Yesterday’s HTML div Contenteditable Form Tutorial was all about the global attribute contenteditable=true rather than about HTML div elements per se, hence the challenge we gave you …
… (but perhaps you should broaden my horizons with feedback on other element types?!) …
Well, with all those cards and letters rolling in (tee, hee) we’ve decided to see how it works with the “Table Cell” elements td and specifically th (for header table cell) today.
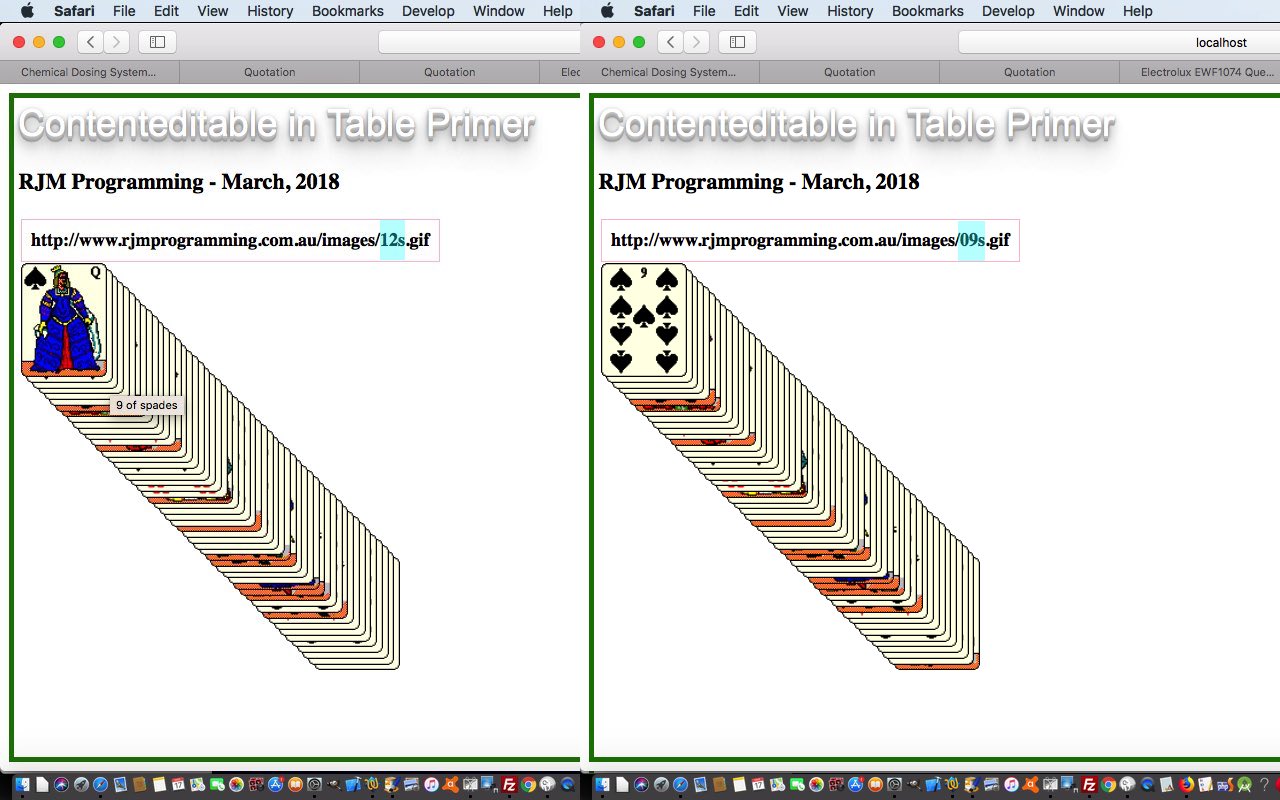
Lo and behold, it works, and we show you today a deck of cards shuffled, then set on a timer that takes the card on top and puts in down the bottom of the deck to expose the next card, but you can show any card of your choosing, bucking this trend, by either …
- click/touch a card of interest down in the deck … or …
- define the image URL yourself via the HTML th contenteditable=true header table cell
… to, similar to yesterday’s HTML iframe content change, is you, potentially, changing content again, this time for an HTML img element’s src property.
