Following on from yesterday’s HTML Square Horizontal Rule Image Map Are You Okay Tutorial we wanted, today, to “test the waters” with the news of recent emoji additions to ask a lot of this world, and see how emojis stack up against International Signage concepts for what you might see as symbology on the Notice Board of an Aged Care centre. We don’t say “Australia” here, because, as much as anything, Emojis, invented in Japan, seem to be spreading far and wide with an International feel to where they are going.
But place yourself in an International Agency for International Signage, or Emoji World Symposium, scenario, and imagine how you could come up with these internationally understood ideograms and symbols, and not come up against resistance and/or cultural misunderstanding? Impossible, we think.
Anyway, testing out the waters this way via our usual (for the example of ascertaining emoji information regarding “pills medicine”) …
- Feed into web browser address bar pills emojipedia (Google search, for us) … gets us to (for the example of the “pills medicine” concept) …
- Emojipedia’s Pills Emoji webpage where we scroll down to Codepoints section and copy the “U+1F48A” … into the web address …
- arriving at Google search list whose second entry (containing “fileformat” in its URL (for single emojis, and we look for “iemoji” when it is a composite emoji list)), click on the link of which gets us to …
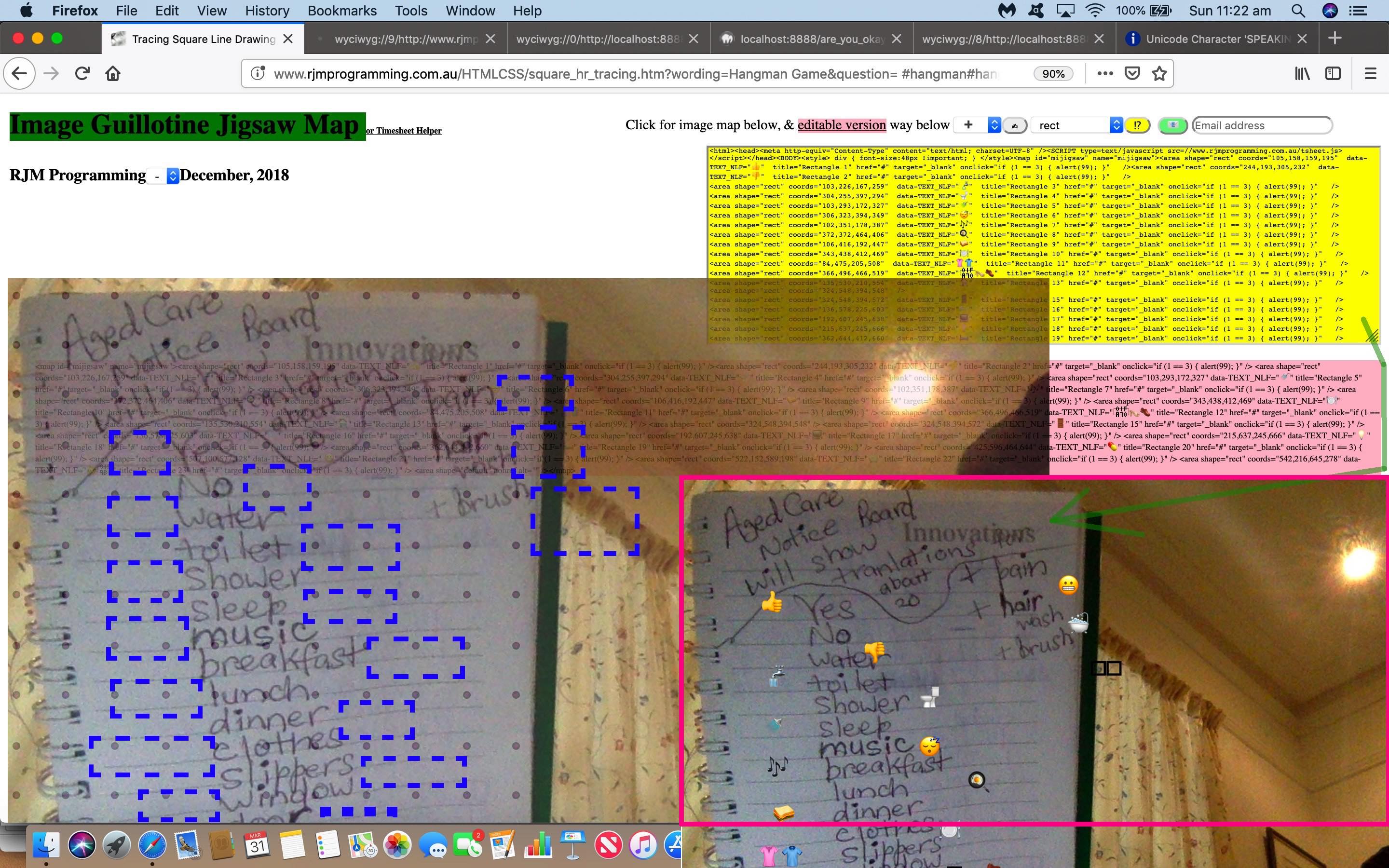
- FileFormat.Info’s Unicode Character ‘PILL’ (U+1F48A) – FileFormat.Info where we scroll down to HTML Entity (decimal) section and copy the 💊 as the requirement to show the Pill 💊 emoji
… techniques, the work of which resulted in …
… and in doing this, saw the exercise as a “mixed bag” really. Emojis are getting better and better with (noun and verb) “concepts”, but even a concept or word like (the noun) “window” is not well served (we had to use “house” really). And then, for example, “toilets” look different around the world. It’s a hard ask, but we think one day emojis will become a serious contender for some offline applications of International Signage.
By the way, if you think the work within the HTML iframe above looks better than in today’s tutorial picture we think you are correct. The bold bits of the styling applied to this work below came about by that technique outlined in HTML Square Horizontal Rule Image Map Are You Okay Tutorial whereby the popup window (via the yellow textarea click) Page Source can be copied to an HTML file and reworked via a text editor like TextWrangler, and the result of this both testing on the web browser via a local web server (we use MAMP) until happy, and then sftp’ed (we use FileZilla) over to the rjmprogramming.com.au domain (which you see the result of, above).
<style> div { font-size:30px !important; transform:scale(1.5) !important; margin-top:-35px !important; vertical-align:top !important; } </style>
We talked a little about International Signage earlier when we presented JSON and jQuery International Signage Flickr Feed Game Tutorial, should you be interested.
Did you know?
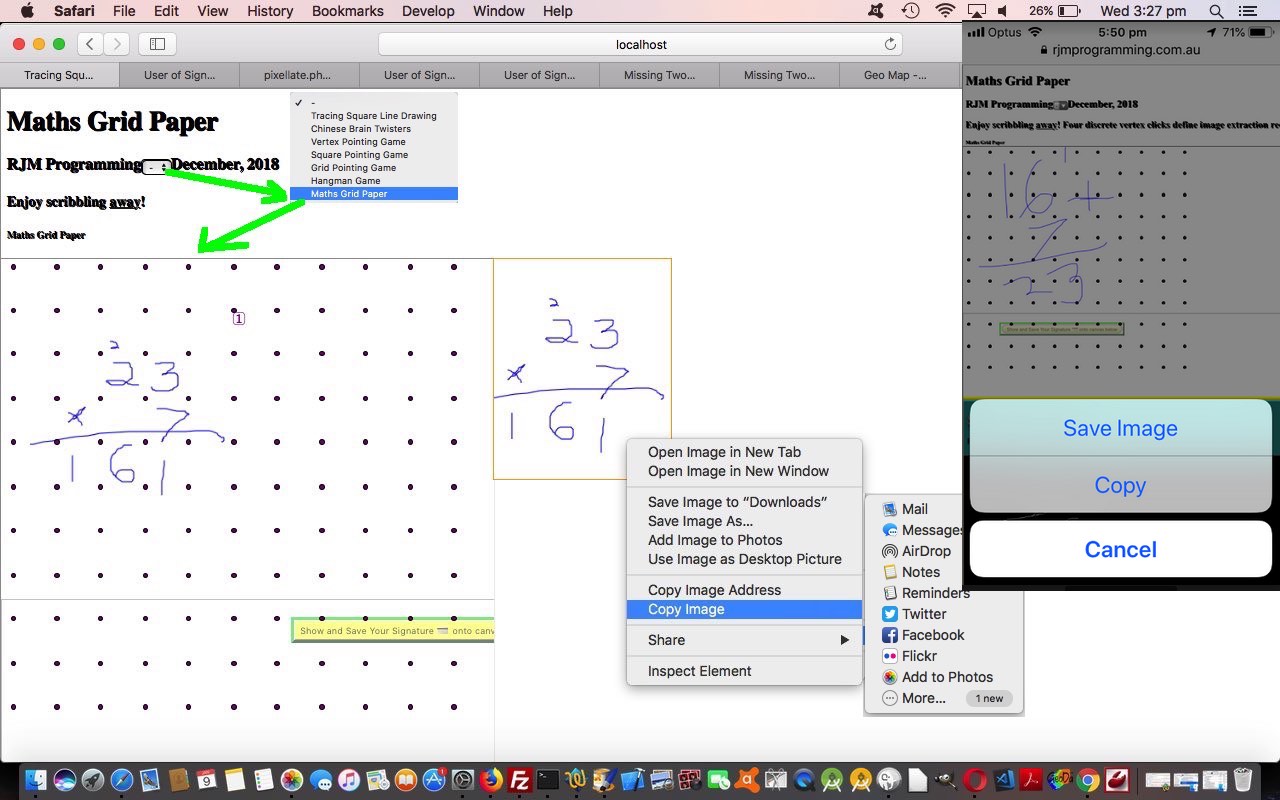
As a web application developer, it is tempting to start forgetting the power of the web browser application itself in this world of “encasing” online work into mobile applications that ditch the web browser to be in the mobile world UIWebView (or WebView) contained world. But, take the HTML iframe above … to the beach would be nice  … and you can (Windows) right click or (Mac OS X) two finger gesture to an option that opens the underlying image (before our emoji annotations) in a new tab or window. Cute, huh?!
… and you can (Windows) right click or (Mac OS X) two finger gesture to an option that opens the underlying image (before our emoji annotations) in a new tab or window. Cute, huh?!
Previous relevant HTML Square Horizontal Rule Image Map Are You Okay Tutorial is shown below.
The recent HTML Square Horizontal Rule Image Map Jigsaw Quiz Tutorial has a fair degree of flexibility, and we want to try more ideas to learn more (and modify more, as you will see later).
Was reading through a course study diary and came across an entry for (the awfully spelt) “R U OK?” (better spelt “Are You Okay?”) campaign, urging us to check on the mental health of our fellow citizens, in order to perhaps head off suicide attempts further down the track for people under stress and/or duress. Using a hand written diary entry doesn’t sound much like a computer aided media job, but we remember with Trip Mobile Device Camera Versus Hard Copy Scan Tutorial how a trip diary remembrance was quite an interesting project … so.
We decided today to not use any mobile devices to create the media we wanted. We just used this MacBook Pro’s Photobooth desktop application (remembering to involve Edit -> Auto Flip New Items option) to successfully photograph the diary page.
Over to you, “Image Guillotine Jigsaw Map” functionality to use this image as input for our emoji annotations, emojis we selected to try to aid with procedure synopsis purposes (study aids, if you will), similar to how First Aid students will tell you DRS ABCD can be a good reminder tool. We emerge from this with …
To get the emojis to be big enough for our liking … and you can see from today’s animated GIF how we went about all this … we added the CSS …
<style> div { font-size: 48px !important; } </style>
… experimenting to find out how we should succeed here by …
- clicking the (yellow) textarea
- extracting the Page Source (via the web browser)
- reconstituting it to explore good HTML … in order to …
- refresh the HTML and display
… where we realized doing this that an emoji usage weakness had presented itself with our code. We forgot to add within the webpage’s <head> </head> header section the useful (pretty much always actually) meta tag …
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
The changed square_hr_tracing.htm improves the situation we hope.
Previous relevant HTML Square Horizontal Rule Image Map Jigsaw Quiz Tutorial is shown below.
We add onto yesterday’s HTML Square Horizontal Rule Image Map Jigsaw Content Tutorial‘s Global data-* Attribute items functionality the new …
- Tick
- Cross
- Text and/or Emoji over one line
- Text and/or Emoji over two lines
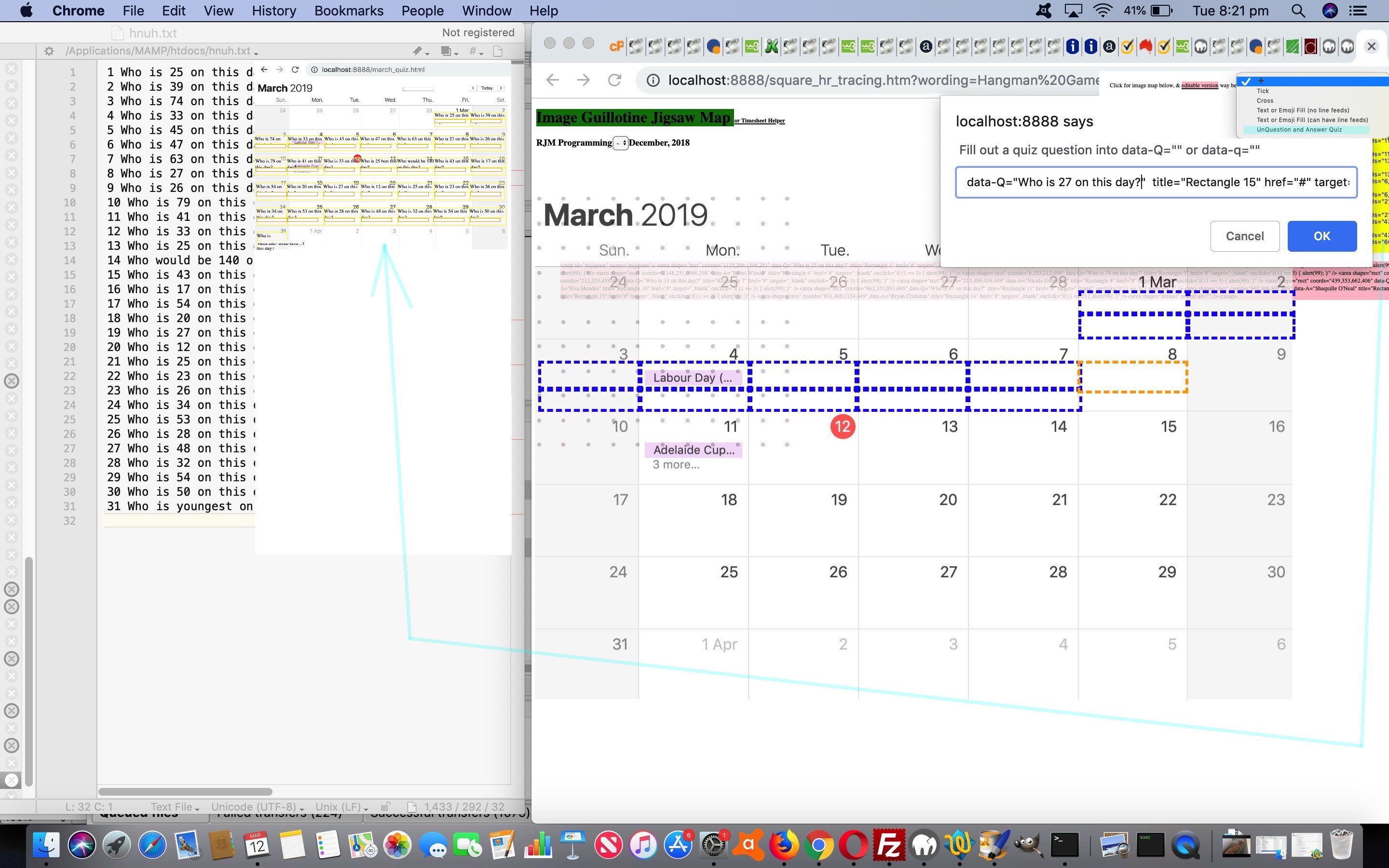
- Question and Answer Quiz
… where the difference is we have to sequence area element definitions into separate arrangements for …
- question … versus …
- answer
… and need to allow for dynamic HTML input type=text (for single answer) versus HTML select (for multiple choice answer) options depending, respectively, on what the user enters into the Global data-* Attribute items …
- data-q=””
- data-a=””
We used this new functionality to create the March Quiz below …
So for this new HTML quiz work …
- the changed square_hr_tracing.htm with this live run link
- the changed tsheet.js
Previous relevant HTML Square Horizontal Rule Image Map Jigsaw Content Tutorial is shown below.
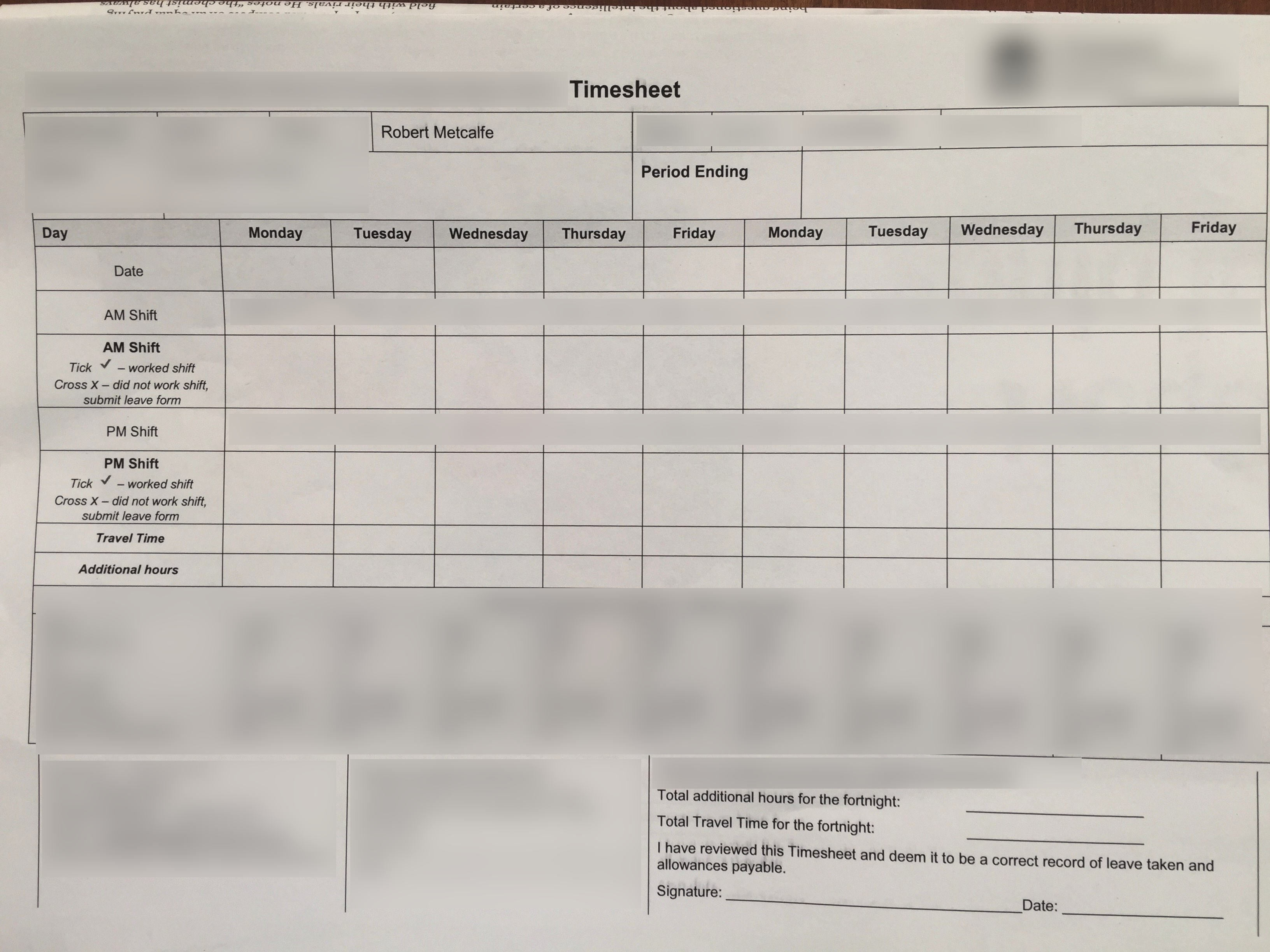
There’s a push on to genericize our latest Timesheet Helper into a more generic Document Helper for documents that benefit from positioning Text and/or Emojis. Often tables and grids are perfect candidates for this type of functionality. Effectively scan the document or form as the underlying image here, and use this recent web application to help you fill in the detail.
