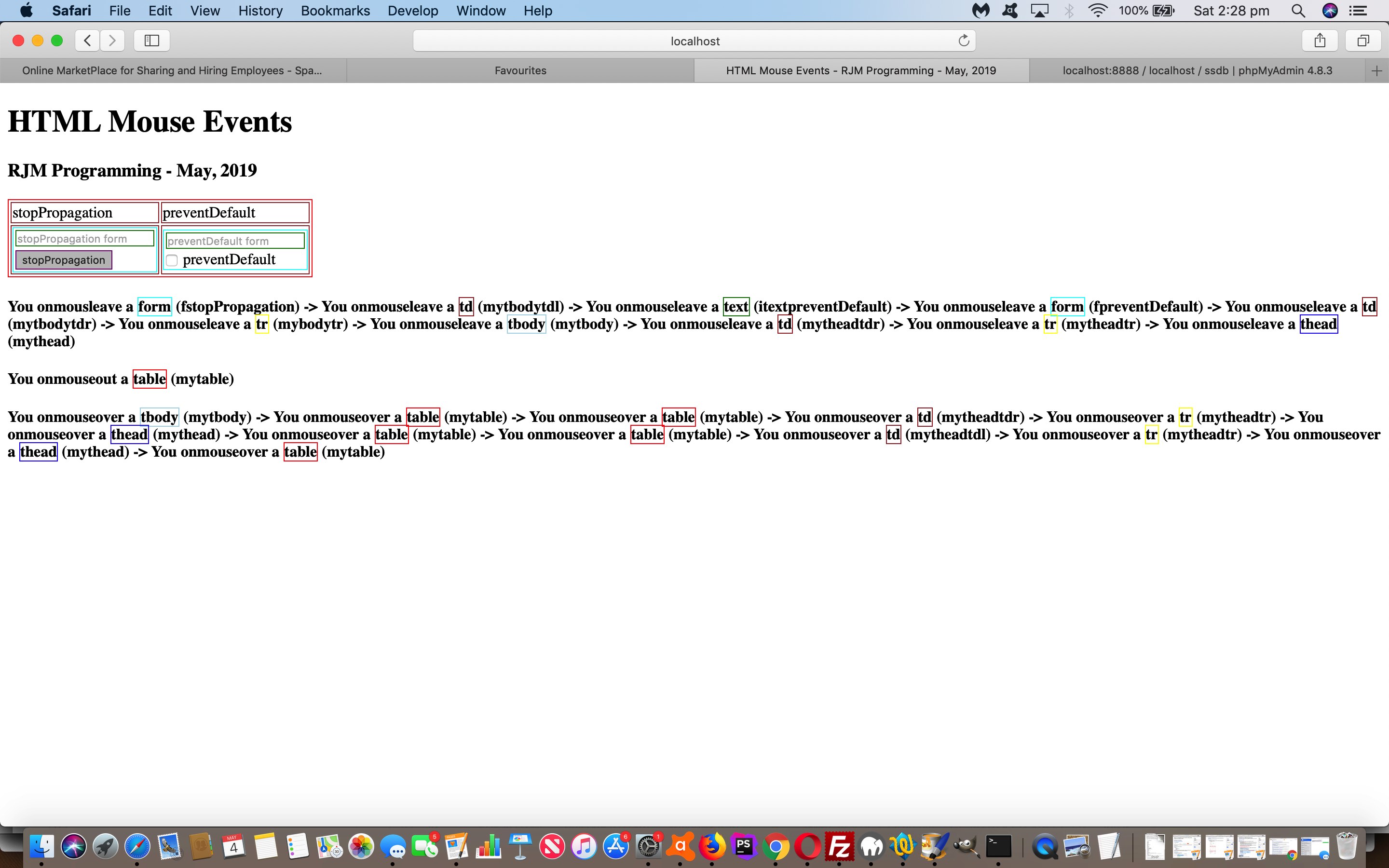
Compare yesterday’s HTML Onmouseup and Onmousedown Events Primer Tutorial to today’s work and we dare to prononce …
Isn’t colour coding marvellous?