Guess we’ll have to open those windows, and remember today’s HTML and Javascript and CSS table_ce.html‘s live run lesson.
Previous relevant HTML div Contenteditable Form Tutorial is shown below.
Are you like me, and think that the global attribute contenteditable=true can be incredibly useful, so far we’ve been thinking, with HTML div elements, in particular (but perhaps you should broaden my horizons with feedback on other element types?!). You could read more on some background to this at HTML div Versus hr Contenteditable Tutorial.
But this HTML div contenteditable=true scenario would be useful in an HTML form, don’t you think? Can’t you imagine its multiple line characteristics as being a “flex” type replacement for the hardcoded col=? row=? of an HTML textarea element (the one chosen for multiple line textual data in most HTML form element scenarios)?
So we, rather than ruining the fun of looking up whether this is possible via advice on the “net” wrote a small web application to try this out, and even bucking our “denial of service” thoughts couldn’t sway the reality that an HTML element innerHTML cannot, a form friend, be. You’ll notice with the HTML textarea element, though we do use the innerHTML property a lot, at least hereabouts, it also has a value property in keeping, apparently, with HTML form element requirements to involve the name property of form elements as …
Name=Value
… URL ? and & argument data pairings for method=GET and also accessible with serverside (PHP, for instance) as post data pairings, once the HTML form is submitted.
So there’s the intervention point, we figured, on the HTML form’s onsubmit event, to try to do something about this, and combine …
- the user experience benefits, sometimes, to using HTML div contenteditable=true name=[Name] (with its innerHTML as Value) … rather than those HTML textarea elements …
- the navigational benefits of HTML form element
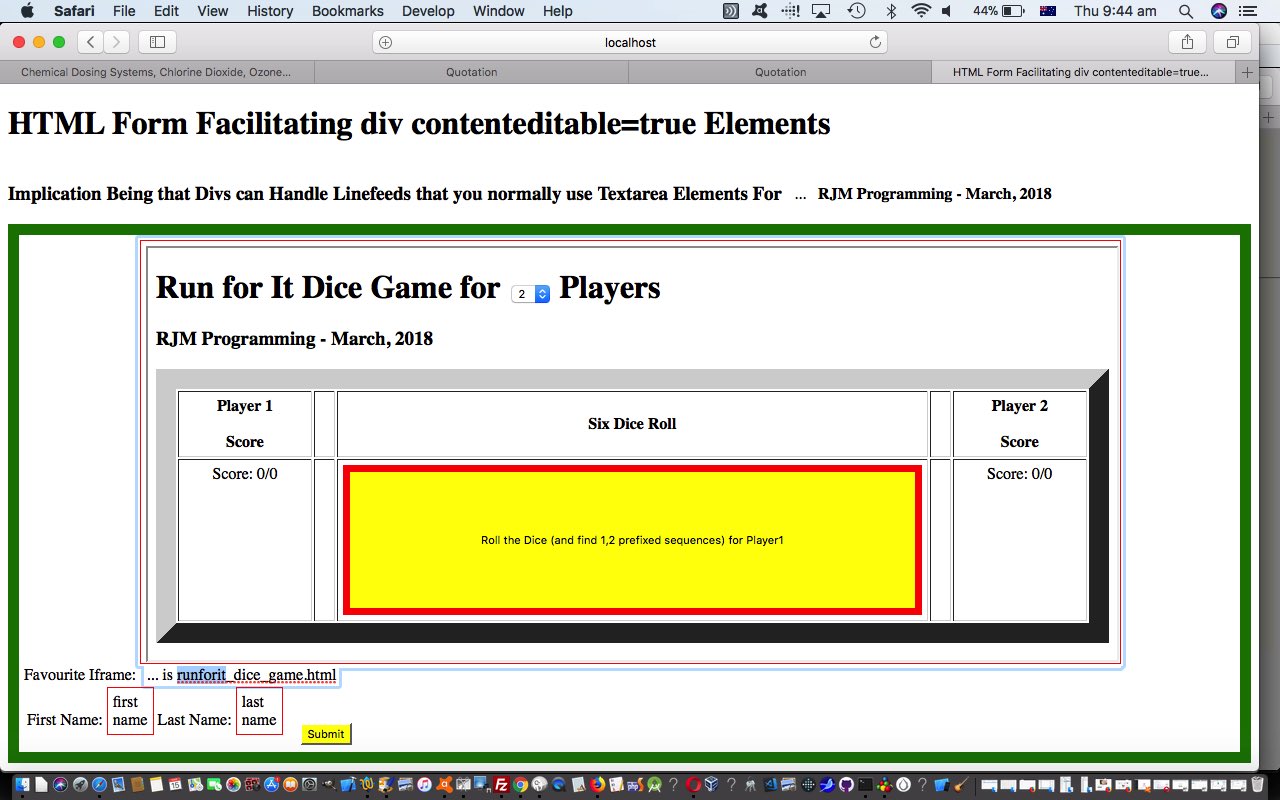
Then it tweaked with us that HTML (within a form) like …
Favourite Iframe: <div onblur=" if (typeof issrcchange === 'function') { issrcchange(this); }" style='width:80%;height:60vh;display:inline-block;border:1px solid red;padding: 5px 5px 5px 5px;' id="diframe" name="diframe" contenteditable='true'><iframe style="width:100%;height:60vh;" src="knockout_dice_game.html"></iframe> ... is knockout_dice_game.html</div>
… not only involved a better user experience (you might boil all this down to, “look”) with the HTML div contenteditable=true but by the nature of an HTML div element we could work that …
if (typeof issrcchange === 'function') { issrcchange(this); }
