Today, we have a new game that makes use of HTML select element multiple attribute mode use during the workings of the game.
This is on the way to a mathematics statistics application and also looking back at yesterday’s HTML Select Element Dynamic Multiple Attribute Tutorial‘s first HTML select element multiple attribute mode blog posting here at this blog.
For this game, unlike yesterday’s …
Should it be “the full circle” of toggling capability, or just from Single attribute mode to Multiple attribute mode (but not back again) … and we pick the latter
… we have “the full circle” applying today, where the user is …
- shown the game status in Single attribute mode … and …
- waiting for user interaction in Multiple attribute mode
… and we need all of …
… but curiously, not the usual onchange (select) event … to work the functionality for the Random Counting Numbers Game whose HTML and Javascript code you can examine at random_counting_numbers.html link. Food for thought, we hope.
Previous relevant HTML Select Element Dynamic Multiple Attribute Tutorial is shown below.
Am sure a lot of web programmers would like to invent some generic code to allow the HTML select (“dropdown”) element be able to toggle between the …
- Single select attribute mode … and …
- Multiple select attribute mode
… dynamically, using Javascript DOM. But in order to be able to write a practically useful generic bit of code you have to have a confluence of agreed design guidelines, with lots of people participating and sticking to the guidelines, or have a concept whose predictability about “event” logic is pretty easy to envisage and define, for a lot of programmers to agree upon. But trying to pin down the “event” logic of a …
- HTML select (“dropdown”) element onchange event … or even the …
- HTML select (“dropdown”) element onclick event (as a first “wild” thought getting into the problem)
… is like catching a worm at the bottom of a 27 storey building being thrown from the top … you need to know when to give up too … think this salutary thought.
But that doesn’t mean the idea of an HTML select (“dropdown”) element being able to be dynamically toggled is not a good idea, but it just means you need to focus on …
- Should it be “the full circle” of toggling capability, or just from Single attribute mode to Multiple attribute mode (but not back again) … and we pick the latter
- Define what can be done to repeat the actions of the (what was only for the Single attribute mode of use) onchange event logic but for a scenario where that is applied several times for variable inputs, and is that requirement …
- synchronous … or …
- asynchronous
… and for us, today, we need “synchronous” alas (as “asynchronous” would be a lot easier) … and this will become apparent later
Okay, “later” has arrived, and it is time to define where we applied an example of HTML select (“dropdown”) element being able to be dynamically toggled in our web applications. We decided to do it for our interfacings to our …
- YouTube API for Iframe embedded videos interface HTML/Javascript “parent” web application called karaoke_youtube_api.htm to change in this way, for today’s work, and that we last tweaked with Australian Indigenous Language HTML Map Audio and YouTube Tutorial … and that supervises …
- “Child” HTML/Javascript stop_start_youtube.html that changed in this way for today’s work, both establishing each other’s requirements for this new functionality via URL get parameter usage (ie. via use of the ? and & of URLs), with or without HTML form element usage
As we said earlier, we’re dealing with “synchronous” requirements here, giving the user the nominal video duration time, plus twenty seconds, to view the current video before the “child” calls the “parent” to change videos, powered via the Javascript setTimeout timer functionality, possible only because of the YouTube API’s video duration time information (which we already had stored on the text of the “dropdown” … we must have seen this coming?!).
Okay, what we are doing here can be defined, and that is good for this project, but can you imagine a generic HTML select (“dropdown”) element being able to be dynamically toggled for all the other myriad of uses HTML select (“dropdown”) elements are put to by programmers … recalls to mind that lame excuse at school … “it depends” … but that is true here, and generic thoughts will need a much more lateral thought process “outside the box” to get towards a better generic idea.
