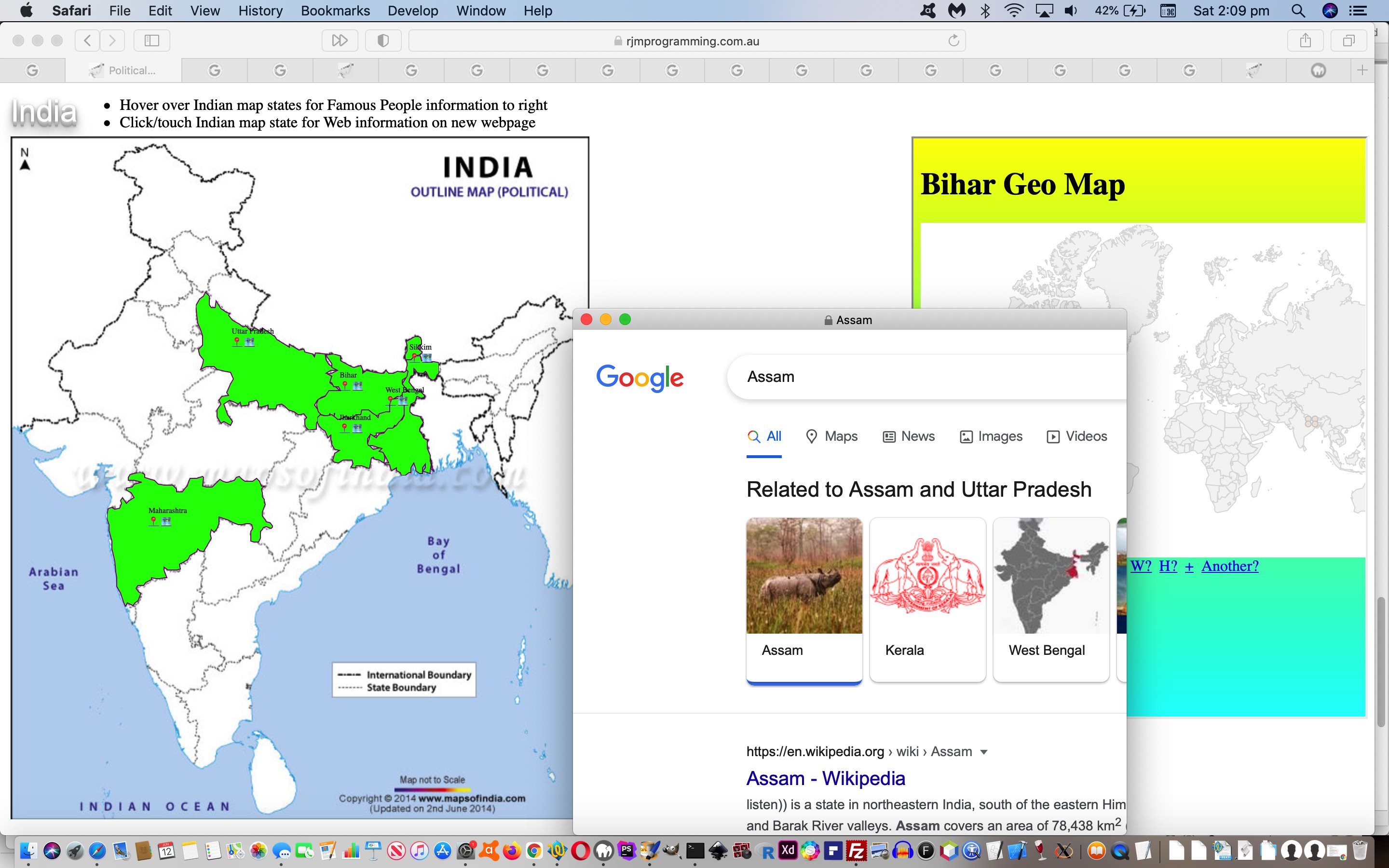
When including URLs away from the domain (ie. “third party”) on which your webpage resides then you are at risk, over time, when it comes to using URLs optionally involving arguments delimited by ? (first) and (subsequent) & (what we call the “GET” arguments) optionally delimited by # before a hashtag that used to work, but may stop working into the future. Alas, we discovered this sad fact on revisiting HTML Map Element SVG Context Tutorial‘s “Cut to the Chase” India map web application.
All our Google search engine URLs such as …
https://www.google.com.au/?gfe_rd=cr&ei=R3CKVNOLL8bu8we4p4K4Bw&gws_rd=ssl#q=%22Tamil+Nadu%22
… would now be better “expressed” as …
https://www.google.com/search?q=Tamil+Nadu
… and so it came to pass with the changed india_map.htm you can (re-)try with this live run link.
Would we do it again? You bet, but you should recheck functionality over time to monitor what changes, or research how to be informed of when such changes in functionality at domains, other than your own, as applicable, occur.
Did you know?
From that “third party” point of view they could parse URL this way …
| Argument Delimiter | Webpage Parsing Language Scope | |
|---|---|---|
| Client | Server … eg. … | |
| Javascript | PHP | |
| ? |
var firstname=(document.URL.split('#')[0] + '?=').split('?')[1].split('=')[0]; |
<?php |
| & |
var othernames=[], othervalues=[], otherargs=document.URL.replace(document.URL.split('&')[0], '').split('=');
| <?php |
| # | var hash=decodeURIComponent(('' + location.hash + '#').split('#')[1]); |
|
Previous relevant HTML Map Element SVG Context Tutorial is shown below.
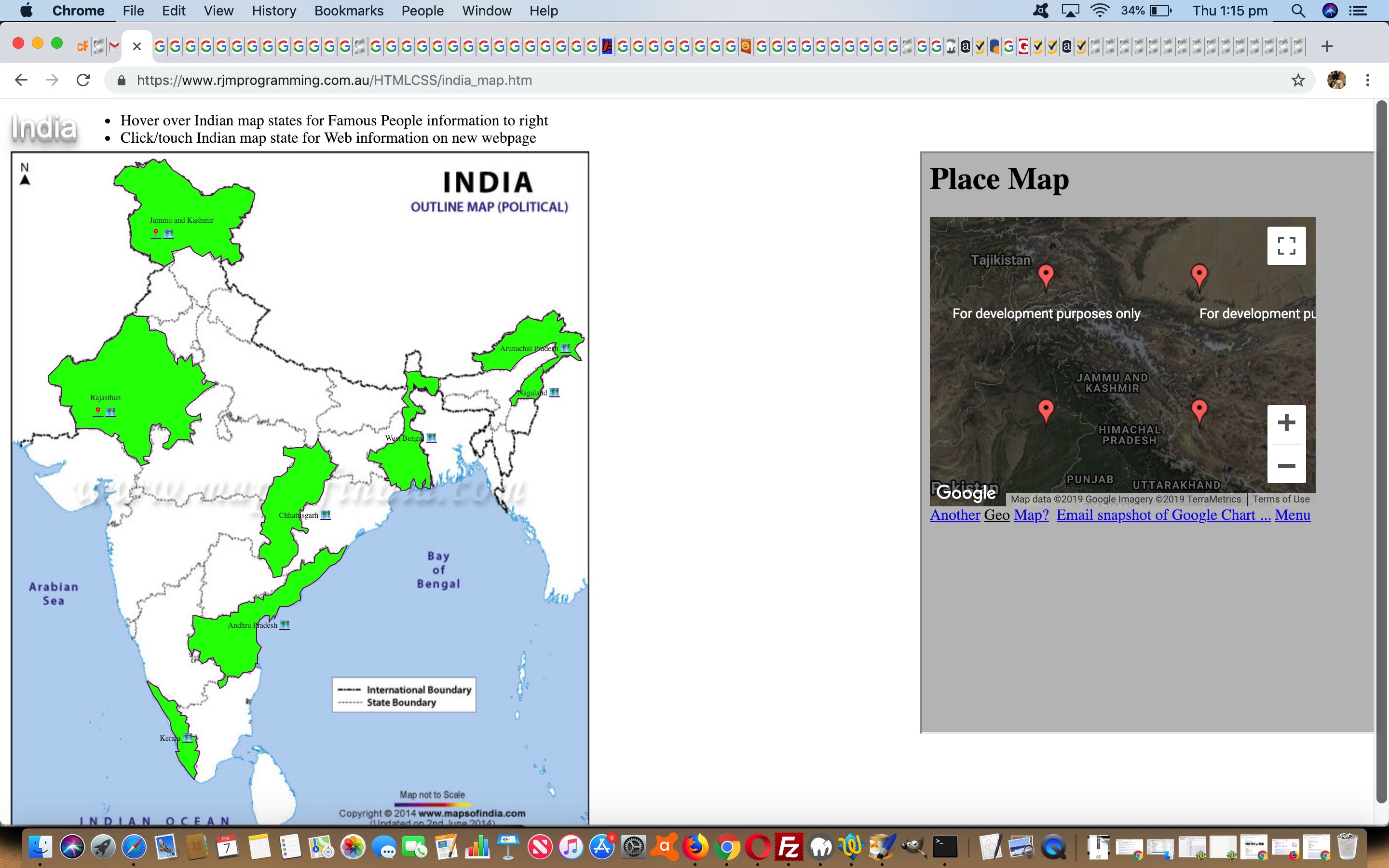
An improvement to yesterday’s HTML Map Element SVG Tutorial “where” type HTML map onclick type web application is to interface to some contextual Google Chart “friends” …
… the Geo Chart contextualizing at the world view and the Map Chart zooming in to a regional view. These emoji button contextualizations can happen in HTML iframe child elements via changes to the changed external Javascript mapsvg.js called by our changed HTML india_map.htm map of India web application. We hope you try this out yourself, and we’ll leave you with the External Javascript code.
