We’re having a first go at a new web application tool idea today, an external Javascript tool that when applied to a webpage, or not, between <head> and </head> via …
<script type='text/javascript' src='http://www.rjmprogramming.com.au/HTMLCSS/meld_styles.js'></script>
… allows you to dynamically map some aspects of an HTML element’s style onto others.
So far, with our prototype “tool” we only allow elements to have styling mapped from, be those with a non-blank innerHTML property, but we’ll see over time if this opens up … am not sure.
Maybe you remember the Javascript function “copyTextareaStyling” featuring in the HTML Textarea and Div Talents Primer Tutorial as shown below? Well, that formed the heart and soul of the new “tool” today that has this external Javascript programming source you could call meld_style.js and which you can try out because we have here a Random Emoji Slideshow to enable you to try this “tool”.
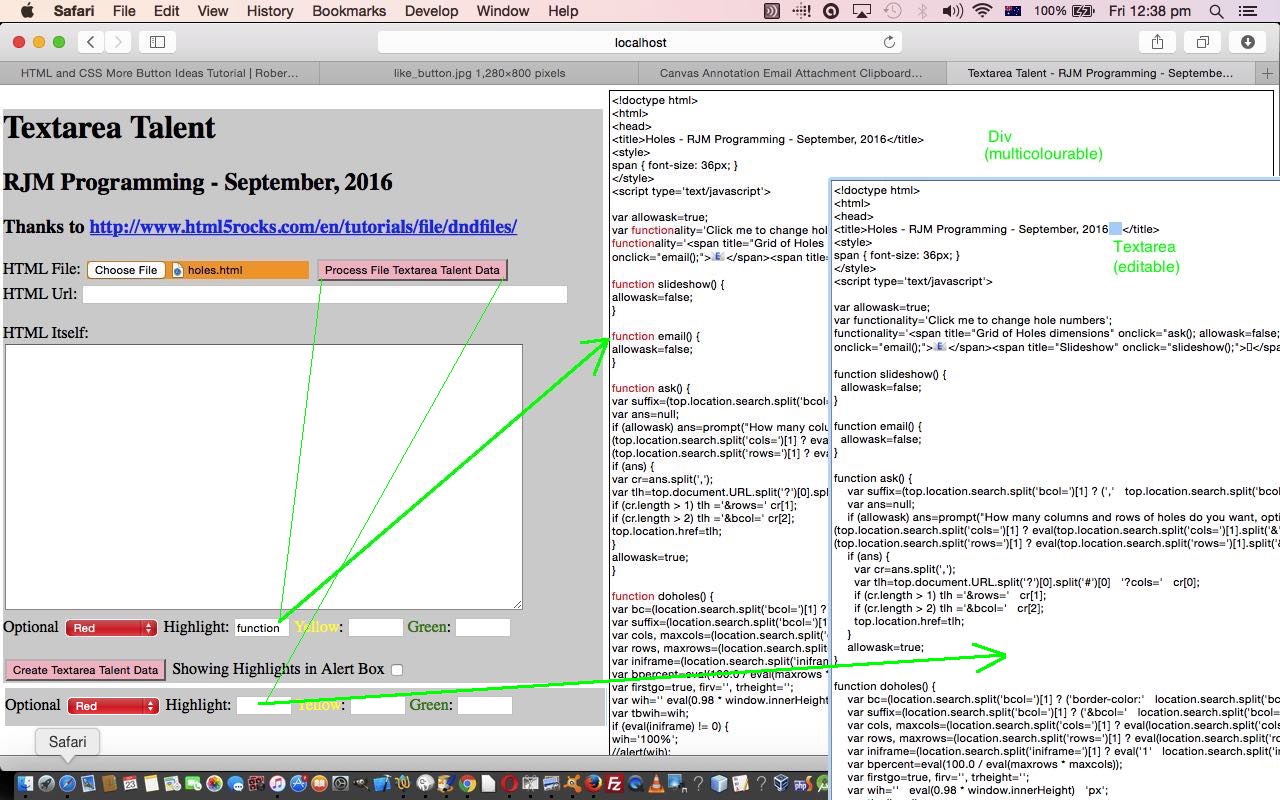
Previous relevant HTML Textarea and Div Talents Primer Tutorial is shown below.
