What yesterday’s HTML/Javascript Simultaneous Line Equations Revisit Tutorial lacked, in our opinion, was a way in for the user to interact with it’s web application. To add this new optional functionality might have a dual advantage …
- learn about Simultaneous Linear Equations in an interactive way, more likely to sink in and be remembered …
- study and create some Javascript coding
This involves a user …
- using a suggested template …
function beforepresolve() {
your_x1 = document.getElementById("x1").value;
your_y1 = document.getElementById("y1").value;
your_f1 = document.getElementById("f1").value;
your_x2 = document.getElementById("x2").value;
your_y2 = document.getElementById("y2").value;
your_f2 = document.getElementById("f2").value;
s_w_big='function you_solve_equations() { <br>' + ' thisxintercept = 0; <br>' + ' thisyintercept = 0; <br><br>' + ' your_y1 = ' + your_y1 + '; ';
s_w_big+='<br>' + ' your_x1 = ' + your_x1 + '; ';
s_w_big+='<br>' + ' your_f1 = ' + your_f1 + '; ';
s_w_big+='<br>' + ' your_y2 = ' + your_y2 + '; ';
s_w_big+='<br>' + ' your_x2 = ' + your_x2 + '; ';
s_w_big+='<br>' + ' your_f2 = ' + your_f2 + '; ';
s_w_big+='<br><br> document.getElementById("yans").placeholder="Intersection point is (0,0)"; <br><br> // So you have Javascript variables above to play around with (new ones prefix with "var ") ... <br><br><br><br> // ... hopefully by here you have calculated <br> // thisxintercept and thisyintercept to match the Solve click answer<br><br> if (thisxintercept != 0 || thisyintercept != 0) { <br> var myans="Intersection point is (" + thisxintercept + "," + thisyintercept + ")"; <br> document.getElementById("yans").value=myans;<br> } <br>';
s_w_big+='<br>}<br><br>you_solve_equations(); <br>';
if (!document.getElementById('tascratch')) {
document.getElementById('helpout').innerHTML='<details><summary>Optionally try solving in Javascript scratchpad below ...</summary><textarea cols=95 id=tascratch>' + s_w_big.replace(/\<br\>/g, String.fromCharCode(10)) + '</textarea><br><br><button id=yourcheck onclick=checkyours(); style=background-color:lightgreen;>Check Working Above ...</button> <input id=yans type=text placeholder="Intersection point is (0,0)" value="" style=width:70%;></input><br></details><br>';
} else {
document.getElementById('tascratch').value=s_w_big.replace(/\<br\>/g, String.fromCharCode(10));
document.getElementById('yans').value='';
}
document.getElementById('tascratch').rows=eval(1 + eval('' + s_w_big.split('<br>').length));
s_w_big="";
}
… to create some Javascript to calculate a Simultaneous Linear Equation intersection point (x,y) - our web application executing that Javascript …
function checkyours() {
var tag = document.createElement('script');
tag.innerHTML = document.getElementById('tascratch').value;
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.insertAdjacentElement("afterend", tag);
}
… this way, instantaneously, and without navigating to any new webpages
Again, then, why not try a changed simultaneous_linear.html Simultaneous Linear Equations web application.
Previous relevant HTML/Javascript Simultaneous Line Equations Revisit Tutorial is shown below.
It’s the anniversary of HTML/Javascript Simultaneous Line Equations Tutorial!
Happy (11th give or take) Anniversary … release of HTML/Javascript Simultaneous Line Equations Tutorial! Many happy Javascript returns … chortle, chortle.
On revisiting it’s Simultaneous Line Equations web application, we were a bit lost with the initial form settings, given the default input numbers, unchanged, resulted in an ill-defined result … not a good look … and we apologize for this. So, we’ve fixed that with a pretty simple new randomizer Javascript function …
function mixitup() {
document.getElementById("x1").value='' + Math.floor(Math.random() * 19) - Math.floor(Math.random() * 19);
document.getElementById("y1").value='' + Math.floor(Math.random() * 19) - Math.floor(Math.random() * 19);
document.getElementById("f1").value='' + Math.floor(Math.random() * 19) - Math.floor(Math.random() * 19);
document.getElementById("x2").value='' + Math.floor(Math.random() * 19) - Math.floor(Math.random() * 19);
document.getElementById("y2").value='' + Math.floor(Math.random() * 19) - Math.floor(Math.random() * 19);
document.getElementById("f2").value='' + Math.floor(Math.random() * 19) - Math.floor(Math.random() * 19);
}
… we also slot in at the document.body onload event intervention point … our favourite … aaaaaahhhh!
And then, a flash back to high school days, when every mathematics teacher there stressed how important it was to show your workings. You know in Netflix this will amount to some screen zooming into some code somewhere ticking through the codelines meaningfully … but really … it is just boring hardish slog to “Show Workings”, which we do here via a “reveal” functionality with details/summary usage, but given we remember Linear Equations from mathematics, and it interested us, we decided to show the (no doubt less efficient Javascript guise for) coding steps mimicking the Substitution Method so well explained, thanks, by HTTP://sydney.edu.au/stuserv/documents/maths_learning_centre/simeqns.pdf
Why not try the changed simultaneous_linear.html Simultaneous Linear Equations web application.
