There are a few reasons to continue on the quest to improve our “slotterer inerrer” of HTML elements. Three of these reasons below are the focus of today’s tutorial.
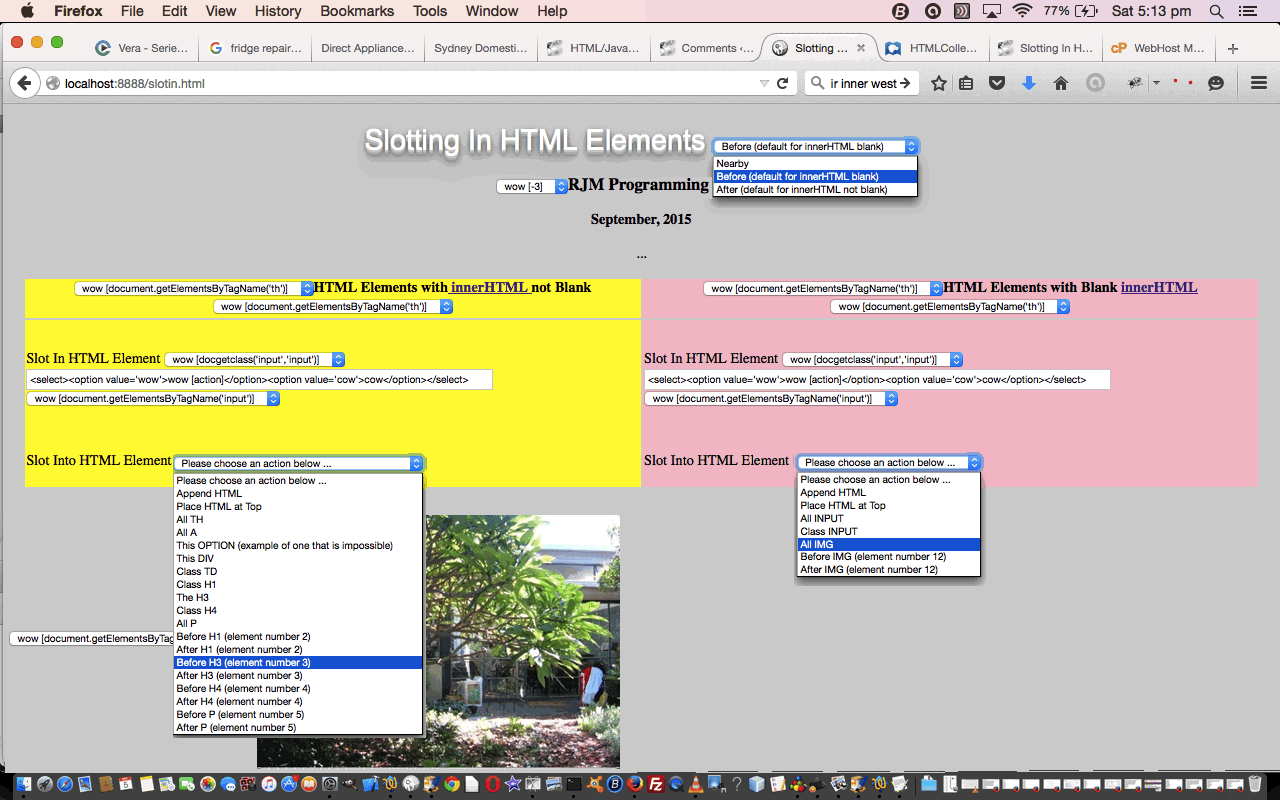
- Where we left off yesterday (HTML/Javascript Slotting In Iframe Tutorial as shown below) we had some success allowing for the HTML elements of this rjmprogramming.com.au domain’s webpage HTML elements be collected, and be available to be slotted into our slotin.html web application we’ve been working on lately. However, am not sure if you noticed, but many HTML img tags were missing and HTML a tags were often resulting in “broken links” … can you hazard a guess why?