Well, some people may disagree, but we’re definitely not disagreeing with ourselves … so there … ngair! (keeps legs smooth and hair free … but we digress).
“But there’s more”. We add mouse related events …
- onmouseover (commonly known in non-mobile quarters, as “hover”)
- ondblclick
- onmousemove (like with “scribble”)
- onwheel
… into our sting watch list of “mouse adventures”.
How’s the colour coding achieved? Class, manperson, just sheer class manperson … but we digress. No, all we do is introduce some colour coded border CSS styling as per …
<style>
.form { border: 1px solid cyan; }
.table { border: 1px solid red; }
.thead { border: 1px solid blue; }
.tbody { border: 1px solid lightblue; }
.tr { border: 1px solid yellow; }
.th { border: 1px solid orange; }
.td { border: 1px solid brown; }
.text { border: 1px solid green; }
.checkbox { border: 1px solid lightgreen; }
.submit { border: 1px solid magenta; }
.button { border: 1px solid purple; }
</style>
Yet again, we leave you with the changed onmouseleave.htm that you can, yet again, play around with at this live run link.
Previous relevant HTML Onmouseup and Onmousedown Events Primer Tutorial is shown below.
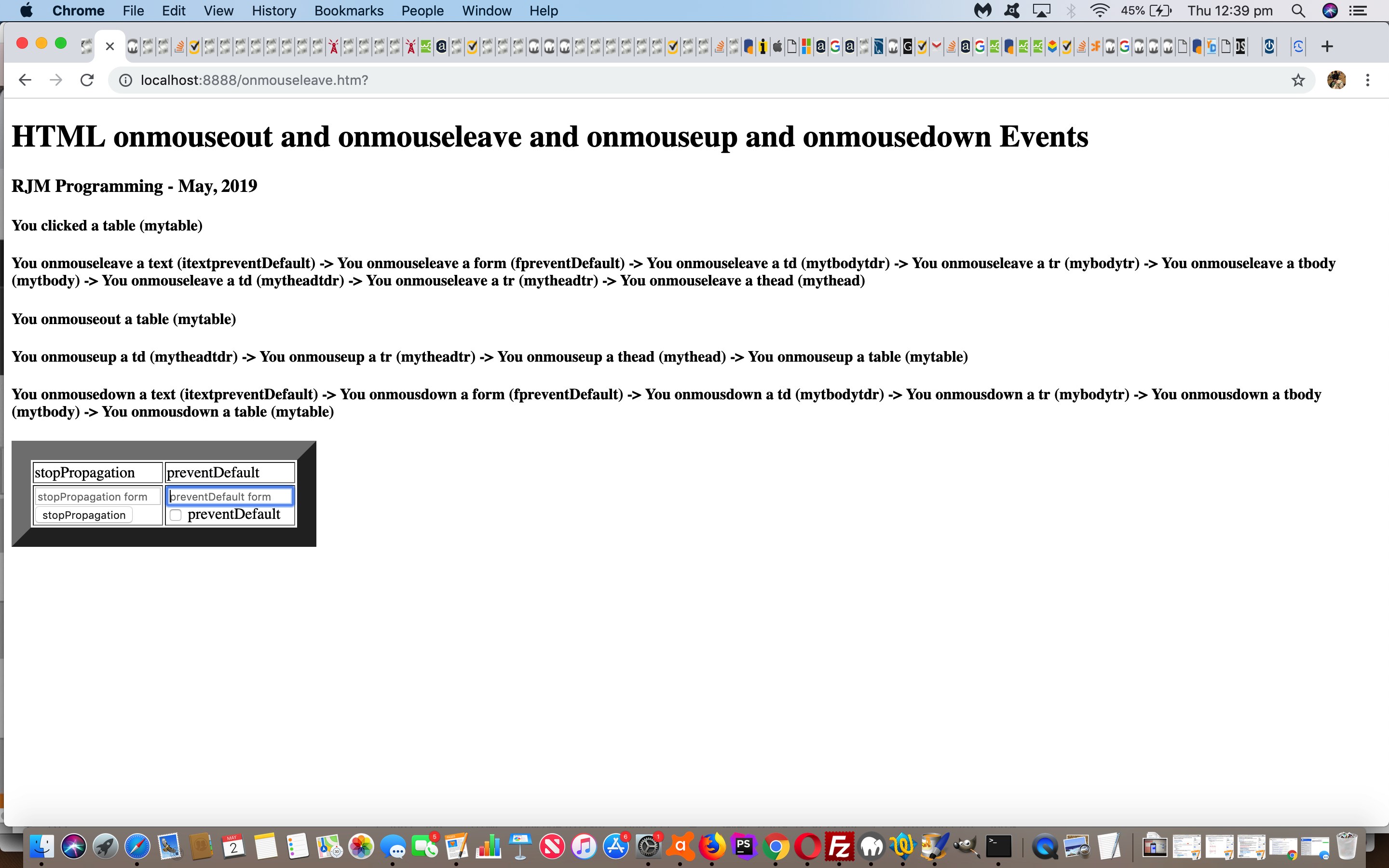