Believe it or not this genericization push is nothing near as difficult as the scribbling signature work of yesterday’s HTML Square Horizontal Rule Image Map Jigsaw Signatures Tutorial, but to think of all the possibilities is quite an ask, so we will make it quite open handed, to leave the user with their imagination to get better and better working the functionality. That new functionality revolves around the use of a new ➕ dropdown element, and uses HTML/Javascript Global data-* Attribute items. Whatever is shown by those dropdowns, though, know that (as long as you specify your own area element properties yourself via the ❓ button resultant Javascript prompt window “asker”) …
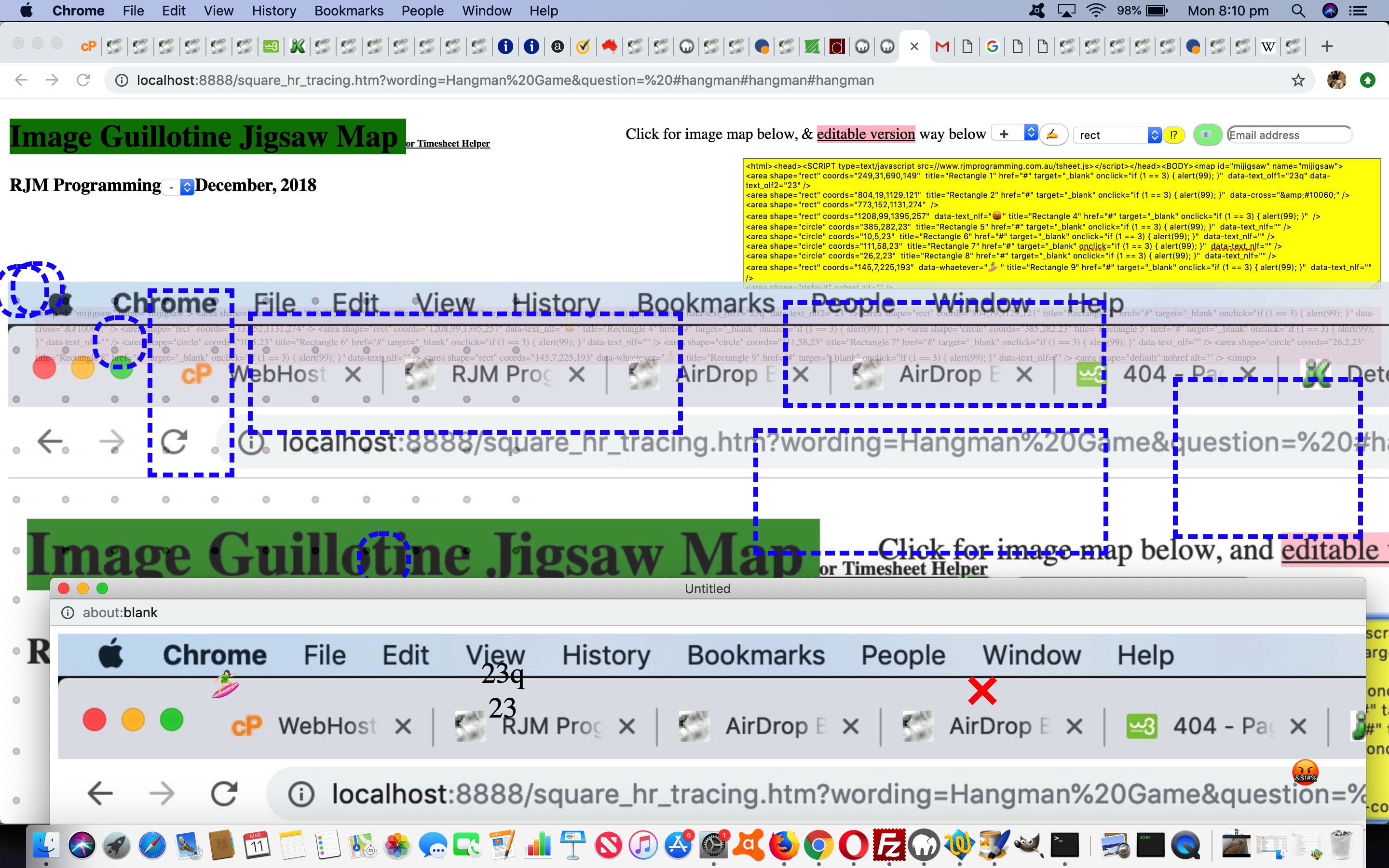
Any Global data-* Attribute items filled with characters and/or emojis can form HTML div element content (separated by line feed between items) on displaying the Image Map HTML in new window or via email attachment download and display. Just quietly, they don’t have to be the dropdown option “helper” ones, though you can use them too as required. Eg. data-oneline=”Line1″ data-twoline=”Line2″ will result in Line1Line2
These useful items can make your HTML much more like XML, in other words more informational.
And so for today’s public dropdown options, starting down this road, we offer Global data-* Attribute item arrangements for …
- Tick
- Cross
- Text and/or Emoji over one line
- Text and/or Emoji over two lines
For this new HTML div content on return …
- the changed square_hr_tracing.htm with this live run link
- the changed tsheet.js
You can also see this play out at WordPress 4.1.1’s HTML Square Horizontal Rule Image Map Jigsaw Content Tutorial.
Previous relevant HTML Square Horizontal Rule Image Map Jigsaw Signatures Tutorial is shown below.
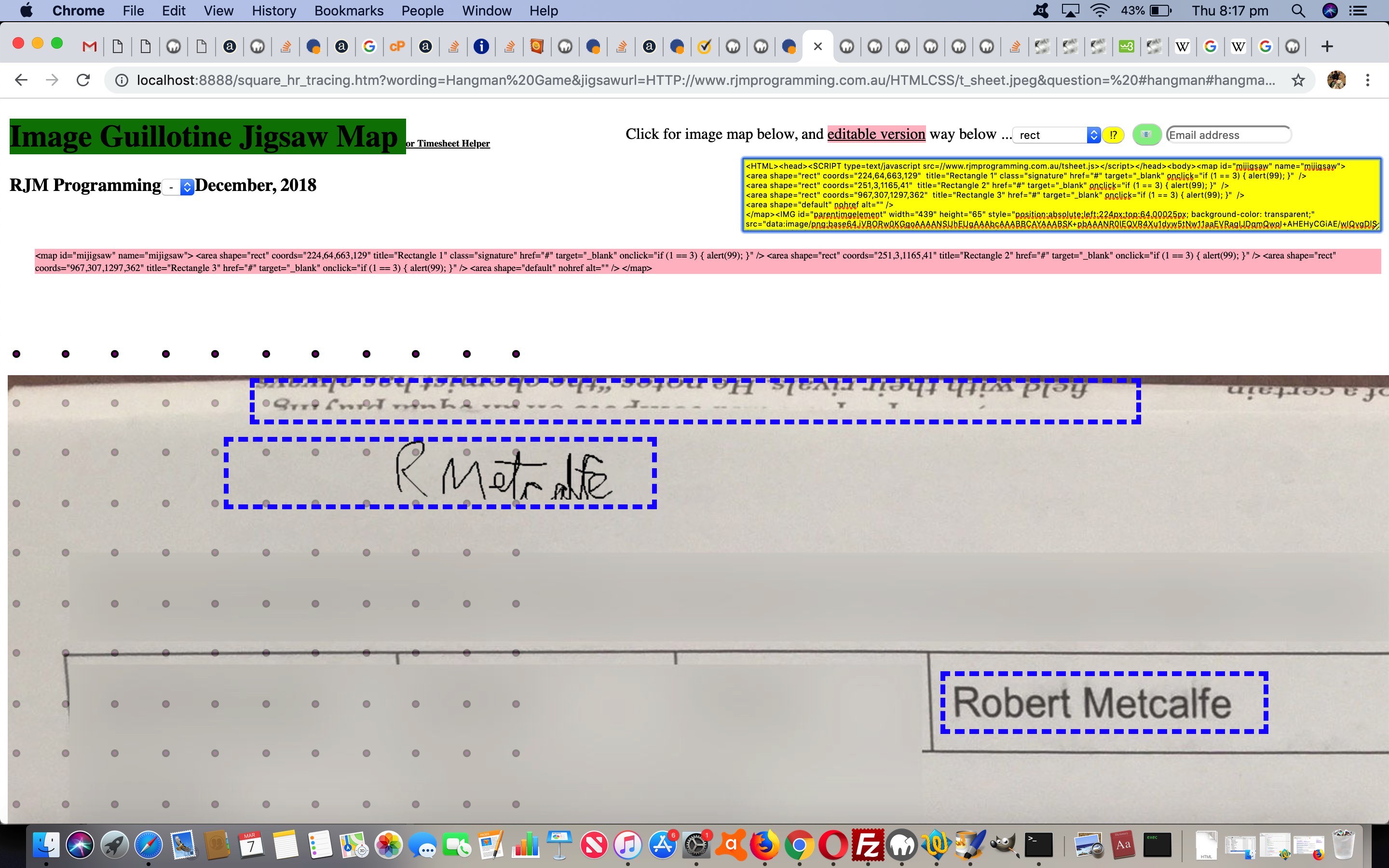
Not sure if it’s happened before, but just the one additional letter in a blog posting title today differentiates it from the recent HTML Square Horizontal Rule Image Map Jigsaw Signature Tutorial. Mind you that letter is a plural implying “s” and programmers will tell you often, I’m sure, that to change program logic from “it only needs to work for one instance” to “it needs to work for as many instances of an instance as is necessary” this can be easier said than done, in many cases. And sometimes you’re not sure yourself what the implications are. Two days later my optimism has been tempered by the task …
Make the code work for the case where a user's signature may need to occur multiple times on a Timesheet with our Timesheet Helper logic.
It is tempting to be lazy and leave the code as was in the knowledge that 99% of timesheet designs probably only require the single signature, we’d venture. But that is just a lazy thought for two reasons, at least for us, those being …
- aim for 100% rather than 99% if it can be done and is not reinventing the wheel … as well as the fact that …
- we think this Timesheet Helper work is going to lead to a much more generic “Document Helper” as time goes on … because we have more future plans of a very generic nature here to follow, but will talk more of that soon
Okay, so we’d like to say that to go from “one” to “as many as needed” we used a linked list approach such as for the bold bit of the code snippet …
var piesuff='', nextpiesuff='2', piesuffsdone=','; // these are global
// ... versus local code below ...
var xsf='';
if (!document.getElementById('divsignature' + nextpiesuff)) { xsf='<div title=" " id=divsignature' + nextpiesuff + '></div><iframe id="isignature' + nextpiesuff + '" style="display:none;" src=""></iframe>'; if (1 == 1) { document.getElementById('daxes').innerHTML+=xsf; xsf=''; } }
if (document.getElementById('divsignature' + piesuff).title == '' && piesuffsdone.indexOf(',' + piesuff + ',') == -1 && document.getElementById('divsignature' + piesuff).innerHTML.indexOf('<IMG') == -1 && document.getElementById('divsignature' + piesuff).innerHTML.indexOf('<img') == -1) {
if (1 == 1) {
if (1 == 1) { document.getElementById('divsignature' + piesuff).innerHTML='<IMG id="parentimgelement' + piesuff + '" width=' + eval(sigmaxx - sigminx) + ' height=' + eval(sigmaxy - sigminy) + ' style="z-index:340;background-color:transparent;"></img>' + xsf; }
} else {
document.getElementById('divsignature' + piesuff).innerHTML='<IMG id="parentimgelement' + piesuff + '" width=' + eval(sigmaxx - sigminx) + ' height=' + eval(sigmaxy - sigminy) + ' style="z-index:340;background-color:transparent; position: absolute; top:' + eval(ttable.top + sigminy) + 'px; left:' + eval(ttable.left + sigminx) + 'px;"></img>' + xsf;
}
… but, alas, this needed thinking (maybe overcomable, we’re not sure) that placed signatures badly, perhaps because of inheritance to elements that were placed position:absolute;top:[topPos]px;left:[leftPos]px; nesting others placed position:absolute;top:[topDifferentPos]px;left:[leftDifferentPos]px;?! Anyway, we resorted to linked list thinking to a top element HTML div element with no position:absolute;top:[topPos]px;left:[leftPos]px; which is “sort of linked listy” in a less satisfying way. The other approach even more kludgy we had going for a while was the static HTML catering for five signatures as per the bold bits of the HTML below …
<iframe id='isignature' style='display:none;' src=''></iframe>
<div id='divsignature' title=' ' style='display:none;'></div>
<!--div id='divsignature2' title=' ' style='display:none;'></div>
<iframe id='isignature2' style='display:none;' src=''></iframe>
<div id='divsignature3' title=' ' style='display:none;'></div>
<iframe id='isignature3' style='display:none;' src=''></iframe>
<div id='divsignature4' title=' ' style='display:none;'></div>
<iframe id='isignature4' style='display:none;' src=''></iframe>
<div id='divsignature5' title=' ' style='display:none;'></div>
<iframe id='isignature5' style='display:none;' src=''></iframe-->
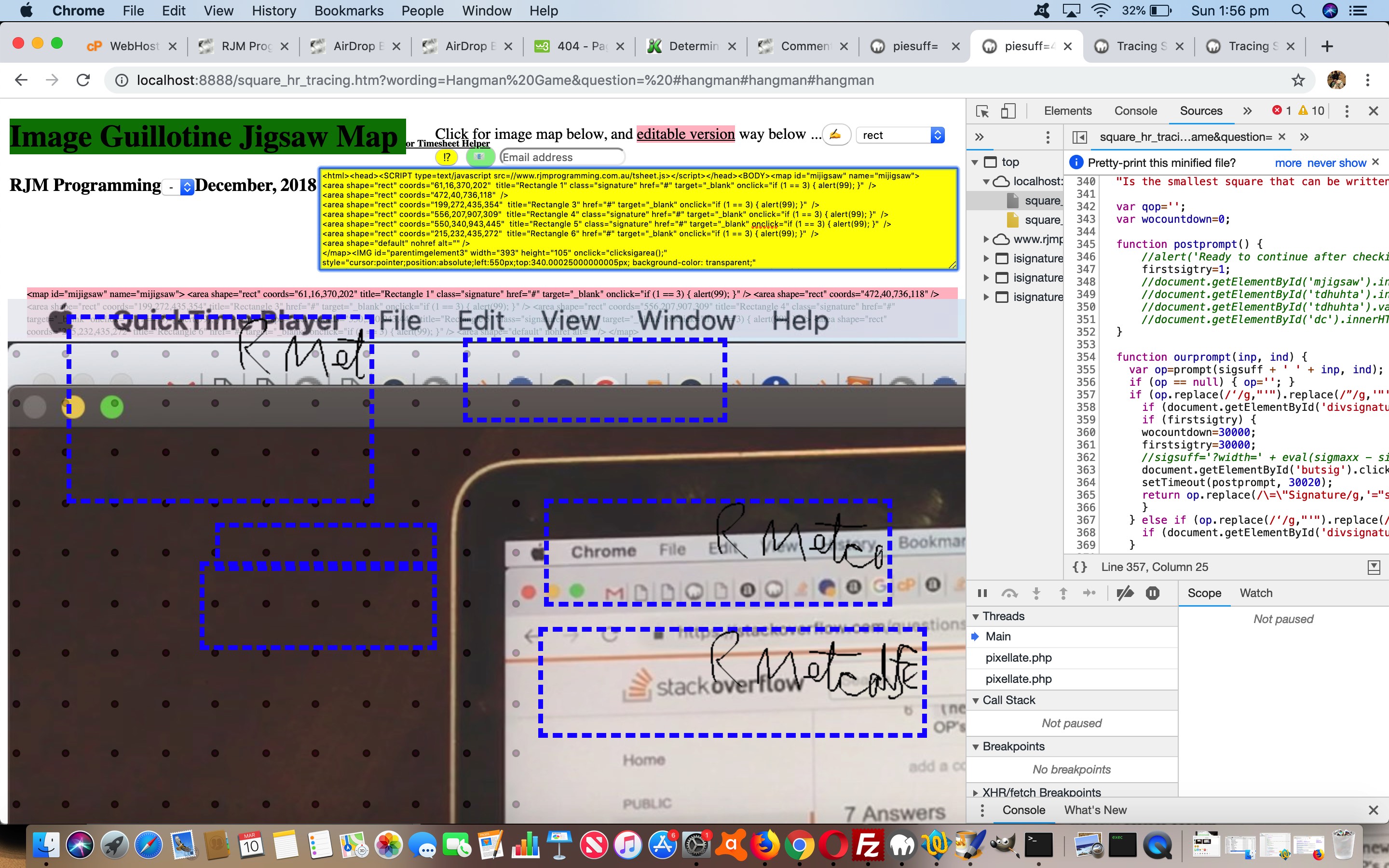
The other bit of functionality we added in this round of changes had the motivation of trying to help out users with screens too small for the (perhaps timesheet) image involved, and who if on a mobile device can “pan around” the image to reach places. For this, though, do you remember how we had to plot the Image Map area overlay not where the user is looking at on the screen where they are defining the area element positioning. What alternative could “break out” of this issue if there is an area involved? On non-mobile we can open (via window.open) a new overlayed screen with our inhouse “Signature Signature” web application, and on mobile shaping to do this will open a new tab to the web browser and there the user can work a signature that they can see in front, and not be worried using the HTML iframe child incarnation of “Signature Signature” we’d (only) catered for, in the code, before today.
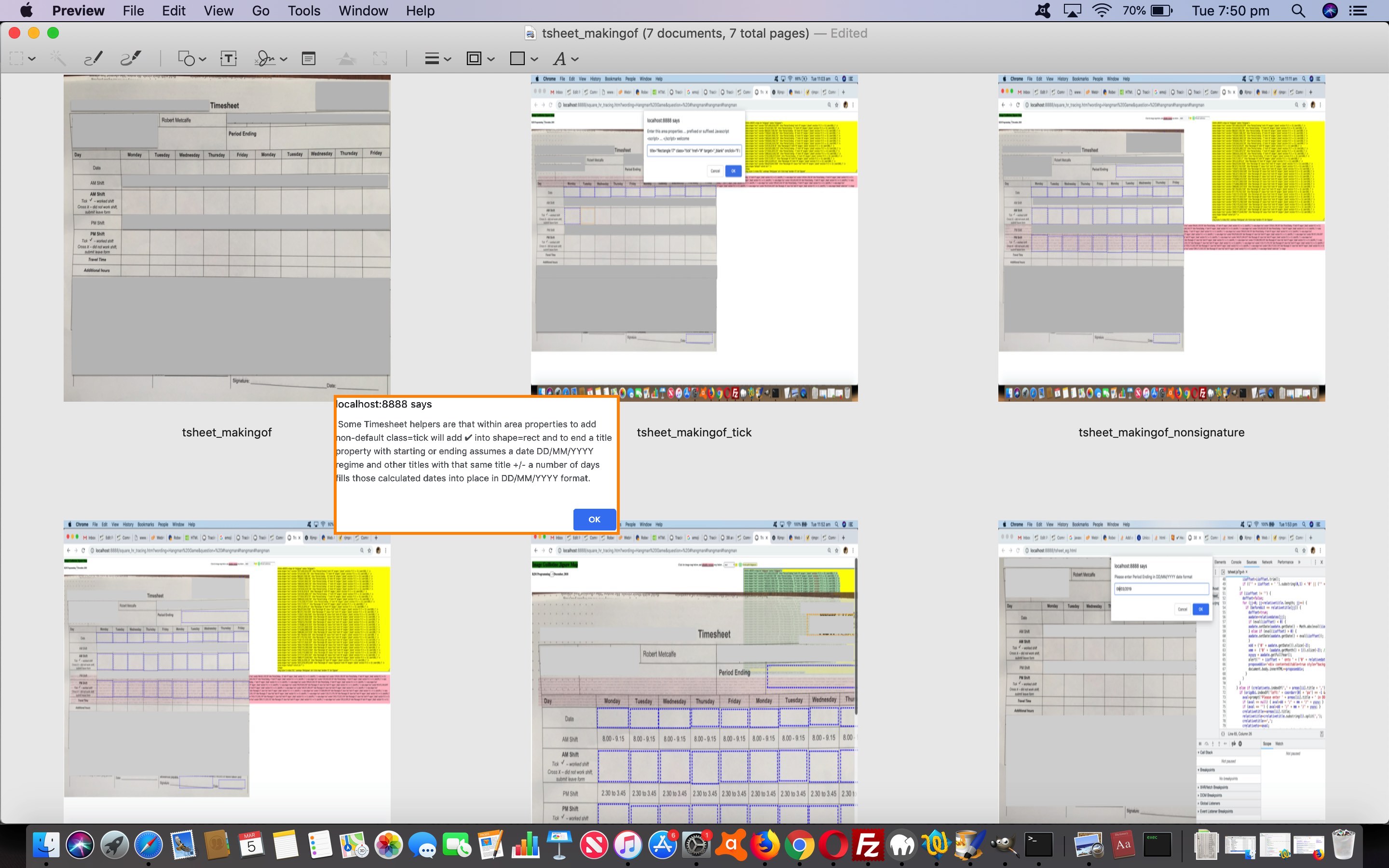
The user can see this advice below, about this …
var timesheet_blurb=” Some Timesheet helpers are that within area properties to add non-default class=tick will add ” + String.fromCodePoint(10004) + ” into shape=rect and to end a title property with starting or ending assumes a date DD/MM/YYYY regime and other titles with that same title +/- a number of days fills those calculated dates into place in DD/MM/YYYY format, and class=’signature’ can facilitate the placement of a scribbled signature within an image map area element (and please note class=’Signature’ can check ahead of time how it looks in area you defined).”;
Maybe you’re wondering how a window.open web application can share with its caller? You can’t use any parent.document syntax. You might write to some HTTP Cookies and/or Local Storage (and/or a database or flat file idea perhaps) and recheck it after some time. Yes, you could, but with signatures we decided on our PHP helper to the “Signature Signature” HTML and CSS and (external) Javascript be the repository for this data storage task, as you can (specifically) read about with Signature Signature PHP Tutorial. Using this last data storage idea, and correct timing of execution (via good ol’ setTimeout timers), window.open and its caller can (effectively) share data, whereas back in “client land” the caller can only really just check on a “child window” existence …
var wois=null; // global null at start and the window.open done elsewhere makes it non-null ... later (with another global firstsigtry being 30000) we check if the user has closed that user open window.open popup window ...
function testdosig() {
if (wois) { try { if (wois.closed) { firstsigtry=1000; wois=null; } } catch(hjeqwer) { } } else { firstsigtry=1000; }
firstsigtry-=1000;
//document.title+=' ' + firstsigtry;
if (firstsigtry <= 0) {
firstsigtry=1;
dosig();
} else {
setTimeout(testdosig, 1000);
}
}
… and not much else really.