… Javascript call allow for the user to change the HTML iframe element content (that even contenteditable=true doesn’t allow you to do) by arranging the HTML div element innerHTML’s last word point at that HTML iframe’s src property, effectively controlling what you can see as that HTML iframe’s content, and you can edit this bit of the HTML div element content outside the HTML iframe definition (ie. its outerHTML property). Cute, huh?
But back to what we do during the onsubmit event, we map HTML div contenteditable name=[Name] (innerHTML acts as Value) to …
- textarea name=[Name] innerHTML=[innerHTML of div contenteditable name=[Name]]=value for the scenarios that the div element starts with < … otherwise we map to
- input type=hidden name=[Name] value=[innerHTML of div contenteditable name=[Name]]
… just before returning a true (return) value to signify “yes, navigate away”.
Above, did you wonder over the awkwardness of “if (typeof issrcchange === ‘function’) { issrcchange(this); }” … well, this is all to do with us seeing this as a potential Javascript tool, and as such we hived off all of the called Javascript code like …
var inval='';
var definval='A name maybe';
var asrc='';
function checkform(oform) {
var i, aname='', divs=document.getElementsByTagName('div');
for (i=0; i<divs.length; i++) {
if (divs[i].getAttribute('contenteditable')) {
if (divs[i].outerHTML.indexOf(' name="') != -1) {
aname=divs[i].outerHTML.split(' name="')[1].split('"')[0];
if ((divs[i].innerHTML + ' ').substring(0,1) == '<') {
oform.innerHTML+='<textarea name="' + aname + '">' + divs[i].innerHTML + '</textarea>';
} else {
oform.innerHTML+='<input type="hidden" name="' + aname + '" value="' + divs[i].innerHTML + '"></input>';
}
}
}
}
return true;
}
function olcheck() {
var ib,bits=document.body.innerHTML.split(' name="'),sbits;
for (ib=1; ib<bits.length; ib++) {
definval=bits[ib].split('"')[0];
inval=location.search.split(definval + '=')[1] ? decodeURIComponent(location.search.split(definval + '=')[1].split('&')[0]).replace(/\+/g,' ') : definval;
if (inval != definval || document.URL.indexOf(definval + '=') != -1) {
document.getElementById(definval).innerHTML=inval;
}
}
sbits=document.body.innerHTML.split(' src="');
if (sbits.length > 1) {
asrc=sbits[1].split('"')[0];
}
}
function issrcchange(difthis) {
var lastword=difthis.innerHTML.split(' ')[eval(-1 + difthis.innerHTML.split(' ').length)];
if (lastword != asrc) {
difthis.innerHTML=difthis.innerHTML.replace(asrc,lastword);
asrc=lastword;
}
}
… into the one external Javascript dcinform.js that can be called (or perhaps not (and it should be noted the web application still works in a reduced functionality mode of use), hence the if (typeof issrcchange === ‘function’) { issrcchange(this); } flexibility) via …
<script type='text/javascript' src='dcinform.js'></script>
… up near the top of dcinform.html HTML and Javascript for today’s live run web application “tool” (we are hoping).
