Javascript client work using DOM (the Document Object Model) often concentrates on the “document” object of a web page, but there is also a “window” object for the display of a web page at a web browser. This “window” object also has associated events called “window events”.
Window events on a web page are accessible at the HTML “body” element, and involve events such as shown at this link.
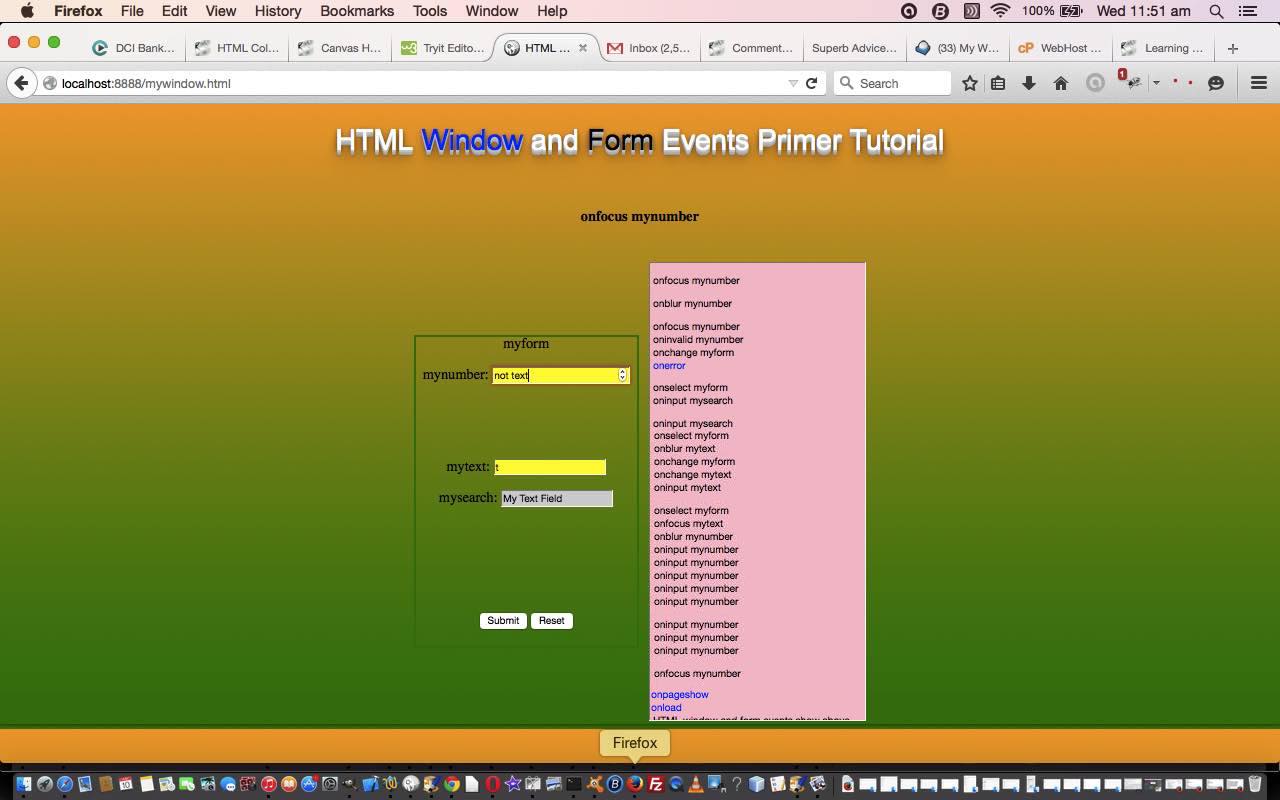
Today, we build on yesterday’s HTML Form Events Primer Tutorial as shown below, and add in scope for these “window events” coming into play. With our form work, we ended up firing, at one stage or another, with our run throughs …
- onload … the most well known “window event” (used to time Javascript DOM operations very often, because you know the “document” object is loaded)
- onpageshow … occurs straight after onload event
- onbeforeprint … when trying to print a web page
- onafterprint … when trying to print a web page
- onerror … with regard to form submit with inappropriate “input” type=number data
- onhashchange … when recalling webpage you are on via a hashtag # navigation (off an “a” tag href, for example) or after Javascript alert/confirm/prompt window
- onpopstate … when recalling webpage you are on via a hashtag # navigation (off an “a” tag href, for example) or after Javascript alert/confirm/prompt window
- onresize … happens when web browser window is resized … we’ve talked a bit about this event here
- onunload … happens when web browser closes or child popup opened in current webpage, is closed … we’ve talked a bit about this event here
We have a live run for you to try this.