…
… if you guessed “it’s to do with relative URLs” you’d have been spot on … as relative URLs need the context of where the HTML is run from, to succeed, and we’d done nothing to change those relative URLs that are “out of sync”, so they should be mapped to “absolute URLs” to fix this problem … do you remember us concerning ourselves about this with our PHP tutorial called Javascript putElement(s)By via PHP Relative URLs Tutorial? The basis for today’s similarly minded Javascript code is based on code from that PHP, as shown below …
var url=""; // filled out in other parts of the external Javascript
function relative_to_absolute(inth) {
var huhs, posthuhs, ii, m, delimis=" ";
var uubits=url.split("?");
if (uubits[0].indexOf("/") != -1) {
var uuubits=uubits[0].split("/");
if (uuubits[eval(uuubits.length - 1)] != "") {
if (uuubits[eval(uuubits.length - 1)].indexOf(".") != -1) {
uubits[0] = uubits[0].replace("/" + uuubits[eval(uuubits.length - 1)], "/");
} else {
uubits[0] += "/";
}
}
}
var uudirname=uubits[0];
var outth = inth;
var ideas = new Array(" href='", ' href="', " Href='", ' Href="', " HREF='", ' HREF="', " href=", " Href=", " HREF=", " src='", ' src="', " Src='", ' Src="', " SRC='", ' SRC="', " src=", " Src=", " SRC=");
if (uudirname != "" && url != "") {
for (m=0; m<ideas.length; m++) {
huhs = inth.split(ideas[m]);
if (huhs.length > 1) {
for (ii=eval(huhs.length - 1); ii>=1; ii--) {
delimis=ideas[m].substring(eval(ideas[m].length - 1), eval(ideas[m].length));
if (delimis == "=") delimis=" ";
posthuhs=huhs[ii].trim().replace(">"," ").replace(/mailto:/g, "http:").replace(/javascript:none;/g, "http:").split(delimis);
if (posthuhs[0].length > 0) {
if (posthuhs[0].substring(0,1) == "#" || posthuhs[0].substring(0,4).toLowerCase().replace(/file/g, "http").toLowerCase() == "http") {
outth = outth;
} else if (posthuhs[0].substring(0,1) != "/" && posthuhs[0].substring(0,1) != "'" && posthuhs[0].substring(0,1) != '"') {
while (outth.indexOf(posthuhs[0]) != -1) {
outth=outth.replace(posthuhs[0], "youwill-never-ever-findthis");
}
outth=outth.replace(/youwill-never-ever-findthis/g, uudirname + posthuhs[0]);
//alert(posthuhs[0] + " To " + uudirname + posthuhs[0]);