// mapsvg.js
// RJM Programming
// February, 2019
// Help out web applications with map elements with area polygon subelements
// http://www.rjmprogramming.com.au/PHP/Map/map.php?title=Warlpiri&onclick=y&label=[%27Lat%27,&value=%27Lon%27,%27Name%27]&data=,[-20.93221223300971,134.25275622895623,~MinxMiny~],[-20.93221223300971,141.93852996632998,~MaxxMiny~],[-27.14060932038835,141.93852996632998,~MaxxMaxy~],[-27.14060932038835,134.25275622895623,~MinxMaxy~]
// http://www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?width=556&height=347&country=Places&popularity=&aregeographicals=y&title=Warlpiri&onclick=y&label=[%27Lat%27,&value=%27Lon%27|%27Name%27]&data=[-20.93221223300971|134.25275622895623|~MinxMiny~,1],[-20.93221223300971|141.93852996632998|~MaxxMiny~,1],[-27.14060932038835|141.93852996632998|~MaxxMaxy~,1],[-27.14060932038835|134.25275622895623|~MinxMaxy~,1]%20|%20[-90.0|0.0|~%20~,999999999]
function lookformap() {
var simgs=document.getElementsByTagName("img"), ioff=0; ioffy=0;
var sareas=document.getElementsByTagName("area");
var ij, iareas, what, eleadd='', pcoords, minx=0, maxx=0, miny=0, maxy=0, svgpl='', svgpld='';
var premurl='', midmurl='', postmurl='', murl='', turl='_blank';
var pregurl='', midgurl='', postgurl='', gurl='';
var preiframe='', showpreiframe=' location.href=' + "'#rjmmap'" + ';" ';
var appendto=document.body;
if (document.head.innerHTML.indexOf('mapsvg.js?eleid=') != -1) {
appendto=document.getElementById(document.head.innerHTML.split('mapsvg.js?eleid=')[1].split('&')[0].split("'")[0].split('"')[0].split('>')[0]);
if (document.body.innerHTML.indexOf(appendto.outerHTML + '</td>') == -1) {
showpreiframe=' document.getElementById(' + "'arjmmap'" + ').style.display=' + "'block'" + '; location.href=' + "'#arjmmap'" + '; ';
preiframe='<a style=text-decoration:underline;cursor:pointer; onclick="window.scrollTo(0,0);" id="arjmmap">Back to top</a><br>';
}
}
if (simgs.length > 0) {
var irect=simgs[0].getBoundingClientRect();
ioffx=Math.floor(eval(('' + irect.left).replace('px','')));
ioffy=Math.floor(eval(('' + irect.top).replace('px','')));
if (('' + simgs[0].id) != '' && preiframe != '') {
preiframe=preiframe.replace("window.scrollTo(0,0)", "location.href='#" + ('' + simgs[0].id));
}
}
for (iareas=0; iareas<sareas.length; iareas++) {
svgpl='';
svgpld='';
pcoords=sareas[iareas].coords.replace(/\ /g,',').split(',');
if (pcoords.length > 1) {
minx=eval('' + pcoords[0]);
miny=eval('' + pcoords[1]);
maxx=eval('' + pcoords[0]);
maxy=eval('' + pcoords[1]);
for (ij=2; ij<pcoords.length; ij+=2) {
if (eval('' + pcoords[ij]) < minx) { minx=eval('' + pcoords[ij]); }
if (eval('' + pcoords[eval(1 + ij)]) < miny) { miny=eval('' + pcoords[eval(1 + ij)]); }
if (eval('' + pcoords[ij]) > maxx) { maxx=eval('' + pcoords[ij]); }
if (eval('' + pcoords[eval(1 + ij)]) > maxy) { maxy=eval('' + pcoords[eval(1 + ij)]); }
}
if (retll) {
if (murl == '' && premurl == '') {
if (appendto) {
turl='rjmmap';
premurl='<br><a onclick="document.getElementById(' + "'rjmmap'" + ').style.display=' + "'block'" + '; ' + showpreiframe + ' " target="' + turl + '" title="Google Map Chart" href="//www.rjmprogramming.com.au/PHP/Map/map.php?title=';
pregurl=' <a onclick="document.getElementById(' + "'rjmmap'" + ').style.display=' + "'block'" + '; ' + showpreiframe + ' " target="' + turl + '" title="Google Geo Chart" href="//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?width=556&height=347&country=Places&popularity=&aregeographicals=y&title=';
} else {
premurl='<br><a target="' + turl + '" title="Google Map Chart" href="//www.rjmprogramming.com.au/PHP/Map/map.php?title=';
pregurl=' <a target="' + turl + '" title="Google Geo Chart" href="//www.rjmprogramming.com.au/GeoChart/geo_chart.php?width=556&height=347&country=Places&popularity=&aregeographicals=y&title=';
}
midmurl='&onclick=y&label=' + "['Lat',&value='Lon','Name']" + '&data=';
midgurl='&onclick=y&label=[%27Lat%27,&value=%27Lon%27|%27Name%27]&data=';
postmurl='">📍</a>';
postgurl='%20|%20[-90.0|0.0|~%20~,999999999]">🗺</a>';
if (('' + sareas[iareas].title) == '') {
murl=premurl + encodeURIComponent('Place') + midmurl + ',[' + retll(minx,miny) + ',~MinxMiny~],[' + retll(maxx,miny) + ',~MaxxMiny~],[' + retll(maxx,maxy) + ',~MaxxMaxy~],[' + retll(minx,maxy) + ',~MinxMaxy~]' + postmurl;
gurl=pregurl + encodeURIComponent('Place') + midmurl + '[' + retll(minx,miny).replace(',','|') + '|~MinxMiny~,1],[' + retll(maxx,miny).replace(',','|') + '|~MaxxMiny~,1],[' + retll(maxx,maxy).replace(',','|') + '|~MaxxMaxy~,1],[' + retll(minx,maxy).replace(',','|') + '|~MinxMaxy~,1]' + postgurl;
} else {
murl=premurl + encodeURIComponent('' + sareas[iareas].title) + midmurl + ',[' + retll(minx,miny) + ',~MinxMiny~],[' + retll(maxx,miny) + ',~MaxxMiny~],[' + retll(maxx,maxy) + ',~MaxxMaxy~],[' + retll(minx,maxy) + ',~MinxMaxy~]' + postmurl;
gurl=pregurl + encodeURIComponent('' + sareas[iareas].title) + midmurl + '[' + retll(minx,miny).replace(',','|') + '|~MinxMiny~,1],[' + retll(maxx,miny).replace(',','|') + '|~MaxxMiny~,1],[' + retll(maxx,maxy).replace(',','|') + '|~MaxxMaxy~,1],[' + retll(minx,maxy).replace(',','|') + '|~MinxMaxy~,1]' + postgurl;
}
if (appendto) {
appendto.innerHTML+=preiframe + '<iframe id=rjmmap name=rjmmap style="display:none;width:100%;height:600px;" src="//www.rjmprogramming.com.au/"></iframe>';
}
} else if (murl == '') {
if (('' + sareas[iareas].title) == '') {
murl=premurl + encodeURIComponent('Place') + midmurl + ',[' + retll(minx,miny) + ',~MinxMiny~],[' + retll(maxx,miny) + ',~MaxxMiny~],[' + retll(maxx,maxy) + ',~MaxxMaxy~],[' + retll(minx,maxy) + ',~MinxMaxy~]"' + postmurl;