Here is the HTML and Javascript code for your perusal which you could call mywindow.html
Previous relevant HTML Form Events Primer Tutorial is shown below.
The study of events, in regard to web applications, is an important part of the study of front-end client functionality, so let’s again (after yesterday’s HTML Table Events for Colspan and Rowspan Tutorial as shown below) talk about the client side of web applications, continuing on with our concentration on Javascript events, to talk a bit about events relevant to an HTML form element, in particular.
We all, as event-driven programmers long to truly understand the order and implication of focus and navigation regarding our HTML elements, especially with those mission-critical forms, so much a part of capturing user interaction.
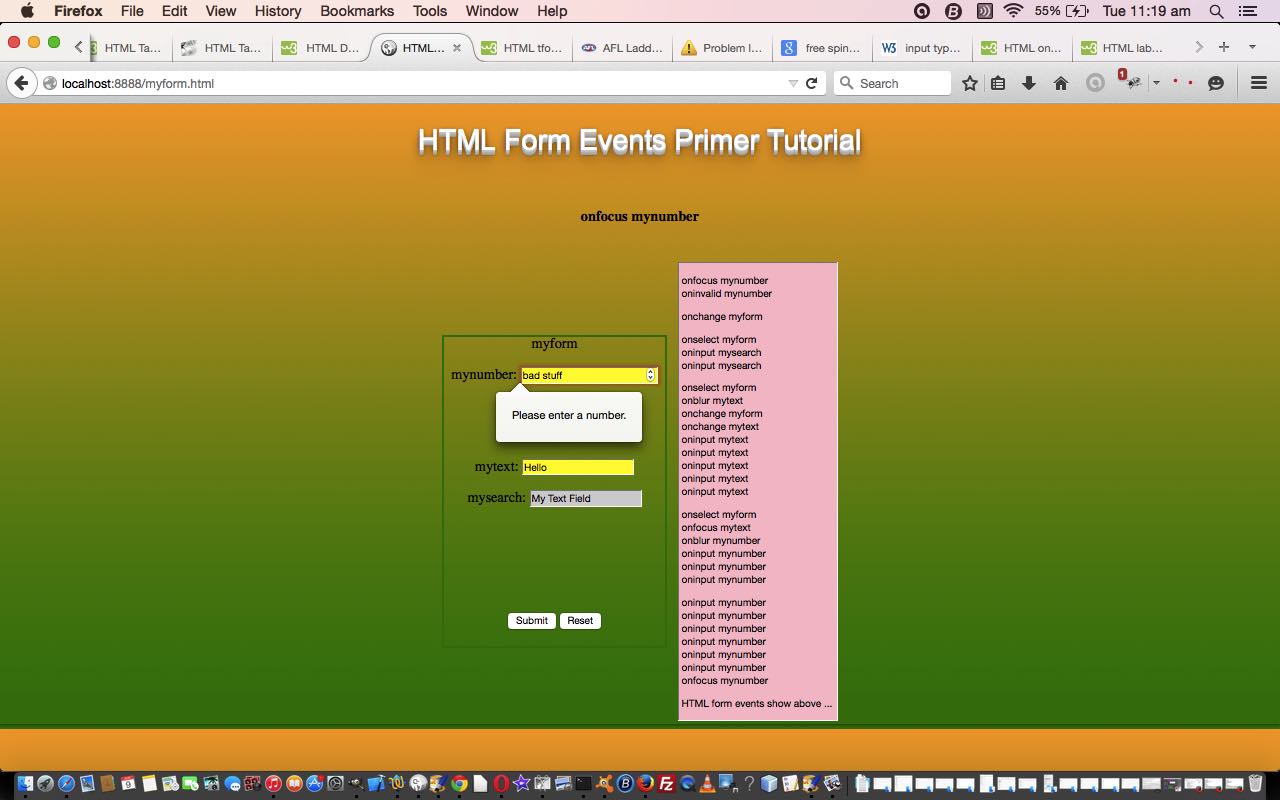
In order to facilitate that understanding, in quite a practical approach, we’ve written a small form and endeavour to show events we think could be of interest to you and display them happening, off to the right. The situation is, that events exist that will not be shown, and it is up to the programmer to trap the ones of interest, otherwise you’d …
- tear your hair out coding for every event eventuality
- have a really slow web application … remember that it is within your control as to what events you allow to be of interest to your application
Today we actively see HTML form events as below getting invoked (and any not below, please consult this link also) …
So, why don’t you try a live run to get what we mean.