Previous relevant HTML div Versus hr Contenteditable Tutorial is shown below.
Sometimes, just because the look of a web application changes very little, doesn’t mean there aren’t quite big rearrangements underneath to allow for a new piece of functionality. Sometimes, with web applications, we like “seamlessness”, or the more cruel might say “nga nga, nga nga, nga … you forgot that detail didn’t you”?! Well, both have credence today, but, anyway, we like the end result better, and that is the main thing.
Remember, recently (with blog postings in post thread of HTML Editing via Textarea and Div Primer Tutorial), we talked for the first time about the great contenteditable=”true” global HTML attribute that can turn an HTML div element, that was “just there for reporting” into an HTML div element that is so much more. Might be hard to imagine if you’ve never tried that in action, but …
- a “flat” display only HTML element (that when you click on, allows for copy/paste of textual data) … dynamically can still be capable of that, but can also …
- be an HTML textual element that shows a cursor when you click in it (like a textarea or input type=text element) and that you can change the contents of, and so becomes an element where the onfocus and onblur and onchange events can dynamically become relevant … all under the auspices of the use of contenteditable=”true” global HTML attribute … set via Javascript code such as …
document.getElementById('eId').setAttribute('contenteditable','true');
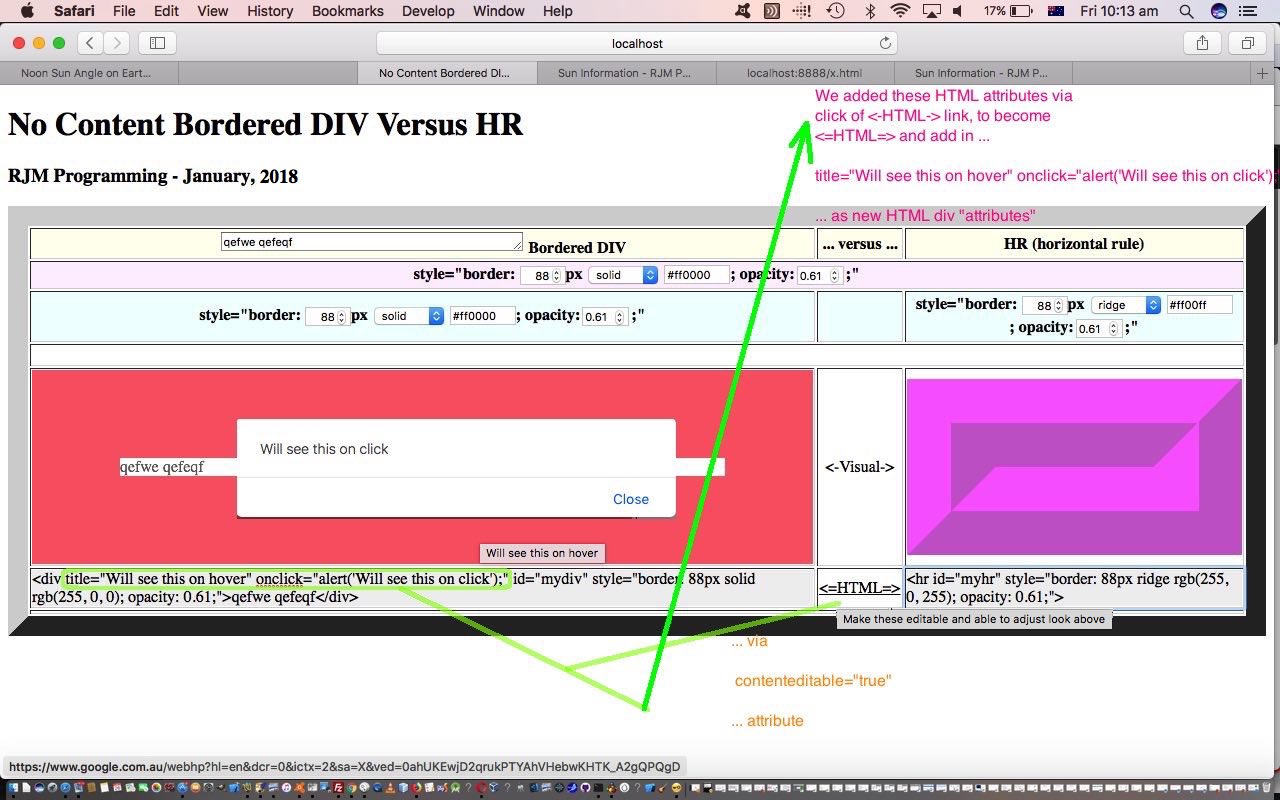
… so that yesterday’s HTML div Versus hr Primer Tutorial look is very much still the go, barring some cosmetic “flagging” nuances, with the look of our changed “No Content Bordered DIV versus HR CSS Border Tool” web application. Underneath, though, there are heaps more possibilities