There’s no threetwo ways about it, mobile platforms do not like HTML select element in multiple attribute mode use. I waited a whole day to see if the “big guns” would change their mind, and here we are, and they haven’t … and … just between you and me … we have a feeling in our water they’re not going to change their mind.
So what’s an alternative? Well, given that mobile platforms are still okay writing to (an HTML select element called “selo”) selo.options[0].text that comma separated “tallying” we do, we think, for mobile platforms, as an alternative approach we’ll combine …
- selo.options[0].text as that one option element “tallying” dropdown part (as is) … with …
- other HTML input type=button replacements for all the other HTML select element option elements (we’ll still use for non-mobile platforms)
And while we’re at this discusion, building on yesterday’s HTML Select Element Dynamic Multiple Attribute Survey Tutorial, how do we … yes, us … distinguish a mobile platform from a non-mobile one? We’re doing it in Javascript DOM via code like …
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
// do mobile specific code
} else {
// do non-mobile specific code
}
Now, moving on from this, we’ve done a few other things, namely …
- made the date data sortable in both an alphabetic and/or numerical way by using YYYY_mm_dd_HH24_mi_ss type of date/time formatting … which comes in handy when we come to …
- our first “accountability” steps in this project to be able to save a snapshot and recall it via get parameter URL construction
- allowed for keyboard “tallying” via a new separate “tallying” field option, because this allows the user to not have to be accurate with a mouse press of some sort, when they are rushed just trying to record lots of data items, and it could even be that several people can each be responsible for a particular (keyboard) keystroke all recording on the one device (but imagine this would be quite a squeezy prospect), and might allow for the screen not to distract from the data recording
With this last one, on mobile platforms, have you noticed with web applications on some mobile platforms, how a …
document.getElementById("myInputTypeIsTextElement").focus();
… attempt to focus to a “keyboard” keystroke element, on entering the web application the first time, is discouraged, or outright ignored? Am sure there is a reason, but even this is not a big concern here, because subsequent “document.getElementById(“myInputTypeIsTextElement”).focus();” are granted, and that just means that, perhaps quite rightly, a mobile user initially decides on their focus as to whether they will …
- tap buttons with a mouse …
- tap (keyboard) keystroke buttons
… which, when you think about it, is much of a muchness, unless you have one of those bluetooth keypads we talked about with Tablet Run Web Server Blog PHP Tutorial when the “keyboard” approach could have many advantages for “tallying” concentration, when it is very busy.
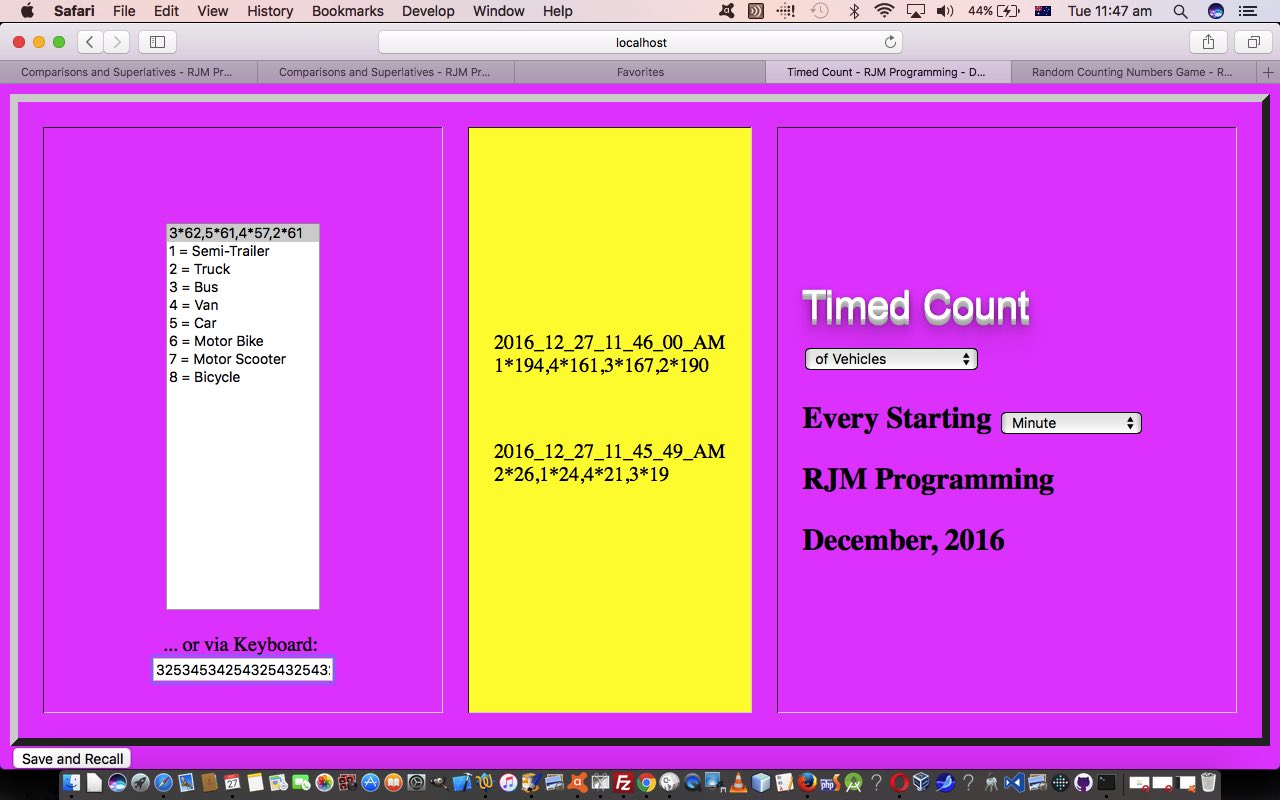
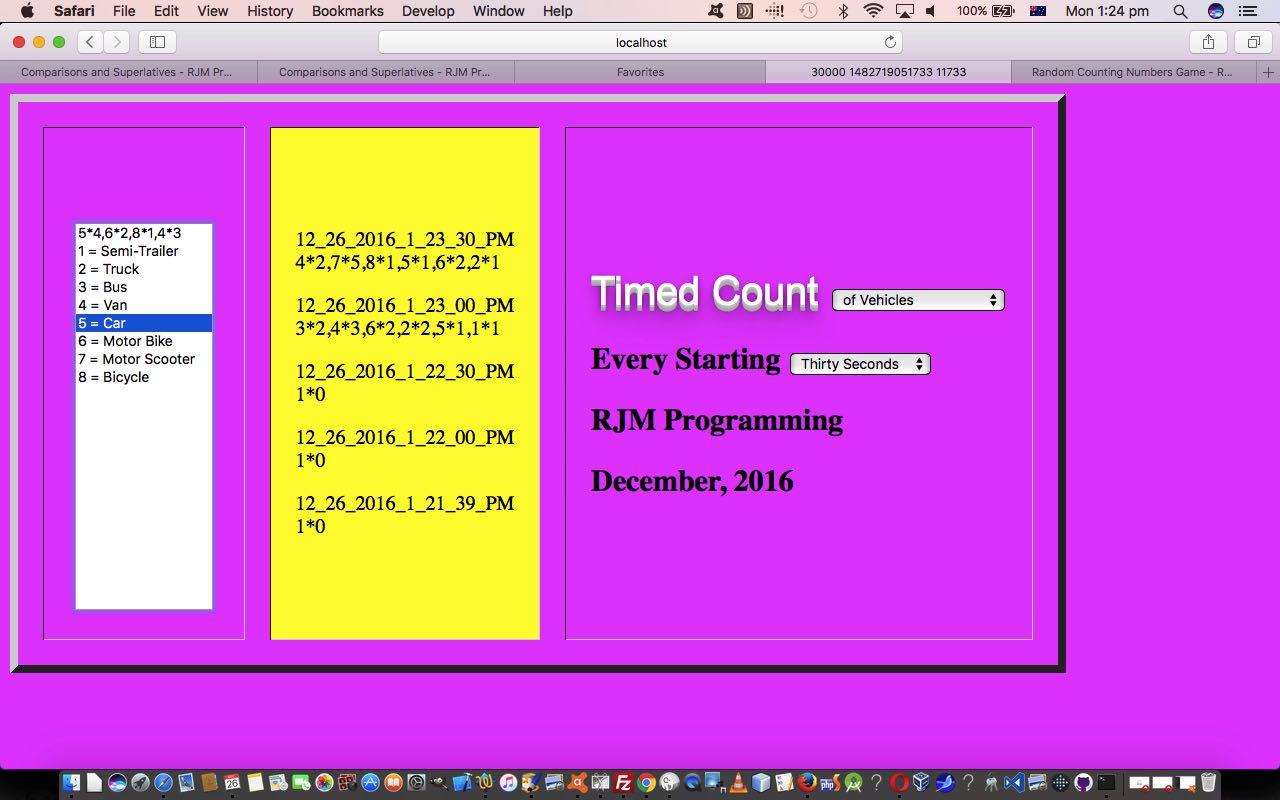
So we’re still going, but today’s work leaves us with this live run and with this HTML and Javascript underlying timed_count.html code, which changed in this way regarding the information above. We hope you try it out yourself.