Here is the HTML and Javascript code for your perusal that you could call myform.html
Previous relevant HTML Table Events for Colspan and Rowspan Tutorial is shown below.
Let’s again (after yesterday’s HTML Drag and Drop Image Events Tutorial as shown below) talk about the client side of web applications, continuing on with our concentration on Javascript mouse events, to talk a bit about mouse events relevant to an HTML table element.
Although there are arguments to say there is no longer any need for the use of the HTML table element when you have the use of HTML div elements and lots of clever styling, the ease of understanding of the HTML table element along with its simplicity of alignment and/or justification web page arrangements make it endlessly attractive to us for web page work.
HTML events are what makes the web pages today jump out at you with functionality, and this is equally applicable to HTML table elements.
HTML table elements consist of three optionally used segments …
- header … via the thead element
- body … via the tbody element
- footer … via the tfoot element
HTML table elements consist of …
- rows … via the tr element
- columns … via the td element and/or th element … table cell
Maybe you are put off applying event logic onto table cells, but am here to ask you to reconsider. You can do so much.
New to talk about, eventwise, today, and particularly of interest to a “component” HTML element such as a table cell is the onmouseout event, when the mouse moves away from an HTML element.
So what events were relevant to the table cell elements, specifically the td ones?
- onmouseover=’ omoverrowcol(this); ‘ … allows for identification of the cell of interest