For the “s” in “Signatures” the same codesets as last time needed attention …
- the changed square_hr_tracing.htm with this live run link
- the changed tsheet.js
- the changed signature_signature.html called in a child HTML iframe element (though can also be (a default) solo run or as of today a call for something like solo run for 400px x 100px)
- the changed signature_signature.js
Previous relevant HTML Square Horizontal Rule Image Map Jigsaw Signature Tutorial is shown below.
We’re on the way to allowing for signatures today, adding onto the recent HTML Square Horizontal Rule Image Map Jigsaw Timesheet Tutorial progress with Timesheet Helper functionality via Image Map Jigsaw ideas.
We’d already done a lot of work on this HTML5 canvas based work, but just like with renovating, to integrate something that’s been integrated a few times already, complicates things more than somewhat.
With the signature work on a timesheet we have a set width and height which become a new calling mechanism to the signature producing PHP and HTML and Javascript and CSS. All the same, a user may be happy with a “prerecorded” signature they made from the past, and so we have all the following modes of use …
- user gets shown a blank white (canvas) screen (of that set width and height) for them to “scribble” a new signature for the timesheet (or other document), as applicable, after about ten seconds of inactivity to be replaced by a transparent background image “scribble” signature
- user gets shown a previous stored signature on a blank white (canvas) screen (of that set width and height) for them to leave because they are happy with it after about ten seconds of inactivity to be replaced by a transparent background image “scribble” signature
- user gets shown a previous stored signature on a blank white (canvas) screen (of that set width and height) for them to click into the canvas within ten seconds of inactivity so that a previous signature is cleared and a user “scribble” a new signature for the timesheet (or other document), as applicable, after about ten seconds of inactivity to be replaced by a transparent background image “scribble” signature
Quite a lot needed changing for this signature functionality, that is triggered via …
var timesheet_blurb=” Some Timesheet helpers are that within area properties to add non-default class=tick will add ” + String.fromCodePoint(10004) + ” into shape=rect and to end a title property with starting or ending assumes a date DD/MM/YYYY regime and other titles with that same title +/- a number of days fills those calculated dates into place in DD/MM/YYYY format, and class=’signature’ can facilitate the placement of a scribbled signature within an image map area element.”;
… and please know that the signature travels with your template and so you may only have to sign the timesheet (template) the once. You can peruse the changed code parts below …
- the changed square_hr_tracing.htm with this live run link
- the changed tsheet.js
- the changed signature_signature.html called in a child HTML iframe element (though can also be solo run)
- the changed signature_signature.js
Want to read more about the previous “Signature Signature” work? Try the blog posting thread down from Email Subject Line Emojis Primer Tutorial.
Previous relevant HTML Square Horizontal Rule Image Map Jigsaw Timesheet Tutorial is shown below.
If you are a regular reader at this blog, you may know that over some time now, several years in fact, we’ve longed to write code to help with Timesheets, and have come at this from …
- HTML5 canvas usage with signatures
- Speech to Text thinking … and introducing today … da da, da da, da da da da, da da da …
- Image Map and Timesheet Image along with Image Map area special properties
… and we think we are getting closer, and we think, as far as signatures go, we can integrate that first “push” above later. However, even today, we have an alternative collaborative or sharing idea at the end of proceedings today. On Google Chrome web browser today, we reach a stage where …
- (Mac OS X) Google Chrome File->Print…
- has an “Open PDF in Preview” option (no doubt others link to Adobe Acrobat) …
- and in Preview (and probably Adobe Acrobat) these days there are (albeit quite awkward) ways to digitally sign into PDF documents …
- and from this application’s File->Share you can email off your Timesheet as required
For now, as we start out on Timesheet Help Image Map Jigsaw functionality read the changed square_hr_tracing.htm new “Timesheet Helper” blurb …
var timesheet_blurb=” Some Timesheet helpers are that within area properties to add non-default class=tick will add ” + String.fromCodePoint(10004) + ” into shape=rect and to end a title property with starting or ending assumes a date DD/MM/YYYY regime and other titles with that same title +/- a number of days fills those calculated dates into place in DD/MM/YYYY format.”;
We hope this, and perhaps a viewing of a PDF slideshow (and/or perusing our new external Javascript tsheet.js) where we start with a timesheet image (or you can start with that same image) …

… can have its “Period Ending” date be set to “08/03/2019” as shown below (baked already) …
… or as an emailee downloading an email attachment (of such a reworked timesheet image and shared via the 📧 button) and then clicking that HTML file would see it (ie. being asked for their “Period Ending” and then rest of their Timesheet (but not signature yet)) as above.
Get where we’re going now with Timesheet Help via Image Map Jigsaw methodologies? Can you see it paperless with these ideas? Well, perhaps reading yesterday’s HTML Square Horizontal Rule Image Map Jigsaw Polygon Tutorial sets the scene more fully.
Previous relevant HTML Square Horizontal Rule Image Map Jigsaw Polygon Tutorial is shown below.
Yesterday’s HTML Square Horizontal Rule Image Map Jigsaw Javascript Tutorial had us at a point where …
- image map area shape=rect elements could form a jigsaw of overlay navigational functionality aided and abetted by “snap to” methodologies … and today we add …
- image map area shape=circle element functionality … and the reason we decided not to introduce a new button for “snap off” …
- image map area shape=poly element functionality that does not use “snap to” methodologies
… and because shape=rect is just a special form of shape=poly means the user can choose between “snap on” or “snap off” work via the value they choose from a new “shape” select element (dropdown).
The use of a dropdown allowed us to offer the three “shape” choices as well as a “made to lowercase from differently configured uppercase and lowercase combination” option values so as to define …
- shape=circle radius
- shape=poly number of vertices (or not known)
… pieces of information. Salutary, we think, in how flexible and space saving the use of dropdowns can be in web design.
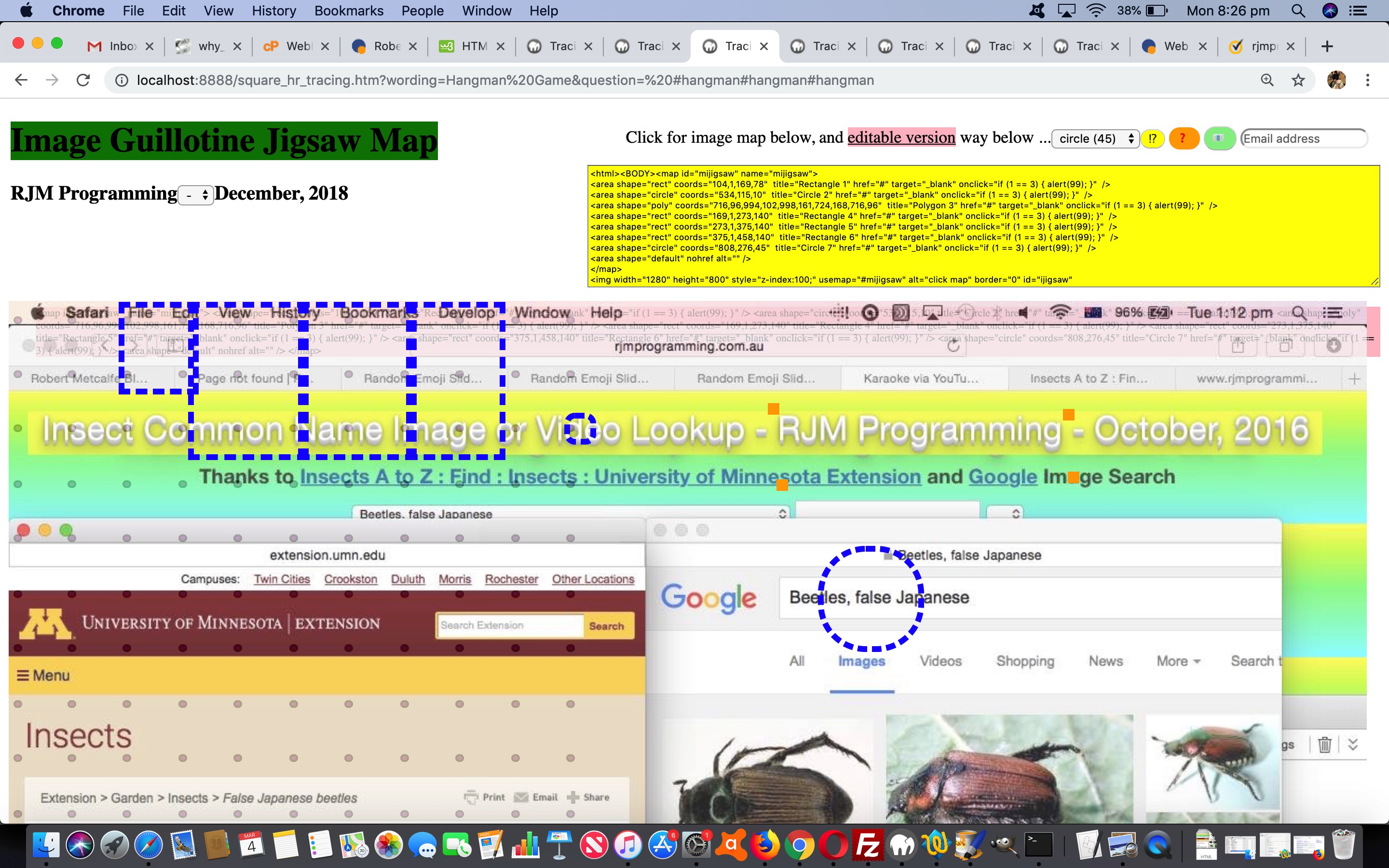
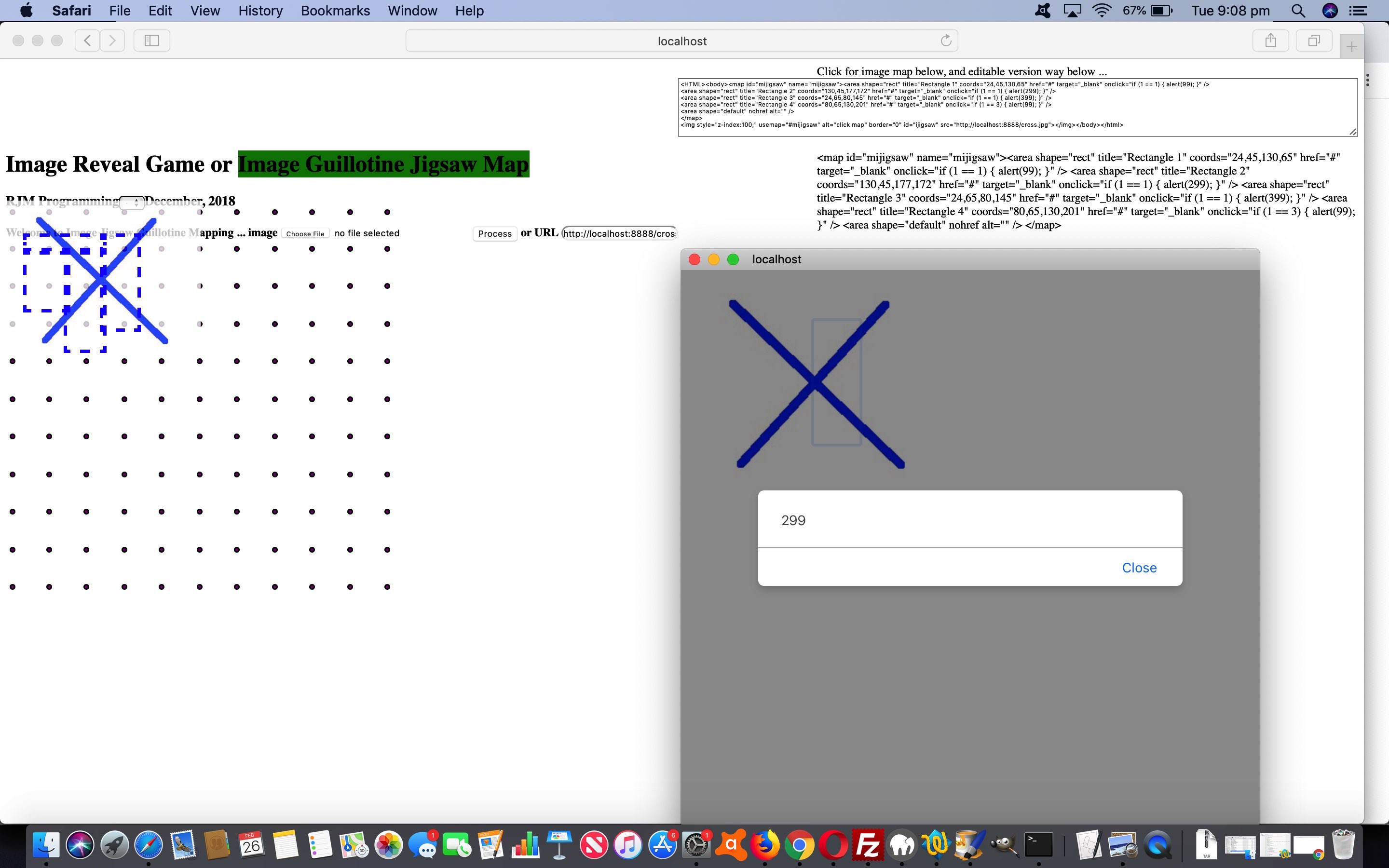
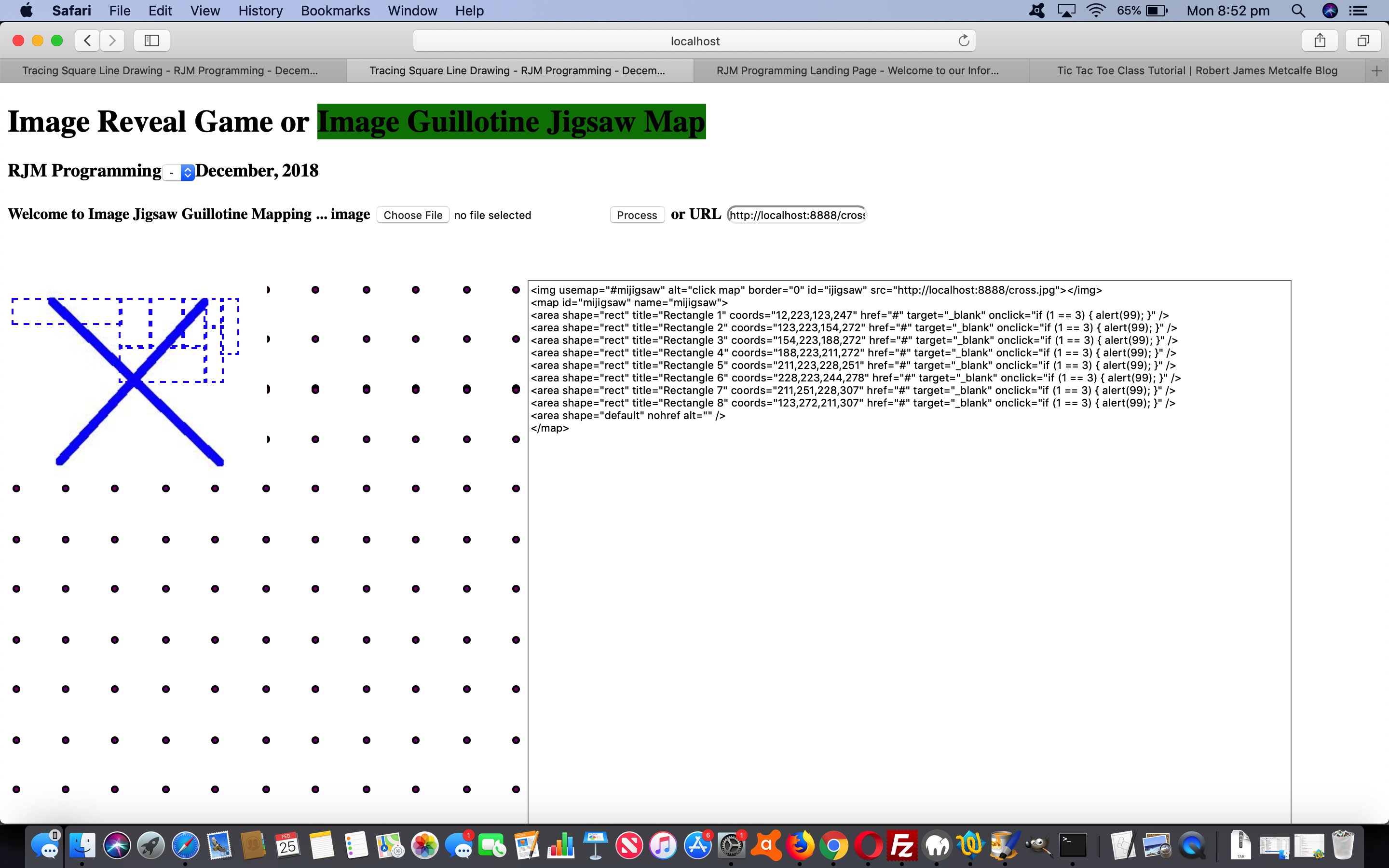
Today, the changed square_hr_tracing.htm‘s Image Map Jigsaw Guillotine live run link’s logic we allow for this full spectrum of HTML area element shape attributes we encourage you to try, be maintainable in many more places, those being …
Previous relevant HTML Square Horizontal Rule Image Map Jigsaw Javascript Tutorial is shown below.
Yesterday’s HTML Square Horizontal Rule Image Map Jigsaw Email Tutorial helped us establish a methodology by which our Image Map creator might be a collaboration tool. Today, though, we try to improve the automated features about what might be useful about the Image Map webpages (that you can now share via email) can do, in the sense of event driven logic.