gurl=pregurl + encodeURIComponent('Place') + midmurl + '[' + retll(minx,miny).replace(',','|') + '|~MinxMiny~,1],[' + retll(maxx,miny).replace(',','|') + '|~MaxxMiny~,1],[' + retll(maxx,maxy).replace(',','|') + '|~MaxxMaxy~,1],[' + retll(minx,maxy).replace(',','|') + '|~MinxMaxy~,1]' + postgurl;
} else {
murl=premurl + encodeURIComponent('' + sareas[iareas].title) + midmurl + ',[' + retll(minx,miny) + ',~MinxMiny~],[' + retll(maxx,miny) + ',~MaxxMiny~],[' + retll(maxx,maxy) + ',~MaxxMaxy~],[' + retll(minx,maxy) + ',~MinxMaxy~]"' + postmurl;
gurl=pregurl + encodeURIComponent('' + sareas[iareas].title) + midmurl + '[' + retll(minx,miny).replace(',','|') + '|~MinxMiny~,1],[' + retll(maxx,miny).replace(',','|') + '|~MaxxMiny~,1],[' + retll(maxx,maxy).replace(',','|') + '|~MaxxMaxy~,1],[' + retll(minx,maxy).replace(',','|') + '|~MinxMaxy~,1]' + postgurl;
}
}
}
for (ij=0; ij<pcoords.length; ij+=2) {
svgpl+=svgpld + eval(-minx + eval('' + pcoords[ij])) + ',' + eval(-miny + eval('' + pcoords[eval(1 + ij)]));
svgpld=' ';
}
if (appendto) {
appendto.innerHTML+='<div title="' + sareas[iareas].coords + '" id=dsa' + iareas + ' style="position:absolute;left:' + eval(minx + ioffx) + 'px;top:' + eval(miny + ioffy) + 'px;width:' + eval(maxx - minx) + 'px;height:' + eval(maxy - miny) + 'px;display:none;"><svg height="100%" width="100%"><polygon points="' + svgpl + '" style="fill:lime;stroke:purple;stroke-width:1" /></svg></div>';
if (('' + sareas[iareas].title) != '' || murl != '') {
appendto.innerHTML+='<div title="' + sareas[iareas].coords + '" id=dtsa' + iareas + ' style="position:absolute;left:' + eval(eval(minx + ioffx) + eval(eval(maxx - minx) / 4)) + 'px;top:' + eval(eval(miny + ioffy) + eval(eval(maxy - miny) / 4)) + 'px;font-size:8px;display:none;">' + ('' + sareas[iareas].title) + murl + gurl + '</div>';
}
}
murl='';
gurl='';
}
}
}
setTimeout(lookformap, 3000);
Previous relevant HTML Map Element SVG Tutorial is shown below.
Hang around reading at this blog long enough, or just read Legend for and from HTML Map Element CSS Tutorial below, and we think you’ll get the gist of what high regard we have for the HTML map element in these here parts. On many an occasion we’ve recommended the use of the brilliant Mobilefish “create your own image map” functionality to create these. We do not resile from this advice today. What we are “joining up” today is the phase after all that hard work creating the HTML map element, and doing more advanced “presentation feeling” functionalities when using that HTML map element, all possible due to that …
Area Graph challenge primarily revolved around how to create polygonal backgrounds, and here we got great help from both encasing SVG within an absolutely positioned HTML div in order to control SVG positioning (thanks heaps) and regarding Area Chart looks to end up with some Area Graph only Javascript …
if (document.getElementById('h1column').innerHTML == 'Area') { // thanks to https://stackoverflow.com/questions/41988955/absolute-positioning-of-svg-element-not-working and https://datavizcatalogue.com/methods/area_graph.html
var mintop=Math.min(eval('' + document.getElementById('hrlg' + lasthr).style.top.replace('px','')), eval('' + document.getElementById('hrlg' + hrlgcnt).style.top.replace('px','')));
var minleft=Math.min(eval('' + document.getElementById('hrlg' + lasthr).style.left.replace('px','')), eval('' + document.getElementById('hrlg' + hrlgcnt).style.left.replace('px','')));
var thisheight=Math.abs(zerozeroy - mintop);
var thiswidth=Math.abs(eval('' + document.getElementById('hrlg' + lasthr).style.left.replace('px','')) - eval('' + document.getElementById('hrlg' + hrlgcnt).style.left.replace('px','')));
var az='<div class="svg-container" style="opacity:0.5;position:absolute;top:' + Math.floor(eval(14 + mintop)) + 'px;left:' + Math.floor(minleft) + 'px;width:' + Math.floor(thiswidth) + 'px;height:' + Math.floor(thisheight) + 'px;"><svg height="100%" width="100%"><polygon points="'; //0,0 ' + Math.floor(eval('' + dwl) + eval(eval('' + dw) / 2)) + ',0 ' + Math.floor(eval('' + dwl) + eval(eval('' + dw) / 2)) + ',' + Math.floor(eval(yfactor * eval(eval('' + yvalue) - eval('' + yoffset)))) + ' ' + Math.floor(eval('' + dwl) + eval(eval('' + dw) / 2)) + ',' + Math.floor(eval(yfactor * eval(eval('' + yvalue) - eval('' + yoffset)))) + '" style="fill:lime;stroke:purple;stroke-width:1" /></svg></div>';
az+='' + Math.floor(eval('' + document.getElementById('hrlg' + lasthr).style.left.replace('px','')) - minleft) + ',';
az+='' + Math.floor(eval('' + document.getElementById('hrlg' + lasthr).style.top.replace('px','')) - mintop) + ' ';
az+='' + Math.floor(eval('' + document.getElementById('hrlg' + hrlgcnt).style.left.replace('px','')) - minleft) + ',';
az+='' + Math.floor(eval('' + document.getElementById('hrlg' + hrlgcnt).style.top.replace('px','')) - mintop) + ' ';
az+='' + Math.floor(eval('' + document.getElementById('hrlg' + hrlgcnt).style.left.replace('px','')) - minleft) + ',';
az+='' + Math.floor(eval(eval(eval('' + zerozeroy)) - mintop)) + ' ';
az+='' + Math.floor(eval('' + document.getElementById('hrlg' + lasthr).style.left.replace('px','')) - minleft) + ',';
az+='' + Math.floor(eval(eval(eval('' + zerozeroy)) - mintop)) + ' ';
az+='" style="fill:' + acol + ';stroke:purple;stroke-width:1" /></svg></div>';
document.getElementById('daxes').innerHTML+=az;
}
… half the day gone
… idea from HTML Square Horizontal Rule Four Graphs Tutorial the other day.