Yesterday’s HTML Onmouseleave and Onmouseout Events Primer Tutorial opened the door to the mouse events less commonly used, we venture. “But there’s more” here.
Again, we venture, it is the onclick event that interests programmer’s the most, given the human love of “pressing buttons” … tee hee. But when you click a button on a non-mobile platform (and on mobile you can reference “ontouchdown” event) the …
- onmousedown event often gets called on … perhaps followed up by …
- onmouseup event
… that may interest you in terms of “shadowing” onclick code, perhaps. Again, we leave what you may get out of this up to you and your imagination. We have added to “proof of concept” complexity adding this into the changed onmouseleave.htm that you can, again, play around with at this live run link.
Previous relevant HTML Onmouseleave and Onmouseout Events Primer Tutorial is shown below.
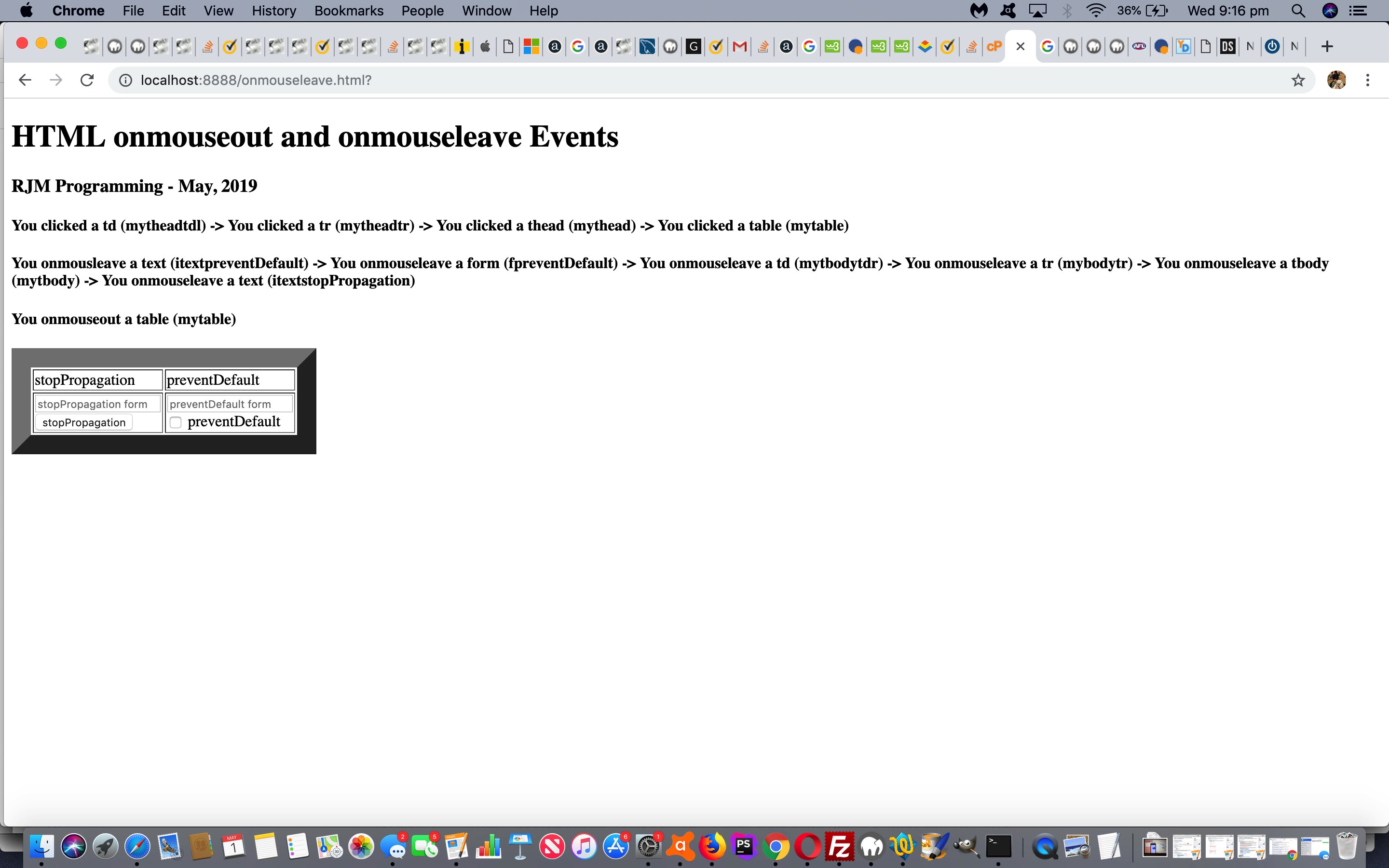
Further to the event disrupters of HTML Event Disrupters Primer Tutorial we’re building a proof of concept on top of another proof of concept in order to talk about two HTML mouse events, those being …
- onmouseleave
- onmouseout
… that happen with mouse hovering from inside an element (with the event) to leaving it. On leaving it, it could be that you want it to disappear, but we leave all those thoughts for you, and we’d like to direct you to a great resource (thanks) too. For us, here, it is “proof of concept” time.
At first we thought we’d write a totally new web application as the “proof of concept” but found that the difference between mouse hovering and mouse clicking was enough so that we could just add functionality on top of the previous work, as you can see with the changed onmouseleave.html that you can play around with at this live run link.
Previous relevant HTML Event Disrupters Primer Tutorial is shown below.
Computer Programming has grown up a lot since the earlier languages, my favourite being, for years, FORTRAN, where a GOTO statement would not always be frowned upon, as much as anything because lazy programmers (cough, cough) could justify their “GOTO” fetishes with “well, all the error handling is GOTO anyway … so … there … ngah!”.
But has it grown up all that much? Think of all the “break” and “return” statement possibilities everywhere. The fact is, the optimists will start something off on the quite likely 99% success rate path of coding, and “break”/”return”/”GOTO” code for that other 1% of reality that still needs attention.