Previous relevant HTML Select Element Dynamic Multiple Attribute Survey Tutorial is shown below.
It’s good with web programming where you do an application with realtime use, and we hope we are getting closer today (as with WordPress 4.1.1’s HTML Select Element Dynamic Multiple Attribute Survey Tutorial) with a “Timed Count” web application where the words that spring to mind regarding how it works, at least to us, are …
- survey
- tally
Think the teacher counting students who uses a counter system to “tally” the counter with what was expected at the end, or those people doing traffic “surveys” “tallying” up what they observe, presumably in relation to a time of day as well. Well, today, with our web application, we default its usage to that latter case, but it is flexible enough, even at this early stage to cater for other scenarios.
In a “survey” project of this type, the “tallying” is just one aspect of the job, and we’ll be talking about “accountability” and “reporting”, from where we see it, in tutorials to come, but just for now, we’re happy to be …
- Asking (as needed) and recording, “for internal use only”, the “survey” title
- Asking (as required) for a Starting (Time Elapsed) Period of interest
- In realtime (ie. dynamically) record, via an HTML select element in multiple attribute mode use (as yesterday’s HTML Select Element Dynamic Multiple Attribute Game Tutorial got us more and more into,
manperson), the “survey” “tallying” (or measurements, or findings) for that relevant time period … and … - At the break of a time period summarize previous, “for internal use only”, and ready the user for a clean slate where the counts are zeroed
Pretty simple concept, huh? But am sure you can see what use this could be, particularly with some more bells and whistles?! And if so … or even if not … why not try our live run with its HTML and Javascript underlying timed_count.html code.
Previous relevant HTML Select Element Dynamic Multiple Attribute Game Tutorial is shown below.
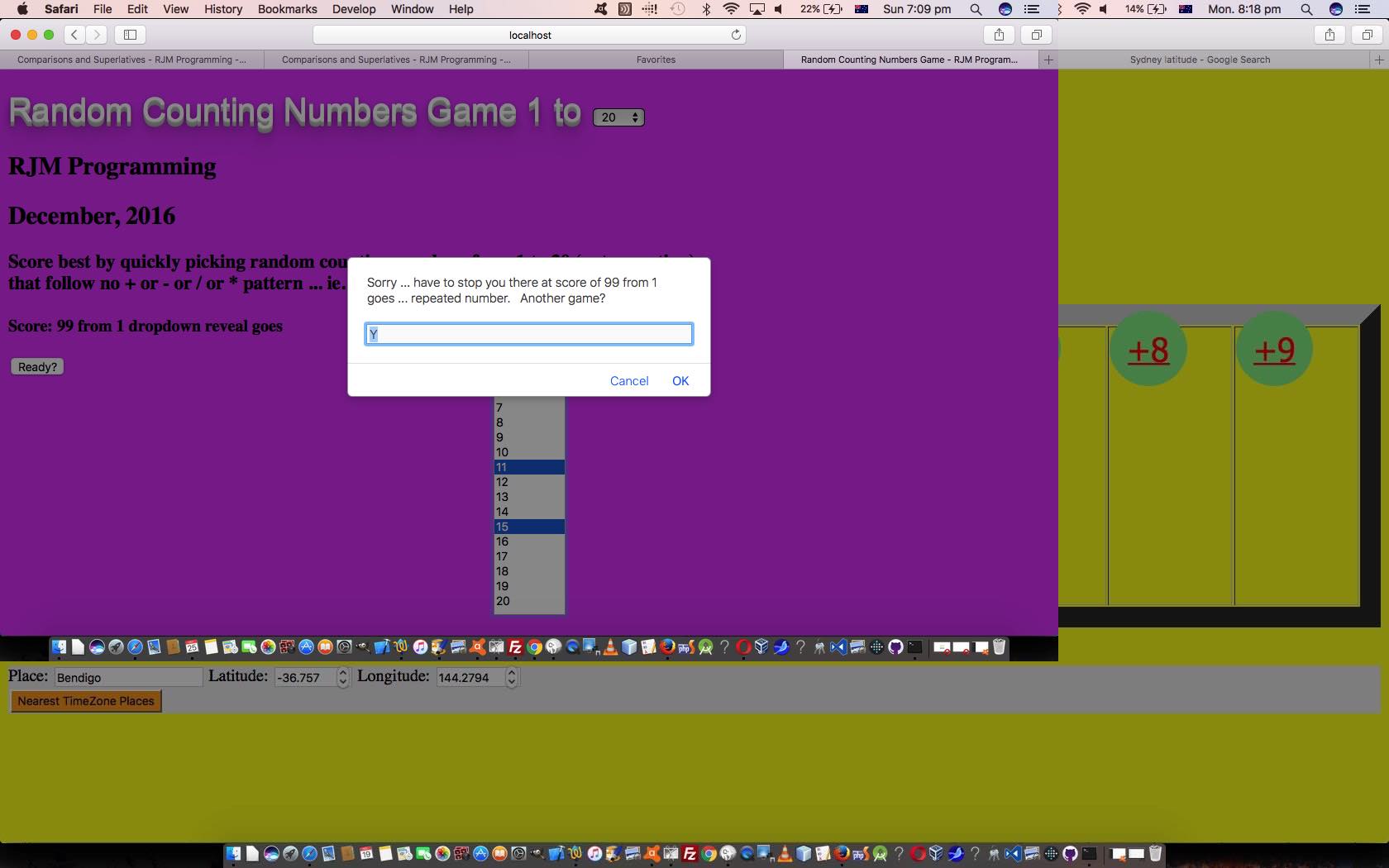
Today, we have a new game that makes use of HTML select element multiple attribute mode use during the workings of the game.