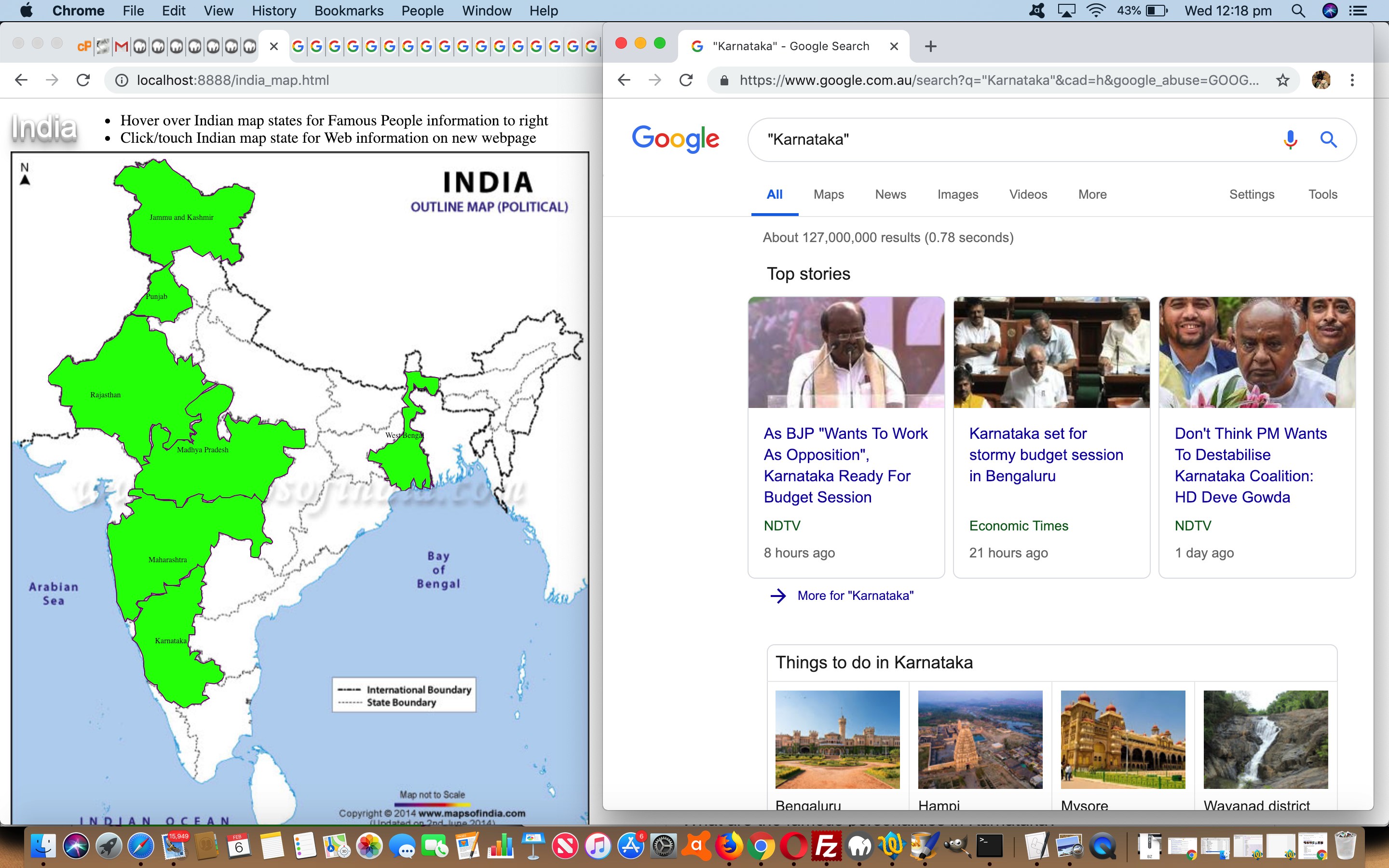
Do you remember our map of India web application that allows you to click on a state of India, the boundaries for which were derived via mobilefish work (or another approach you can think of yourself, perhaps)? See below, how with the “After” version, you can click on an Indian state and be shown the ancilliary information, as ever, but also now, via a new HTML area tag new onclick event Javascript function …
function checkdsa(ath) {
var zr=0, zf=false;
if (document.getElementById('dsa0')) {
while (!zf) {
if (document.getElementById('dsa' + zr)) {
if (document.getElementById('dsa' + zr).title == ath.coords) {
zf=true;
} else {
zr++;
}
} else {
zf=true;
zr=-1;
}
}
} else {
zr=-2;
}
if (zr >= 0) {
document.getElementById('dsa' + zr).style.display='block';
if (document.getElementById('dtsa' + zr)) {
document.getElementById('dtsa' + zr).style.display='block';
}
}
}
… that you may be intrigued about regarding the uncertainty of the code snippet if (document.getElementById(‘dsa0’)) ? Well, that ‘dsa0’ (and others of its ilk) are HTML div elements, created or not, depending on …
- existence of new external Javascript (via the new parent HTML call) …
<script src='mapsvg.js?eleid=svgd' type='text/javascript'></script>
- existence of HTML area elements (as subelements of an HTML map element)
- existence of an HTML img element (we assume first such element is one underpinning the map element above)
… and all being so that new external Javascript below happens, to create those ‘dsa0’ type HTML div elements that overlay green SVG elements on top once the user has visited (like CSS :visit) (as well as overlaying further any HTML area tag title property (should that exist, and for the edification of the user)) …
// mapsvg.js
// RJM Programming
// February, 2019
// Help out web applications with map elements with area polygon subelements
function lookformap() {
var simgs=document.getElementsByTagName("img"), ioff=0; ioffy=0;
var sareas=document.getElementsByTagName("area");
var ij, iareas, what, eleadd='', pcoords, minx=0, maxx=0, miny=0, maxy=0, svgpl='', svgpld='';
var appendto=document.body;
if (document.head.innerHTML.indexOf('mapsvg.js?eleid=') != -1) {
appendto=document.getElementById(document.head.innerHTML.split('mapsvg.js?eleid=')[1].split('&')[0].split("'")[0].split('"')[0].split('>')[0]);
}
if (simgs.length > 0) {
var irect=simgs[0].getBoundingClientRect();
ioffx=eval(('' + irect.left).replace('px',''));
ioffy=eval(('' + irect.top).replace('px',''));
}
for (iareas=0; iareas<sareas.length; iareas++) {
svgpl='';
svgpld='';
pcoords=sareas[iareas].coords.replace(/\ /g,',').split(',');
if (pcoords.length > 1) {
minx=eval('' + pcoords[0]);
miny=eval('' + pcoords[1]);
maxx=eval('' + pcoords[0]);
maxy=eval('' + pcoords[1]);
for (ij=2; ij<pcoords.length; ij+=2) {
if (eval('' + pcoords[ij]) < minx) { minx=eval('' + pcoords[ij]); }
if (eval('' + pcoords[eval(1 + ij)]) < miny) { miny=eval('' + pcoords[eval(1 + ij)]); }
if (eval('' + pcoords[ij]) > maxx) { maxx=eval('' + pcoords[ij]); }
if (eval('' + pcoords[eval(1 + ij)]) > maxy) { maxy=eval('' + pcoords[eval(1 + ij)]); }
}
for (ij=0; ij<pcoords.length; ij+=2) {
svgpl+=svgpld + eval(-minx + eval('' + pcoords[ij])) + ',' + eval(-miny + eval('' + pcoords[eval(1 + ij)]));
svgpld=' ';
}
if (appendto) {
appendto.innerHTML+='<div title="' + sareas[iareas].coords + '" id=dsa' + iareas + ' style="position:absolute;left:' + eval(minx + ioffx) + 'px;top:' + eval(miny + ioffy) + 'px;width:' + eval(maxx - minx) + 'px;height:' + eval(maxy - miny) + 'px;display:none;"><svg height="100%" width="100%"><polygon points="' + svgpl + '" style="fill:lime;stroke:purple;stroke-width:1" /></svg></div>';
if (('' + sareas[iareas].title) != '') {
appendto.innerHTML+='<div title="' + sareas[iareas].coords + '" id=dtsa' + iareas + ' style="position:absolute;left:' + eval(eval(minx + ioffx) + eval(eval(maxx - minx) / 4)) + 'px;top:' + eval(eval(miny + ioffy) + eval(eval(maxy - miny) / 2)) + 'px;font-size:8px;display:none;">' + ('' + sareas[iareas].title) + '</div>';
}
}
}
}
}
setTimeout(lookformap, 3000);
| After | Before |
|---|---|
Previous relevant Legend for and from HTML Map Element CSS Tutorial is shown below.