Without event driven logic of any kind, an Image Map can still be useful via the use of its area subelement href attributes. With these, on clicking that area subelement you could navigate to a URL (relative or absolute) or hashtag (local) place. Depending on the target value determines where to open the linked document, and here we often plump for _blank for new window or _self for current window or perhaps _top for topmost window or a name of an HTML iframe element. All good. But, believe it or not, as you get more and more into HTML design with CSS styling and most importantly Javascript (DOM) event logic, you’ll gravitate more and more to the events such as (the most vital) onclick event. We’re here today primarily urging you to see this Image Map dynamic creation tool as a pretty safe place to experiment with some Javascript (DOM) event logic. To write Javascript event logic you can …
- write it into the HTML via inline HTML Javascript … like …
<area title="Area 1" onclick=" if (1 == 1) { alert('We clicked ' + this.title); }" ></area>
- (and, as of today, we write the logic to enable you to) write it into blocks of Javascript, usually in the head section but also, like with today, within the body section HTML … like …
<area title="Area 1" onclick=" areaclick(this); " ></area>
<script type='text/javascript'>
function areaclick(oarea) {
if (1 == 1) { alert('We clicked ' + oarea.title); }
}
</script>
… amounting to the same end result event driven logic wise - (and, as of today, we write the logic to enable you to) write it into external file of Javascript … like …
<area title="Area 1" onclick=" areaclick(this); " ></area>
<script type='text/javascript' src='ourjs.js'></script>
… the aforesaid mentioned ourjs.js being a file containing …
function areaclick(oarea) {
if (1 == 1) { alert('We clicked ' + oarea.title); }
}
… amounting to the same end result event driven logic wise
Today, in the changed square_hr_tracing.htm‘s Image Map Jigsaw Guillotine live run link’s logic we allow for this Javascript we encourage you to try, be maintainable in many more places, those being …
- as a sort of “standing order” image map area subelement properties maintaining new prompt ⁉ button … which can both …
- set a default area property written to the image map … and/or …
- affect the default area property presented should the user decide to use …
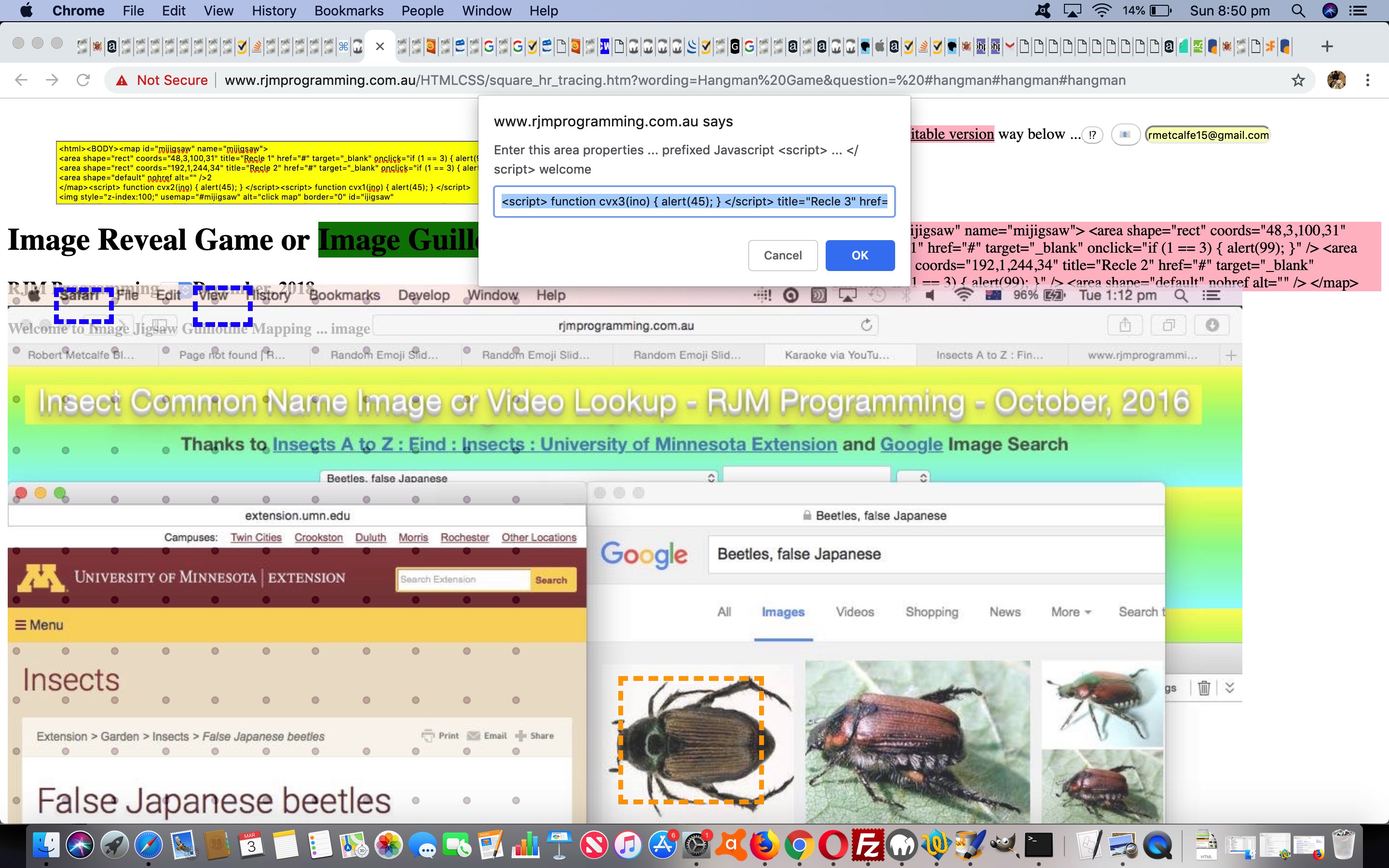
- a new ❓ button prompts the user for area properties each time one is added (and you can enter Javascript here too, as well as above) … and enhanced as of today is that …
- the HTML div contenteditable=true accepts Javascript as well via a click within it … or …
- clicking the “editable version” link up the top right flows through the same logic as the step above
In the “standing order” definition above we allow for user entries containing “%i” have that substituted by the current area subelement count, so that any Javascript or even Javascript function names can benefit (and differentiate) from each other using this feature, if you like.
We got a bit sick of the awkwardness of the styling to do with this Image Map work, too, and we hope we’ve improved this a little, though we suspect there is more to try to do as far as that goes.
If you do involve Javascript and you do collaborate via email you may run into the realm of email clients not liking the idea of action code being contained in attached data. The emailee may need to be informed of this, and they can take action at their end to avoid these problems, as necessary.
Feel like trying some Javascript then? We think the obvious visual and action aspects to Image Maps are the perfect place to learn about aspects of Web Design, especially as far as navigation issues goes. And Image Maps are pretty benign really, being more HTML elements that read, analyze and navigate you off somewhere, unless of course you get better and better with your Javascript, that is!
Previous relevant HTML Square Horizontal Rule Image Map Jigsaw Email Tutorial is shown below.
Online collaboration depends on a communication mechanism for your web applications. This amounts to a situation where a user can break out of the relative URL scenario within most web applications, where navigation is controlled to designated places, or to stay within the same domain via relative URLs. Our favourite means of achieving this is via email. We do this a lot, but looking through our PHP mail means of doing this, we’d never written a generic “HTML Attachment” email. The web uses HTML web pages, so what could be a more useful generic communication tool than this. Today, we’ve upped the ante on genericity we hope by boiling our requirement, as far as an “HTML Attachment Email” goes, as it needing …
- To email address … mandatory
- Body HTML becomes an email attachment … mandatory (for today’s generic PHP communication tool) … we can make up any body text needed
- Subject line … optional (as we can make one up otherwise)
- CC email address … optional
- BCC email address … optional
… and considering this list above, realized that data (that we make the rules up for) …
- containing < and > can be considered “Body HTML” data … and that, consecutively data …
- containing @ can be considered, respectively, To then CC then BCC email addresses … and so that leaves other data …
- containing none of < nor > nor @ can be considered as a user defined Subject line
What is the implication of being able to tie down the data this way? It means we can remove the names of parent form fields as a thing that matters. We just …
$phpcont="";
$to="";
$cc="";
$bcc="";
$subj="";
$getpostfound=false;
foreach( $_POST as $name=>$val ) {
$getpostfound=true;
if (strpos(str_replace("+"," ",str_replace("<","<",str_replace(">",">",strtolower(urldecode($val))))), "<") !== false &&^ strpos(str_replace("+"," ",str_replace("<","<",str_replace(">",">",strtolower(urldecode($val))))), ">") !== false) {
$phpcont=str_replace("+"," ",str_replace("<","<",str_replace(">",">",urldecode($val))));
$pbits=explode('"data:', $phpcont);
for ($ii=1; $ii<sizeof($pbits); $ii++) { $phpcont=str_replace(explode('"',$pbits[$ii])[0],str_replace(" ","+",explode('"',$pbits[$ii])[0]),$phpcont); }
} else if (strpos(str_replace("+"," ",str_replace("<","<",str_replace(">",">",strtolower(urldecode($val))))), "@") !== false) {
if ($to == "") {
$to=str_replace("+"," ",str_replace("<","<",str_replace(">",">",urldecode($val))));
} else if ($cc == "") {
$cc=str_replace("+"," ",str_replace("<","<",str_replace(">",">",urldecode($val))));
} else {
$bcc=str_replace("+"," ",str_replace("<","<",str_replace(">",">",urldecode($val))));
}
} else {
$subj=str_replace("+"," ",str_replace("<","<",str_replace(">",">",urldecode($val))));
}
}
foreach( $_GET as $name=>$val ) {
$getpostfound=true;
if (strpos(str_replace("+"," ",str_replace("<","<",str_replace(">",">",strtolower(urldecode($val))))), "<") !== false && strpos(str_replace("+"," ",str_replace("<","<",str_replace(">",">",strtolower(urldecode($val))))), ">") !== false) {
$phpcont=str_replace("+"," ",str_replace("<","<",str_replace(">",">",urldecode($val))));
$pbits=explode('"data:', $phpcont);
for ($ii=1; $ii<sizeof($pbits); $ii++) { $phpcont=str_replace(explode('"',$pbits[$ii])[0],str_replace(" ","+",explode('"',$pbits[$ii])[0]),$phpcont); }
} else if (strpos(str_replace("+"," ",str_replace("<","<",str_replace(">",">",strtolower(urldecode($val))))), "@") !== false) {
if ($to == "") {
$to=str_replace("+"," ",str_replace("<","<",str_replace(">",">",urldecode($val))));
} else if ($cc == "") {
$cc=str_replace("+"," ",str_replace("<","<",str_replace(">",">",urldecode($val))));
} else {
$bcc=str_replace("+"," ",str_replace("<","<",str_replace(">",">",urldecode($val))));
}
} else {
$subj=str_replace("+"," ",str_replace("<","<",str_replace(">",">",urldecode($val))));
}
}
… to see whether we have been passed the wherewithal to email an emailee an email with an HTML attachment.
And so we have this new PHP communication emailing tool emailhtml.php used with our Image Map creator you can try for yourself, via the top yellow button click, with the changed square_hr_tracing.htm‘s Image Map Jigsaw Guillotine live run link, with its extra sharing email capabilities, for your perusal, and last talked about with yesterday’s HTML Square Horizontal Rule Mobile Image Map Jigsaw Tutorial.
Previous relevant HTML Square Horizontal Rule Mobile Image Map Jigsaw Tutorial is shown below.
The recent HTML Square Horizontal Rule Editable Image Map Jigsaw Tutorial left us with an Image Map creator in its early days, not very good at handling a mobile platform’s needs to …
- apply inline CSS HTML styling to the parent HTML div element encasing the img element as per …
overflow:scroll;-webkit-overflow-scrolling:touch; - to allow the image be panned within a parent HTML div element staying still to enable the user to reach to anywhere in the image
… that had us needing to trap an element’s [element].scrollLeft and [element].scrollTop that we found available during the ontouchmove event, that we scrutinized via (where gscrollLeft and gscrollTop and gleft and gtop are global variables) …
var qrect=evt.target.getBoundingClientRect();
if (('' + ('' + qrect.left).replace('px','') + ':' + ('' + qrect.top).replace('px','')) != '0;0') {
if (gtop == 0 && gleft == 0) {
gtop=eval(('' + ttable.top).replace('px',''));
gleft=eval(('' + ttable.left).replace('px',''));
}
gscrollLeft=gleft
gscrollLeft-=eval(('' + qrect.left).replace('px',''));
gscrollTop=gtop;
gscrollTop-=eval(('' + qrect.top).replace('px',''));
}
… and where ttable.left and ttable.top are the co-ordinates of the parent HTML div element of the image being panned. This gscrollLeft and gscrollTop were offsets needed to plot the dashed rectangle Image Map area element indicators. And in practice this can mean the user may see a dashed rectangle happening below where they click, because they have been panning around a bit. It is like you are writing dashed rectangles onto a non-moving pane of glass in front of the image. Pan it back to its original position and you see how those dashed rectangles with the image as far as how the image map will work it.
We’ve also started down the road of trying to improve the image map editing functionalities, but we are not there yet.
So please, again, try for yourself, via the top yellow button click, with the changed square_hr_tracing.htm‘s Image Map Jigsaw Guillotine live run link, for your perusal.
Previous relevant HTML Square Horizontal Rule Editable Image Map Jigsaw Tutorial is shown below.
Adding to yesterday’s HTML Square Horizontal Rule Image Map Jigsaw Tutorial, today we add logic to be able to …
- Edit the image map via an HTML div contenteditable=true element showing the image map’s outerHTML representation … as well as …
- Execute a new window of that image map in action, via an onclick event on the HTML textarea captured entire HTML for a working image map (that you could Copy and Paste and work on yourself separately should you prefer to work it that way, too)
… as well as “rubberbanding” for non-mobile platforms (alas, more work for mobile platforms here), which is achieved by coding event logic for the onmousemove event (and readying the mobile platform ontouchmove event). “Rubberbanding” is the prediction of one of your image map (shape=”rect”) area subelements ahead of it being written to the image map that happens after your top left click and proceeding to temporarily define the proposed area as a dashed HTML div element overlayed over your image. It is the scrolling of that image to reach other parts and requires scrolling that needs more thought soon regarding mobile platform improvements. Why “rubberband”? Well, if we are expecting you to create an entire “jigsaw” of area subelements, you’ll need some “lining up” mechanisms to assist you, we figure.
So please try for yourself, via the top yellow button click, with the changed square_hr_tracing.htm‘s Image Map Jigsaw Guillotine live run link, for your perusal.
Previous relevant HTML Square Horizontal Rule Image Map Jigsaw Tutorial is shown below.
We like the image editor GIMP’s Guillotine functionality we last talked about at Gimp Guillotine Follow Up Memory Tutorial and wanted to start out creating image maps in a similar vein, and remembering back to hard copy digitizing days and incorporating the idea of “snap” onto an existant co-ordinate, so that we felt like swapping “Guillotine” with “:Jigsaw” in the title of today’s tutorial.
It is early days on this project, but we found a good place to launch from, namely the recent HTML Square Horizontal Rule Tracing Image Reveal Game Tutorial where we worked with background images, whereas today we work with …
- HTML img elements underpinning the …
- HTML map element we help the user create full of HTML area shape=”rect” elements
… as you may recall GIMP Guillotine functionality also has as one of its functionality features.
Please try for yourself, via the top yellow button click, with the changed square_hr_tracing.htm‘s Image Map Jigsaw Guillotine live run link.
And you may want to follow back through recent “”HTML Square Horizontal Rule” blog thread postings from HTML Square Horizontal Rule Memories Card Game Tutorial below.
Previous relevant HTML Square Horizontal Rule Memories Card Game Tutorial is shown below.
Back to the grid and line and vertex work of the recent HTML Square Horizontal Rule Graph Multiple Numerics Tutorial, today we add on some functionality to its underlying web application’s grid underpinnings which is a card game called Memories, where two players take turns trying to find matching pairs from cards turned face down, but shown during each player’s turn.
As you’d expect with game work in Javascript we have codelines like …
mm = Math.floor(Math.random() * 52);
… to put into mm an index for an array of 52 members of a card deck array, as the Memories game uses one card deck.