} else if (posthuhs[0].substring(1,2) != "/" && posthuhs[0].substring(0,1) != "'" && posthuhs[0].substring(0,1) != '"') {
while (outth.indexOf(posthuhs[0]) != -1) {
outth=outth.replace(posthuhs[0], "youwill-never-ever-findthis");
}
outth=outth.replace(/youwill-never-ever-findthis/g, uudirname.substring(0, eval(uudirname.length - 1)) + posthuhs[0]);
//alert(posthuhs[0] + " to " + uudirname.substring(0, eval(uudirname.length - 1)) + posthuhs[0]);
}
}
}
}
}
}
return outth;
} - we wanted to gather the internal Javascript we’ve been using and put it into external Javascript for a couple of reasons …
- modularity
- think we may make use of some more generic code design that can come into play via the calling of external Javascript … ideas still stewing … like we did with PHP Writes PHP Vertical TextBoxes Primer Tutorial
- we wanted to tell the user if the HTML iframe we use causes a cross-domain error to occur resulting in a change to the “andthen” function as per …
var errcnt=0;
function andthen() {
xf = document.getElementById("myiframe");
yf = (xf.contentWindow || xf.contentDocument);
try {
if (yf.document) { yf = yf.document; }
if (yf.body == null) {
errcnt++;
//document.title += errcnt;
setTimeout(andthen, 2000);
if (errcnt == 15) alert("This URL ... " + url + " ... cannot be examined.");
} else {
errcnt=0;
//alert(yf.body.innerHTML);
fillarrays(encodeURIComponent(yf.body.innerHTML));
}
} catch (err) {
errcnt+=15;
if (errcnt >= 15) {
errcnt=0;
alert("The URL ... " + url + " ... cannot be examined ... " + err.message);
} else {
setTimeout(andthen, 2000);
}
}
}
… utilizing the Javascript try/catch error catching functionality you can read more about here
The corresponding HTML and Javascript code affects for this were …
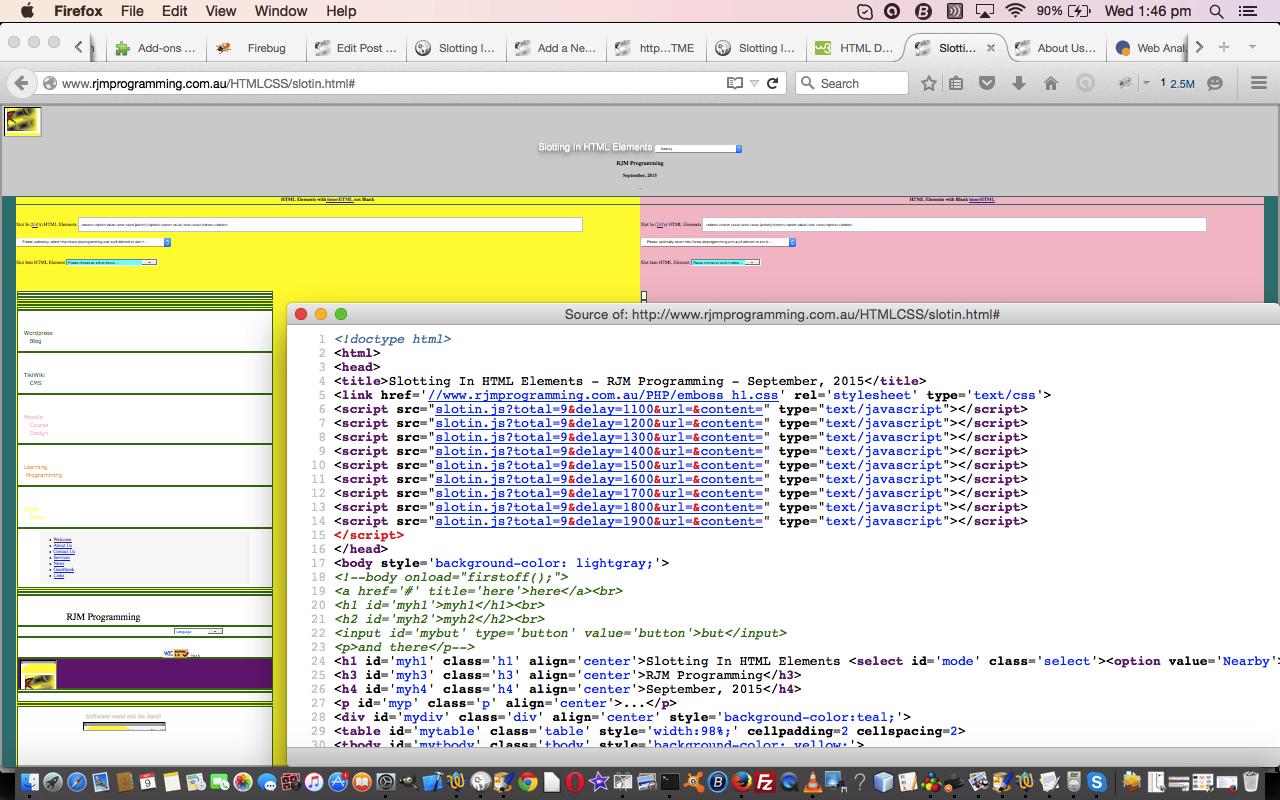
- the HTML and Javascript source code you could call slotin.html which improved in functionality from yesterday via these changes
- the HTML source code you could call slotin.html shrunk a lot as you can see with this link because the external Javascript slotin.js was created
- the Javascript source code changes involved modularisation readiness (bit like with PHP Writes PHP Vertical TextBoxes Primer Tutorial) and that cross-domain error checking
To see this in action, try a live run.