We faced a dilemma today with the name of our web application, and ended up with textarea_talent.html (along with its business logic external Javascript textarea_talent.js), but as the project went along we were torn towards a name of div_talent.html and div_talent.js as we shall explain below.
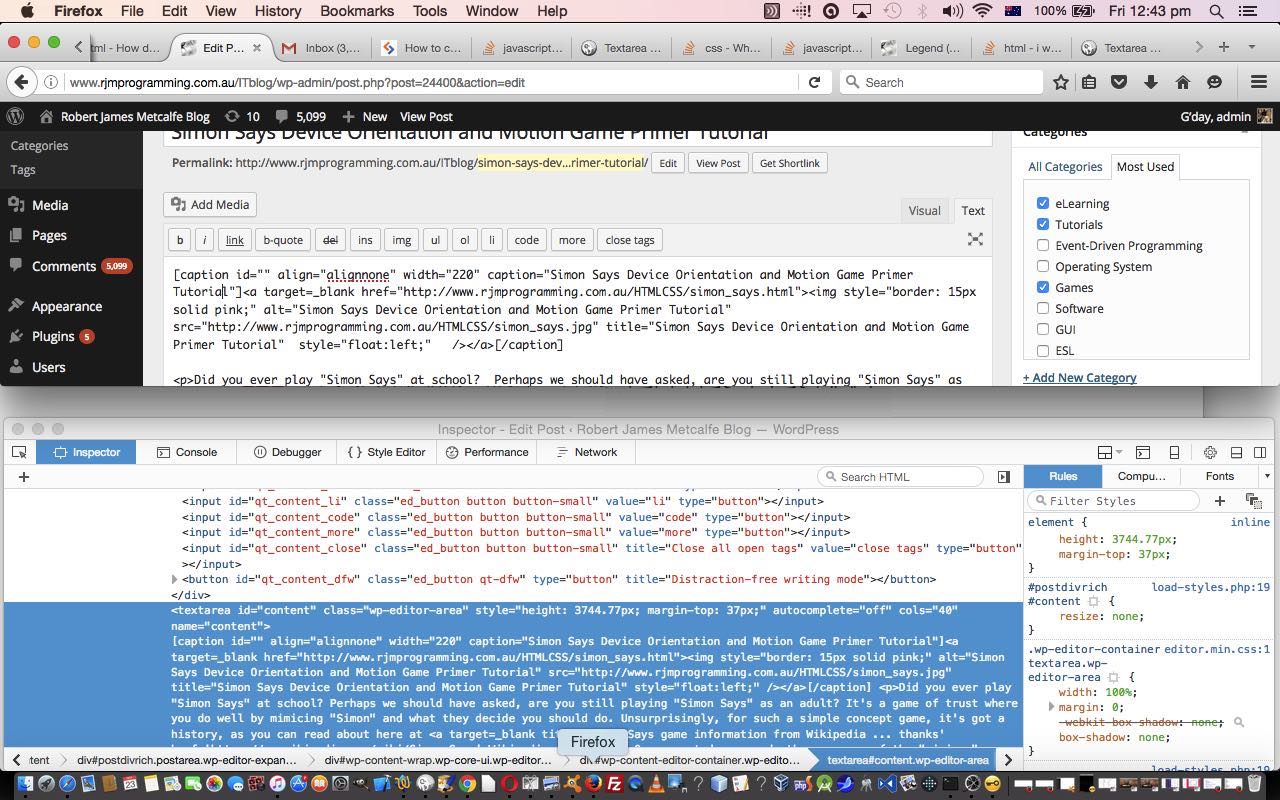
We understand the great role the HTML textarea element has in CMS (Content Management Systems) work, and we illustrate this below with (a) WordPress (blog as an example) …

It’s crucial for getting HTML or non-caretted Text (that is internally turned into HTML behind the scenes) … via those wonderful tabs … off the user and onto the MySql database, and then out to the client user as part of a webpage. Out at that webpage, though, we’ve no doubt this content is embedded in an HTML div element, the other “talent” here.
