Hashtagging, like “inhouse delimitation rules”, can be used to add to web functionality, because, as we have discussed before with …
- WordPress Is Mentioned By Code Download Navigation Tutorial where hashtags were repeated but still useful to lob onto the “first of a block of” things of interest in a (code download) table … and think of how …
- Google Translate uses hashtagging in this non-positional way too … think of a URL like “https://translate.google.com/#auto/de/hello” translating the English “hello” to the German “Hallo”
… that don’t in any way interfere with what hashtags were designed for, as with a book’s table of contents, positioning you at the relevant spot (like with vinyl record tracks). Think this was the original intention of hashtagging.
We’ve talked about “location.hash” (Javascript) client storage area on a webpage for the hashtag data, and it will also appear with “document.URL” if used at the web browser address bar, or by some other means, at document.body onload time (actually available before that too).
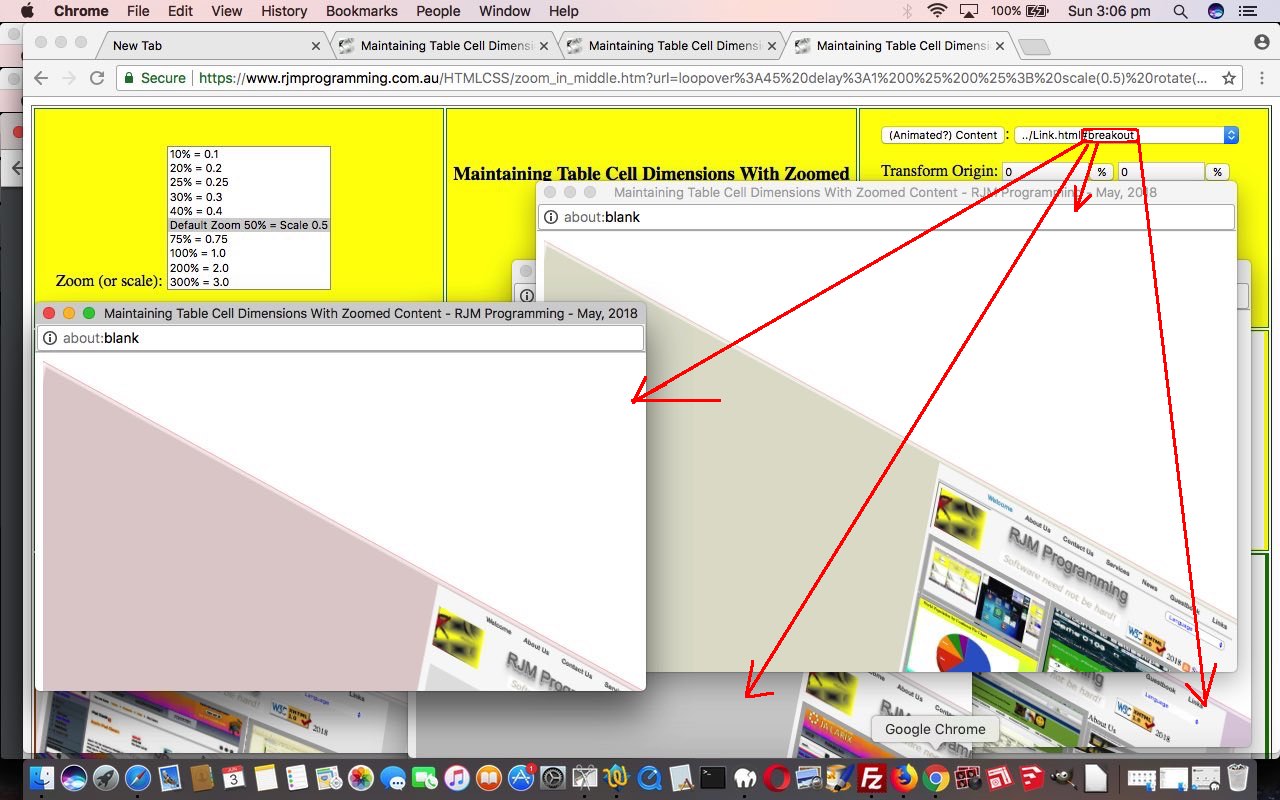
How do we make use of it with the latest work? We allow for the hashtag #breakout to break out the contents from the strictures of its table cell (confines) into a new popup window of its own the width and height of its parent document.body (notice no parent.document.body … this doesn’t work for popup window scenarios) … with new Javascript code …
var cprewos=',', prewos=[], prewosp=[], prewosc=[], wos=[], thiswo=0, bw=-1, bh=-1, divw=-1, divh=-1, lastoh='', prewocall=false;
function alater() {
if (thiswo > 0) {
for (var iy=0; iy<thiswo; iy++) {
wos[iy]=window.open('','_blank','top=0,left=0,width=' + bw + 'px,height=' + bh + 'px');
wos[iy].document.write(prewosc[iy]);
}
thiswo=0;
prewocall=false;
}
}
function changewh(inoh, bsrc) {
var outoh=inoh, founds=[], ifounds=0, spare, sparec='', alit=false, asrc=inoh.split('src=')[1];
if (inoh.indexOf('100%') != -1) {
outoh=lastoh.split('src=')[0] + 'src=' + asrc;
} else {
if (asrc.indexOf(bsrc) == -1) {
outoh=outoh.replace(asrc.substring(1).split(asrc.substring(0,1))[0],bsrc);
}
divw=eval(inoh.split('width:')[1].split('px')[0].split('%')[0].trim());
divh=eval(inoh.split('height:')[1].split('px')[0].split('%')[0].trim());
if (bw != divw) {
outoh=outoh.replace('' + divw + 'px','' + bw + 'px');
outoh=outoh.replace('' + divw + 'px','' + bw + 'px');
founds=outoh.split('width:');
for (ifounds=3; ifounds<founds.length; ifounds++) {
sparec=founds[ifounds].split('px')[0].split('%')[0].trim();
if (outoh.indexOf('' + sparec + 'px') != -1) {
outoh=outoh.replace('' + sparec + 'px','' + Math.floor(eval(bw * eval('' + sparec) / divw)) + 'px');
}
}
}
if (bh != divh) {
outoh=outoh.replace('' + divh + 'px','' + bh + 'px');
outoh=outoh.replace('' + divh + 'px','' + bh + 'px');
founds=outoh.split('height:');
for (ifounds=3; ifounds<founds.length; ifounds++) {
sparec=founds[ifounds].split('px')[0].split('%')[0].trim();
if (outoh.indexOf('' + sparec + 'px') != -1) {
outoh=outoh.replace('' + sparec + 'px','' + Math.floor(eval(bw * eval('' + sparec) / divw)) + 'px');
}
}
}
}
if (alit) {
alert(outoh);
outoh='';
} else {
lastoh=outoh;
}
return outoh;
}
function later_breakout() {
var cwh='';
for (var ii=0; ii<prewos.length; ii++) {
if (bw < 0) bw=eval(window.getComputedStyle(document.body, null).getPropertyValue('width').replace('px',''));
if (bh < 0) bh=eval(window.getComputedStyle(document.body, null).getPropertyValue('height').replace('px',''));
cwh=changewh(document.getElementById(prewosp[ii] + 'divhangman').outerHTML,prewos[ii]);
if (cwh != '') {
prewosc[thiswo]=('<!doctype html><html><head>' + document.head.innerHTML + '</head><' + document.body.outerHTML.substring(1).split('>')[0] + '>' + cwh + document.getElementById('readyfortransitions_ooo').outerHTML + document.getElementById('readyfortransitions_nooo').outerHTML + '</body></html>');