Previous relevant HTML/Javascript Slotting In Iframe Tutorial is shown below.
Okay, so we’ve come enough of a full circle to not be too dizzy, and to be able to show you a bit more to the “slotting in” concept of a couple of days ago, now that, yesterday, you saw how an HTML iframe element can be a child to a normal everyday run-of-the-mill average so-so … okaaaayyy already! … HTML webpage parent, who is pretty much part of the crowd if you know what we of the usual crowd mean.
So, today, with no PHP tricks up the left sleeve and no handkerchiefs up the right sleeve, and definitely no Ajax cleaning products up the middle sleeve, we allow you (on this rjmprogramming.com.au) to pluck out HTML elements from one webpage, and be able to place them dynamically and position them on the live run webpage, building on HTML/Javascript Slotting In Follow Up Tutorial as shown below.
Some issues surprise piecing this functionality together, when you involve real web data … that is a thing about programming … there is a big surprising phase of the programming/unit testing phase when you let it loose on some real web data, where you should factor in “surprise time” … and we “kludged” somewhat for …
- CSS style position:absolute; … we “kludged” to position:relative; … no, we didn’t do position:second-cousin-twice-removed;
- we avoided “too simple” HTML elements not involving a blank of some sort (eg. <br>) … telling them apart would involve more work, which we didn’t do
- we did an initial setTimeout(andthen, 2000); approach to making the “connection” to the HTML iframe element, but found that, in the real world, you need to cater for slower scenarios and “wait” for “yf.body” … in that similar way to Javascript DOM Big Changes Iframe Tutorial‘s (of yesterday) “yf.body” was not null … as per …
function andthen() {
xf = document.getElementById("myiframe");
yf = (xf.contentWindow || xf.contentDocument);
if (yf.document) { yf = yf.document; }
if (yf.body == null) {
setTimeout(andthen, 2000);
} else {
fillarrays(encodeURIComponent(yf.body.innerHTML));
}
}
- we didn’t try a drag and drop approach (which we may or may not try one day … again, mobile platforms present problems here)
- how good
var blah=window.open(“”, “_blank”, “top=100,left=100,width=400,height=400”);
blah.document.write([someHTML]);is as a way to display an HTML element … but, sadly, not so apt in the mobile platform space
Behind today’s live run is the HTML and Javascript source code you could call slotin.html which improved in functionality a couple of days ago via these changes. You will do best “connecting the dots” to the “iframe dash” by trying out the live run and seeing how this web application works.
Previous relevant HTML/Javascript Slotting In Follow Up Tutorial is shown below.
