When writing HTML code there is a means by which you can differentiate …
- external Cascading Style Sheets … and …
- HTML elements
… as to whether they will be considered by an Internet Explorer browser, of any version.
The method we refer to is known as “Conditional Comments” and goes as below, where you should think “comment in” (rather than how programmers think for a lot of other coding, to “comment out”), to remain on the good side of the W3C Markup Validation Service …
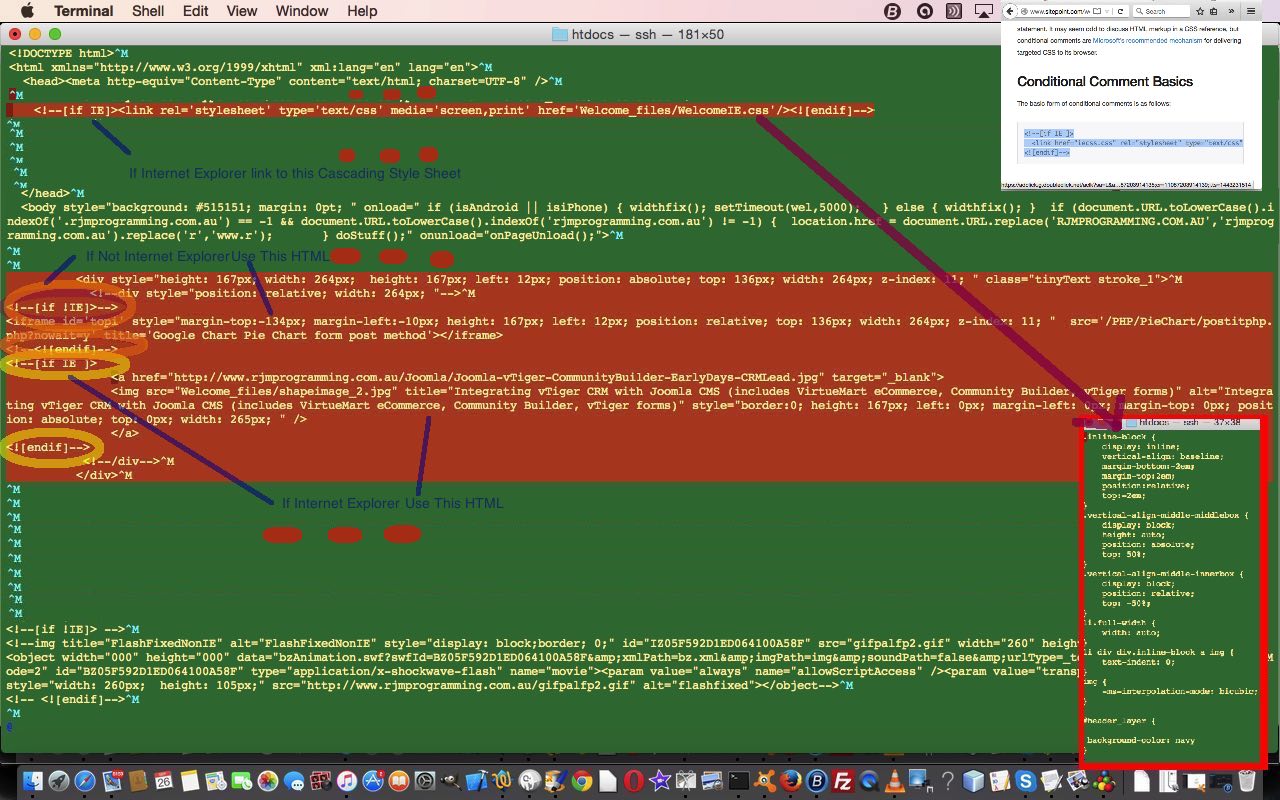
- To “comment in” some HTML for Internet Explorer only … example from the RJM Programming landing page …
<!--[if IE ]>
<a href="http://www.rjmprogramming.com.au/Joomla/Joomla-vTiger-CommunityBuilder-EarlyDays-CRMLead.jpg" target="_blank">
<img src="Welcome_files/shapeimage_2.jpg" title="Integrating vTiger CRM with Joomla CMS (includes VirtueMart eCommerce, Community Builder, vTiger forms)" alt="Integrating vTiger CRM with Joomla CMS (includes VirtueMart eCommerce, Community Builder, vTiger forms)" style="border:0; height: 167px; left: 0px; margin-left: 0px; margin-top: 0px; position: absolute; top: 0px; width: 265px; " />
</a>
<![endif]-->
- To “comment in” the linking to some external Cascading Style Sheet file for Internet Explorer only … example from the RJM Programming landing page …
<!--[if IE]><link rel='stylesheet' type='text/css' media='screen,print' href='Welcome_files/WelcomeIE.css'/><![endif]-->
To “comment in” some HTML for web browsers other than Internet Explorer only … example from the RJM Programming landing page …
<!--[if !IE]>-->
<iframe id='topi' style="margin-top:-134px; margin-left:-10px; height: 167px; left: 12px; position: relative; top: 136px; width: 264px; z-index: 11; " src='/PHP/PieChart/postitphp.php?nowait=y' title='Google Chart Pie Chart form post method'></iframe>
<!--<![endif]-->
This is a mechanism you can use in HTML which is separate to any Javascript approach you can prefer to use, to achieve similar results with other ideas. Generally speaking, it would be better though, fairly obviously, to write HTML that works across the web browsers, in all versions. Probably the reason this “Conditional Comments” syntax (and here we’d like to thank the Sitepoint website for great help here) exists though, is because it is very hard to achieve the more complex HTML element coding, that works in all web browsers in all versions, let alone across all platforms, in the sense that mobile platforms are becoming more and more popular. We have particularly found this to be the case with HTML media element usage.
If this was interesting you may be interested in this too.