This is on the way to a mathematics statistics application and also looking back at yesterday’s HTML Select Element Dynamic Multiple Attribute Tutorial‘s first HTML select element multiple attribute mode blog posting here at this blog.
For this game, unlike yesterday’s …
Should it be “the full circle” of toggling capability, or just from Single attribute mode to Multiple attribute mode (but not back again) … and we pick the latter
… we have “the full circle” applying today, where the user is …
- shown the game status in Single attribute mode … and …
- waiting for user interaction in Multiple attribute mode
… and we need all of …
… but curiously, not the usual onchange (select) event … to work the functionality for the Random Counting Numbers Game whose HTML and Javascript code you can examine at random_counting_numbers.html link. Food for thought, we hope.
Previous relevant HTML Select Element Dynamic Multiple Attribute Tutorial is shown below.
Am sure a lot of web programmers would like to invent some generic code to allow the HTML select (“dropdown”) element be able to toggle between the …
- Single select attribute mode … and …
- Multiple select attribute mode
… dynamically, using Javascript DOM. But in order to be able to write a practically useful generic bit of code you have to have a confluence of agreed design guidelines, with lots of people participating and sticking to the guidelines, or have a concept whose predictability about “event” logic is pretty easy to envisage and define, for a lot of programmers to agree upon. But trying to pin down the “event” logic of a …
- HTML select (“dropdown”) element onchange event … or even the …
- HTML select (“dropdown”) element onclick event (as a first “wild” thought getting into the problem)
… is like catching a worm at the bottom of a 27 storey building being thrown from the top … you need to know when to give up too … think this salutary thought.
But that doesn’t mean the idea of an HTML select (“dropdown”) element being able to be dynamically toggled is not a good idea, but it just means you need to focus on …
- Should it be “the full circle” of toggling capability, or just from Single attribute mode to Multiple attribute mode (but not back again) … and we pick the latter
- Define what can be done to repeat the actions of the (what was only for the Single attribute mode of use) onchange event logic but for a scenario where that is applied several times for variable inputs, and is that requirement …
- synchronous … or …
- asynchronous