thiswo++;
if (!prewocall) {
prewocall=true;
setTimeout(alater,3000);
}
}
}
prewos=[];
prewosp=[];
}
function maybe_breakout(howurlij) {
if (howurlij.indexOf('#breakout') != -1) { // new idea for #breakout
if (cprewos.indexOf(',' + howurlij + ',') == -1 && document.URL.indexOf('#breakout') == -1 && location.hash.indexOf('breakout') == -1) {
prewosp.push(prefx);
prewos.push(howurlij);
cprewos+=howurlij + ',';
if (prewos.length == 1) {
setTimeout(later_breakout,6000);
}
}
}
}
… the code above called into play via two sets of these code lines populating the iframes (with content) …
document.getElementById(prefx + 'ihangman').src=howurl[ij];
maybe_breakout(howurl[ij]);
And so here we are building on yesterday’s HTML Table Cell Maintained Dimensions Variably Zoomed Animated Content Tutorial with HTML and Javascript and CSS zoom_in_middle.htm code (that changed this way for hashtagging logic) you can download if you like. We hope this leaves you with ideas.
Previous relevant HTML Table Cell Maintained Dimensions Variably Zoomed Animated Content Tutorial is shown below.
An onion layer (à la “Onions of the 4th Dimension“) on top of the recent HTML Table Cell Maintained Dimensions Multiple Variably Zoomed Content Tutorial would be … anyone?, anyone? … yes, you are right over there by the window, trying to escape … animate the content. Does this need Javascript (DOM)? Do fish swim? But mainly it needs CSS … CSS3 functionality act-u-ally. For information about …
… at this blog we’d like to direct you to a thread of blog posts we did deliberately missing Javascript that you can latch onto the head of at Missing Javascript Audio on Unmute Tutorial, and we recommend you read right down through it. Where the Javascript (DOM) makes the functionality today all the more powerful is by the wonderful way CSS can be dynamically added to the workings of a webpage within the document.body by filling in a <style> … </style> dynamic CSS styling segment within HTML div …
<div id='readyfortransitions_ooo'></div>
<div id='readyfortransitions_nooo'></div>
… elements, for example, on the fly off either/both …
- document.body onload event … and/or …
- result of user defined entry from a Javascript prompt window resulting from the click/touch of the “(Animated?) Content” button
… utilizing the new Javascript function …
var ooo='', nooo='';
var loopover='20', delay='5', dvlo='';
function lookfornonabscissa(olabel, oval) {
var ret_val=oval, sprefix='', spareval='';
if (olabel == 'ooo') {
if (ooo.indexOf('_') != -1) {
sprefix=' #' + getlist() + ' { -moz-animation: spin ' + loopover + 's infinite linear; -webkit-animation: spin ' + loopover + 's infinite linear; animation: spin ' + loopover + 's linear infinite reverse; animation-delay: ' + delay + 's; } ';
if (document.getElementById('readyfortransitions_ooo').innerHTML == '') {
document.getElementById('readyfortransitions_ooo').innerHTML+="<st" + "yle> " + sprefix + " @-moz-keyframes spin { from { -moz-transformOrigin: " + originother.replace(';','') + "; } to { -moz-transformOrigin: " + ooo.replace(/\_/g,'').replace(';','') + "; } } @-webkit-keyframes spin { from { -webkit-transformOrigin: " + originother.replace(';','') + "; } to { -webkit-transformOrigin: " + ooo.replace(/\_/g,'').replace(';','') + "; } } @keyframes spin { from { transformOrigin: " + originother.replace(';','') + "; } to { transformOrigin: " + ooo.replace(/\_/g,'').replace(';','') + "; } } </sty" + "le>";
sprefix='';
}
document.getElementById('readyfortransitions_ooo').innerHTML=document.getElementById('readyfortransitions_ooo').innerHTML.replace("<sty" + "le>", "<sty" + "le> " + sprefix + " ");
}
} else if (olabel == 'nooo') {
if (nooo.indexOf('_') != -1) {