Stop Press
We had an …
Ephemeral 101
… lesson this morning at Lawson train station. We came across this …
… reminding us of the rubber snake guest appearance in Citizen Science Primer Tutorial! Funny later, but a bit concerning at the time, especially in summer, in some parts hereabouts in the Blue Mountains. Well … you had to be there!
We did not plant this, but it looks like 6 ply, if you want to try it. Alas, a bit before filming, when a train went by, we could not get the camera out quick enough to see it gyrating a lot better than this!
Stop Press … later today …
It’s still there!

If this was interesting you may be interested in this too.
Previous relevant HTML/Javascript Simultaneous Line Equations Tutorial is shown below.
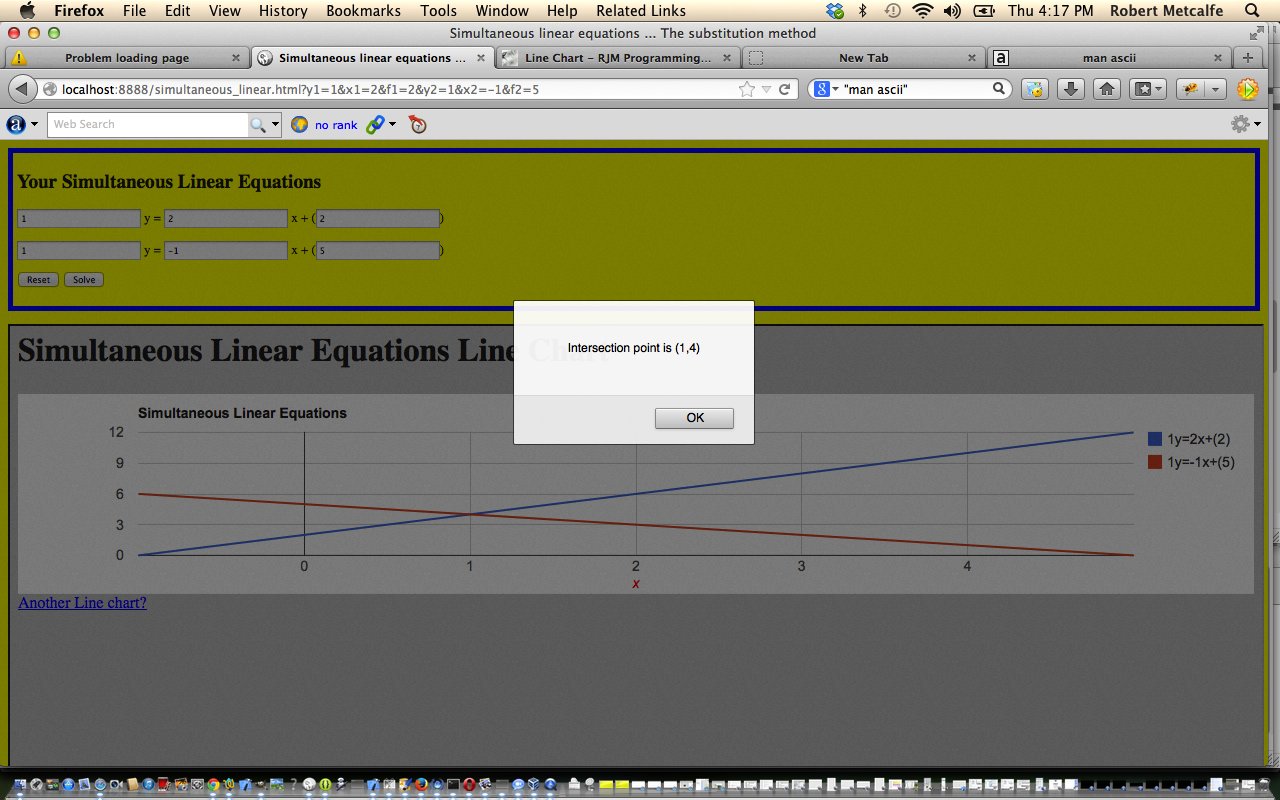
Here is a tutorial showing some client-side basics in HTML and Javascript that can solve a pair of Simultaneous Linear Equations. The inspiration for this came from the tutorial here.
Sometimes a graphical representation of the Line Equations can help visualize the situation, so for this we call on a previous tutorial PHP/Javascript/HTML Google Chart Line Chart Tutorial.
This HTML/Javascript solution uses an HTML form to collect information, and it is a lot like Javascript form validation to do the mathematics, so the previous tutorial Javascript Form Validation Primer Tutorial has many similarities in its coding structure to today’s tutorial.
Link to some downloadable HTML programming code … rename to simultaneous_linear.html
Hope you get some ideas from today’s tutorial.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.