Our “Legend for and from HTML Map Element” blog posting thread continues today wrapping up a few issues and fixing some bugs, discovering for the first time for us, a true use for multiple background images, so please read on for more information, from our list of today’s major changes below …
- CSS for Legend links to be brighter and the SVG overlay be brighter and wider and less opaque … ideas from this link … thanks
- Feed more category four “HTML Url” candidates through PHP file_get_contents code
- Default becomes to sort any shown labels, but allow for the original order of shown labels to be chosen to be shown by the user, as required
- Fix background-repeat: no-repeat; desire (we had days ago) by adding a second white background image into the mix … ideas from this link … thanks
- Fix relative image Urls, that start with “/”, and not containing “:”, logic to be prefixed by parent’s Url home directory, to effectively turn all relative Urls to absolute ones when attempting to use this image as a background image for a Legend component
- Allow for shape=”rect” and shape=”circle” HTML Map Area tag scenarios
- Allow for long “HTML Itself” entries by immediately running its underlying logic via the HTML textarea’s onchange event, rather than relying on a GET parameter that may cause a request-uri too long web server length overflow 441 error
… so here are some newly possible, or newly okay to look at, executions of this web application …
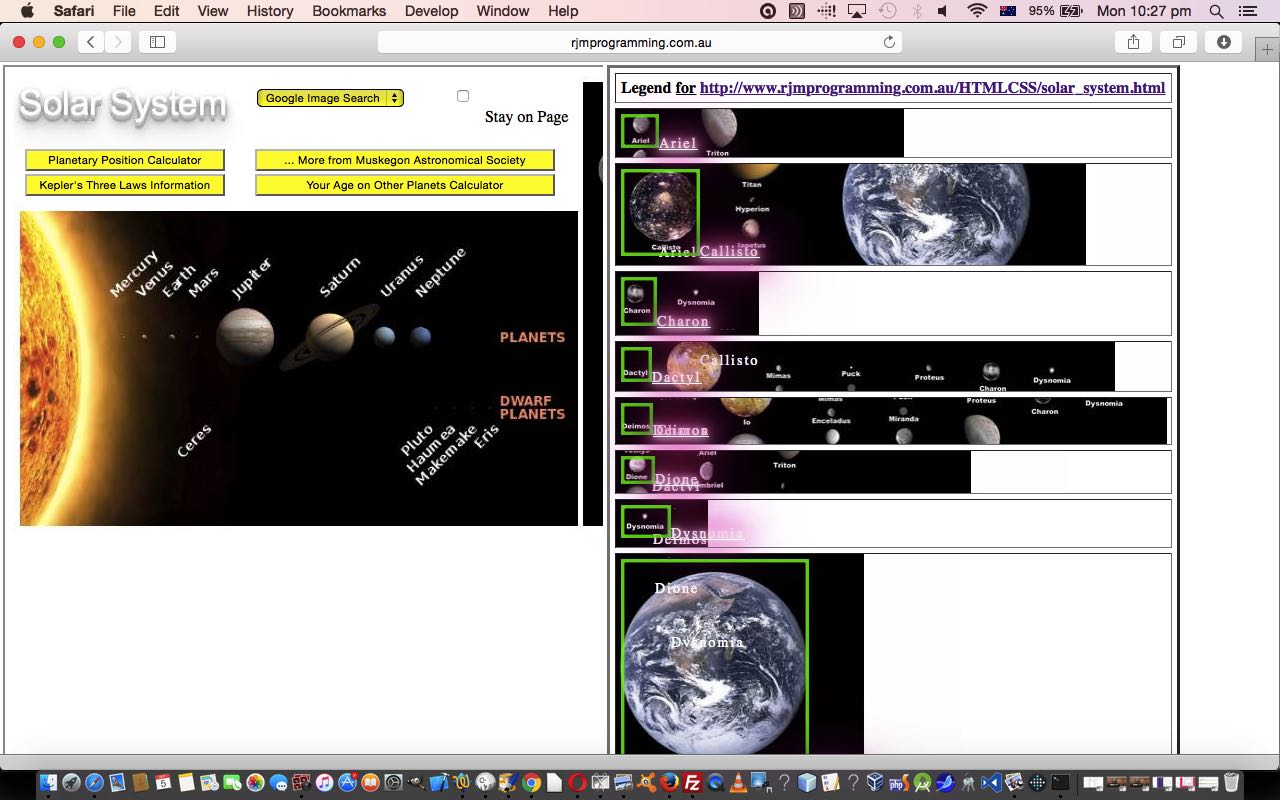
- Solar System … which uses shape=”rect”
- NYS Compost Clearinghouse … which uses shape=”circle” and is from a totally unrelated domain … so, thanks … and the other thing here is that you could take the HTML text off the popup window and feed it into the “HTML Itself” textarea (prefixing the Image src= with “http://compost.css.cornell.edu/maps/”) to see what happens as you tab out of the textarea