- onclick=’ rowcol(this); ‘ … allows for identification of the cell of interest (today there is no permanence of feeling about the functionality used … hence both events point to the same functionality)
- onmouseout=’ omoutrowcol(this); ‘ … allows for identification of the time to return to the status quo
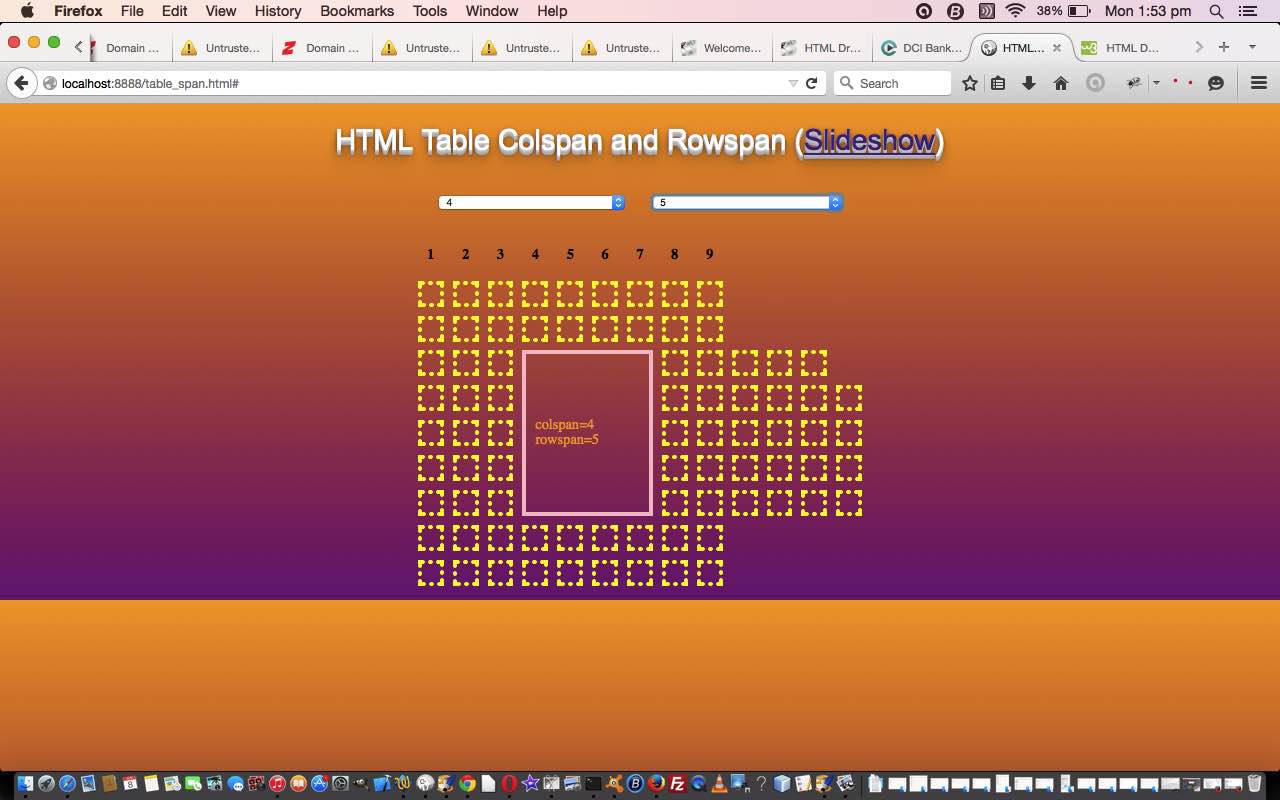
The other HTML table element properties explored closely today involve the two properties that can break up the symmetry of the table grid …
Some other ideas explored today are …
- embedding a YouTube video into a web page dynamically
- random self-running slideshow option for usage
- Javascript setInterval timer (as the mechanism for functionality above)
- background linear gradient
Think, perhaps, you need to try a live run to get what we mean (the YouTube videos happen with a couple of entry combinations you may guess … or perhaps you may not?!).
And here is the HTML and Javascript code for your perusal that you could call table_span.html
Previous relevant HTML Drag and Drop Image Events Tutorial is shown below.
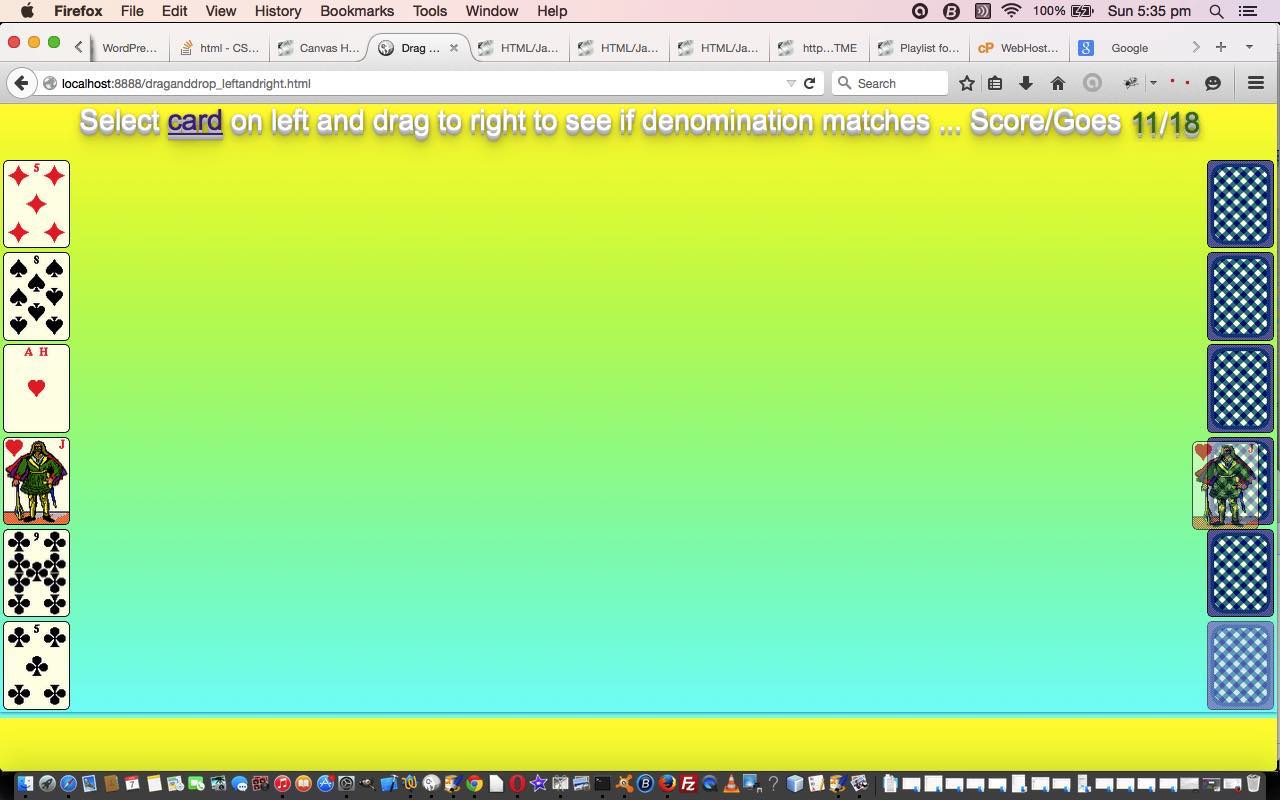
Recently we’ve been talking about the client side of web applications, and you could say we’ve been concentrating on Javascript mouse events, and very recently, the drag and drop variety of mouse events. Today we revisit all that, but take out the HTML5 canvas element from the picture we were seeing a couple of days with HTML Canvas Memories Game Drag and Drop Tutorial as shown below, to see how drag and drop might work with some images on the left and right of the screen, and arranging it that the left hand images can be dragged and dropped onto the right hand images, with those images being playing cards … you score by guessing card denomination matches “across the divide”.