for those more adventurous users to change the (now editable) outerHTML property in those two (now clickable) <-HTML-> (becomes <=HTML=>) “flagged” table cells. You could even add your own dynamic event logic (eg. onclick=”alert(‘Act now!’);” types of changes) to those two <-Visual-> HTML div and hr elements.
Why not retry this tool yourself with this live run link with underlying HTML and Javascript and bits of CSS as per nocontent_bordered_div_vs_hr.html that got changed this way for “contenteditable” functionality?
Previous relevant HTML div Versus hr Primer Tutorial is shown below.
Today’s new web application is a CSS styling “tool” (at least we’d like to think) but written predominantly via HTML and Javascript … go figure … but yes, it makes sense a bit, that to show CSS “in action” so to speak, you’d want an “actor” like Javascript, DOM in particular, is.
As a matter of fact (and you may want to pre-read Weather API via Iframe jQuery Ajax Map Tutorial, for the “-” sign goes to “capital letter” (ditty) thinking that gets used around here, if all this interests you), there are only a few things to do with …
- CSS styling … that …
- Javascript DOM … can’t simulate
… and the “venn diagram” look of that non-intersecting part is eaten into further if you include jQuery syntaxes like …
- $(“#[html-element-id]”).css(“[attribute]”, “[value]”); // as talked about at Javascript Zoom and Translate Primer Tutorial
- $(‘#messages li:nth-child(odd)’).css(‘background-color’, $(‘#imyc’).val()); // as talked about at Socket.IO Node.js Chat Application Primer Tutorial
The reason we are here now discussing this is that yesterday’s PHP Sun Information Software Integration Tutorial “shenanigans” (making the sun diagram get a white background rather than a pink one … as you would now, possums …) got me stumbling (though “stumbelling” sounds better) onto an accident (just waiting to happen) …