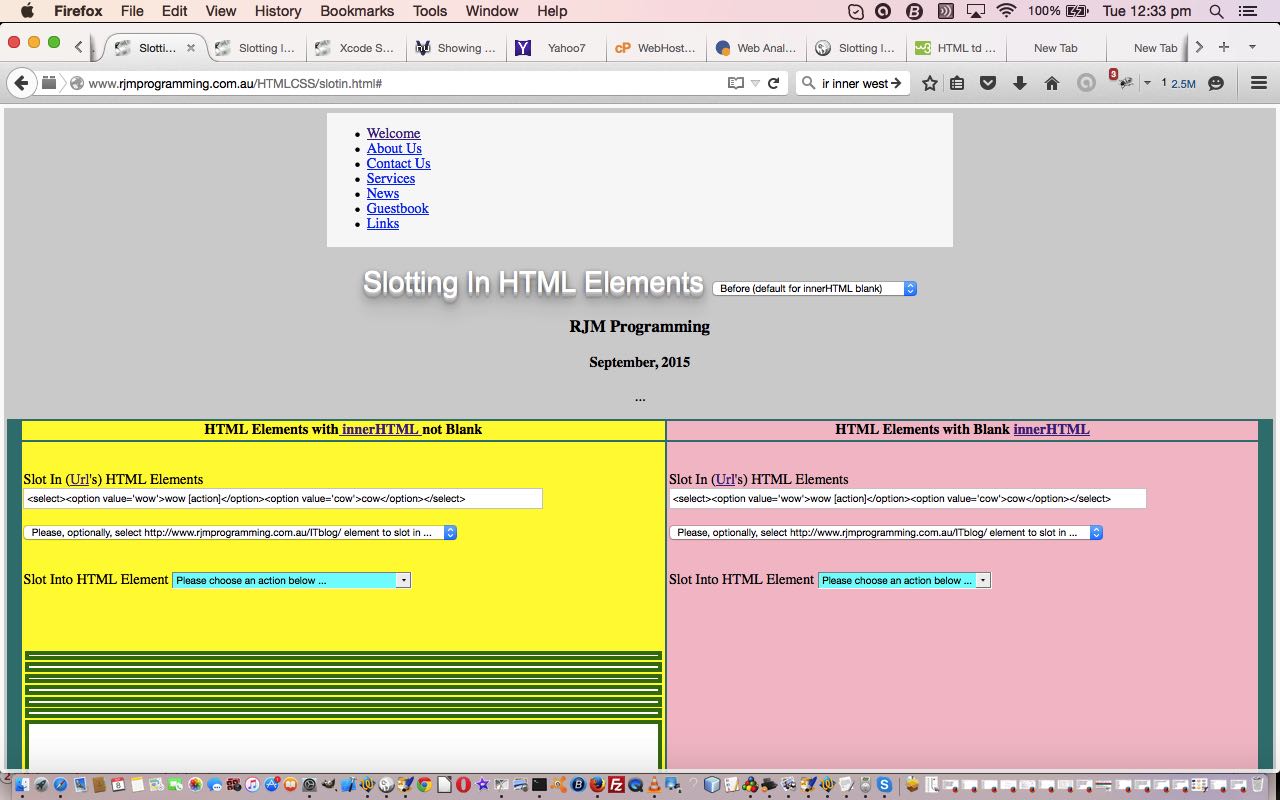
Yesterday’s HTML/Javascript Slotting In Primer Tutorial as shown below, got the ball rolling for our generic “slotting in” HTML element web application based around HTML DOM innerHTML property program logic.
The work yesterday was a start but the “slotting in” was pretty non-specific by nature, and in describing it in a dropdown (HTML select element) we describe it as “Nearby” … but what if you want to place the new HTML element “Before” or “After”? Today’s work goes towards improving the program logic, with this more precise functionality in mind.
We need Javascript Array objects to get this going, and you may remember us discussing this with Javascript Array List of Functionality Primer Tutorial in previous times.
Behind today’s live run is the HTML and Javascript source code you could call slotin.html which improved in functionality from yesterday via these changes. You will do best “connecting the dots” by trying out the live run and seeing how this web application works.
Previous relevant HTML/Javascript Slotting In Primer Tutorial is shown below.