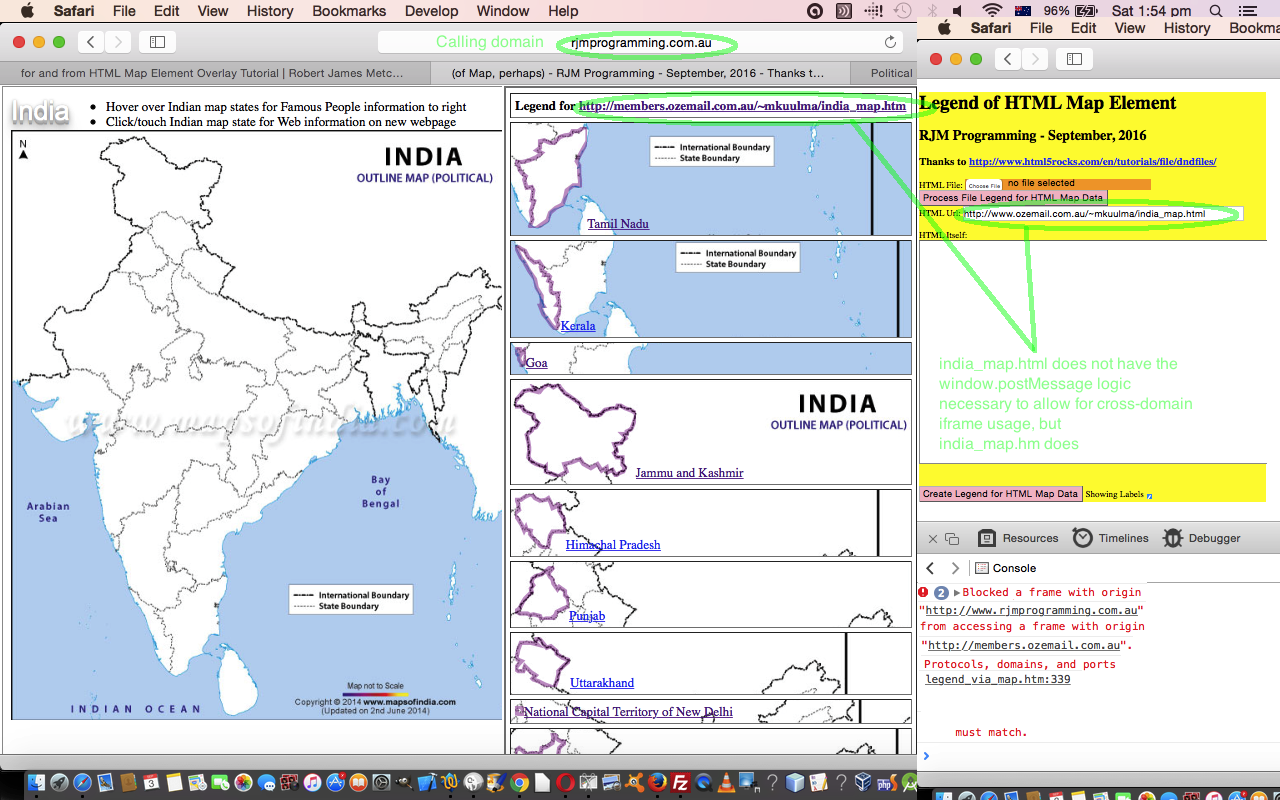
… and remember our ill-prepared window.postMessage scenario at the associated but different domain …
… and our window.postMessage scenarios at the associated but different domain …
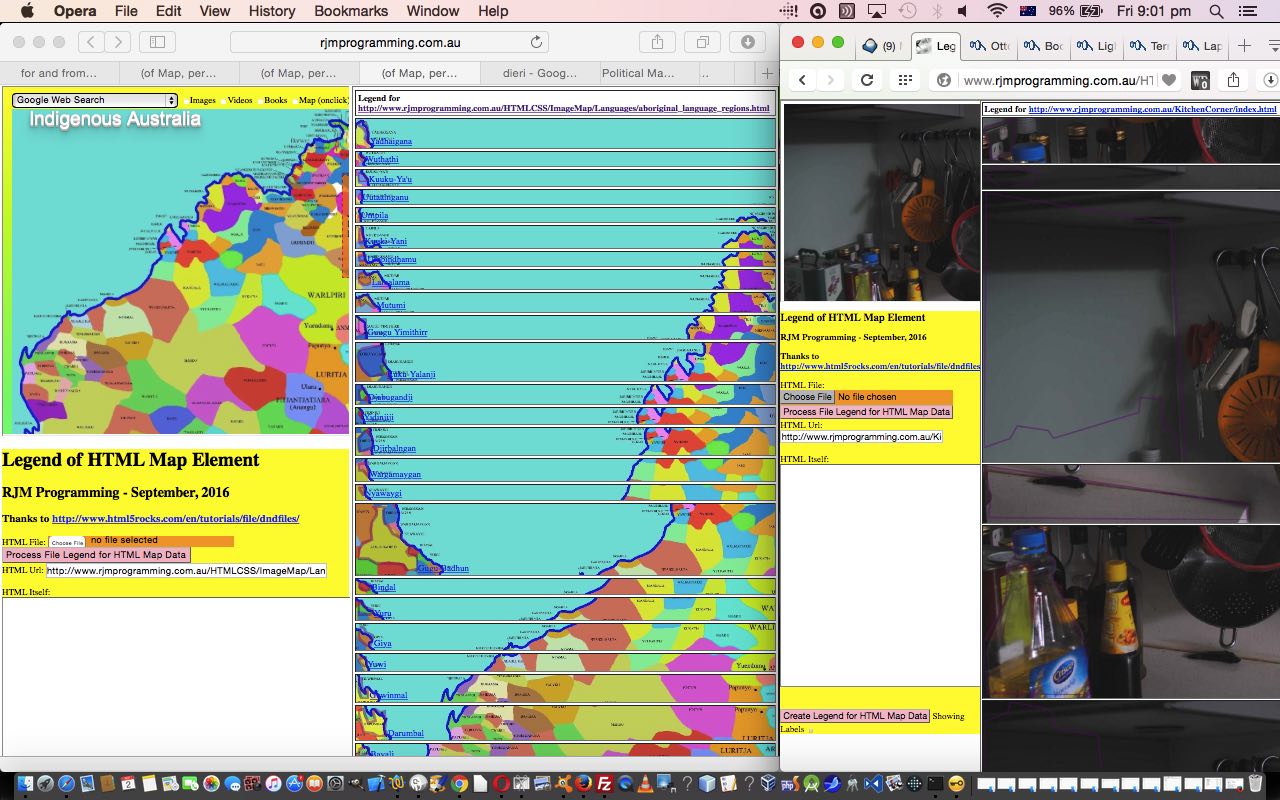
- Indigenous Australia Language Map
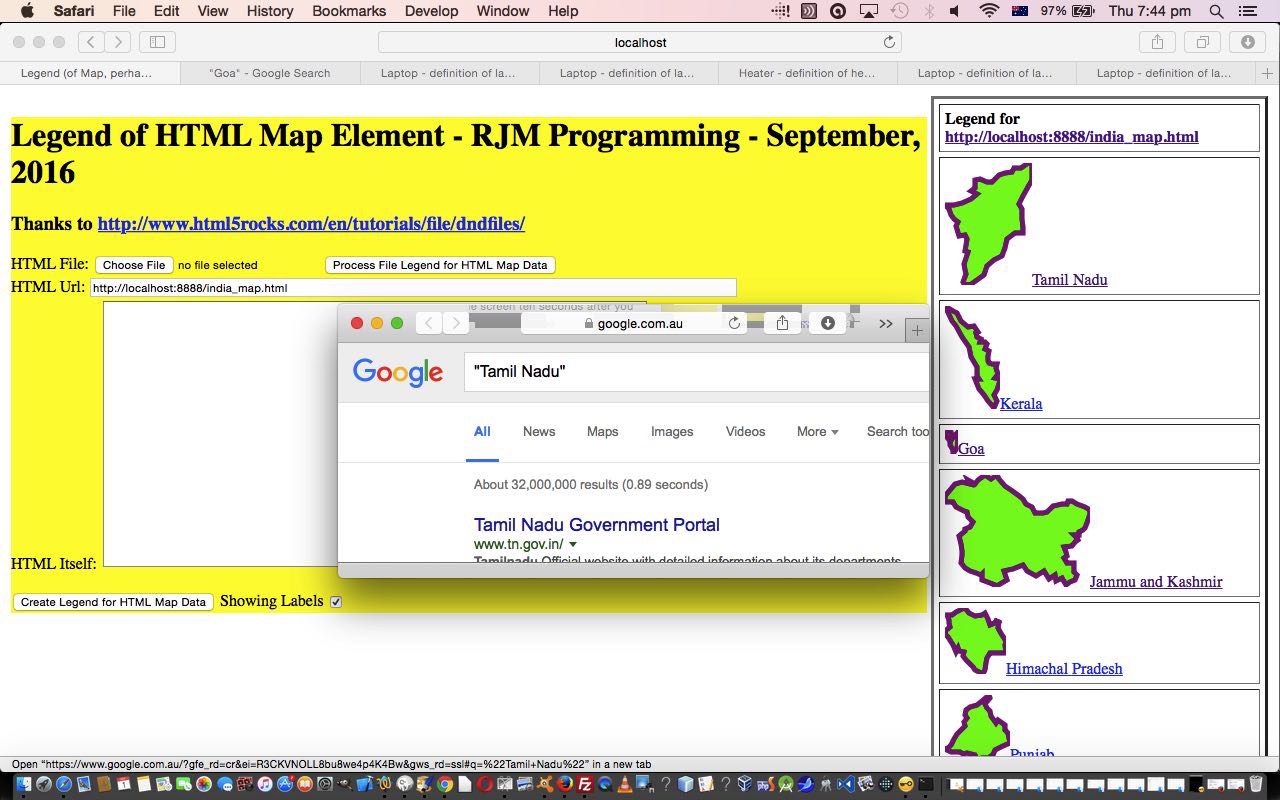
- India State Map
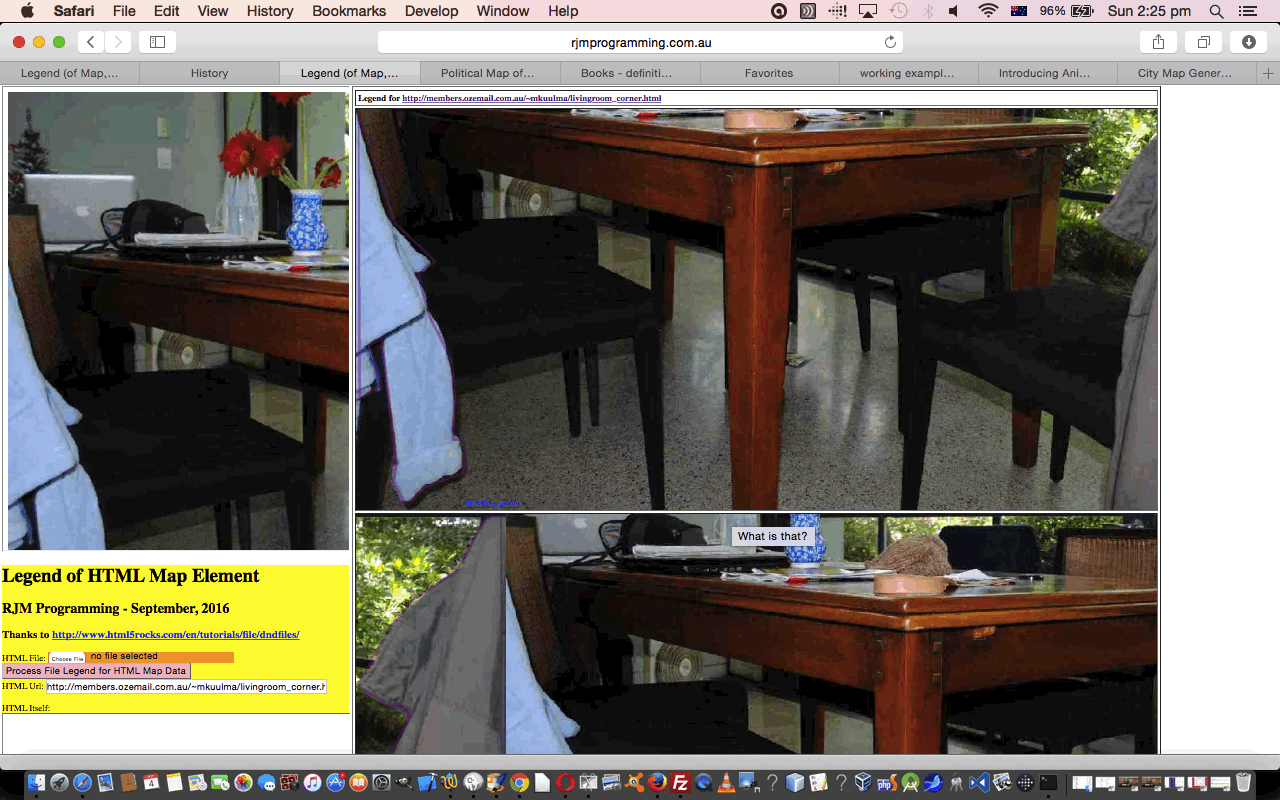
- ESL Vocabulary – Living Room
- ESL Vocabulary – Kitchen Corner
… and our same-domain scenarios …
- Indigenous Australia Language Map
- India State Map
- ESL Vocabulary – Living Room
- ESL Vocabulary – Kitchen Corner
Today’s HTML and Javascript web application legend_via_map.htm (still helped out by “sometimes called” PHP child iframe coding logic in legend_via_map.php) changed in this way for the issue list at the top of the blog posting, and you can try it out with this live run link.
And so we think today that we can give this blog posting thread a rest for a while to turn towards other matters tomorrow. Hope to see you then, or perhaps that you drill down further into today’s concepts by a revisit, perhaps, to yesterday’s Legend for and from HTML Map Element Ajax Tutorial as shown below.
Previous relevant Legend for and from HTML Map Element Ajax Tutorial is shown below.
Okay, so we find ourselves at the “HTML Url” last category section for Urls that you do not have the wherewithall to control anything about, unlike yesterday’s controllable and co-operative arrangements using window.postMessage techniques that we outlined with Legend for and from HTML Map Element Cross-Domain Tutorial as shown below.
Let’s just show this “HTML Url” inhouse categorization we explained last time, again …