sprefix=' #' + getlist() + ' { -moz-animation: spintwo ' + loopover + 's infinite linear; -webkit-animation: spintwo ' + loopover + 's infinite linear; animation: spintwo ' + loopover + 's linear infinite reverse; animation-delay: ' + delay + 's; } ';
if (document.getElementById('readyfortransitions_nooo').innerHTML == '') {
document.getElementById('readyfortransitions_nooo').innerHTML+="<st" + "yle> " + sprefix + " @-moz-keyframes spintwo { from { -moz-transform: " + nonoriginother.replace(';','') + "; } to { -moz-transform: " + nooo.replace(/\_/g,'').replace(';','') + "; } } @-webkit-keyframes spintwo { from { -webkit-transform: " + nonoriginother.replace(';','') + "; } to { -webkit-transform: " + nooo.replace(/\_/g,'').replace(';','') + "; } } @keyframes spintwo { from { transform: " + nonoriginother.replace(';','') + "; } to { transform: " + nooo.replace(/\_/g,'').replace(';','') + "; } } </sty" + "le>";
sprefix='';
}
document.getElementById('readyfortransitions_nooo').innerHTML=document.getElementById('readyfortransitions_nooo').innerHTML.replace("<sty" + "le>", "<sty" + "le> " + sprefix + " ");
}
} else if (olabel == '') {
var dots=oval.split('_'), gro='';
if (dots.length > 1) {
ret_val=dots[0];
for (idots=1; idots<dots.length; idots++) {
gro=dots[idots].split('deg')[0].split('px')[0].split('%')[0].split(',')[0].split(' ')[0].split(')')[0];
ret_val+=dots[idots].replace(gro,'');
}
}
} else if (olabel.indexOf('left') != -1 && document.getElementById(olabel)) {
if (oval.indexOf('_') != -1) {
document.getElementById(olabel).title=oval; //'_' + oval.split('_')[1];
ret_val=oval.split('_')[0];
} else {
document.getElementById(olabel).title='';
}
} else {
var tis='';
if (document.getElementById(olabel + 'left')) {
tis=document.getElementById(olabel + 'left').title;
}
if (oval.indexOf('_') != -1 && tis != '') {
// Set up CSS transition here
spareval=document.getElementById(olabel + 'left').title.split('_')[0];
if (olabel == 'origin' || olabel == 'toleft') {
ooo=ooo.replace(spareval + '_','_');
} else {
nooo=nooo.replace(spareval + '_','_');
}
ret_val=oval.split('_')[0];
if (olabel == 'origin' || olabel == 'toleft') {
ooo=ooo.replace(ret_val + '_','_');
} else {
nooo=nooo.replace(ret_val + '_','_');
}
} else if (oval.indexOf('_') != -1) {
// Set up CSS transition here
ret_val=oval.split('_')[0];
if (olabel == 'origin' || olabel == 'toleft') {
ooo=ooo.replace(ret_val + '_','_');
} else {
nooo=nooo.replace(ret_val + '_','_');
}
} else if (tis != '') {
// Set up CSS transition here
spareval=document.getElementById(olabel + 'left').title.split('_')[0];
if (olabel == 'origin' || olabel == 'toleft') {
ooo=ooo.replace(spareval + '_','_');
} else {
nooo=nooo.replace(spareval + '_','_');
}
}
}
return ret_val;
}
Maybe you are amused by this function’s name of “lookfornonabscissa” (though a better name would be “lookfornonmantissa“)? Well, it goes back to similar ideas to that presented at Textarea Pointing Local Font Colour Tutorial where, in our thinking, we like making use of “inhouse delimitation rule” ideas when we think a data item is restricted to just being made up of integers, and then we shaped to do it using a period (.) “inhouse delimitation rule” to (more neatly, we think) store “destination animation setting” data items, when we realised we’d forgotten a “scale(0.5)” scenario wrecked our train of thought, so we settled for the more kludgy introduction of a (user entered) “_” (underscore) usage in that prompt window where integersnumbers can (ie. did we mention, “all this is optional”) be defined as per a …
[animationInitialNumberSetting]_[animationGoToAfterDelayBackToInitialAfterLoopoverValueSetting]
… “inhouse delimitation rule”, as our best thought for the user being able to define the data needed for these animations of content.