So what events were relevant to the left hard (drag) side playing card image (HTML “img” elements) (in decreasing order of importance)?
- ondragstart=”drag(event)” … where we can differentiate a drag and drop (of the first card chosen) from a click/touch
- onclick=”adrag(event)” … to allow for platforms that do not support drag and drop
- ondragover=”allowDrop(event)” … not called upon for non-mobile
And what additional property?
- draggable=”true”
So what events were relevant to the right hard (drop) side playing card image (HTML “img” elements) (in decreasing order of importance)?
- onmouseover=” if (!misdown && pickedcard != ”) { omo(event); } ” … allows for identification of the dropped onto card/image in a drag and drop event
- onmouseup=”omu(event)” … allows for identification of the dropped onto card/image in a drag and drop event
- onclick=”omu(event)” … to allow for platforms that do not support drag and drop to allow for identification of the right hand image
- ondrop=”drop(event)” … not used for non-mobile
One other event that would be interesting for the left hand images could be the onmousemove event. Perhaps a hint for “freezing, cold, warm, hot, boiling” could be added?! As it is we briefly reveal right hand cards, so after a shuffle before this happens, a correct guess moves your score on by “ten” rather than by the “one” scored for correct guesses after that.
Think you may need to try a live run to get what we mean.
And here is the HTML and Javascript code for your perusal that you could call draganddrop_leftandright.html
Previous relevant HTML Canvas Memories Game Drag and Drop Tutorial is shown below.