And so, to start the Memories game in Javascript below, a call of memories(”); …
var memnames = ["Player 1", "Player 2"];
var memcard = ["", ""];
var memcardio = [null, null];
var thispicture = 0, memplayer = 1, memturn = 1;
var memtricks = [0, 0];
var memscores = [0, 0];
var memgoes = [0, 0];
var usedcards = [];
var deckcards = [];
var of100 = [];
var sdeckcards = [];
var defcard = "images/back01.gif";
var mypictures = new Array("images/01c.gif",
"images/01d.gif",
"images/01h.gif",
"images/01s.gif",
"images/02c.gif",
"images/02d.gif",
"images/02h.gif",
"images/02s.gif",
"images/03c.gif",
"images/03d.gif",
"images/03h.gif",
"images/03s.gif",
"images/04c.gif",
"images/04d.gif",
"images/04h.gif",
"images/04s.gif",
"images/05c.gif",
"images/05d.gif",
"images/05h.gif",
"images/05s.gif",
"images/06c.gif",
"images/06d.gif",
"images/06h.gif",
"images/06s.gif",
"images/07c.gif",
"images/07d.gif",
"images/07h.gif",
"images/07s.gif",
"images/08c.gif",
"images/08d.gif",
"images/08h.gif",
"images/08s.gif",
"images/09c.gif",
"images/09d.gif",
"images/09h.gif",
"images/09s.gif",
"images/10c.gif",
"images/10d.gif",
"images/10h.gif",
"images/10s.gif",
"images/11c.gif",
"images/11d.gif",
"images/11h.gif",
"images/11s.gif",
"images/12c.gif",
"images/12d.gif",
"images/12h.gif",
"images/12s.gif",
"images/13c.gif",
"images/13d.gif",
"images/13h.gif",
"images/13s.gif"
);
function latersrc() { // delayed scoring allowing for peek at second card picked by player
memcardio[1].src=memcard[1];
memcard[1]=memcard[1].split('/')[eval(-1 + memcard[1].split('/').length)];
if (memcard[0].substring(0,2) == memcard[1].substring(0,2)) {
memcardio[0].style.visibility='hidden';
memcardio[1].style.visibility='hidden';
memscores[eval(-1 + memplayer)]++;
memgoes[eval(-1 + memplayer)]++;
document.getElementById('qh4').innerHTML=preqh4 + 'Yay! <div style="display:inline-block;" contenteditable=true onchange="memnames[' + eval(-1 + memplayer) + ']=this.innerHTML;" onblur="memnames[' + eval(-1 + memplayer) + ']=this.innerHTML;">' + memnames[eval(-1 + memplayer)] + '</div> <sup>' + memscores[eval(-1 + memplayer)] + '/' + memgoes[eval(-1 + memplayer)] + '</sup> (vs ' + '<div style="display:inline-block;" contenteditable=true onchange="memnames[' + eval(1 - eval(memplayer - 1)) + ']=this.innerHTML;" onblur="memnames[' + eval(1 - eval(memplayer - 1)) + ']=this.innerHTML;">' + memnames[eval(1 - eval(memplayer - 1))] + '</div> <sup>' + memscores[eval(1 - eval(memplayer - 1))] + '/' + memgoes[eval(1 - eval(memplayer - 1))] + '</sup>) continue to try to pick pair(s)';
memturn=1;
if (eval(eval('' + memscores[0]) + eval('' + memscores[1])) >= 26) { alert(document.getElementById('qh4').textContent.split(' continue to try to pick pair(s)')[0] + ' ... ready for new game?').replace('Vertex Pointing or SOS (for two) or ',''); memories(''); }
} else {
memcardio[0].src=defcard;
memcardio[1].src=defcard;
memgoes[eval(-1 + memplayer)]++;
memplayer=eval(3 - memplayer);
document.getElementById('qh4').innerHTML=preqh4 + '<div style="display:inline-block;" contenteditable=true onchange="memnames[' + eval(-1 + memplayer) + ']=this.innerHTML;" onblur="memnames[' + eval(-1 + memplayer) + ']=this.innerHTML;">' + memnames[eval(-1 + memplayer)] + '</div> <sup>' + memscores[eval(-1 + memplayer)] + '/' + memgoes[eval(-1 + memplayer)] + '</sup> (vs ' + '<div style="display:inline-block;" contenteditable=true onchange="memnames[' + eval(1 - eval(memplayer - 1)) + ']=this.innerHTML;" onblur="memnames[' + eval(1 - eval(memplayer - 1)) + ']=this.innerHTML;">' + memnames[eval(1 - eval(memplayer - 1))] + '</div> <sup>' + memscores[eval(1 - eval(memplayer - 1))] + '/' + memgoes[eval(1 - eval(memplayer - 1))] + '</sup>) to try to pick pair(s)';
memturn=1;
}
}
function thissrc(imgio, cardurl) { // on a player click of a card
if (memturn == 1) {
memcardio[0]=imgio;
memcard[0]=cardurl.split('/')[eval(-1 + cardurl.split('/').length)];
imgio.src=cardurl;
memturn++;
} else {
memcardio[1]=imgio;
memcard[1]=cardurl; //.split('/')[eval(-1 + cardurl.split('/').length)];
imgio.src=cardurl;
if (1 == 1) {
setTimeout(latersrc, 1500);
} else {
if (memcard[0].substring(0,2) == cardurl.split('/')[eval(-1 + cardurl.split('/').length)].substring(0,2)) {
memcardio[0].style.visibility='hidden';
memcardio[1].style.visibility='hidden';
memscores[eval(-1 + memplayer)]++;
memgoes[eval(-1 + memplayer)]++;
document.getElementById('qh4').innerHTML=preqh4 + 'Yay! <div style="display:inline-block;" contenteditable=true onchange="memnames[' + eval(-1 + memplayer) + ']=this.innerHTML;" onblur="memnames[' + eval(-1 + memplayer) + ']=this.innerHTML;">' + memnames[eval(-1 + memplayer)] + '</div> <sup>' + memscores[eval(-1 + memplayer)] + '/' + memgoes[eval(-1 + memplayer)] + '</sup> (vs ' + '<div style="display:inline-block;" contenteditable=true onchange="memnames[' + eval(1 - eval(memplayer - 1)) + ']=this.innerHTML;" onblur="memnames[' + eval(1 - eval(memplayer - 1)) + ']=this.innerHTML;">' + memnames[eval(1 - eval(memplayer - 1))] + '</div> <sup>' + memscores[eval(1 - eval(memplayer - 1))] + '/' + memgoes[eval(1 - eval(memplayer - 1))] + '</sup>) continue to try to pick pair(s)';
memturn=1;
} else {
memcardio[0].src=defcard;
memcardio[1].src=defcard;
memgoes[eval(-1 + memplayer)]++;
memplayer=eval(3 - memplayer);
document.getElementById('qh4').innerHTML=preqh4 + '<div style="display:inline-block;" contenteditable=true onchange="memnames[' + eval(-1 + memplayer) + ']=this.innerHTML;" onblur="memnames[' + eval(-1 + memplayer) + ']=this.innerHTML;">' + memnames[eval(-1 + memplayer)] + '</div> <sup>' + memscores[eval(-1 + memplayer)] + '/' + memgoes[eval(-1 + memplayer)] + '</sup> (vs ' + '<div style="display:inline-block;" contenteditable=true onchange="memnames[' + eval(1 - eval(memplayer - 1)) + ']=this.innerHTML;" onblur="memnames[' + eval(1 - eval(memplayer - 1)) + ']=this.innerHTML;">' + memnames[eval(1 - eval(memplayer - 1))] + '</div> <sup>' + memscores[eval(1 - eval(memplayer - 1))] + '/' + memgoes[eval(1 - eval(memplayer - 1))] + '</sup>) to try to pick pair(s)';
memturn=1;
}
}
}
}
function memories(inim) { // draw memories card 52 cards into 10 x 10 grid
//alert(osft);
var itds=0; tds=document.getElementsByTagName('td');
var sqsi=0, ioffset=0, bextras='', s1=0, s2=0, ainim=inim;
var ii, jj, mm, kk=0, nn=0, found=false, sqc=',-1,';
var beenhere=false;
if (inim == '') {
memplayer=1;
memturn=1;
memscores = [0, 0];
memgoes = [0, 0];
usedcards = [];
deckcards = [];
of100 = [];
if (preqh4 == '') {
document.getElementById('myh1').innerHTML='Memories Card Game';
document.getElementById('myh4').innerHTML=' ';
document.getElementById('daxes').innerHTML+='<style> hr.vertex { visibility:hidden; } </style>';
document.getElementById('qh4').innerHTML=document.getElementById('qh4').innerHTML.replace('On Each Set of 4 a Bezier Curve is Shown',memnames[0] + ' (vs ' + memnames[1] + ') go to find pair(s)');
preqh4=document.getElementById('qh4').innerHTML.split(memnames[0] + ' (vs ' + memnames[1] + ') go to find pair(s)')[0];
} else {
beenhere=true;
document.getElementById('qh4').innerHTML=preqh4 + memnames[0] + ' (vs ' + memnames[1] + ') go to find pair(s)';
}
for (ii=0; ii<52; ii++) {
found = true;
mm=-1;
while (sqc.indexOf(',' + mm + ',') != -1) {
mm = Math.floor((Math.random()*100)+0);
}
sqc+='' + mm + ',';
while (found) {
mm = Math.floor((Math.random()*52)+0);
found = false;
for (jj=0; jj<usedcards.length; jj++) {
if (usedcards[jj] == mypictures[mm]) found = true;
}
}
deckcards[kk] = mypictures[mm];
usedcards[kk] = mypictures[mm];
kk = kk+1;
}
usedcards = [];
of100=sqc.replace(',-1,','').split(',');
}
var typicalrect=tds[0].getBoundingClientRect();
for (var itrs=0; itrs<5; itrs++) {
for (var itds=eval(5 * itrs); itds<eval(5 + eval(5 * itrs)); itds++) {
thisrect=tds[itds].getBoundingClientRect();
if (beenhere) { tds[itds].innerHTML=''; }
tds[itds].style.verticalAlign='top';
sqsi=eval(2 * itds + ioffset);
if (inim == '') {
if (sqc.indexOf(',' + nn + ',') != -1) {
mm=eval(-1 + sqc.split(',' + nn + ',')[0].replace('-1,','').split(',').length);
tds[itds].innerHTML+='<img style="' + 'height:' + eval(eval('' + typicalrect.height) / 2) + 'px;width:' + eval(eval('' + typicalrect.width) / 2) + 'px;top:' + thisrect.top + 'px;left:' + thisrect.left + 'px;' + '" onclick="thissrc(this,' + "'" + deckcards[mm] + "'" + ');" data-title="' + deckcards[mm] + '" src="' + defcard + '"></img>';
}
nn++;
if (sqc.indexOf(',' + nn + ',') != -1) {
mm=eval(-1 + sqc.split(',' + nn + ',')[0].replace('-1,','').split(',').length);
tds[itds].innerHTML+='<img style="' + 'height:' + eval(eval('' + typicalrect.height) / 2) + 'px;width:' + eval(eval('' + typicalrect.width) / 2) + 'px;top:' + thisrect.top + 'px;left:' + eval(eval('' + thisrect.left) + eval('' + typicalrect.width) / 2) + 'px;' + '" onclick="thissrc(this,' + "'" + deckcards[mm] + "'" + ');" data-title="' + deckcards[mm] + '" src="' + defcard + '"></img>';
}
nn++;
if (sqc.indexOf(',' + nn + ',') != -1) {
mm=eval(-1 + sqc.split(',' + nn + ',')[0].replace('-1,','').split(',').length);
tds[itds].innerHTML+='<img style="' + 'height:' + eval(eval('' + typicalrect.height) / 2) + 'px;width:' + eval(eval('' + typicalrect.width) / 2) + 'px;top:' + eval(eval('' + thisrect.top) + eval('' + typicalrect.height) / 2) + 'px;left:' + thisrect.left + 'px;' + '" onclick="thissrc(this,' + "'" + deckcards[mm] + "'" + ');" data-title="' + deckcards[mm] + '" src="' + defcard + '"></img>';
}
nn++;
if (sqc.indexOf(',' + nn + ',') != -1) {
mm=eval(-1 + sqc.split(',' + nn + ',')[0].replace('-1,','').split(',').length);
tds[itds].innerHTML+='<img style="' + 'height:' + eval(eval('' + typicalrect.height) / 2) + 'px;width:' + eval(eval('' + typicalrect.width) / 2) + 'px;top:' + eval(eval('' + thisrect.top) + eval('' + typicalrect.height) / 2) + 'px;left:' + eval(eval('' + thisrect.left) + eval('' + typicalrect.width) / 2) + 'px;' + '" onclick="thissrc(this,' + "'" + deckcards[mm] + "'" + ');" data-title="' + deckcards[mm] + '" src="' + defcard + '"></img>';
}
nn++;
}
}
ioffset+=10;
}
}
… shows that card dealing and subsequent player guessing code to play the game.
We decided on the use of …
- img elements sized to suit their parent (td) cells … but perhaps you may prefer the design idea to …
- use that same image URL as a background image to the relevant parent (td) cells
… the latter of which we think is possible, but thought the scaling of those background images would be a more convoluted and complex approach.
Note, too, how carefree the use of an HTML div element contenteditable=true is, to quietly allow the players to change their default names, should they tweak that this is possible. You might want to see this for yourself with the changed square_hr_tracing.htm‘s Memories Card Game via link live run link.
Previous relevant HTML Square Horizontal Rule Graph Multiple Numerics Tutorial is shown below.
We feel an “onions of the 4th dimension” sneeze moment coming on. Yes, yesterday’s HTML Square Horizontal Rule Four Graphs Tutorial “Four Graphs” were all fine and good, but as of yesterday, their data was restricted to one numerical dimension and another dimension that could be a string or numerical, but what if you have an interest in BArts and BScience and BLaw, just say, well, what do you say?! anyone, anyone? … yes, Efrem Zimbalist Jr … we allow for …
- one character or numerical standalone field (perhaps for our budding BCows) … and, as of today, allow for …
- one or more numerical fields
… the only hint for which you get “running this show” is that a Javascript variable …
var origphsuffix=" (and optionally keep the semicolon delimitation going for more numerical field Labels)";
… is now appended onto the textbox placeholder property when asking its second Graphs question about the labelling.
Such a small thing for such pain over a day! But rest assured Daffy Duck is put to work making the code work properly.
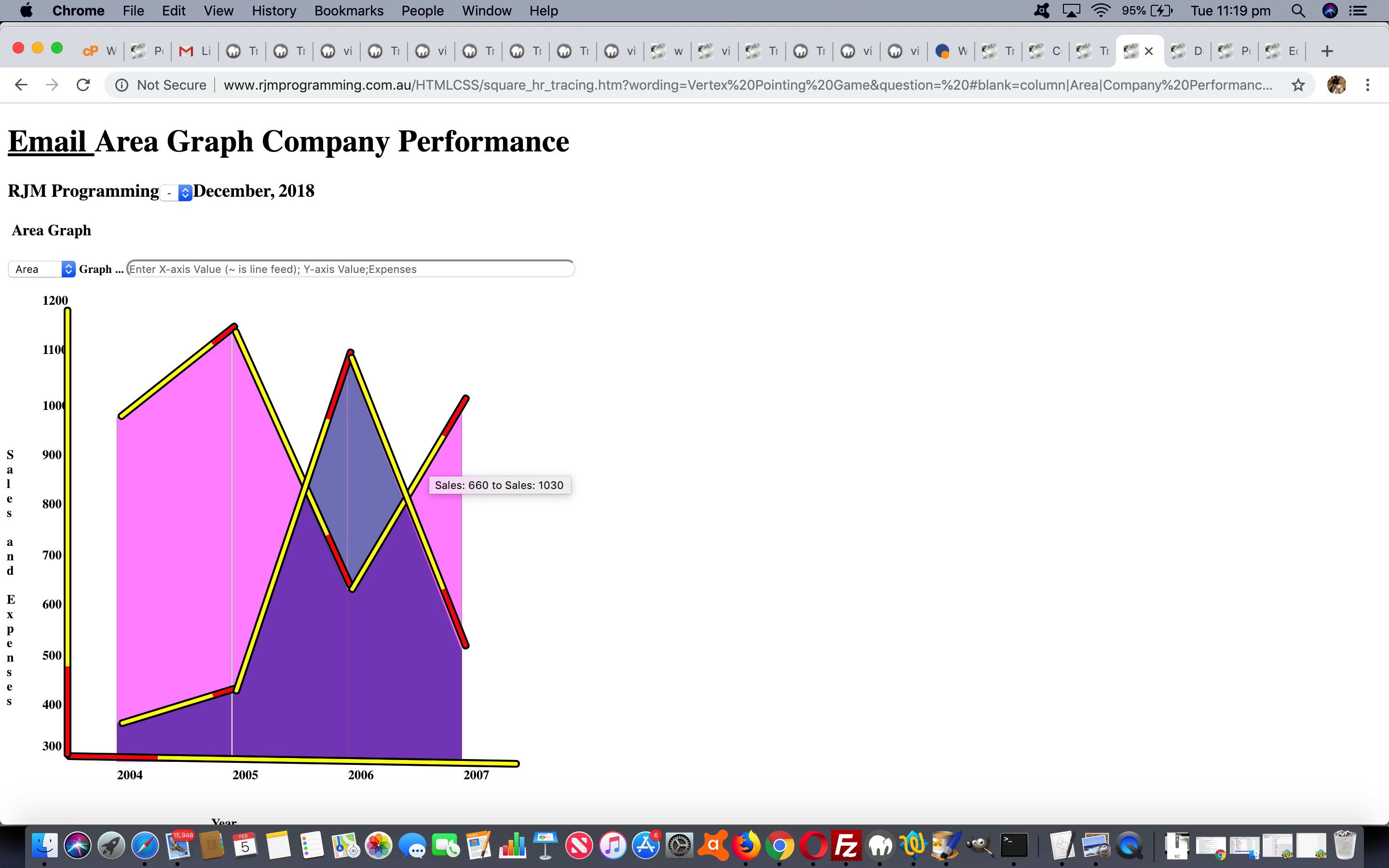
To see the four graphs (with onions on the side) in action please don’t be shy trying the changed square_hr_tracing.htm‘s Bar Graph live run or Area Graph live run or Line Graph live run or Column Graph live run link.
We’ll leave you with a this worked example also shown below …
Previous relevant HTML Square Horizontal Rule Four Graphs Tutorial is shown below.
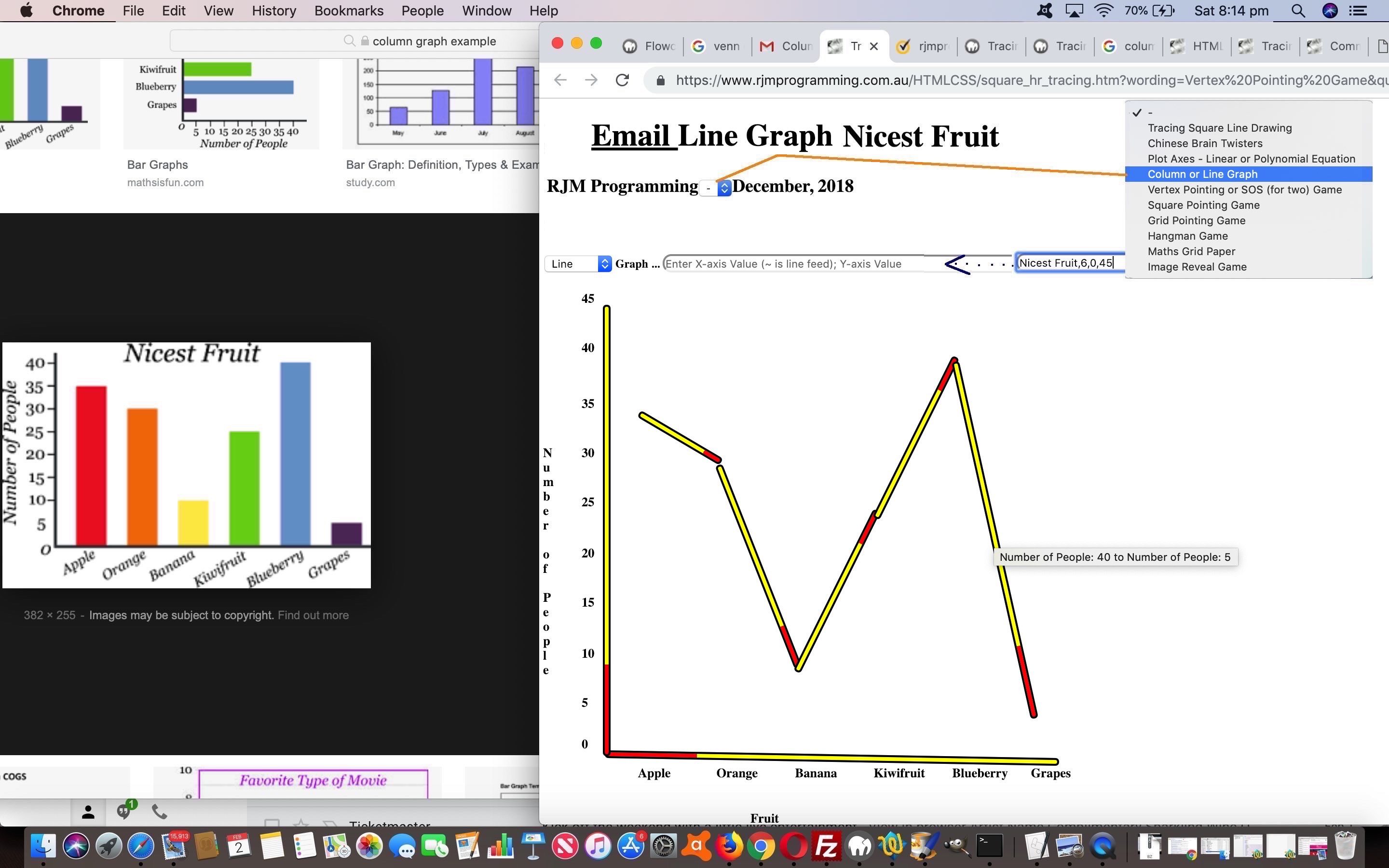
Yesterday’s Mathematical Induction n + 1 feeling HTML Square Horizontal Rule Line Graph Tutorial dealt with the simpler two …
- Column Graph
- Line Graph … the scaffolding needed for today’s harder work to add functionality for …
- Area Graph
- Bar Graph
… where …
- Area Graph challenge primarily revolved around how to create polygonal backgrounds, and here we got great help from both encasing SVG within an absolutely positioned HTML div in order to control SVG positioning (thanks heaps) and regarding Area Chart looks to end up with some Area Graph only Javascript …
if (document.getElementById('h1column').innerHTML == 'Area') { // thanks to https://stackoverflow.com/questions/41988955/absolute-positioning-of-svg-element-not-working and https://datavizcatalogue.com/methods/area_graph.html
var mintop=Math.min(eval('' + document.getElementById('hrlg' + lasthr).style.top.replace('px','')), eval('' + document.getElementById('hrlg' + hrlgcnt).style.top.replace('px','')));
var minleft=Math.min(eval('' + document.getElementById('hrlg' + lasthr).style.left.replace('px','')), eval('' + document.getElementById('hrlg' + hrlgcnt).style.left.replace('px','')));
var thisheight=Math.abs(zerozeroy - mintop);
var thiswidth=Math.abs(eval('' + document.getElementById('hrlg' + lasthr).style.left.replace('px','')) - eval('' + document.getElementById('hrlg' + hrlgcnt).style.left.replace('px','')));
var az='<div class="svg-container" style="opacity:0.5;position:absolute;top:' + Math.floor(eval(14 + mintop)) + 'px;left:' + Math.floor(minleft) + 'px;width:' + Math.floor(thiswidth) + 'px;height:' + Math.floor(thisheight) + 'px;"><svg height="100%" width="100%"><polygon points="'; //0,0 ' + Math.floor(eval('' + dwl) + eval(eval('' + dw) / 2)) + ',0 ' + Math.floor(eval('' + dwl) + eval(eval('' + dw) / 2)) + ',' + Math.floor(eval(yfactor * eval(eval('' + yvalue) - eval('' + yoffset)))) + ' ' + Math.floor(eval('' + dwl) + eval(eval('' + dw) / 2)) + ',' + Math.floor(eval(yfactor * eval(eval('' + yvalue) - eval('' + yoffset)))) + '" style="fill:lime;stroke:purple;stroke-width:1" /></svg></div>';
az+='' + Math.floor(eval('' + document.getElementById('hrlg' + lasthr).style.left.replace('px','')) - minleft) + ',';
az+='' + Math.floor(eval('' + document.getElementById('hrlg' + lasthr).style.top.replace('px','')) - mintop) + ' ';
az+='' + Math.floor(eval('' + document.getElementById('hrlg' + hrlgcnt).style.left.replace('px','')) - minleft) + ',';
az+='' + Math.floor(eval('' + document.getElementById('hrlg' + hrlgcnt).style.top.replace('px','')) - mintop) + ' ';
az+='' + Math.floor(eval('' + document.getElementById('hrlg' + hrlgcnt).style.left.replace('px','')) - minleft) + ',';
az+='' + Math.floor(eval(eval(eval('' + zerozeroy)) - mintop)) + ' ';
az+='' + Math.floor(eval('' + document.getElementById('hrlg' + lasthr).style.left.replace('px','')) - minleft) + ',';
az+='' + Math.floor(eval(eval(eval('' + zerozeroy)) - mintop)) + ' ';
az+='" style="fill:' + acol + ';stroke:purple;stroke-width:1" /></svg></div>';
document.getElementById('daxes').innerHTML+=az;
}
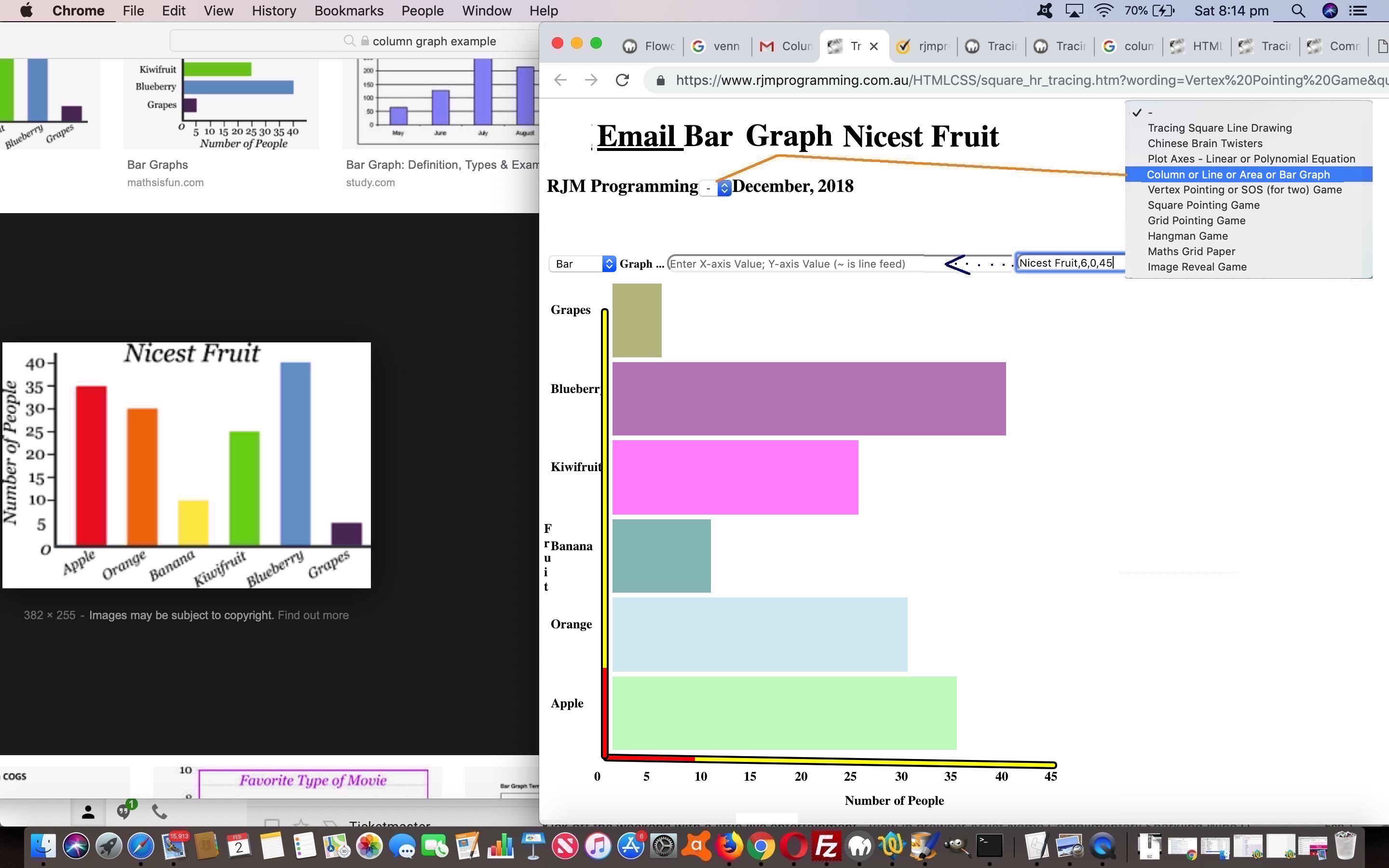
… half the day gone … while … - Bar Graph challenge was the posterior-about-visage way X is Y and Y is X about it, and deciding on a messaging strategy, that being in broad brush terms …
- sending out a URL into an email link URL the order of first and second items in any semicolon separated data is reversed (so as to fit in with the other 3 graph types) … meaning that …
- as you get into the web application an email link to a Bar Graph and before it is “fed” to our one hard working textbox (in order … doh!) you re-reverse the message first and second items of a semicolon separated record (to fit back in with Bar Graph thinking)
… another half day gone … getting the X is Y and Y is X display aspects correct
Well, at least yesterday paved the way for “where” we plugged in these changes … phew!