But their strengths and weaknesses go like this, at least to us, in the limited HTML text view of things …
| Text Functionality Issue | HTML Element Type | Strength | Weakness (where a “Yes” is like … “Oh No!”) |
|---|---|---|---|
| Display Monocolour Text | Textarea | Yes | |
| Div | Yes | ||
| Display Editable Text | Textarea | Yes | |
| Div | Yes | ||
| Display Multicolour Text | Textarea | Yes | |
| Div | Yes | ||
Our web application today is like an inhouse version of (a web browser) View Page Source type of arrangement, but allowing, optionally, for the highlighting of words. The “highlighting of words” functionality needed the HTML div element to come into the equation, otherwise the “talents” of an HTML textarea element would have sufficed, and are normally preferred, for those editing reasons. By the way, an HTML textarea element given a readonly property stops the user changing an HTML textarea element’s contents, should that be what you require.
Another issue came into play as a “subtheme” of today’s tutorial. Are you aware that some HTML elements, such as …
Textarea elements do not, by default, inherit CSS styling settings of the webpage Body element
… which means, without Javascript DOM programmatic intervention the text shown in an HTML textarea element will differ greatly in its appearance to that of an HTML div element. This annoyed us enough to warrant some research and development on this topic and found that the idea to have both HTML div and textarea elements to be mapped to the inherited look of the HTML body element, that you might attempt to do via CSS like …
<style>
textarea, div {
font-family: inherit;
font-size: inherit;
}
</style>
… was not nearly so effective a thing to do, as to put in the hard yards to “purloin” the styling characteristics of one HTML element type and “slap” those characteristics, via Javascript DOM, onto the other HTML element type of interest, via code (snippet) like used today (with its “thank you” implied link), as per …
function copyTextareaStyling() {
var output = document.getElementById("tarea"), divelem = document.getElementById("tareadiv");
if (divelem) { // thanks to ideas off http://stackoverflow.com/questions/12266320/copy-div-content-to-textarea-or-text-with-the-same-font-family-style
divelem.style.fontFamily = window.getComputedStyle(output,null).fontFamily || output.style.fontFamily || output.currentStyle.getCurrentProperty('font-family');
divelem.style.fontSize = window.getComputedStyle(output,null).fontSize || output.style.fontSize || output.currentStyle.getCurrentProperty('font-size');
divelem.style.border = window.getComputedStyle(output,null).border || output.style.border || output.currentStyle.getCurrentProperty('border');
divelem.style.padding = window.getComputedStyle(output,null).padding || output.style.padding || output.currentStyle.getCurrentProperty('padding');
divelem.style.margin = window.getComputedStyle(output,null).margin || output.style.margin || output.currentStyle.getCurrentProperty('margin');
divelem.style.overflow = window.getComputedStyle(output,null).overflow || output.style.overflow || output.currentStyle.getCurrentProperty('overflow');
}
}
… via the wonders of the Javascript window.getComputedStyle() method that we have mentioned before a few times at this blog.
Maybe you are a regular at this blog, and recognize the look of today’s live run web application? Yes, a lot of the ideas emanating from Legend for and from HTML Map Element Web Server Tutorial thread of blog postings went into the “purloinment” … nga, nga .. nga nga … ngaaa … it is a word … exercise done on legend_via_map.htm‘s code in this way mostly to do with the virtuous decision to hive off specific business logic to the external Javascript textarea_talent.js.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.