… and for us, today, we need “synchronous” alas (as “asynchronous” would be a lot easier) … and this will become apparent later
Okay, “later” has arrived, and it is time to define where we applied an example of HTML select (“dropdown”) element being able to be dynamically toggled in our web applications. We decided to do it for our interfacings to our …
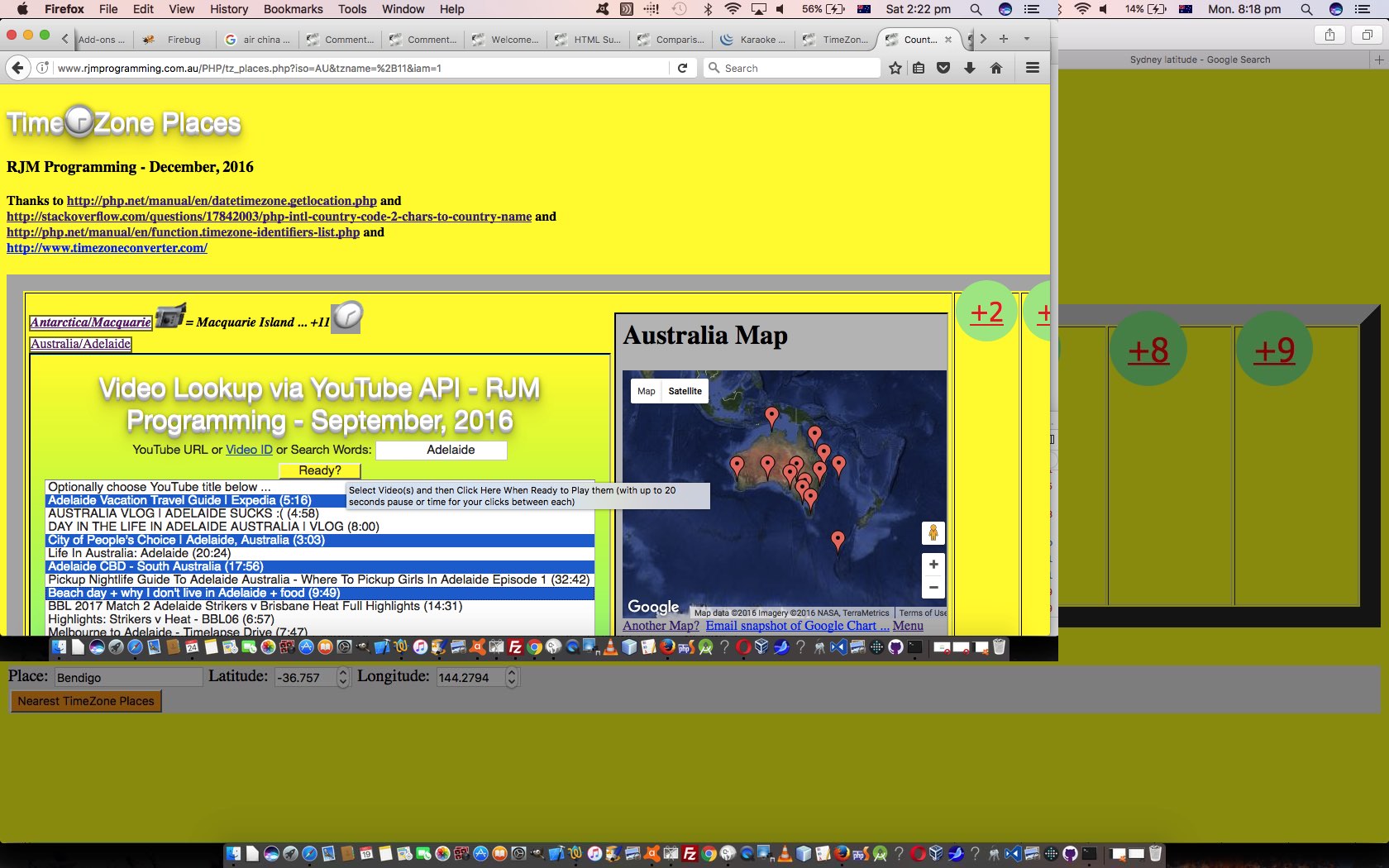
- YouTube API for Iframe embedded videos interface HTML/Javascript “parent” web application called karaoke_youtube_api.htm to change in this way, for today’s work, and that we last tweaked with Australian Indigenous Language HTML Map Audio and YouTube Tutorial … and that supervises …
- “Child” HTML/Javascript stop_start_youtube.html that changed in this way for today’s work, both establishing each other’s requirements for this new functionality via URL get parameter usage (ie. via use of the ? and & of URLs), with or without HTML form element usage
As we said earlier, we’re dealing with “synchronous” requirements here, giving the user the nominal video duration time, plus twenty seconds, to view the current video before the “child” calls the “parent” to change videos, powered via the Javascript setTimeout timer functionality, possible only because of the YouTube API’s video duration time information (which we already had stored on the text of the “dropdown” … we must have seen this coming?!).
Okay, what we are doing here can be defined, and that is good for this project, but can you imagine a generic HTML select (“dropdown”) element being able to be dynamically toggled for all the other myriad of uses HTML select (“dropdown”) elements are put to by programmers … recalls to mind that lame excuse at school … “it depends” … but that is true here, and generic thoughts will need a much more lateral thought process “outside the box” to get towards a better generic idea.
However, in the meantime, this change today will have made quite a lot of difference to …
- YouTube API for Iframe embedded videos “parent” web application live run (where you perform a Search for YouTube videos of interest such as this Adelaide search example) … and the recent …
- TimeZone Places “grandparent” web application live run … and …
- Australian Indigenous Languages “grandparent” web application live run … and …
- Country Quiz “grandparent” web application live run
And we hope you get something out of trying out this new additional functionality … the Single attribute mode of use is unchanged.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.