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
… with me changing a “pink” background colour for a pink border colour (… as you would now, possumssquirrels …) in a …. (da da da da) … HTML div element, and it came out looking like a pink line, and there …. (in the … but we digress) … it occurred to us that … (do be do be do) …
- HTML div elements with a border and no content … can be a lot like …
- HTML hr (horizontal rule) element
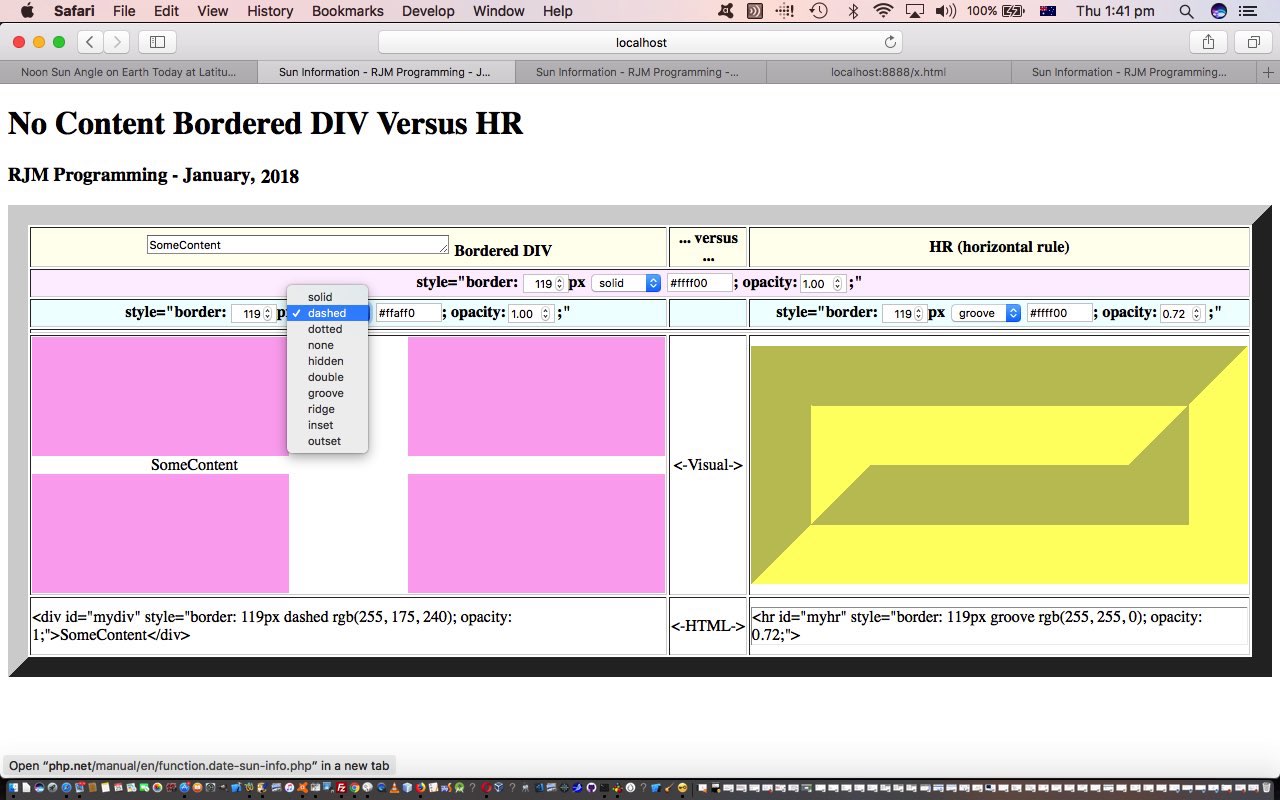
So we wrote an HTML and Javascript (and bits of CSS) “tool” to show that, and we realized that …
- presenting the Javascript DOM HTML element property outerHTML property of those “div” and “hr” elements could be quite constructive … as the <-HTML-> “partner” to …
- presenting the “div” and “hr” elements themselves, the look of which is controlled by you, the user … yes, you … … as the <-Visual-> “partner”
… those two “partners” being a very familiar sight to bloggers and users of many a CMS (Content Management System).
Some of the CSS border-style properties are really snazzy, and somehow being able to compare the …
- HTML div elements with a border and no content initially, but you … yes, you … can add content dynamically (via an HTML textarea element) … compared to (or perhaps matching the look of via the “generic” user controls further up the HTML element editing “table” of this web application) … to the …
- HTML hr (horizontal rule) element
… got our styling creative juices going … damn! … orange juice again!
Why not try this tool yourself with this live run link with underlying HTML and Javascript and bits of CSS as per nocontent_bordered_div_vs_hr.html that is downloadable as usual?
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.