To see the four graphs in action please don’t be shy trying the changed square_hr_tracing.htm‘s Bar Graph live run or Area Graph live run or Line Graph live run or Column Graph live run link.
Previous relevant HTML Square Horizontal Rule Line Graph Tutorial is shown below.
Software integration work, whether it be internally in amongst your own code, or externally, integrating with APIs and our software sharing arrangements, needs to be approached systematically, and not in a rush. As such, we find the general idea of mathematical induction, as we first came across in high school mathematics …
The method of induction requires two cases to be proved. The first case, called the base case (or, sometimes, the basis), proves that the property holds for the number 0. The second case, called the induction step, proves that, if the property holds for one natural number n, then it holds for the next natural number n + 1. These two steps establish the property P(n) for every natural number n = 0, 1, 2, 3, … The base step need not begin with zero. Often it begins with the number one, and it can begin with any natural number, establishing the truth of the property for all natural numbers greater than or equal to the starting number.
… both a useful way to approach many of these software integration jobs, as well as almost forcing calm, and the absence of dangerous rushing, with the coding tasks at hand. Yes, proving anything for one case, yesterday’s HTML Square Horizontal Rule Column Graph Tutorial one being Column Graphs, is all well and good, but it would be dangerous to step straight to integrate all four that we intend to do (those being Column, Line, Bar, Area Graphs), in one step. As mathematical induction would tell us, prove it for n + 1, that being Line Graphs in today’s case.
When you integrate for n + 1 you almost invariably sort out …
- HTML element type requirements for your current integration drive
- sharing arrangement nuances, including those coming back from email links
- data and display code places for where to differentiate, and to come back to when we start integrating the other two Graph types later
- navigation requirements within the domain of the web application, for us with this work, mainly centering around manipulations of Javascript location.hash containing the parts of a URL including and after the hash (ie. #) character
… matters that should not be rushed when several options of functionality are flying about being integrated (no doubt on the “flying about being integrated” cycle).
And so, even though what differentiates a Column Graph from a Line Graph is more a “display thaing” (as you might have surmised with the Google Charts integration work we’ve done here in the past), as the same data set can be represented by either Graph, from what we’ve seen, you end up spending most of the time coding for such a change readying yourself for the arrival of three new graphs, rather than the Line Graph per se. Doesn’t mean you’re wasting time, quite the contrary. Testing on two functionality parts that are similar but different can have you testing all this integration work in a systematic, ticking the boxes, way to pave the way for faster work later with integration of Graph types that do need more “display difference” thinking. Where having ground away at n + 1 Mathematical Induction helps again here, will be that thought processes can concentrate on those more tricky “display differences” without being clouded out by the “administration” issues of that list above we have gone towards roboticizing for the next stage of integration.
Again, we’d like to thank this useful link for the inspiration with today’s tutorial picture of this worked example also shown below …
Please don’t be shy trying the changed square_hr_tracing.htm‘s Line Graph live run link.
Previous relevant HTML Square Horizontal Rule Column Graph Tutorial is shown below.
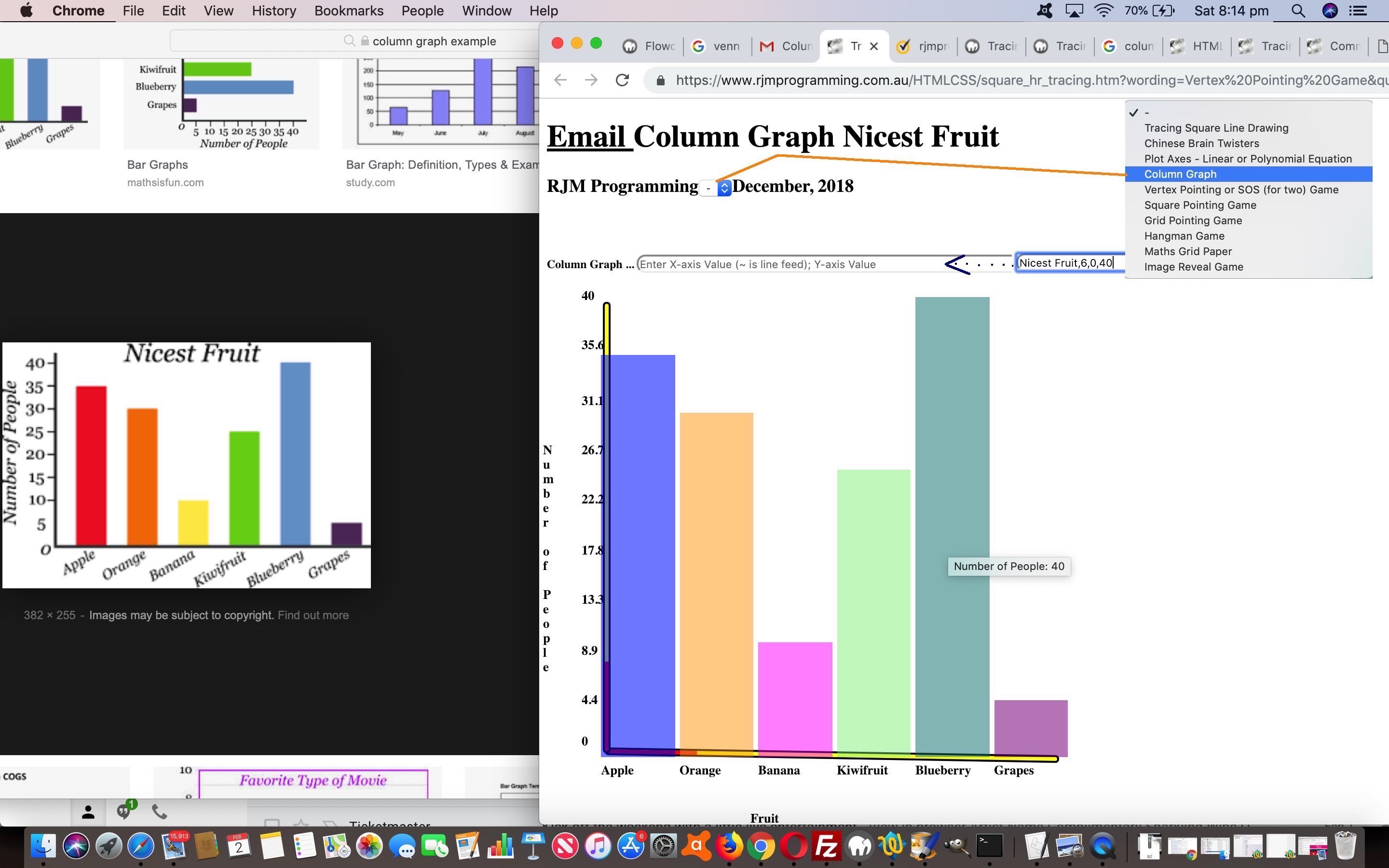
We follow up yesterday’s HTML Square Horizontal Rule Plot Polynomial Tutorial mathematical theme with a mathematics meets statistics theme, today, writing some functionality to create Column Graphs. Like with the Plot functionalities we like having the vertices there, but that little bit different is that we make those vertex helpers disappear once the Column Graph has been created, and perhaps, shared, via similar Email sharing logic to that introduced yesterday.
Identical to Like yesterday we have 3 parts to user input involving that one textbox again …
- four comma separated fields involves a
plot range entry(Column Graph) Title, Number of data sets, Minimum Y (numerical), Maximum Y … whereas … three commatwo semicolon separated fields involves apolynomial equation entryX-Axis label; Y-Axis label (for numerical) … whereas …- two
commasemicolon separated fields involvesalinear equationX value; Y value ask for each of the (Number of) data sets
As you would know if you think about a Column Graph it is debatable on the X-Axis (non-numerical) labelling if you …
- try to fit the X-Axis labels in below the column (that we randomly colour with opacity 0.5) … or …
- create a legend
… and we’ve decided on the former, but may reserve final judgement on this over time, perhaps writing code later to determine which approach would look better, and use that approach when apt. We’ll see.
We’d like to thank this useful link for the inspiration with today’s tutorial picture of this worked example (where a trap for young players sees us setting the Maximum Y value from 40 to 45 (as a multiple of 9 (Y-axis segments left for graph (after surrounds)) to avoid “decimal fractions of people”) also shown below …
Early days, but interesting days, and it goes without saying, we would listen to your feedback on trying the changed square_hr_tracing.htm‘s Column Graph live run link.
Previous relevant HTML Square Horizontal Rule Plot Polynomial Tutorial is shown below.
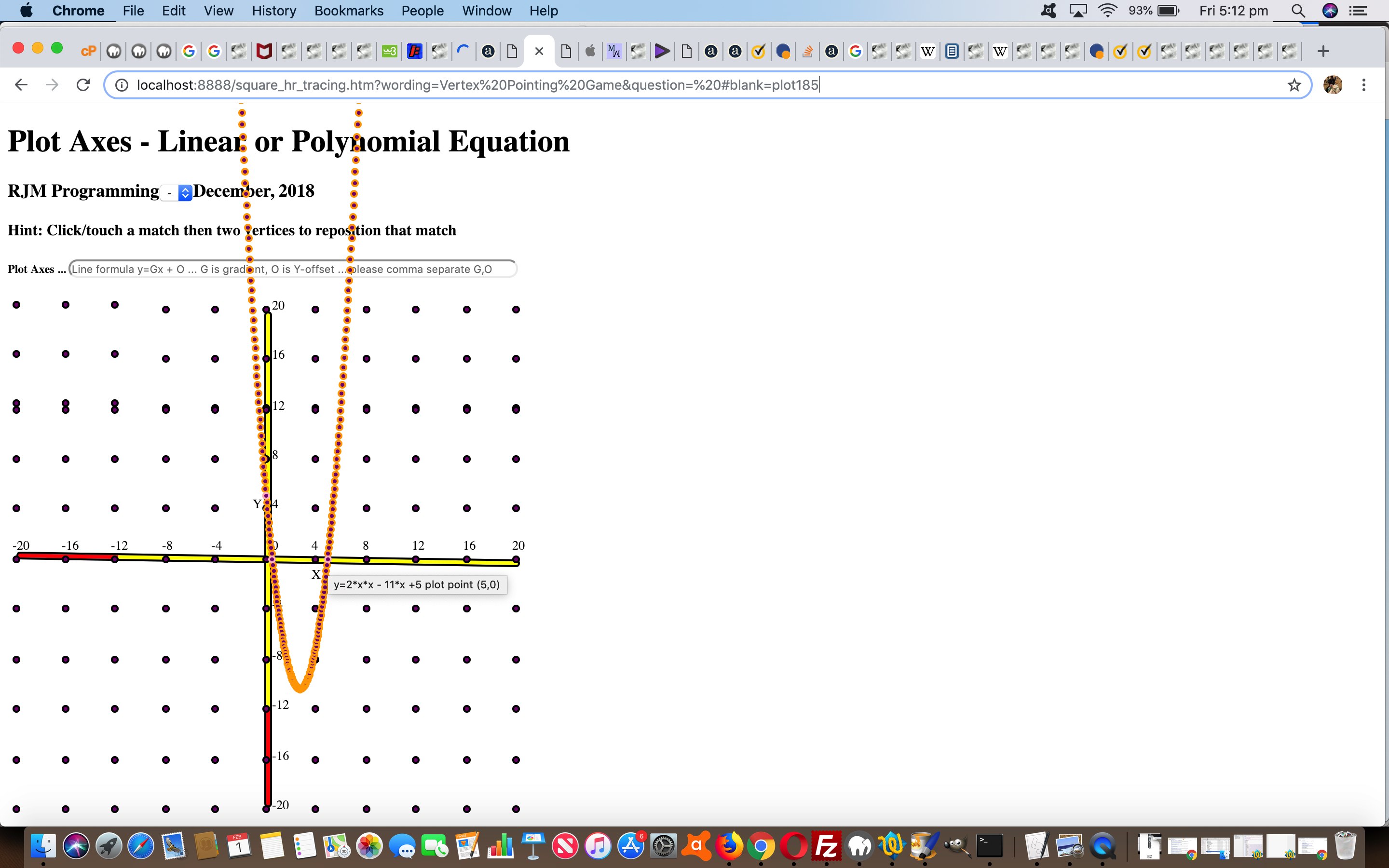
Yesterday’s HTML Square Horizontal Rule Plot Axes Tutorial start with …
- linear equation plotting … has been extended today (by one dimension) to …
- polynomial equation
… and along the way we …
- highlight Y axis intercepts and X axis intercepts
- limit the plotting range to the range the user selected first off
- label the axes … and sharing wise we allow …
- email link collaboration
What else is new to us, and perhaps to you, today? It’s the “Eat at Joes” type of idea to effectively animate an HTML input type=text textbox. Why, pray tell. Two reasons occur to us …
- as we do more and more web application coding we find the labelling of HTML input type=textbox textboxes “externally” (ie. creating another different HTML element of some sort sitting adjacent to textbox) annoying in the sense of easily making it look good … but more and more …
- as we do more and more web application coding we find the use of the “placeholder” attribute of HTML input type=textbox textboxes useful and easy … and today we do some inhouse animation, because we have two bits of functionality available and decipherable from the one textbox because an entry with …
- four comma separated fields involves a plot range entry … whereas …
- three comma separated fields involves a polynomial equation entry … whereas …
- two comma separated fields involves a linear equation … so, that being the case …
… we get that first one above as information off the user and immediately animate via a setTimeout invocation (ie. setTimeout(toggleplaceholder, 5000); ) via the textbox “placeholder” attribute via …
function toggleplaceholder() {
if (oiois != null) {
if (oiois.value == '') {
if (oiois.placeholder != 'Line formula y=Gx + O ... G is gradient, O is Y-offset ... please comma separate G,O') {
oiois.placeholder='Line formula y=Gx + O ... G is gradient, O is Y-offset ... please comma separate G,O';
} else {
oiois.placeholder='Polynomial formula y=A*x*x + B*x + C ... please comma separate A,B,C';
}
setTimeout(toggleplaceholder, 5000);
} else {
oiois=null;
}
}
}
The email link collaboration work has meant that we can show you below some equations “baked” ahead of time …
Example of 2 Linear Equations:
y = 2x + 12
y = -2x - 8
… and thanks to this very useful link for methodologies to discover X axis intercepts for polynomial equations …
Example of 2 Polynomial Equations and 1 Linear Equation:
y = 2x2 - 11x + 5
y = -4x2 + 12x - 9
y = 2x + 24
Feel free to peruse the HTML and Javascript and CSS code of the changed square_hr_tracing.htm‘s live run link.
Previous relevant HTML Square Horizontal Rule Plot Axes Tutorial is shown below.