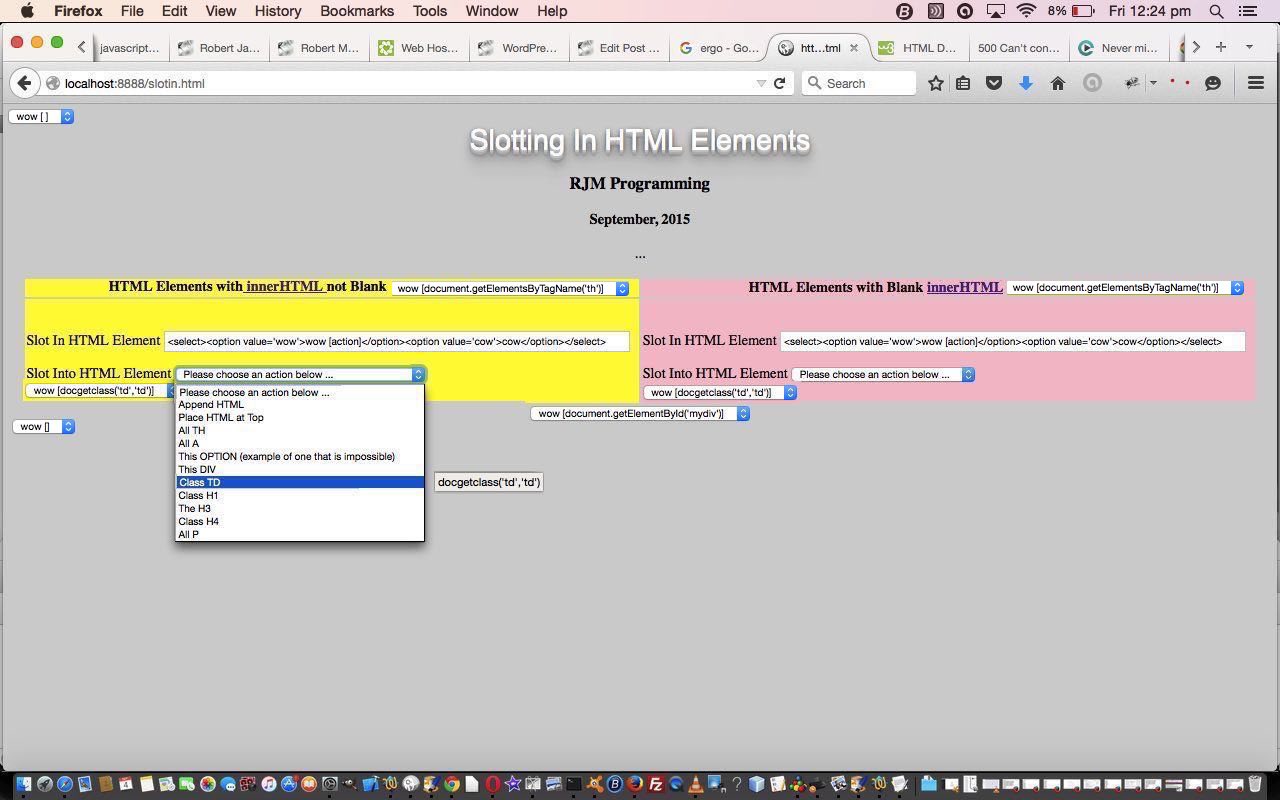
Yesterday’s WordPress Posted On CSS Styling Following You Tutorial set us to thinking about a generic web application to slot in HTML elements into existing web pages. There are ways, again, with Javascript DOM to do with nodes and hierarchical child and parent HTML element relationships that may do the job, but we opted to concentrate (with Javascript DOM) on the HTML DOM innerHTML property, and nag away at its endless uses, it seems to us. This property is truly amazingly useful.
As your HTML knowledge has progressed you have no doubt come across HTML elements where the innerHTML property is not defined, the one springing to mind being the HTML input element. They are ones not needing a </[tagName]> type of closing arrangement. Our web application, today, still attempts to be able to allow a “slotting in” even for these, if they have a defined ID= that is. So how is this done? Well, innerHTML is not only defined for those “smaller” sized HTML element arrangements, but it also makes sense for …
- body … as in document.body.innerHTML … and do you remember? …
- head … as in document.head.innerHTML … and the use of this in HTML/Javascript Vertical Buttons Primer Tutorial
… so we make use of that document.body.innerHTML to slot our new HTML element in front of <[document.getElementById([theID]).tagName] ID=”[theID]” to make this happen.
What else comes into play today? One thing that we hadn’t had to resort to much in the past was the HTMLCollection interface whose friendliness with the return (array) of document.getElementsByTagName([tagName]) was invaluable.
So all this is all about Javascript DOM and web application client logic, and it may seem a bit of a dry subject at first glance, but, really, it is a thing that is best placed (and understood) in practice, and that is what you should do … practice with a live run.