- Urls of domain “http://www.rjmprogramming.com.au” … which function in all aspects sending and reading the details of the HTML map element via an HTML iframe element … and …
- Urls of local web server, in our case a MAMP one via “http://localhost:8888” ones … which function in all aspects sending and reading the details of the HTML map element via an HTML iframe element … and …
- Urls of domain “http://members.ozemail.com.au” (with Url containing “/~mkuulma/”) … which (used not to, but now) function, via the individualized code changes we talk about below, in all aspects sending and reading the details of the HTML map element via an HTML iframe element, and making use of “windows.postMessage” logic … and …
- Other Urls … that the best we can do, so far, with our blog post threads, is to open via “window.open” popup window, but not be able to extract the HTML map element, in order to be able to create a Legend on the right hand side … more on this one into the future
… and so it is that fourth category we are addressing today, and we address it, or attempt to, in the order …
- Ajax requests using CORS header considerations and we recommend further reading at this really useful link (whose proxy ideas we did not try) and another useful link and yet another useful link and here … thanks … then …
- JSONP (JSON with Padding) jQuery techniques that we recommend further reading about at this really useful link … thanks again … then …
- PHP file_get_contents method … oh well! … the first resorting to server side code
… all of which, as far as hooking up with an HTML iframe “presentation” go are dubious, so the raw HTML map containing webpage will more than likely get presented in a “window.open” popup window that will be a separate tab or window on mobile devices, but may sit over the place at the left where, up until now, we’ve happily been “iframing” away.