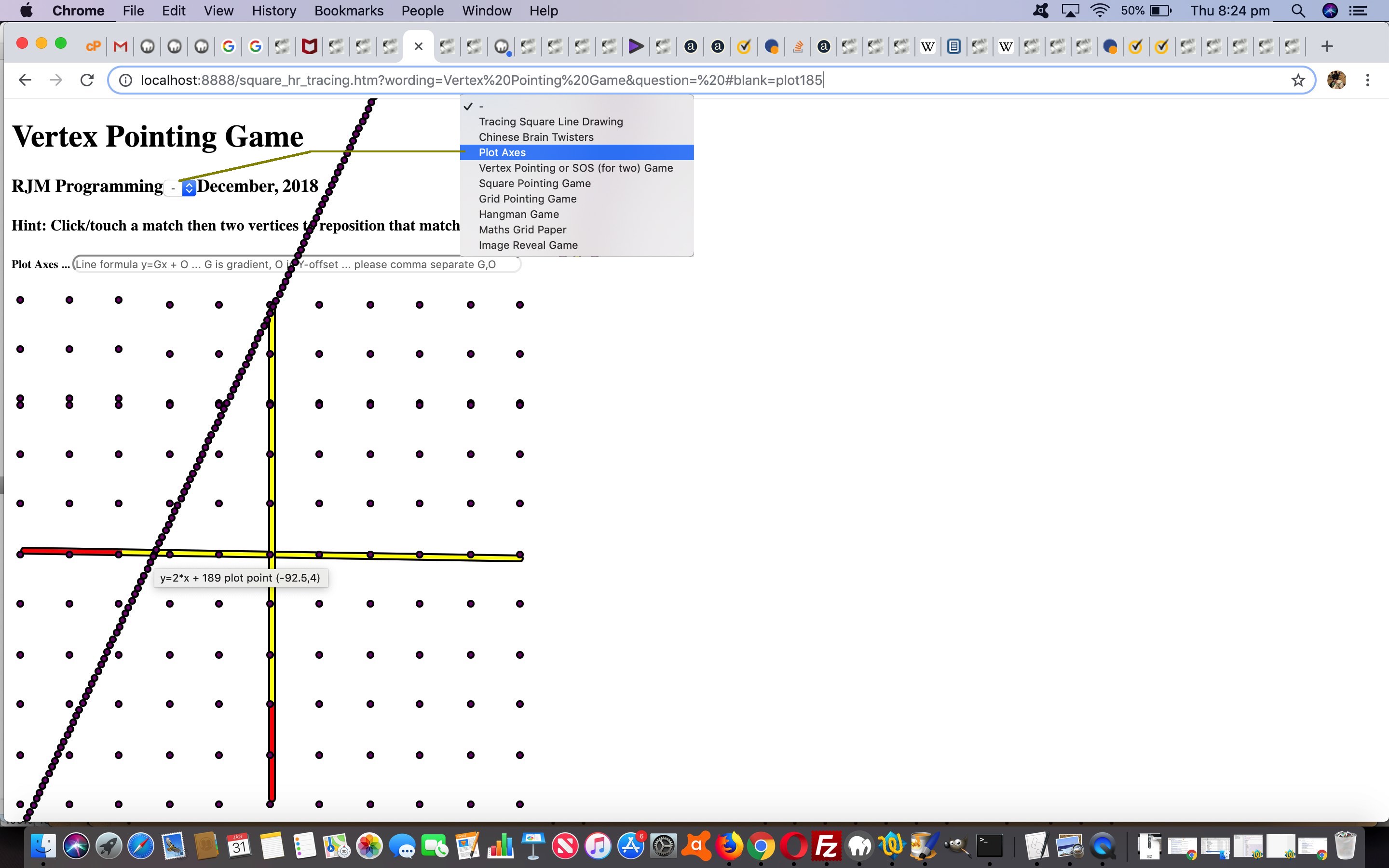
A lot of us have a goodly amount of “visual learner” in us, and the study of geometry in mathematics is full of opportunities for “visual cues” to topics that look a bit “dry” on paper. Take linear equations for instance … and I hear that the circus is a popular winner here. If we were to offer you …
y = [Gradient]x + [Y-Offset] = 2x + 189
… as a linear equation to contemplate, can you imagine it in your mind as easily as to use the “visual cue” of today’s tutorial picture? It asks this of the user information wise …
- user enters minimumX,minimumY,maximumX,maximumY for a range of interest for the plotting of the axes … perhaps a bit tricky … in today’s tutorial picture we entered -200,-200,200,200 … then …
- user enters gradient,y-offset … in today’s tutorial picture we entered 2,189 (for that linear equation above)
Onto the recent HTML Square Horizontal Rule Tracing Image Reveal Game Tutorial we added the one new dropdown menu option “Plot Axes” to get to this functionality, so why not peruse the HTML and Javascript and CSS code of square_hr_tracing.htm‘s live run link.
Previous relevant HTML Square Horizontal Rule Tracing Image Reveal Game Tutorial is shown below.
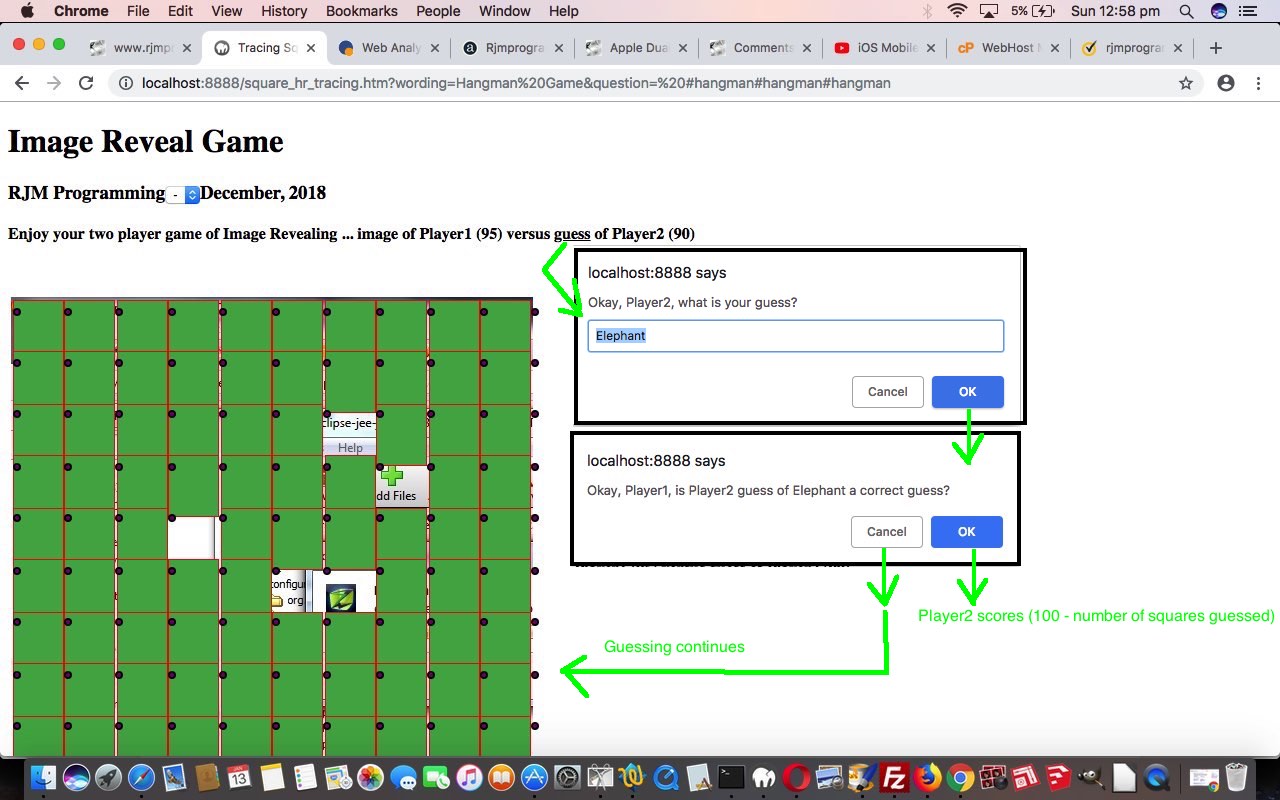
Rest assured all of yesterday’s HTML Square Horizontal Rule Tracing iOS Mobile App Tutorial thoughts will continue on with any extended functionality with our “HTML Square Horizontal Rule Tracing” inspired web application’s dropdown list of games and puzzles. With that in mind, today’s extended functionality is an Image Revealing Game. Are you a regular, and know about our design belief in categorizing (a lot of) web design ideas into one of …
… concepts? Well, today, our Image Revealing Game uses a bit of both to create its workings.
What’s the gist of the game? It’s a game for two players and the players take it in turns, with …
- One player picking an image via either …
- image URL … or
- browsed for image file on disk
… and this image is the background image for the table element consisting of that 5×5 grid of the earliest days (still) of this project’s concepts … and …
- the other player is clicking on overlayed buttons placed on top of this image to reveal 1/100th (as each table cell has four such buttons) of the image, and at any time, via the “guess” HTML “a” link means of guessing what the image contains, a correct guess, as judged by the first (image choosing) player scores that guessing player (100 – number of clicked buttons) points
To test this new game out, you could try today’s changed square_hr_tracing.htm‘s Image Revealing Game live run.
Previous relevant HTML Square Horizontal Rule Tracing iOS Mobile App Tutorial is shown below.
The design of our recent “HTML Square Horizontal Rule Tracing” suite of functionalities, with their navigational arrangements using …
- web browser (address bar) URL involving ? and & arguments … and …
- hashtags (using #)
… all possible, because the amounts of passed data is small (and so we don’t need to post to a serverside piece of code written in a language like PHP or Perl or Python (the three “P”‘s)), lends itself to (iOS) …
- on the iPad or iPhone in a web browser such as Safari …
- arrange navigation to a web application “snapshot” of the (game or puzzle or whatever) functionality of interest at its instigation …
- touch the Share link up near the top right …
- touch the “Add to Home Screen” button …
- fill in a suitable name (you can “long touch” Select All to effectively highlight what’s there already, ready) for the …
- icon you create in the Home Screen by touching the Add link at the top right
Then, from then on, those icons you create in the Home Screen could be your instant access method of “Cutting to the Chase”.
To show this, we used QuickTime Player on a MacBook Pro connected to an iPad by the (ubiquitous) Apple white lead via its New Movie Recording dropdown to “Robert’s iPad” option, to create a video called “iOS Mobile App and Web Application Nexus via Share’s Add to Home” uploaded to YouTube, and with the “blurb” …
We demonstrate some web applications that use the one HTML and Javascript and CSS codeset partitioned off to many functionalities (such as games and puzzles) visited by a Safari web browser user the once, and at instigation, are hived off to iPad Home screen icons as iOS Mobile Apps to a large degree, via the Share link’s Add to Home.
… that you can play for yourself below …
… resulting in the (best part of, but nobody’s saying “totally”) iOS Mobile App looking icons pointing at …
- Hangman Game
- Chinese Brain Twisters
- Maths Grid Paper (sorry, but missed off in video, and done later via same methodology)
- SOS Game (as of day before yesterday’s HTML Square Horizontal Rule Tracing SOS Game Tutorial)
You can also see this play out at WordPress 4.1.1’s HTML Square Horizontal Rule Tracing iOS Mobile App Tutorial.
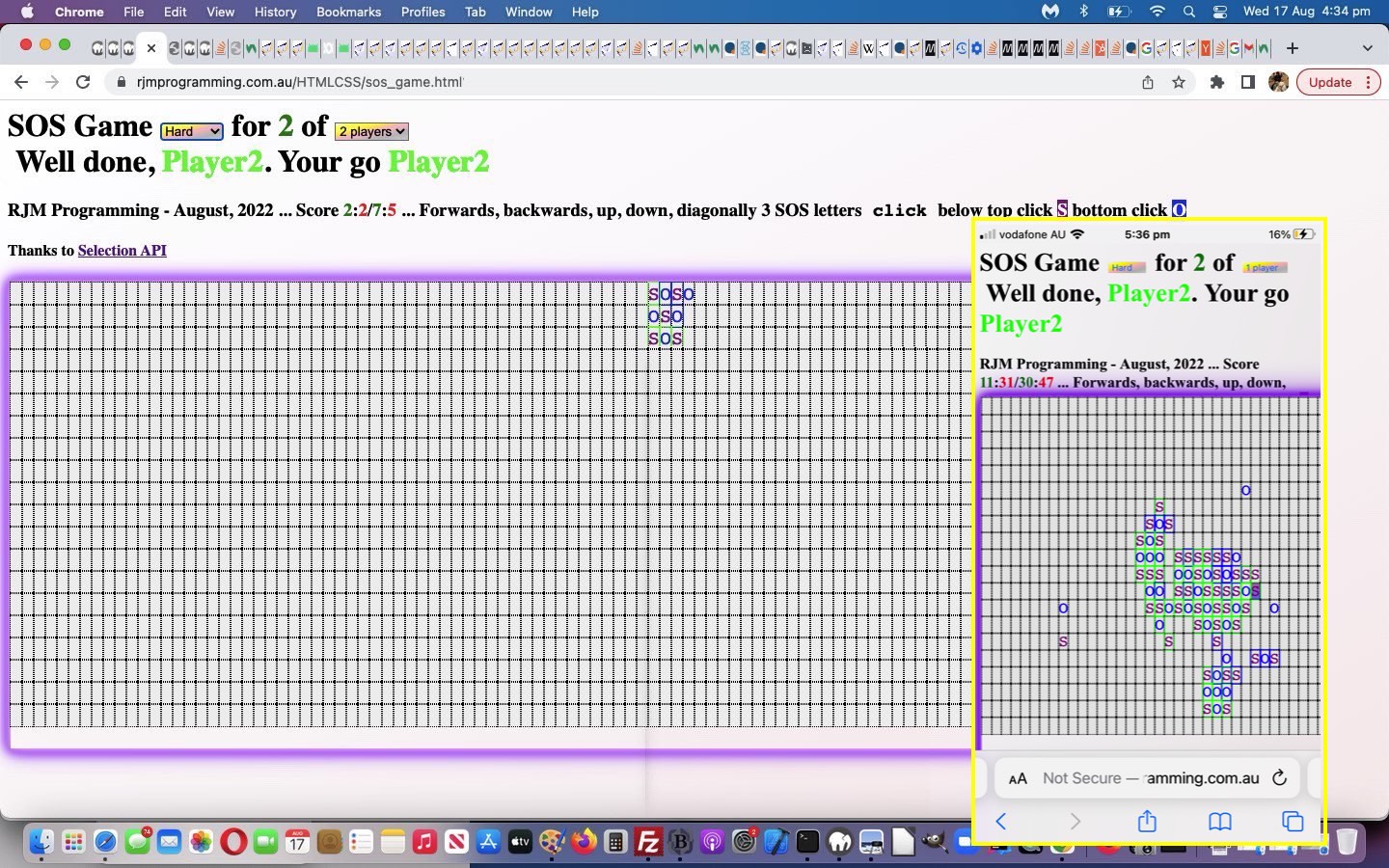
Previous relevant HTML Square Horizontal Rule Tracing SOS Game Tutorial is shown below.
The new development today on top of yesterday’s HTML Square Horizontal Rule Tracing Maths Grid Paper Tutorial is the coding for a game we used to play at school called the SOS Game.
If the grid is filled up and the number of SOSs for each player is the same, then the game is a draw. The game can also be played where the player who creates an SOS is the winner and if no SOSs are created the game is a draw.
A technique that came into play with this as far as user interaction is concerned was to involve select (dropdown) elements (surprise, surprise) with “size=3″ for the three choices ” ” (initially) or “S” or “O”. Once the user makes a non-blank choice we adjust that select (dropdown) element’s innerHTML to still be a dropdown but just with your selected value, nullifying any duplicate “onchange” event logics, on the understanding that the “onchange” event can’t be fired from a select (dropdown) element with only one option subelement.
This is a game designed for more than one player so we organize two players to play the game in turns.