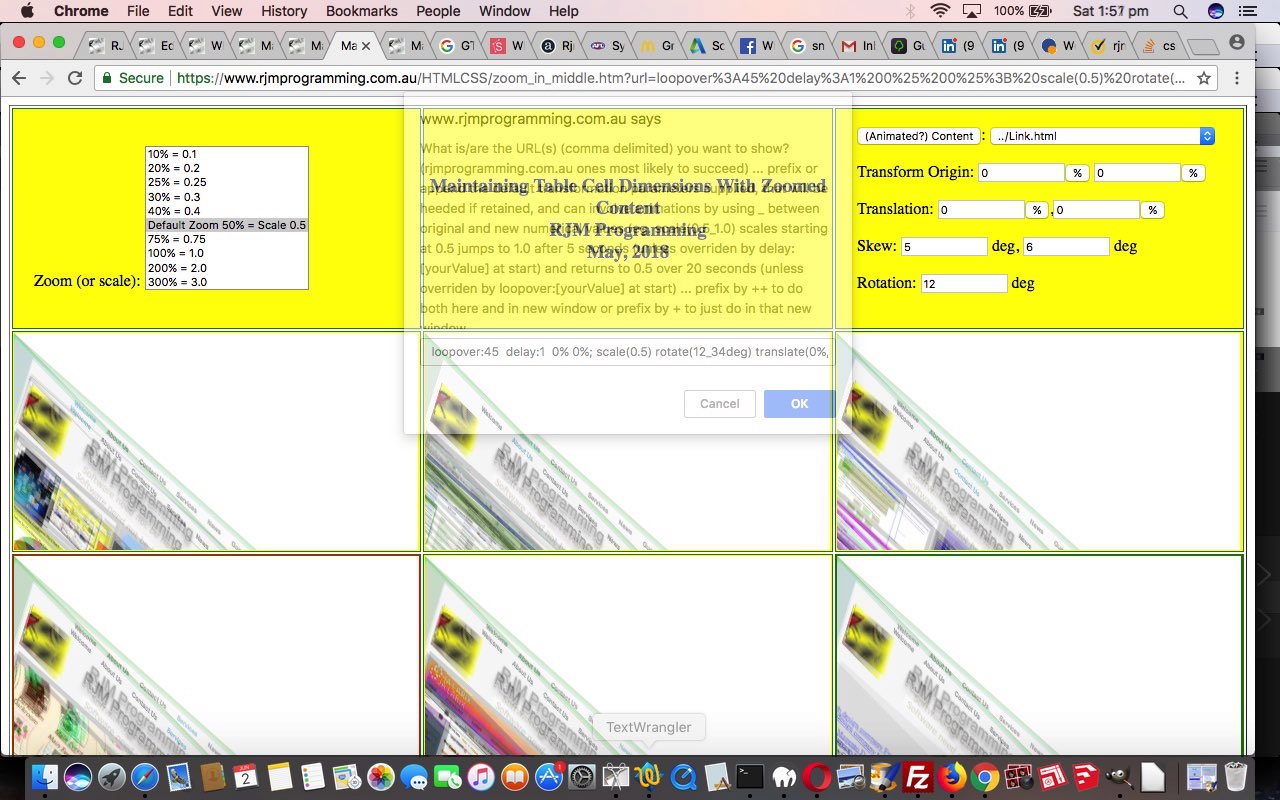
So, again, try a live run link into a new window or see it in an HTML iframe, the result of clicking the “(Animated?) Content” button and entering …
+ loopover:45 delay:1 0% 0%; scale(0.5) rotate(12_34deg) translate(0%,0%) skew(5_15deg,6_16deg); https://www.rjmprogramming.com.au/About_Us.html,https://www.rjmprogramming.com.au/Welcome.html,https://www.rjmprogramming.com.au/Contact_Us.html,https://www.rjmprogramming.com.au/Services.html,https://www.rjmprogramming.com.au/News.html,https://www.rjmprogramming.com.au/Link.html
… below, and which includes an email sharing link now …
… and HTML and Javascript and (heaps more dynamically added) CSS zoom_in_middle.htm code (that changed this way for animation logic) you can download if you like. And so yet again, we hope it is food for thought for you, yours and theirs, and anything passing you by.
You can also see this play out at WordPress 4.1.1’s HTML Table Cell Maintained Dimensions Multiple Variably Zoomed Animated Content Tutorial.
Previous relevant HTML Table Cell Maintained Dimensions Multiple Variably Zoomed Content Tutorial is shown below.
Today we build on yesterday’s transformational HTML Table Cell Maintained Dimensions Variably Zoomed Content Transform Tutorial building more flexibility and power into the way it can be used.