You may recall yesterday’s window.postMessage web application missing the necessary window.postMessage logic?
- ESL Vocabulary – Living Room Corner … that does work not as an iframe child
You’ll probably find the left hand link above does work now, and in an HTML iframe “presentation” because of today’s new considerations.
Today’s HTML and Javascript web application legend_via_map.htm (now helped out by “sometimes called” PHP child iframe coding logic in legend_via_map.php) changed in this way and you can try it out with this live run link. We hope you find this Ajax request and JSONP and PHP file_get_contents method ideas food for thought for your own endeavours.
Previous relevant Legend for and from HTML Map Element Cross-Domain Tutorial is shown below.
We’re talking about cross-domain issues today, and the wonderful window.postMessage messaging method to talk between parent HTML windows and child HTML iframe windows that aren’t on the same domain. But before you get too excited, it takes co-operation on both sides to make this happen … perhaps, Curb Your Enthusiasm … finished … good … because this is pretty suave.
So within the “HTML Url” input section workings of our latest “Legend of HTML Map Element” thread of blog posting web applications, after that last Legend for and from HTML Map Element Overlay Tutorial one, we now have the scenarios …
- Urls of domain “http://www.rjmprogramming.com.au” … which function in all aspects sending and reading the details of the HTML map element via an HTML iframe element … and …
- Urls of local web server, in our case a MAMP one via “http://localhost:8888” ones … which function in all aspects sending and reading the details of the HTML map element via an HTML iframe element … and …
- Urls of domain “http://members.ozemail.com.au” (with Url containing “/~mkuulma/”) … which (used not to, but now) function, via the individualized code changes we talk about below, in all aspects sending and reading the details of the HTML map element via an HTML iframe element, and making use of “windows.postMessage” logic … and …
- Other Urls … that the best we can do, so far, with our blog post threads, is to open via “window.open” popup window, but not be able to extract the HTML map element, in order to be able to create a Legend on the right hand side … more on this one into the future
Today we’re concentrating on that third one and have had great help from that previous link and this other link … thanks … to construct working cross-domain child iframe examples of …
- Indigenous Australia Language Map … or below
- India State Map
- ESL Vocabulary – Living Room
- ESL Vocabulary – Kitchen Corner
… as distinct from another web application without the cross-domain iframe to use window.postMessage logic, as for …
- ESL Vocabulary – Living Room Corner … that does work not as an iframe child
Stop Press
As of recently the left link above will probably work, but it remains the case that its coding has not had any window.postMessage logic added to it. We’ll be explaining this with tomorrow’s tutorial.
… luckily for internet users worried about security breaches that can happen if care is not applied with this functionality.
So, below, is the Javascript code applied, the same, for each of the child HTML iframe web applications as above …
<script type='text/javascript'>
// Thanks to https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage with code below ...
// Called sometime after postMessage is called
function receiveMessage(event) {
// Do we trust the sender of this message?
if (event.origin !== "http://www.rjmprogramming.com.au") {
return;
}
if (document.URL.indexOf("/~mkuulma/") != -1) {
if (event.source == window.opener) {
if (event.data == "hello there!") {
// Assuming you've verified the origin of the received message (which
// you must do in any case), a convenient idiom for replying to a
// message is to call postMessage on event.source and provide
// event.origin as the targetOrigin.
event.source.postMessage(document.body.innerHTML + " Hello RJM Programming! the secret response " +
"is: av-a" + "-car-do!",
event.origin);
}
}
}
}
if (window.addEventListener) {
window.addEventListener("message", receiveMessage, false);
} else if (window.attachEvent) {
window.attachEvent("onmessage", receiveMessage);
}
</script>
… and in the parent HTML Javascript code …
<script type='text/javascript'>
var popup=null, rawurl;
function receiveMessage(event) {
// Do we trust the sender of this message? (might be
// different from what we originally opened, for example).
if (event.origin !== "http://members.ozemail.com.au") {
return;
}
// event.source is popup
// event.data is document.body.innerHTML + " Hello RJM Programming! the secret response is: av" + "-a-car-do!"
if (event.source == popup) {
if (event.data.indexOf('av-a-' + 'car-do!') != -1) {
rawhtml=event.data.split('</html>')[0] + '</html>';
checkins();
}
}
}
function crossdomainiframe() {
var thisurl=xrawurl;
if (popup) {
// When the popup has fully loaded, if not blocked by a popup blocker:
// This does nothing, assuming the window hasn't changed its location.
popup.postMessage("The user is 'admin' and the password is 'av-a-c" + "ar-do!'",
"http://members.ozemail.com.au");
// This will successfully queue a message to be sent to the popup, assuming
// the window hasn't changed its location.
popup.postMessage("hello there!", "http://members.ozemail.com.au");
if (window.addEventListener) {
window.addEventListener("message", receiveMessage, false);
} else if (window.attachEvent) {
window.attachEvent("onmessage", receiveMessage);
}
} else {
setTimeout(crossdomainiframe, 2000);
}
}
function check_if(iois) {
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (rawurl.indexOf('rjmprogramming.com.au') == -1) {
popup=aconto;
crossdomainiframe();
} else {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
rawhtml=aconto.body.innerHTML;
checkins();
}
}
}
}
}
</script>
… and so we come to today’s HTML and Javascript web application legend_via_map.htm that changed in this way and you can try it out with this live run link. We hope you find this cross-domain information interesting.
Previous relevant Legend for and from HTML Map Element Overlay Tutorial is shown below.
We’re continuing on from Legend for and from HTML Map Element Primer Tutorial as shown below, today, putting our Legend into context with respect to the underlying HTML map element’s contents, honing in on the “for” of today’s blog posting title, as distinct from that previous tutorial’s concentration on the “from”. This is our second draft, but I’d be surprised if it’s our last, as it needs more work and functionality, perhaps.
These changes to the HTML and Javascript code today involved “overlay” principles and the use of background images and their positioning with Javascript DOM dynamic CSS “background-position” settings being made to the upcoming Legend elements, on the fly.
Two of the usual “overlay” CSS suspects coming into play were …
- position:absolute property
- z-index
- opacity
We’ve called today’s HTML and Javascript web application legend_via_map.htm that changed in this way and you can try it out with this live run link.
We’ve collected second draft “cakes” of just clientside HTML and Javascript usage, and channeling that great HTML5 Rocks information from this great link, below …
- Indigenous Australia Language Map … or below
- India State Map
- ESL Vocabulary – Living Room
- ESL Vocabulary – Kitchen Corner
Previous relevant Legend for and from HTML Map Element Primer Tutorial is shown below.
Have you ever noticed the synergies between the HTML map element and the HTML table element? What would happen if we, in broad brush terms …
- change “map” to “table” … and …
- change “area” to “tr-td-a-svg–polygon” (“/area” to “/polygon-/svg-/a-/td-/tr”)
? Well, we think we’d be close to getting a “legend” of a map or some other type of data, perhaps.
So we have started down the road towards this idea with our first draft of just clientside HTML and Javascript, and channeling that great HTML5 Rocks information from this great link, thanks, to allow you to “Browse” (button) for local HTML files, as well as the ability to browse an HTML url or just feed in the raw HTML into an HTML textarea element we provide within an HTML form (method=GET and sending data back to this same web application). And what is that web application? We’ve called it legend_via_map.html and you can try it out with this live run link. Ahead of time we “baked a cake” with some examples of usage below …
- Indigenous Australia Language Map … or below
- India State Map
- ESL Vocabulary – Living Room
- ESL Vocabulary – Kitchen Corner
If you’re looking to create your own HTML map web application we highly recommend the use of the great Mobilefish “create your own image map” functionality.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.