Here is the initial drawing of the SOS Game grid …
function sosize() {
var itds=0; tds=document.getElementsByTagName('td');
var sqsi=0, ioffset=0;
document.getElementById('myh4').innerHTML+=' ... turn of Player1' + score1 + ' versus Player2' + score2;
for (var itrs=0; itrs<5; itrs++) {
for (var itds=eval(5 * itrs); itds<eval(5 + eval(5 * itrs)); itds++) {
thisrect=tds[itds].getBoundingClientRect();
tds[itds].style.verticalAlign='top';
sqsi=eval(2 * itds + ioffset);
tds[itds].innerHTML='<select title="" style=vertical-align:top;width:50%;height:50%;text-align:center; size=3 id=sqsi' + sqsi + ' onchange=sosmove(this);><option value=" "> </option><option value="S">S</option><option value="O">O</option></select>';
tds[itds].innerHTML+='<select title="" style=vertical-align:top;width:50%;height:50%;text-align:center; size=3 id=sqsi' + eval(1 + sqsi) + ' onchange=sosmove(this);><option value=" "> </option><option value="S">S</option><option value="O">O</option></select>';
tds[itds].innerHTML+='<br><select title="" style=vertical-align:bottom;width:50%;height:50%;text-align:center; size=3 id=sqsi' + eval(10 + sqsi) + ' onchange=sosmove(this);><option value=" "> </option><option value="S">S</option><option value="O">O</option></select>';
tds[itds].innerHTML+='<select title="" style=vertical-align:bottom;width:50%;height:50%;text-align:center; size=3 id=sqsi' + eval(11 + sqsi) + ' onchange=sosmove(this);><option value=" "> </option><option value="S">S</option><option value="O">O</option></select>';
}
ioffset+=10;
}
}
Here is the analysis of a player’s SOS Game select (dropdown) element interaction …
function checkifsos(t1, t2, t3) { //, camv) {
//var score1=' (0)', score2=' (0)';
//var amv=camv.split('.')[0];
var retv=false;
if (t1 >= 0 && t1 < 100 && t2 >= 0 && t2 < 100 && t3 >= 0 && t3 < 100) {
if (document.getElementById('sqsi' + t1).value == 'S' && document.getElementById('sqsi' + t2).value == 'O' && document.getElementById('sqsi' + t3).value == 'S') {
if (thisplayer == 1) {
document.getElementById('sqsi' + t1).style.border='1px inset red';
document.getElementById('sqsi' + t2).style.border='1px inset red';
document.getElementById('sqsi' + t3).style.border='1px inset red';
if (document.getElementById('sqsi' + t1).title.indexOf('2') != -1) {
document.getElementById('sqsi' + t1).style.backgroundColor='';
document.getElementById('sqsi' + t1).className='bicol'; //style.backgroundColor="linear-gradient(top, pink, yellow)";
} else {
document.getElementById('sqsi' + t1).style.backgroundColor='pink';
}
if (document.getElementById('sqsi' + t2).title.indexOf('2') != -1) {
document.getElementById('sqsi' + t2).style.backgroundColor='';
document.getElementById('sqsi' + t2).className='bicol'; //style.backgroundColor="linear-gradient(top, pink, yellow)";
} else {
document.getElementById('sqsi' + t2).style.backgroundColor='pink';
}
if (document.getElementById('sqsi' + t3).title.indexOf('2') != -1) {
document.getElementById('sqsi' + t3).style.backgroundColor='';
document.getElementById('sqsi' + t3).className='bicol'; //style.backgroundColor="linear-gradient(top, pink, yellow)";
} else {
document.getElementById('sqsi' + t3).style.backgroundColor='pink';
}
document.getElementById('sqsi' + t1).title+='1';
document.getElementById('sqsi' + t2).title+='1';
document.getElementById('sqsi' + t3).title+='1';
} else {
document.getElementById('sqsi' + t1).style.border='1px inset olive';
document.getElementById('sqsi' + t2).style.border='1px inset olive';
document.getElementById('sqsi' + t3).style.border='1px inset olive';
if (document.getElementById('sqsi' + t1).title.indexOf('1') != -1) {
document.getElementById('sqsi' + t1).style.backgroundColor='';
document.getElementById('sqsi' + t1).className='bicol'; //style.backgroundColor="linear-gradient(top, pink, yellow)";
} else {
document.getElementById('sqsi' + t1).style.backgroundColor='yellow';
}
if (document.getElementById('sqsi' + t2).title.indexOf('1') != -1) {
document.getElementById('sqsi' + t2).style.backgroundColor='';
document.getElementById('sqsi' + t2).className='bicol'; //style.backgroundColor="linear-gradient(top, pink, yellow)";
} else {
document.getElementById('sqsi' + t2).style.backgroundColor='yellow';
}
if (document.getElementById('sqsi' + t3).title.indexOf('1') != -1) {
document.getElementById('sqsi' + t3).style.backgroundColor='';
document.getElementById('sqsi' + t3).className='bicol'; //style.backgroundColor="linear-gradient(top, pink, yellow)";
} else {
document.getElementById('sqsi' + t3).style.backgroundColor='yellow';
}
document.getElementById('sqsi' + t1).title+='2';
document.getElementById('sqsi' + t2).title+='2';
document.getElementById('sqsi' + t3).title+='2';
}
retv=true;
if (thisplayer == 1) {
score1=' (' + eval(eval(score1.split('(')[1].split(')')[0]) + 1) + ')';
} else {
score2=' (' + eval(eval(score2.split('(')[1].split(')')[0]) + 1) + ')';
}
}
}
return retv;
}
function sosmove(osel) {
var cosel=osel.value, anothergo=false, prevplayer=thisplayer;
var thistile=eval(osel.id.replace('sqsi',''));
var surrounds='';
var prevscore1=score1;
var prevscore2=score2;
if (cosel.trim() != '') {
osel.size=1;
osel.style.border='1px inset blue';
osel.innerHTML='<option value=' + cosel + '>' + cosel + '</option>';
document.getElementById('myh4').innerHTML=document.getElementById('myh4').innerHTML.replace(' Player1' + score1 + ' versus Player2' + score2,' Player02' + score2 + ' versus Player01' + score1).replace(' Player2' + score2 + ' versus Player1' + score1,' Player01' + score1 + ' versus Player02' + score2).replace(' Player0',' Player').replace(' Player0',' Player');
// hmiddle -1 me +1
// hend -2 -1 me
// hstart me +1 +2
// vmiddle -10 me +10
// vend -20 -10 me
// vstart me +10 +20
// ddmiddle -11 me +11
// ddend -22 -11 me
// ddstart me +11 +22
// udmiddle -9 me +9
// udend -18 -9 me
// udstart me +9 +18
if (eval(thistile % 10) > 0 && eval(thistile % 10) < 9) {
anothergo|=checkifsos(eval(-1 + thistile), thistile, eval(1 + thistile));
}
if (eval(thistile % 10) > 1) {
anothergo|=checkifsos(eval(-2 + thistile), eval(-1 + thistile), thistile);
}
if (eval(thistile % 10) < 8 ) {
anothergo|=checkifsos(thistile, eval(1 + thistile), eval(2 + thistile));
}
if (eval(thistile / 10) > 0 && eval(thistile / 10) < 9) {
anothergo|=checkifsos(eval(-10 + thistile), thistile, eval(10 + thistile));
}
if (eval(thistile / 10) > 1) {
anothergo|=checkifsos(eval(-20 + thistile), eval(-10 + thistile), thistile);
}
if (eval(thistile / 10) < 8 ) {
anothergo|=checkifsos(thistile, eval(10 + thistile), eval(20 + thistile));
}
if (eval(thistile % 10) > 0 && eval(thistile % 10) < 9 && eval(thistile / 10) > 0 && eval(thistile / 10) < 9) {
anothergo|=checkifsos(eval(-11 + thistile), thistile, eval(11 + thistile));
}
if (eval(thistile % 10) > 1 && eval(thistile / 10) > 2) {
anothergo|=checkifsos(eval(-22 + thistile), eval(-11 + thistile), thistile);
}
if (eval(thistile % 10) < 8 && eval(thistile / 10) < 8 ) {
anothergo|=checkifsos(thistile, eval(11 + thistile), eval(22 + thistile));
}
if (eval(thistile % 10) > 0 && eval(thistile % 10) < 9 && eval(thistile / 10) > 0 && eval(thistile / 10) < 9) {
anothergo|=checkifsos(eval(-9 + thistile), thistile, eval(9 + thistile));
}
if (eval(thistile % 10) >= 0 && eval(thistile / 10) < 8 ) {
anothergo|=checkifsos(eval(-18 + thistile), eval(-9 + thistile), thistile);
}
if (eval(thistile % 10) > 2 && eval(thistile / 10) < 8 ) {
anothergo|=checkifsos(thistile, eval(9 + thistile), eval(18 + thistile));
}
if (!anothergo) { thisplayer=eval(eval('' + 3) - eval('' + prevplayer)); } else { document.getElementById('myh4').innerHTML=document.getElementById('myh4').innerHTML.replace(' Player1' + prevscore1 + ' versus Player2' + prevscore2,' Player02' + score2 + ' versus Player01' + score1).replace(' Player2' + prevscore2 + ' versus Player1' + prevscore1,' Player01' + score1 + ' versus Player02' + score2).replace(' Player0',' Player').replace(' Player0',' Player'); }
}
}
… being simplified, considerably, via the advice of this great link, thanks, regarding CSS linear-gradient usage …
<style>
.bicol {
background: rgb(255,255,255); /* Old browsers */
background: -moz-linear-gradient(top, pink 0%, pink 50%, yellow 51%, yellow 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, pink 0%,pink 50%,yellow 51%,yellow 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, pink 0%,pink 50%,yellow 51%,yellow 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=pink, endColorstr=yellow,GradientType=0 ); /* IE6-9 */
}
</style>
You could try today’s changed square_hr_tracing.htm‘s SOS Game live run.
Previous relevant HTML Square Horizontal Rule Tracing Maths Grid Paper Tutorial is shown below.
Yesterday’s HTML Square Horizontal Rule Tracing Hangman Game Tutorial set us up for today’s Maths Grid Paper web application part that involves …
- Hangman Game background is the look we want, as we want the vertices as guides for today’s grid paper work … teamed with a new idea that is …
- the top.document parent of two children that are …
- specially (hashtag #hangman-0.0) called child iframe Hangman Game peered with other child x,y positionally but slightly behind on z-index to …
- today’s changed user_of_signature_signature.html‘s User of Signature Signature live run (last changed with Email Subject Line Emojis Primer Tutorial) child iframe featuring an HTML5 canvas element overlaying the vertices … by way of (square_hr_tracing.htm’s) …
document.getElementById('myh1').innerHTML=' ';
document.getElementById('myh3').innerHTML=' ';
document.getElementById('myh4').innerHTML=' ';
document.getElementById('dhangman').innerHTML+="<iframe name=iback id=iback style='background-color:transparent;z-index:23;position:absolute;top:200px;left:0px;width:580px;height:100vh;' src=//www.rjmprogramming.com.au/HTMLCSS/user_of_signature_signature.html?rand=" + Math.floor(Math.random() * 123456) + "></iframe>";
document.getElementById('dhangman').innerHTML+="<iframe name=ifront id=ifront style='background-color:transparent;z-index:22;position:absolute;top:0px;left:0px;width:100%;height:100vh;' src=//www.rjmprogramming.com.au/HTMLCSS/square_hr_tracing.htm#hangman-0.0></iframe>";
document.getElementById('dhangman').innerHTML+="<div id=dback title='' style='background-color:transparent;z-index:24;position:absolute;top:200px;left:580px;'></div>";
… and along the way to get this all timed so that a child iframe (canvas) can be like a background image (that is clickably intelligent) …
- multiple hashtagging in that top.document parent is used … #mathsgrid#hangman …
if ((' ' + location.hash).split('#').length > 2 || (' ' + location.hash).indexOf('hangman-0.0') != -1) {
document.getElementById('myh1').innerHTML='Maths Grid Paper';
}
// ...
if (bpointsx.length >= 4 && (' ' + location.hash).split('#').length > 2 || (' ' + location.hash).indexOf('hangman-0.0') != -1) {
if (parent.document.getElementById('dback')) {
parent.document.getElementById('dback').title='' + bpointsx[0] +',' + eval(-200 + bpointsy[0]) + ',' + bpointsx[1] +',' + eval(-200 + bpointsy[1]) + ',' + bpointsx[2] + ',' + eval(-200 + bpointsy[2]) + ',' + bpointsx[3] +',' + eval(-200 + bpointsy[3]);
bpointsx=[];
bpointsy=[];
}
}
… to get the best of both worlds
That’s a discussion more with the focus on looks. Doing this, we found it to be that one stage better than (just) “looks” though, as we discovered even though the child iframe Hangman Game was “slightly behind on z-index” we could still differentiate the …
- specially (hashtag #hangman-0.0) called child iframe Hangman Game discrete vertex clicks and touches … from …
- today’s changed user_of_signature_signature.html‘s User of Signature Signature live run child iframe featuring an HTML5 canvas element (onmousemove and ontouchmove) scribbling …
function checkdback() {
var rco='', rcos=[];
if (parent.document.getElementById('dback')) {
if (imgd != '') {
if (parent.document.getElementById('cback')) {
parent.document.getElementById('cback').getContext('2d').putImageData(imgd,0,0);
imgd=parent.document.getElementById('cback').toDataURL();
parent.document.getElementById('dback').innerHTML="<img style='z-index:24;border:2px solid orange;' id=imgback src='" + imgd + "'></img>";
imgd='';
}
}
if (parent.document.getElementById('dback').title != '') {
rco=parent.document.getElementById('dback').title;
parent.document.getElementById('dback').title='';
setTimeout(checkdback, 2000);
} else {
setTimeout(checkdback, 2000);
}
}
if (rco != '') {
rcos=rco.split(',');
var x1=eval('' + rcos[0]);
x1=Math.min(x1, eval('' + rcos[2]));
x1=Math.min(x1, eval('' + rcos[4]));
x1=Math.min(x1, eval('' + rcos[6]));
var y1=eval('' + rcos[1]);
y1=Math.min(y1, eval('' + rcos[3]));
y1=Math.min(y1, eval('' + rcos[5]));
y1=Math.min(y1, eval('' + rcos[7]));
var x2=eval('' + rcos[0]);
x2=Math.max(x2, eval('' + rcos[2]));
x2=Math.max(x2, eval('' + rcos[4]));
x2=Math.max(x2, eval('' + rcos[6]));
var y2=eval('' + rcos[1]);
y2=Math.max(y2, eval('' + rcos[3]));
y2=Math.max(y2, eval('' + rcos[5]));
y2=Math.max(y2, eval('' + rcos[7]));
imgd=document.getElementById('topcanvas').getContext('2d').getImageData(x1,y1,x2,y2);
parent.document.getElementById('dback').style.width='' + Math.round(eval(x2 - x1)) + 'px';
parent.document.getElementById('dback').style.height='' + Math.round(eval(y2 - y1)) + 'px';
parent.document.getElementById('dback').innerHTML="<canvas style=z-index:24; width='" + Math.round(eval(x2 - x1)) + "' height='" + Math.round(eval(y2 - y1)) + "' id=cback></canvas>";
}
}
setTimeout(checkdback,2000);
… so …
… could also allow the user to do some Math Grid Paper scribbling and then click/touch four vertices to define a window of extraction from which a sharable image is created, ready for an email attachment or some other purpose. We weren’t sure that both data capture methods above could live in the one interfacing arrangement, so we were happy to see this working, especially as this opens the door to sharing and collaboration possibilities with this new Maths Grid Paper functionality.
Again, try today’s changed square_hr_tracing.htm‘s Maths Grid Paper live run tool.
Previous relevant HTML Square Horizontal Rule Tracing Hangman Game Tutorial is shown below.
Our new Hangman Game extension to functionality (on top of HTML Square Horizontal Rule Tracing Propogation Tutorial) makes use of both …
- HTML Square Horizontal Rule Tracing … and …
- Emoji overlay … two of our usual suspect …
- position:absolute property
- z-index
… ideas
… the latter of which aids us with the head 🙂 and noose 🎀 drawing requirements … but still no purpose built imagery is required. We hope you can see how these emojis can help we graphically challenged ones … both …
- get on with projects despite that lack of image based work … and …
- work with a more and more accepted form of communication that is more Internationally understood
Of interest as far as the Javascript code for this goes is our approach of setting up some static array records consisting of multiple Javascript lines of code (separated by ; (semicolon)) that are executed via Javascript eval functionality as per …
var ihangman=0;
var hangmanc=[
" document.getElementById('dhangman').innerHTML+='<p id=phead class=face style=z-index:90;position:absolute;top:248px;left:142px;font-size:56px;>&#128578;</p>'; ",
" document.getElementById('hr77').click(); document.getElementById('hr137').click(); ",
" document.getElementById('hr119').click(); document.getElementById('hr77').click(); ",
" document.getElementById('hr131').click(); document.getElementById('hr77').click(); ",
" document.getElementById('hr137').click(); document.getElementById('hr234').click(); ",
" document.getElementById('hr137').click(); document.getElementById('hr246').click(); ",
" document.getElementById('hr235').click(); document.getElementById('hr256').click(); ",
" document.getElementById('hr260').click(); document.getElementById('hr256').click(); ",
" document.getElementById('hr230').click(); document.getElementById('hr235').click(); ",
" document.getElementById('hr235').click(); document.getElementById('hr20').click(); ",
" document.getElementById('hr290').style.display='none'; document.getElementById('hr260').click(); document.getElementById('hr235').click(); document.getElementById('phead').innerHTML='&#129314;'; document.getElementById('dhangman').innerHTML+='<p id=pnoose class=face style=background-color:blank;z-index:95;position:absolute;top:195px;left:168px;font-size:6px;>&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;&lt;br&gt;&#127872;</p>'; "
];
function hguess(gthis,othis) {
var ifnd=0, fnd=false, newval='';
for (ifnd=0; ifnd<vocabulary[0].length; ifnd++) {
if (vocabulary[0].substring(ifnd,eval(1 + ifnd)).toLowerCase() == gthis.toLowerCase()) {
fnd=true;
newval+=gthis;
} else {
newval+=document.getElementById('sletters').innerHTML.substring(ifnd,eval(1 + ifnd));
}
}
document.getElementById('sletters').innerHTML=newval;
document.getElementById('sletters').title=newval;
othis.style.visibility='hidden';
if (!fnd) {
eval(hangmanc[ihangman]);
ihangman++;
}
if (ihangman >= hangmanc.length) {
goes++;
newval='';
for (ifnd=0; ifnd<vocabulary[0].length; ifnd++) {
if (document.getElementById('sletters').innerHTML.substring(ifnd,eval(1 + ifnd)).toLowerCase() == "_") {
newval+='<font color=red>' + vocabulary[0].substring(ifnd,eval(1 + ifnd)) + '</font>';
} else {
newval+=document.getElementById('sletters').innerHTML.substring(ifnd,eval(1 + ifnd));
}
}
document.getElementById('sletters').innerHTML=newval;
document.getElementById('sletters').title=vocabulary[0];
setTimeout(handon, 5000);
} else if (document.getElementById('sletters').innerHTML.indexOf('_') != -1) {
} else {
score+=document.getElementById('sletters').innerHTML.length;
goes++;
setTimeout(handon, 5000);
}
}
And where do we get our English words to challenge you? We get them from the server’s English Ispell dictionary. Other servers would have other language Ispell dictionaries. Either way, you will find these dictionaries invaluable for word games.
Try today’s changed square_hr_tracing.htm‘s Hangman live run game to test your English vocabulary skills. You may find the Speech to Text Speech to Text Hangman Game Tutorial‘s Hangman Game of interest too.
Previous relevant HTML Square Horizontal Rule Tracing Propogation Tutorial is shown below.
Yesterday’s HTML Square Horizontal Rule Tracing Game Tutorial continued on with the …
- HTML hr and div elements made up to be …
- lines
- vertices
… only needing the underlying …
- table cell elements as graphical position markers only (made to have intelligence derived via use of Javascript getBoundingClientRect()), but pretty “dumb” markers at that
… but HTML and Javascript are capable of very sophisticated event propogation, and there is no reason you have to have those underlying table cell elements remaining “dumb” that way. You can, amongst many things, in Javascript, dynamically add …
- ID on the fly …
var tds=document.getElementsByTagName('td');
for (var itds=0; itds<tds.length; itds++) {
tds[itds].id='td' + eval(1 + itds);
}
- onclick event logic on the fly …
var lastsquare=-1;
var tds=document.getElementsByTagName('td');
for (var itds=0; itds<tds.length; itds++) {
tds[itds].id='td' + eval(1 + itds);
tds[itds].onclick=function(event) { lastsquare=eval(('' + this.id).replace('td','')); goes++; if (lastsquare == sqchoice) { score++; } if (('' + location.hash).indexOf('square') != -1) { picksq(); } else if (('' + location.hash).indexOf('grid') != -1) { gridinfo(' in square number ' + lastsquare); } };
}
We’ve started with some other game ideas using event propogation, with the last one, in today’s changed square_hr_tracing.htm‘s live run game, that now has game options …
- Chinese Brain Twisters
- Vertex Pointing Game … just shows vertices and on a set of 4 clicks or touches, will plot a Bezier Curve (thanks to this useful link, thanks)
- Square Pointing Game … just shows the table and its numbered cells … with a number quiz
- Grid Pointing Game … shows border lines, and vertices and table cells with their thinner borders … where information is presented, relying on event propogation orders to show information from two hierarchies of event propogation
To differentiate between these forms of game (selected via a new HTML select (dropdown) element) we did not choose to use our usual address bar URL argument (via ? and &) navigation method, but rather use hashtag (via #) address bar URL methods, and in the Javascript (DOM) examine location.hash to know which “game” is applicable to a web application session.
Food for thought, we hope!
Previous relevant HTML Square Horizontal Rule Tracing Game Tutorial is shown below.
The first application of the (online web application) line drawing we started with yesterday’s HTML Square Horizontal Rule Tracing Primer Tutorial is today’s online (web application) game version of some of the excellent puzzles in the book “Chinese Brain Twisters” by Baifang (ISBN: 0-471-59505-5). It was the “stick” rearrangement puzzles in this excellent book that were the inspiration to getting together a display and user interaction set of HTML and CSS and Javascript code logics to turn a hardcopy concept into an online game.
Of course, when you start with a “proof of concept” it can need quite a bit of “tweaking” (in this case, fitting it into those concept paradigms we talk about a couple of paragraphs on) when the reality of making it practical for the user comes into play with a project like this. We, at first thought, that …
- we would display a question (about matches, rather than sticks, because we remember many a holiday game that involved the use of matches (… no, not that way) regarding patterns and counting, and because a match gives us an excuse to add some red colour as per CSS …
<style>
hr {
height: 4px;
border: 2px solid black;
background: linear-gradient(to right, yellow 80%, rgba(255,0,0,1) 20%);
}
</style>
) and then with a button controlled by the user, “slap on” the screen the answer … then we had a mild epiphany (you had to be there) … - we would display a question and then animate the answer … which can be achieved by “slapping on” that same question, and click/touch the actions of a successful user after 2 second delays between the clicks/touches (via a setTimeout timer controlled set of Javascript calls)
We hope it gives the game a more interactive feel, and a better way to learn perhaps, because geometry can be an “ahhhh haaa” type of thing to learn, when you see graphically the steps involved.
As with many a game we’ve written we again fall back to two tried and true (and very simple) concepts …
- gather question data into simple (single dimension) arrays, additional complexity controlled within members by web application specific delimitation rules (or more singular dimensioned arrays (such as today, where there are two)) …
- get the user a randomized question for the game via Javascript code like (where “inquestions” variable below is just such an array) …
var choice=Math.floor(Math.random() * inquestions.length);
… leading to “”inquestions[choice]” containing the data required to piece together the question … along with the “inwordings[choice]” of the other such array “inwordings” that contains “Chinese Brain Twisters” instructional text
Another “game chestnut” concept for us is to have some sort of scoring mechanism, which we may attend to in upcoming posts. For now, we’ll let you “cheat in the comfort of your own conscience” when bragging about your “Chinese Brain Twisters” prowess!
Feel free to try out the changed square_hr_tracing.htm‘s live run game, and challenge yourself!
You can also see this play out at WordPress 4.1.1’s HTML Square Horizontal Rule Tracing Primer Tutorial.
Previous relevant HTML Square Horizontal Rule Tracing Primer Tutorial is shown below.
One sad thing about today’s blog posting title is it gives the game away. We’re tackling a proof of concept web application for a future venture. We want to be able to draw a grid of lines (or you could see them as matches) and we’ll want to …
- graphically present them (ie. grid square border lines (or matches)) around the edges of each grid square … and …
- graphically present vertices at match end points and half way between, and well as in the middle of squares … then let the user …
- click/touch a match … then …
- click/touch two vertices to reposition that match to the clicked vertex positioning
Now, it seems to me, off the top of the head, you could proceed along the lines of …
- HTML5 canvas element graphics … or
- SVG graphics … but we prefer … you guessed it …
- HR (Horizontal Rule) HTML elements, transformed as required, to suit our purposes
Interested?! Why not try the HTML/Javascript/CSS square_hr_tracing.html‘s live run to see what we mean here.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.