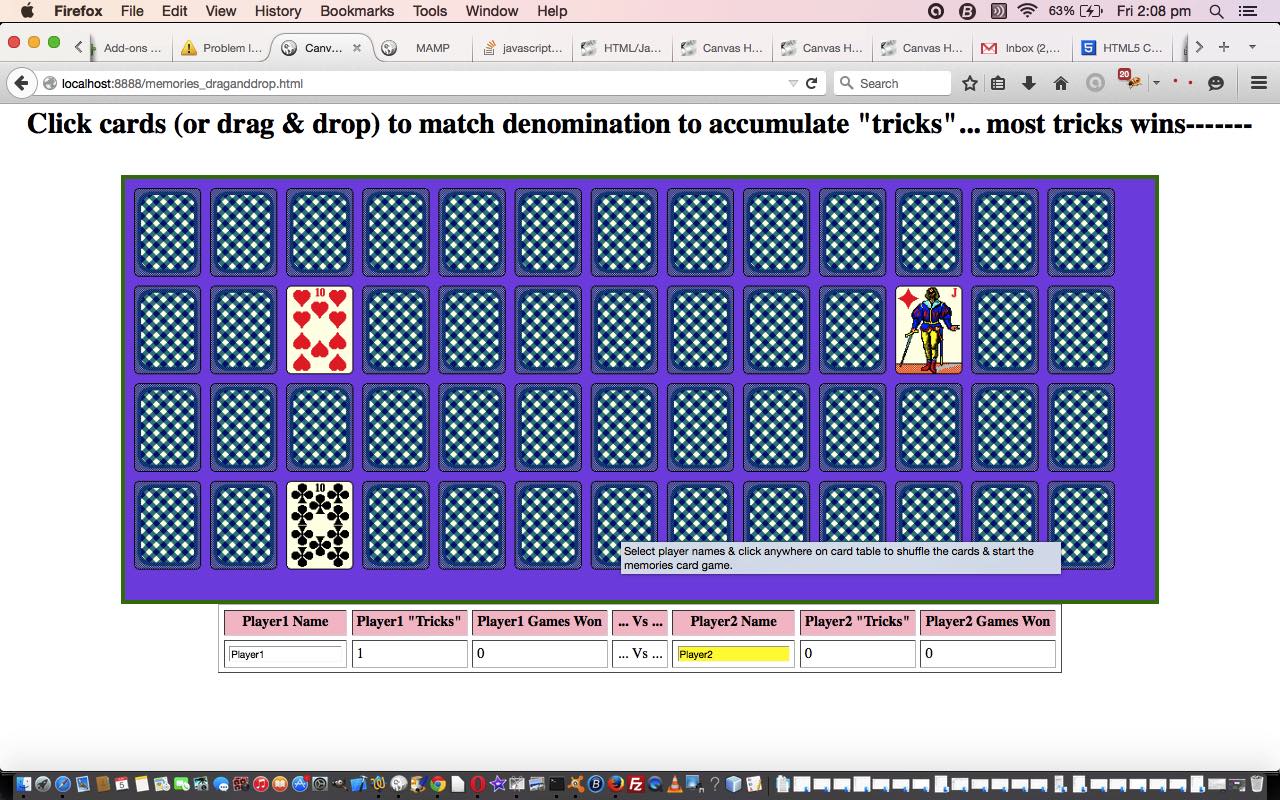
The Canvas HTML element tag combines with some drag and drop event Javascript logic today with our revised Memories Card Game we first developed some time back with HTML/Javascript Canvas Memories Card Game Primer Tutorial as shown below. In the same line of thinking was yesterday’s HTML Colour Coded Tic Tac Toe Drag and Drop Tutorial.
An HTML5 canvas element can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
Today, with this topic, we’ve focussed on non-mobile platforms with the new drag and drop possibilities, but the old methods, with touch/click, will still work for mobile platforms, and at a later date we may find room for “drag and drop” improvement with the mobile platforms as well … in the fullness of time … given the constraints of economic belt tightening … over the course of the current forward estimates.
So what events, applied directly to the canvas element this time (incidentally, yesterday, this was not the case), were additionally of interest for non-mobile drag and drop functionality (in decreasing order of importance (where the already existant canvas “onclick” event remains the most important))?
- ondragstart=”drag(event)” … where we can differentiate a drag and drop (of the first card chosen) from a click/touch
- onmouseup=”omu(event)” … where we can get the (x,y) of the second card chosen
- onmousemove=”omo(event)” … not really important, but we can show it is a drag and drop up in the HTML h1 wording
- ondragover=”allowDrop(event)” … not called upon for non-mobile
- ondrop=”drop(event)” … not used for non-mobile
And what additional property?
- draggable=”true”
The end result on a non-mobile platform is that two cards separately clicked act very much like a drag and drop. Our drag and drop does not draw the card flopping onto the other, but shows a change in the HTML h1 wording.