HTML event driven programming has its disrupters. We try here not to use them, so much so that even though yours truly loves event driven programming, I’d never, to my recollection, used …
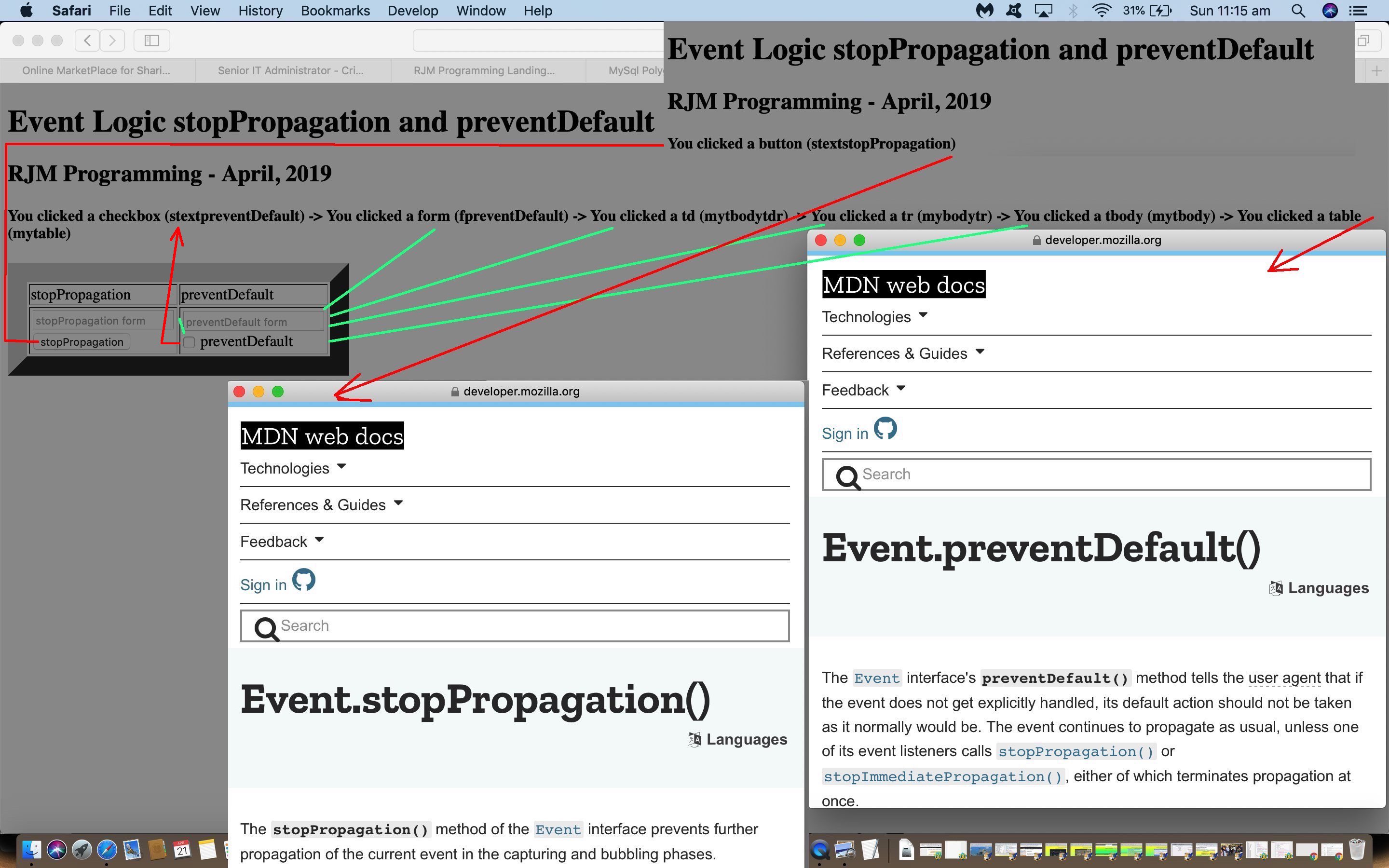
- event.stopPropagation … and maybe only once or twice …
- event.preventDefault
… and used not to know the former’s benefits. You see event.stopPropagation had always been what I’d imagined I’d want, on rare occasions (when I ended up rearranging arrangements so as not to need to “disrupt” in the first place). It stops “parent” HTML elements inheriting “child” event logics that “propagate” (some references use “bubbling”) up through the HTML hierarchy. For a while I’d given “event.preventDefault” those superhuman powers, silly me! But I’m right with it now.
So why the interest? We had a parent table element with loads of onclick logics of interest, yet we introduced a new input type=button that both had …
- a need to “geographically sit” within the confines of that table … but …
- that button’s onclick logic represented an optional bit of functionality, and it would have been wrong to also have the other onclick logics fire off when all the user wanted to do was do that optional button logic
To better show you what we mean, we wrote a proof of concept web application called stopPropagation_preventDefault.html that you can try with this live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.