We’re starting on a quest today regarding HTML select (dropdown) elements. Our work concerns the difference in event behaviour between …
- (the default) single selection mode of use … and …
- the multiple selection mode of use
… where, if you are familiar with this issue, you’ll probably have used an accompanying HTML button of some sort, to help you out with the event management of that second “multiple selection” mode of use.
Our work, today, though, thinks about using a timeout, so that that second “multiple selection” mode of use no longer needs that extra HTML button (like) element.
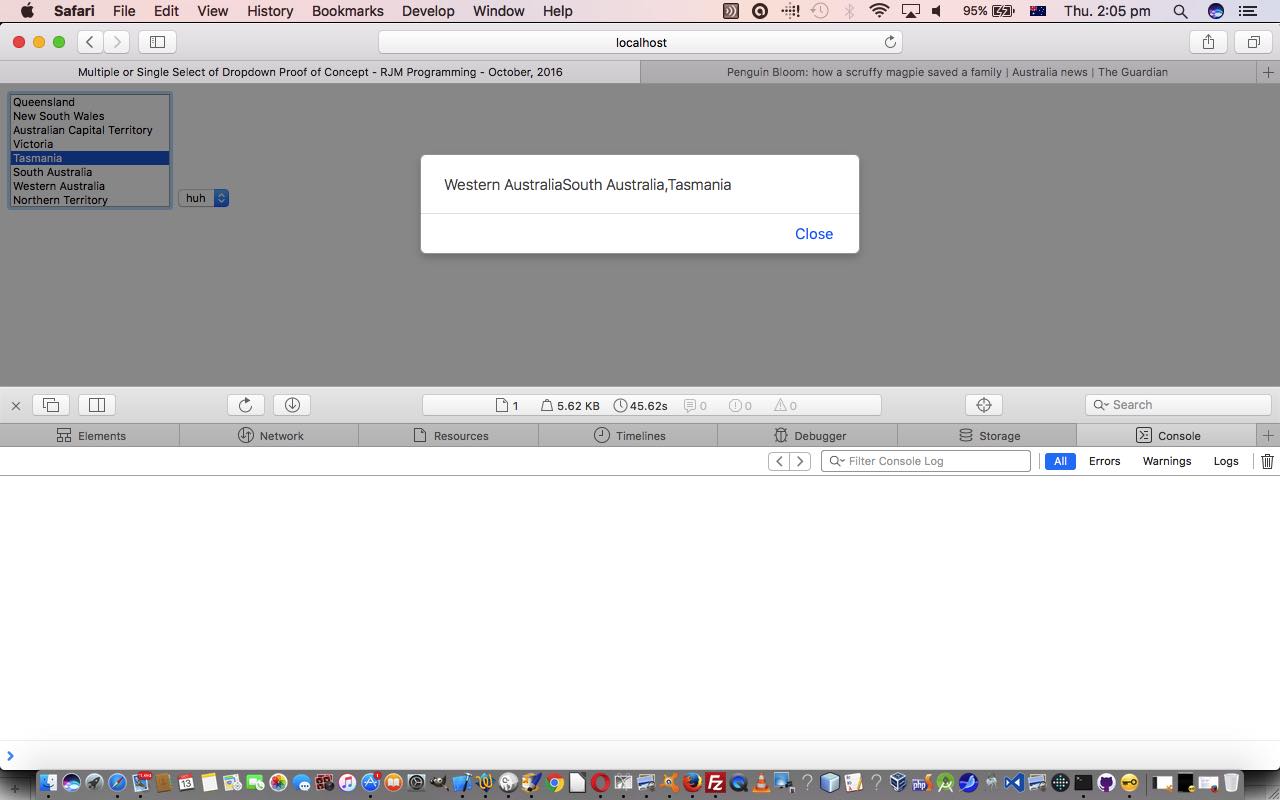
And so we’ve started out on this quest with a small proof of concept web application that uses Javascript DOM techniques to change “single selection” dropdowns, that suit, to be able to have a timeout control their behaviour, effectively allowing the one dropdown to access either mode of use. For the moment, we just flag a “multiple seection” scenario with an alert box, as a comma separated list of values selected, as the handling of the actions of the underlying event require more thought regarding what to do here.
Here is the HTML and Javascript code for your perusal that you could call dropdown_ms.html with its four second timeout live run for you to try, to see what we are getting at here.
Stop Press
Meanwhile, back at the mobile device ranch … yep … you guessed it … just about any event logic on the HTML option tag can be thought to no longer be relevant, and so we turned our attention to the idea of rewriting the HTML select event onchange event by …
- reading it and noting down its characteristics … hoping it is just the one function call … don’t mind up to nine arguments … but return values, am not sure yet what to do here … then …
- nullifying that onchange event … sorry, Javascript eval used …
- rewrite that onchange event encased in a setTimeout “shell” … sorry, Javascript eval used
… and added a textarea to show you the order of stuff.
Here is the new HTML and Javascript code for your perusal that you could call dropdown_ms.html, changed in this way, with its four second timeout live run for you to try, to see what we are getting at here.
Wonder if there’s a timeout going on when you ring a phone number … pre-emptive doh?
If this was interesting you may be interested in this too.