So far with these usages we can stick to HTML and Javascript and CSS usage because the information we pass is small enough to pass in a (web browser address bar) URL for …
- up to 6 URLs corresponding to the 6 (of 9) available table cells we set aside for content
- transformOrigin setting data
- transform setting data
… so that we can …
- modify the current webpage table cell look
- create a new webpage window table cell look
- do both
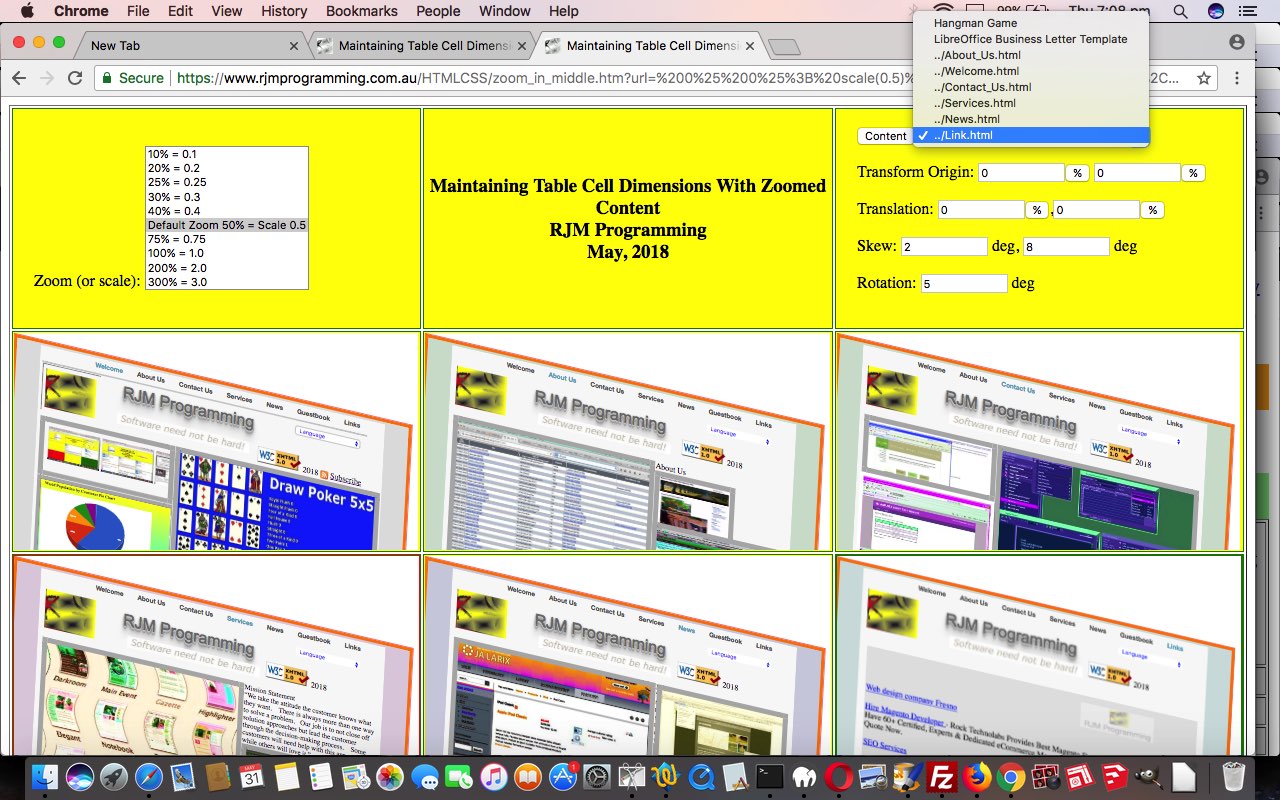
… via the mechanism of turning the “Content:” wording of the webpage into a “Content button” (plus the colon), that button opening a Javascript window.prompt (popup window) where the user can define all these “content” functionality improvements. With URLs we are mainly thinking of ones from the rjmprogramming.com.au domain, with no guarantee on you trying any others.
See, codewise, how we can take a URL and load the ($_GET[]) parameters into the table cells …
<script type='text/javascript'>
//
// Lots of other Javascript above where ...
//
//
function cload() {
var uprefix='';
var oot=location.search.split('originother=')[1] ? decodeURIComponent(location.search.split('originother=')[1].split('&')[0]) : '';
if (oot != '') uprefix=oot + ' ';
var noot=location.search.split('nonoriginother=')[1] ? decodeURIComponent(location.search.split('nonoriginother=')[1].split('&')[0]) : '';
if (noot != '') uprefix+=noot + ' ';
var turl=location.search.split('url=')[1] ? decodeURIComponent(location.search.split('url=')[1].split('&')[0]) : '';
if (turl != '') docontent(uprefix + turl);
}
</script>
</head>
<body onload="load_zoomed_content('dhangman',document.getElementById('dhangman')); cload();">
And yet again, try a live run link into a new window or see it in an HTML iframe below …
… and HTML and Javascript and CSS zoom_in_middle.htm code (that changed >this way) you can download if you like. And yet again, we hope it is food for thought for you, yours and theirs.
Previous relevant HTML Table Cell Maintained Dimensions Variably Zoomed Content Transform Tutorial is shown below.
In yesterday’s HTML Table Cell Maintained Dimensions Variably Zoomed Content Primer Tutorial you eagled-eyed readers will have noted a means by which we …
- made life easier for ourselves … and …
- aided with genericization
… going from the static Zoom=50% (Scale=0.5) display scenarios of Speech to Text LibreOffice Template Tutorial to the user controlled dynamic HTML iframe “child” ways of yesterday was to involve a CSS Property called …
transform-origin
... as in the CSS definition ...
<style>
#myDIV {
transform-origin: 20% 40%;
}
</style>
… which can also be expressed (in a more dynamic way, at least in our books … but never in our pamphlettes …) via Javascript DOM style …
[HTMLElementObject].style.transformOrigin
... as in the Javascript (DOM) (equivalent) codeline (to CSS example above) ...
document.getElementById("myDIV").style.transformOrigin = "20% 40%";
… except that yesterday, in order not to do our head in, we had a CSS transform-origin or Javascript DOM [HTMLElementObject].style.transformOrigin scenario of 0% 0% … in other words, “scale from the top left” (or maybe you’d prefer the habit of left top to keep x, y as preferred thinking order).
