We’re continuing on our quest today regarding HTML select (dropdown) elements, extending yesterday’s HTML Select Element Selection Mode Primer Tutorial as shown below. Our work today revolves around interfacing this functionality, that we believe can become a generic piece of Javascript external code, to our WordPress blog, and concerns the difference in event behaviour between …
- (the default) single selection mode of use … and …
- the multiple selection mode of use
… where, if you are familiar with this issue, you’ll probably have used an accompanying HTML button of some sort, to help you out with the event management of that second “multiple selection” mode of use, but we don’t want to use this way in our WordPress Blog “is mentioned by” functionality, but instead, as we outlined yesterday …
Our work … thinks about using a timeout, so that that second “multiple selection” mode of use no longer needs that extra HTML button (like) element.
And so we’ve worked on a small proof of concept web application that uses Javascript DOM techniques to change “single selection” dropdowns, that suit, to be able to have a timeout control their behaviour, in our WordPress Blog’s “is mentioned by” “is part of a thread” dropdown functionality, effectively allowing the one dropdown to access either mode of use.
So there were two avenues of inspiration to this new “proof of concept” work, namely …
- yesterday’s “proof of concept” with that States of Australia dropdown provided the first draft of totally new Javascript in the header … and …
- the interface to MySql WordPress database and PHP started with the proof of concept parent HTML is_mentioned_by.html talked about in WordPress Is Mentioned By Posting Thread Tutorial
If you build a good “proof of concept” for a particular issue, don’t be surprised that that same “proof of concept” becomes a good starting point to build another. Certainly that is the case for us today regarding the second “inspiration” above, and we feel is also a lesson in “k.i.s.s.” … keep it simple softwareite.
Here is that new “proof of concept” HTML and Javascript code for your perusal that you could call is_mentioned_by.html with its four second timeout live run for you to try, to see what we are getting at here, in its WordPress context. The way we got there was as per this link, or by looking for the ☞ buttons on this blog. These changes basically match those applied to the WordPress Blog TwentyTen theme’s header.php … our usual suspect. And the PHP interface to the WordPress database regarding “is mentioned by” logic is_mentioned_by.php changed this way.
Previous relevant HTML Select Element Selection Mode Primer Tutorial is shown below.
We’re starting on a quest today regarding HTML select (dropdown) elements. Our work concerns the difference in event behaviour between …
- (the default) single selection mode of use … and …
- the multiple selection mode of use
… where, if you are familiar with this issue, you’ll probably have used an accompanying HTML button of some sort, to help you out with the event management of that second “multiple selection” mode of use.
Our work, today, though, thinks about using a timeout, so that that second “multiple selection” mode of use no longer needs that extra HTML button (like) element.
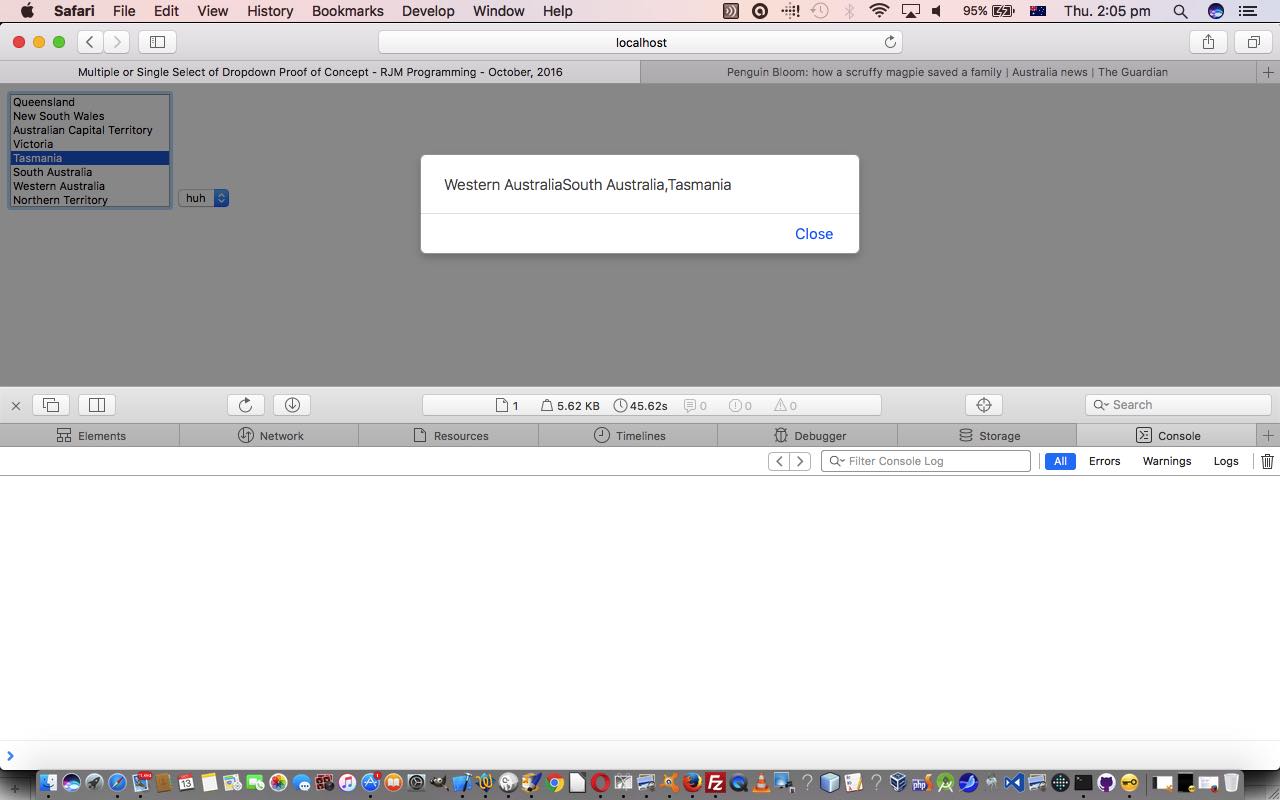
And so we’ve started out on this quest with a small proof of concept web application that uses Javascript DOM techniques to change “single selection” dropdowns, that suit, to be able to have a timeout control their behaviour, effectively allowing the one dropdown to access either mode of use. For the moment, we just flag a “multiple seection” scenario with an alert box, as a comma separated list of values selected, as the handling of the actions of the underlying event require more thought regarding what to do here.
Here is the HTML and Javascript code for your perusal that you could call dropdown_ms.html with its four second timeout live run for you to try, to see what we are getting at here.
Stop Press
Meanwhile, back at the mobile device ranch … yep … you guessed it … just about any event logic on the HTML option tag can be thought to no longer be relevant, and so we turned our attention to the idea of rewriting the HTML select event onchange event by …
- reading it and noting down its characteristics … hoping it is just the one function call … don’t mind up to nine arguments … but return values, am not sure yet what to do here … then …
- nullifying that onchange event … sorry, Javascript eval used …
- rewrite that onchange event encased in a setTimeout “shell” … sorry, Javascript eval used
… and added a textarea to show you the order of stuff.
Here is the new HTML and Javascript code for your perusal that you could call dropdown_ms.html, changed in this way, with its four second timeout live run for you to try, to see what we are getting at here.
Wonder if there’s a timeout going on when you ring a phone number … pre-emptive doh?
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.