Here is a link to some downloadable HTML programming code … rename to memories.html and how it changed for the tutorial below is described at this link.
And you may want to try a memories.htmllive run of this card game that tests your memory, and perseverance, at the very least.
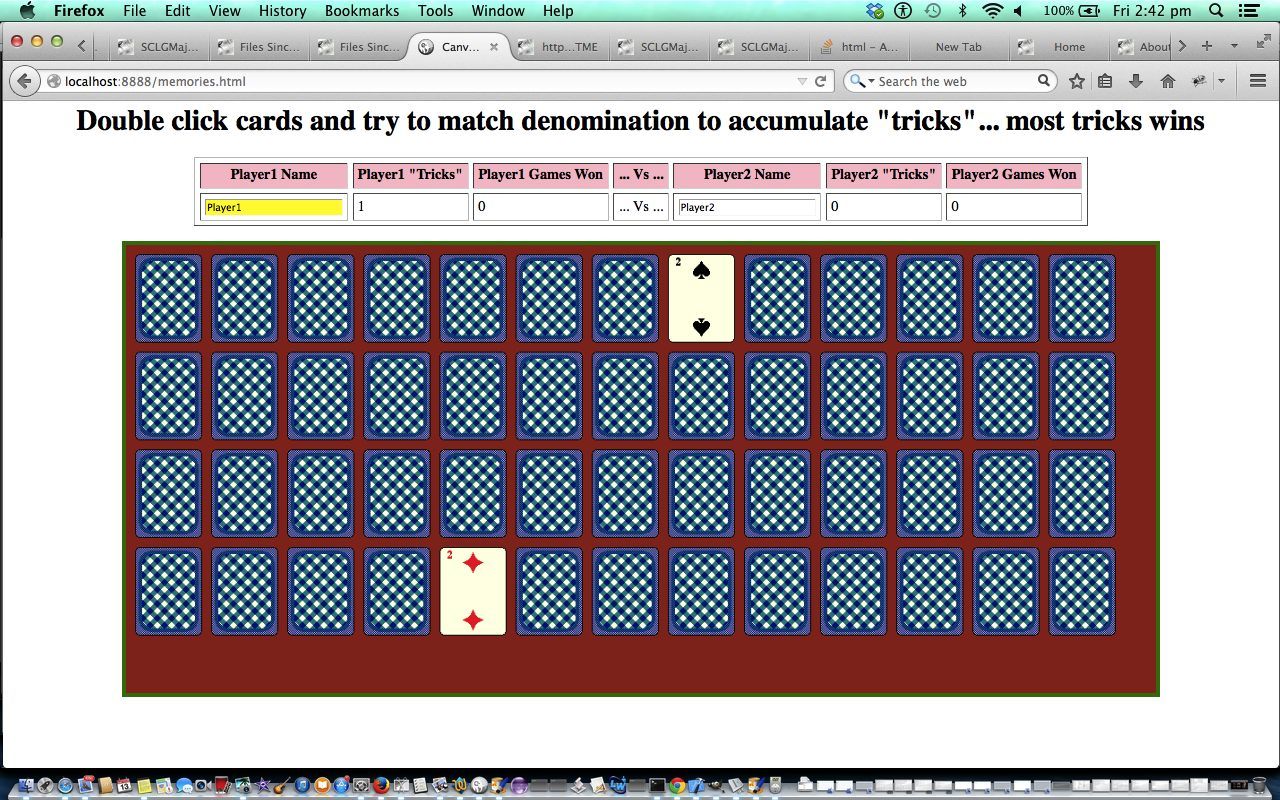
Previous relevant HTML/Javascript Canvas Memories Card Game Primer Tutorial is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we mainly use the drawImage function to create a webpage where you can play the card game called Memories.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to memories.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this Memories Card Game tutorial live run.
Yes … you’ve reached the end … have a top supportive day full of happy memories!
Stop Press
As of the 5th June 2015 you may notice this game changed to add functionality, and that the live run above might support some drag and drop functionality on non-mobile platforms so you may want to compare this to an old live run for how it worked before this date.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.









14 Responses to HTML Window Events Primer Tutorial