Why even talk about this? Well, the default CSS transform-origin or Javascript DOM [HTMLElementObject].style.transformOrigin scenario is, in “HTML web browser land”, 50% 50% which is a mathematical approach sensible default in our books (pamphlettes? smamplettes?!), but not of practical benefit to the idea of squeezing zoomed content into tight spaces. Sorry not to go fully “International” in my thinking, but we left to right readers tend to look at the top left left top as our eye focus point, so it makes more sense for we left to right readers to use CSS transform-origin or Javascript DOM [HTMLElementObject].style.transformOrigin scenario of 0% 0% as the “hinge point” for transformations. Now, there’s the word we wanted to get to … transformations … in “CSS land” (and hence “Javascript DOM land” too) a wide variety of functionality for transformation (of HTML elements) exists. The ones we make user controllable today go like the CSS 2D Property …
transform
... as in the CSS definition ...
<style>
#myDIV {
transform: scale(0.5) rotate(0deg) translate(0%,0%) skew(0deg,0deg);
}
</style>
… and yes, there are 3D ones too … which can also be expressed (in a more “way dynamagnifencentique”, at least in our books … reject these paplettes …) via Javascript DOM style …
[HTMLElementObject].style.transform
... as in the Javascript (DOM) (equivalent) codeline (to CSS example above) ...
document.getElementById("myDIV").style.transform = "scale(0.5) rotate(0deg) translate(0%,0%) skew(0deg,0deg)";
… and so, it’s our job, in our new Javascript function …
function tochange(cthis) {
var skewsuffix=" skew(" + document.getElementById('skewleft').value + "deg," + document.getElementById('skewtop').value + "deg)";
var tlsuffix=" translate(" + document.getElementById('translateleft').value + document.getElementById('translateleftb').value + "," + document.getElementById('translatetop').value + document.getElementById('translatetopb').value + ")";
if (cthis.id.indexOf('rotation') != -1) { // rotation change
var retval=" rotate(" + cthis.value + "deg)" + skewsuffix + tlsuffix;
document.getElementById(prefx + 'ihangman').style.transform="scale(" + document.getElementById('scale').value + ")" + retval;
return retval;
} else if (cthis.id.indexOf('translate') != -1) { // translation change
document.getElementById(prefx + 'ihangman').style.transform="scale(" + document.getElementById('scale').value + ")" + " rotate(" + document.getElementById('rotation').value + "deg)" + skewsuffix + tlsuffix;
return tlsuffix;
} else if (cthis.id.indexOf('skew') != -1) { // translation change
document.getElementById(prefx + 'ihangman').style.transform="scale(" + document.getElementById('scale').value + ")" + " rotate(" + document.getElementById('rotation').value + "deg)" + skewsuffix + tlsuffix;
return skewsuffix;
} else if (cthis.id.indexOf('b') != -1) { // unit change
if (cthis.id.indexOf('left') != -1) { // x (left) change
document.getElementById(prefx + 'ihangman').style.transformOrigin="" + document.getElementById(cthis.id.replace('b','')).value + document.getElementById(cthis.id.replace('b','') + 'b').value + " " + document.getElementById('totop').value + document.getElementById('totopb').value;
} else { // y (top) change
document.getElementById(prefx + 'ihangman').style.transformOrigin="" + document.getElementById('toleft').value + document.getElementById('toleftb').value + " " + + document.getElementById(cthis.id.replace('b','')).value + document.getElementById(cthis.id.replace('b','') + 'b').value;
}
} else { // value change
if (cthis.id.indexOf('left') != -1) { // x (left) change
document.getElementById(prefx + 'ihangman').style.transformOrigin="" + document.getElementById(cthis.id.replace('b','')).value + document.getElementById(cthis.id.replace('b','') + 'b').value + " " + document.getElementById('totop').value + document.getElementById('totopb').value;
} else { // y (top) change
document.getElementById(prefx + 'ihangman').style.transformOrigin="" + document.getElementById('toleft').value + document.getElementById('toleftb').value + " " + + document.getElementById(cthis.id.replace('b','')).value + document.getElementById(cthis.id.replace('b','') + 'b').value;
}
}
return "";
}
… to piece all that new user controlled HTML element data into a Javascript DOM statement like above, in order to make the resultant HTML table cell (with maintained dimensions) zoomed or scaled (or not) content be more manipulative (that dastardly content?!).
Again, try a live run link into a new window or see it in an HTML iframe below …
… and HTML and Javascript and CSS zoom_in_middle.html code (that changed >this way) you can download if you like. Again, we hope it is food for thought for you.
Previous relevant HTML Table Cell Maintained Dimensions Variably Zoomed Content Primer Tutorial is shown below.