Behind this live run is the HTML and Javascript source code you could call slotin.html and we’ll leave you with the crucial generic Javascript functionality that makes this functionality work …
function slotthisin(placedhtml, intowhat) {
var ispot=0, lastbit="";
if (typeof intowhat === 'undefined') {
document.body.innerHTML+=placedhtml.replace('[action]', '[' + raction + ']');
} else if (typeof intowhat === 'object') {
if (typeof intowhat.length === 'undefined') {
if (intowhat.innerHTML != "") {
if (intowhat.tagName != 'A') {
intowhat.innerHTML+=placedhtml.replace('[action]', '[' + raction + ']');
} else if (document.body.innerHTML.indexOf(intowhat.innerHTML + "</a>") != -1) {
document.body.innerHTML=document.body.innerHTML.replace(intowhat.innerHTML + "</a>", intowhat.innerHTML + "</a>" + placedhtml.replace('[action]', '[' + raction + ']'));
} else if (document.body.innerHTML.indexOf(intowhat.innerHTML + "</A>") != -1) {
document.body.innerHTML=document.body.innerHTML.replace(intowhat.innerHTML + "</A>", intowhat.innerHTML + "</A>" + placedhtml.replace('[action]', '[' + raction + ']'));
}
} else if (document.body.innerHTML.toUpperCase().indexOf("<" + intowhat.tagName.toUpperCase() + ' ID="' + intowhat.id.toUpperCase() + '"') != -1) {
ispot=document.body.innerHTML.toUpperCase().indexOf("<" + intowhat.tagName.toUpperCase() + ' ID="' + intowhat.id.toUpperCase() + '"');
lastbit=document.body.innerHTML.substring(ispot);
document.body.innerHTML=document.body.innerHTML.substring(0,ispot) + placedhtml.replace('[action]', '[' + raction + ']') + lastbit;
}
} else {
for (var ii=0; ii<intowhat.length; ii++) {
if (intowhat.item(ii).innerHTML != "") {
if (intowhat.item(ii).tagName != 'A') {
intowhat.item(ii).innerHTML+=placedhtml.replace('[action]', '[' + raction + ']');
} else if (document.body.innerHTML.indexOf(intowhat.item(ii).innerHTML + "</a>") != -1) {
document.body.innerHTML=document.body.innerHTML.replace(intowhat.item(ii).innerHTML + "</a>", intowhat.item(ii).innerHTML + "</a>" + placedhtml.replace('[action]', '[' + raction + ']'));
} else if (document.body.innerHTML.indexOf(intowhat.item(ii).innerHTML + "</A>") != -1) {
document.body.innerHTML=document.body.innerHTML.replace(intowhat.item(ii).innerHTML + "</A>", intowhat.item(ii).innerHTML + "</A>" + placedhtml.replace('[action]', '[' + raction + ']'));
}
} else if (intowhat.item(ii).id) {
if (intowhat.item(ii).id != '') {
if (document.body.innerHTML.toUpperCase().indexOf("<" + intowhat.item(ii).tagName.toUpperCase() + ' ID="' + intowhat.item(ii).id.toUpperCase() + '"') != -1) {
ispot=document.body.innerHTML.toUpperCase().indexOf("<" + intowhat.item(ii).tagName.toUpperCase() + ' ID="' + intowhat.item(ii).id.toUpperCase() + '"');
lastbit=document.body.innerHTML.substring(ispot);
document.body.innerHTML=document.body.innerHTML.substring(0,ispot) + placedhtml.replace('[action]', '[' + raction + ']') + lastbit;
}
}
}
}
}
} else if (intowhat != "") {
slotthisin(placedhtml.replace('[action]', '[' + raction + ']'), document.getElementById(intowhat));
} else {
document.body.innerHTML=placedhtml.replace('[action]', '[' + raction + ']') + document.body.innerHTML;
}
}
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.







3 Responses to HTML with External Javascript Slotting In Tutorial