However, in the meantime, this change today will have made quite a lot of difference to …
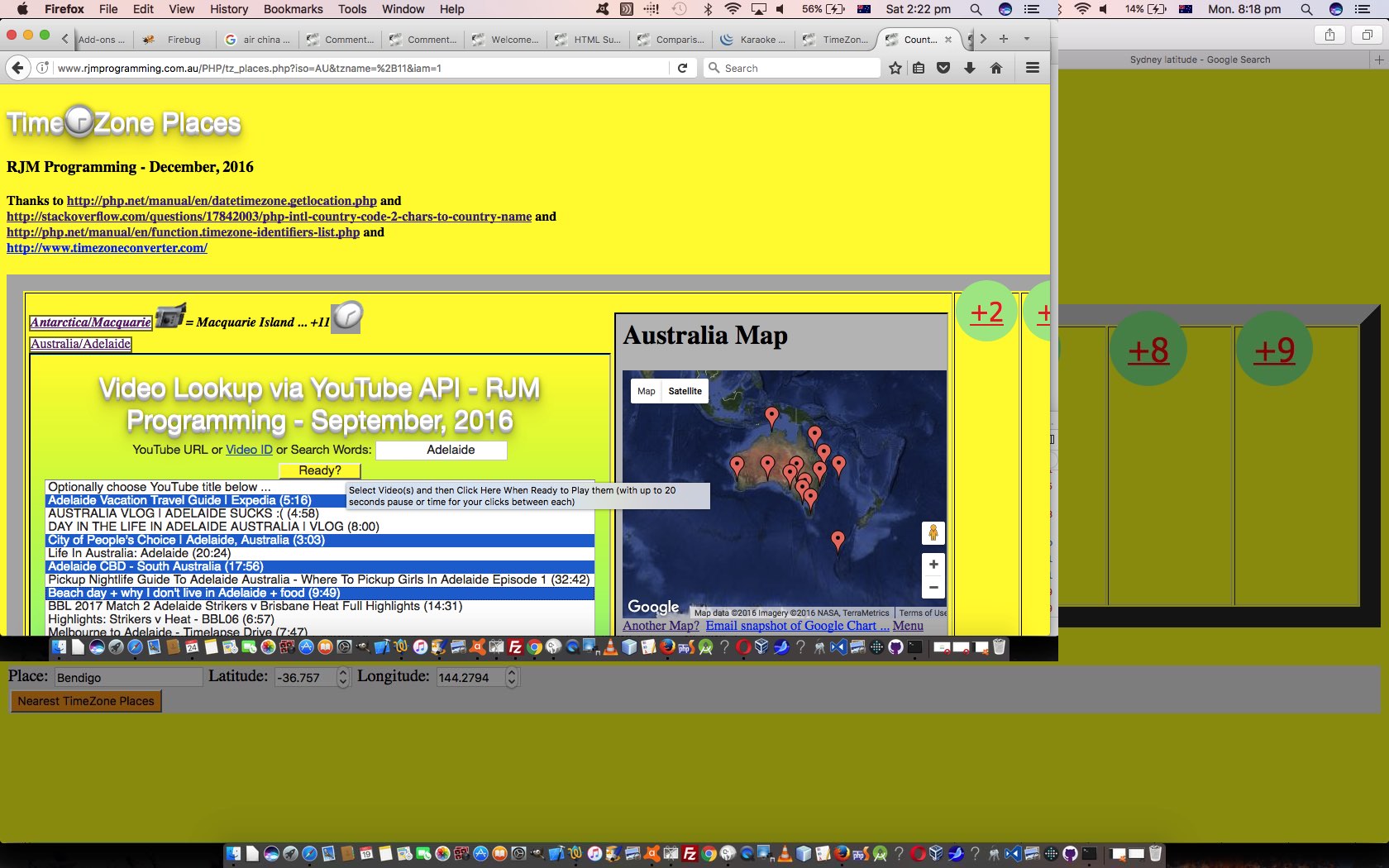
- YouTube API for Iframe embedded videos “parent” web application live run (where you perform a Search for YouTube videos of interest such as this Adelaide search example) … and the recent …
- TimeZone Places “grandparent” web application live run … and …
- Australian Indigenous Languages “grandparent” web application live run … and …
- Country Quiz “grandparent” web application live run
And we hope you get something out of trying out this new additional functionality … the Single attribute mode of use is unchanged.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.