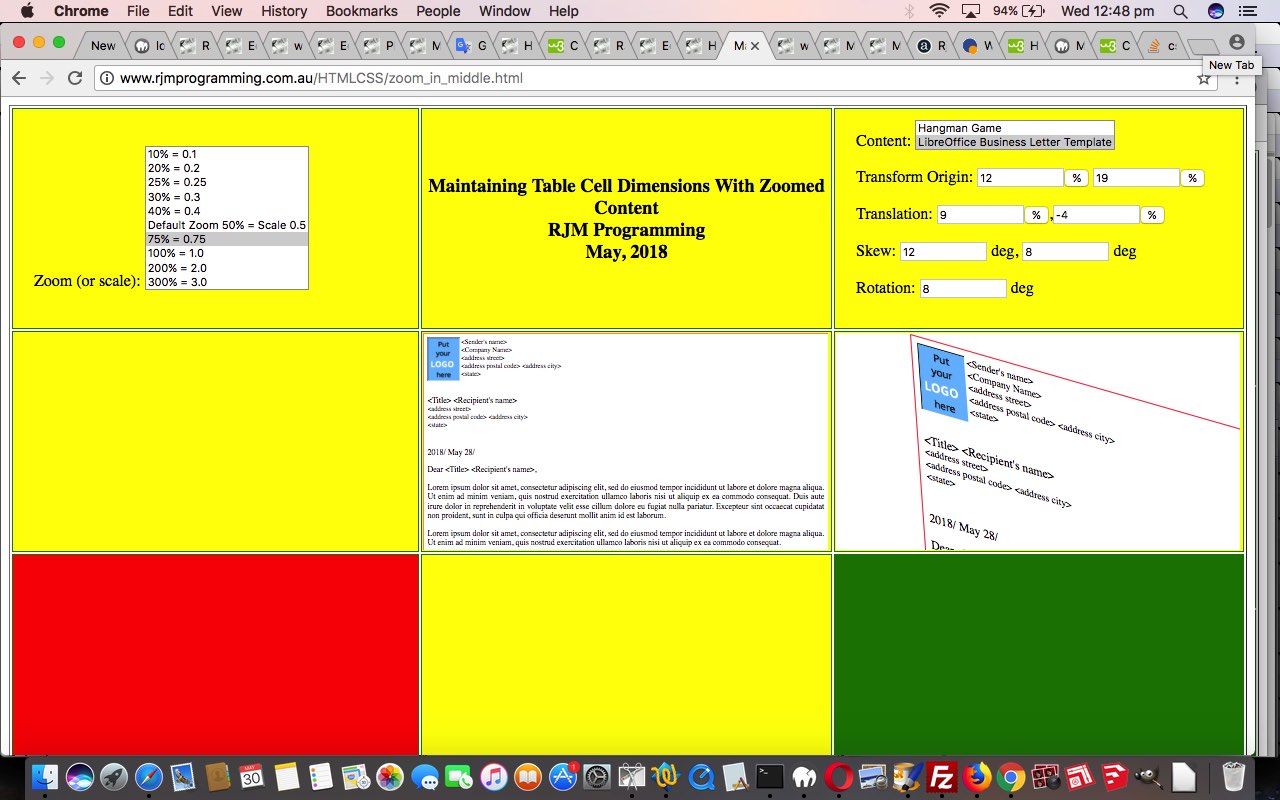
Yesterday’s Speech to Text LibreOffice Template Tutorial had synergies with process, explained yesterday, and synergies with trying to express zoomed content in a limited space, involving two quite different concepts …
- Hangman Game
- LibreOffice Template
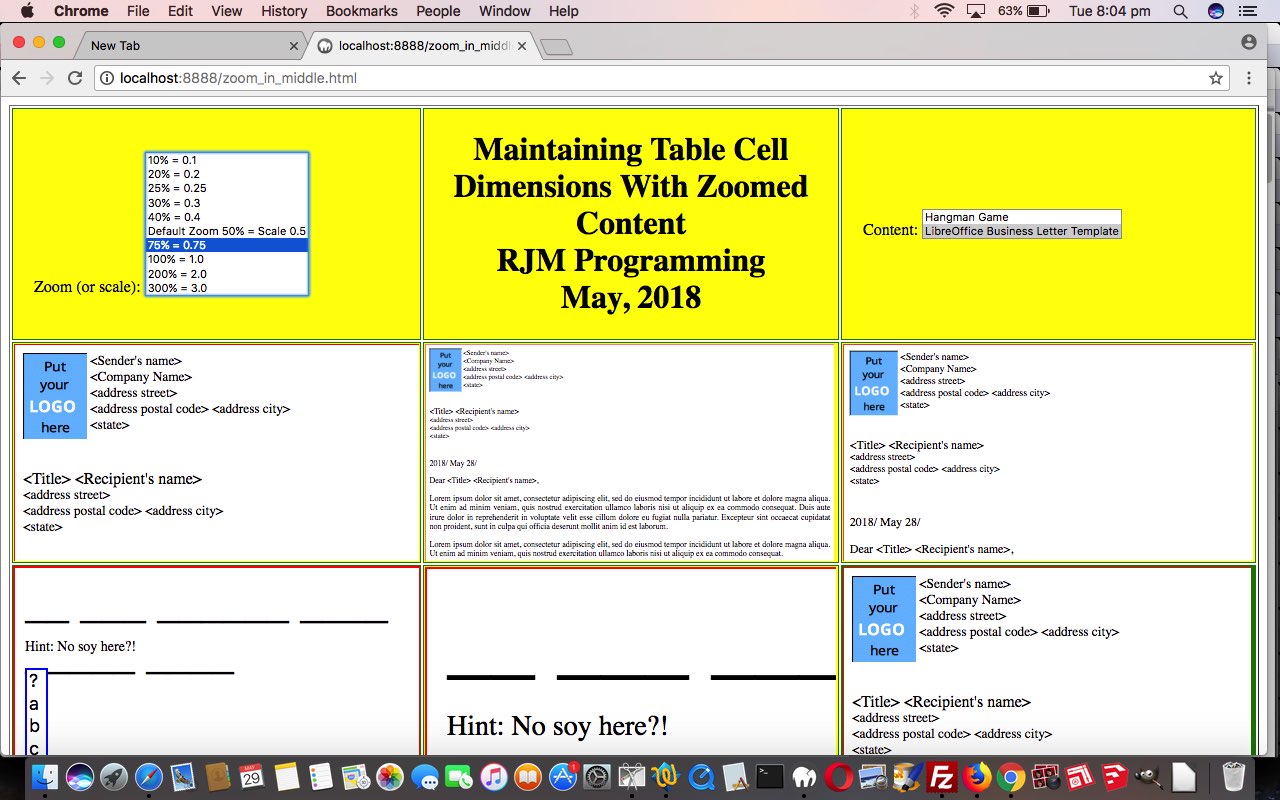
… us deciding on a static Zoom=50% (Scale=0.5) display with this in yesterday’s work. This got us wondering if we can design a proof of concept web application where …
- the Zooming (or Scaling) can be dynamically selected by the user, bit like those magnifier functionalities so popular on fashion eCommerce websites
- a couple of content choices (as above) can be dynamically selected by the user
- the display of this content can be created at …
- document.body onload event … and/or …
- onclick event … shared Javascript code as per …
function load_zoomed_content(prefix,othis) {
prefx=prefix;
if (othis.innerHTML.indexOf('over' + 'flow') == -1) othis.innerHTML+='<div onclick="prefx=' + "'" + prefix + "';" + '" id="' + prefix + 'divhangman" style="background-color:white;overflow:hidden;width:100%;height:100%;"></div>';
myw=eval(window.getComputedStyle(document.getElementById(prefix + 'divhangman'), null).getPropertyValue('width').replace('px','')); // + myw;
myh=eval(window.getComputedStyle(document.getElementById(prefix + 'divhangman'), null).getPropertyValue('height').replace('px','')); // + myh;
document.getElementById(prefix + 'divhangman').innerHTML='<iframe onclick="prefx=' + "'" + prefix + "';" + '" style="border:1px solid red;transform-origin: 0% 0%;transform:scale(' + document.getElementById('scale').value + '); -o-transform: scale(' + document.getElementById('scale').value + '); -moz-transform: scale(' + document.getElementById('scale').value + '); -ms-transform: scale(' + document.getElementById('scale').value + '); -webkit-transform: scale(' + document.getElementById('scale').value + ');width:' + Math.floor(eval(eval(100.0 / document.getElementById('scale').value))) + '%;height:' + Math.floor(eval(eval(100.0 / document.getElementById('scale').value))) + '%;" id="' + prefix + 'ihangman" src="hangman_bg.html?curplayer=' + curplayer + '&tosolve=' + encodeURIComponent(swhatshort) + "&clue=" + encodeURIComponent(clue) + '"></iframe>';
