We find the HTML input tag placeholder attribute an interesting feature, in that we find the labelling of HTML input type=text textboxes a bit awkward in a styling sense for left justified forms in that the textboxes need extra work to be aligned, whereas …
- input onfocus=placechar(this); type=text placeholder=x id=kx element can act a bit like a button as per your (more usual) …
- input onclick=placechar(this); type=button value=x id=kx element
… and yet, if you needed to you could also check for typed entries (via the onblur event logic we’ve added in too) with the former scenario we “purloin” into play for today’s live run (first draft) and its underlying HTML and Javascript …
<script type='text/javascript'>
var okd=false;
function placechar(isonblur,owhat) {
if (owhat.value != '' || isonblur) {
document.getElementById('myh4').innerHTML+=owhat.value;
owhat.value='';
} else {
okd=false;
document.getElementById('myh4').innerHTML+=('' + owhat.id + ' ').replace('k','').substring(0,1);
setTimeout(aminusc,2000);
}
}
function aminusc() {
if (!okd) {
document.getElementById('xx').focus();
}
}
</script>
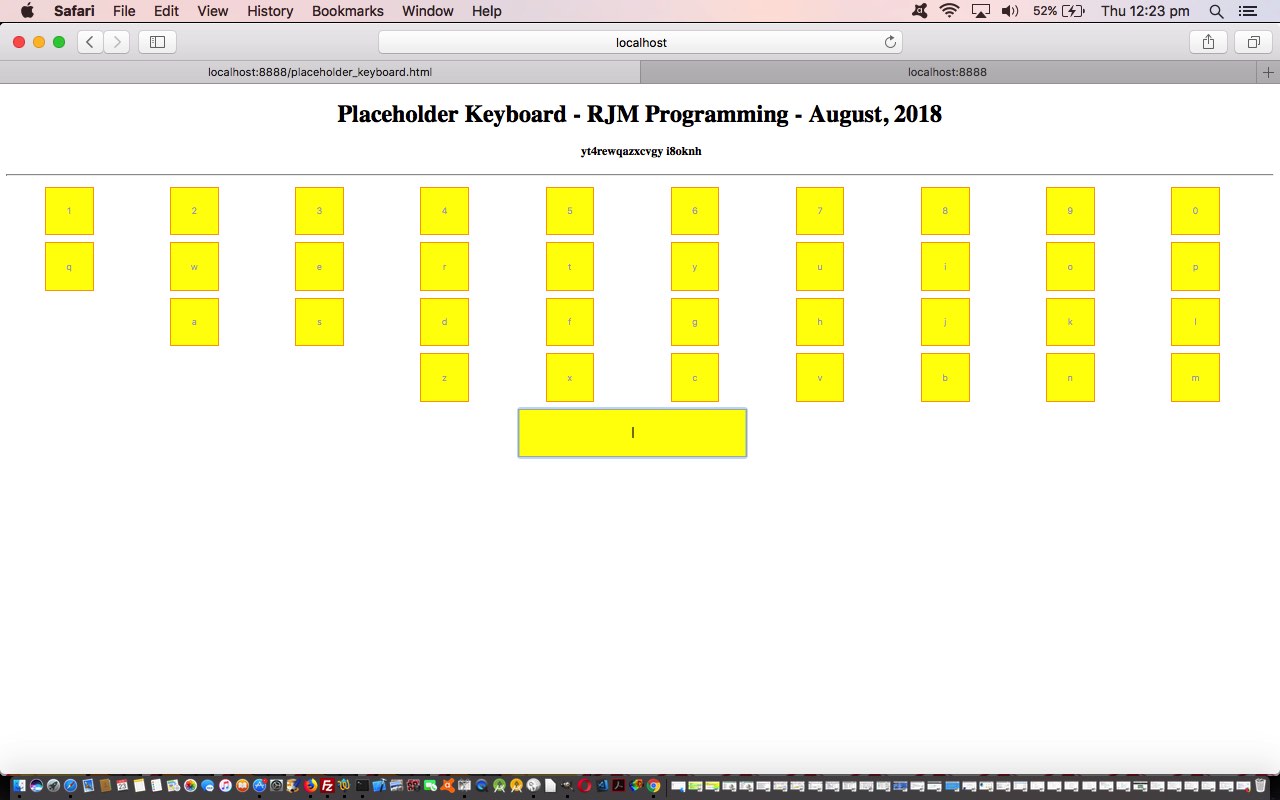
… and CSS placeholder_keyboard.html source code. This little proof of concept webpage has some QWERTY keyboard keys represented in that “input onfocus=placechar(this); type=text placeholder=x id=kx” kind of way, where what is “typed” appears in an HTML h4 field up above it (which we find irresistible to attribute with contenteditable=”true”).
If this was interesting you may be interested in this too.