if (document.getElementById('ohangman').value.indexOf('?') == -1) {
prefx=prefix;
docontent('hangman_bg.html?curplayer=' + curplayer + '&tosolve=' + encodeURIComponent(swhatshort) + "&clue=" + encodeURIComponent(clue));
doscale(document.getElementById('scale').value);
} else {
prefx=prefix;
docontent(document.getElementById('content').value);
doscale(document.getElementById('scale').value);
}
othis.style.width=Math.floor(eval(myw)) + 'px';
othis.style.height=Math.floor(eval(myh)) + 'px';
othis.style.maxWidth=Math.floor(eval(myw)) + 'px';
othis.style.maxHeight=Math.floor(eval(myh)) + 'px';
document.getElementById(prefix + 'divhangman').style.width=Math.floor(eval(myw)) + 'px';
document.getElementById(prefix + 'divhangman').style.height=Math.floor(eval(myh)) + 'px';
document.getElementById(prefix + 'divhangman').style.maxWidth=Math.floor(eval(myw)) + 'px';
document.getElementById(prefix + 'divhangman').style.maxHeight=Math.floor(eval(myh)) + 'px';
document.getElementById(prefix + 'ihangman').style.width=Math.floor(eval(eval(1.0 / document.getElementById('scale').value) * myw)) + 'px';
document.getElementById(prefix + 'ihangman').style.height=Math.floor(eval(eval(1.0 / document.getElementById('scale').value) * myh)) + 'px';
document.getElementById(prefix + 'ihangman').style.maxWidth=Math.floor(eval(eval(1.0 / document.getElementById('scale').value) * myw)) + 'px';
document.getElementById(prefix + 'ihangman').style.maxHeight=Math.floor(eval(eval(1.0 / document.getElementById('scale').value) * myh)) + 'px';
}
- for a webpage consisting of a 3×3 grid of HTML table cells (td)
Try a live run link into a new window or see it in an HTML iframe below …
… and HTML and Javascript and CSS zoom_in_middle.html code you can download if you like. We hope it is food for thought for you.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.