
HTML/Javascript Letters In Word Game Tutorial
Michelangelo had an interesting strategy regarding his sculpture. He’d go to a lot of trouble visiting the quarry himself to pick out the source material he’d produce his masterpieces from. He would envisage from the look of the stone how it could become what he wanted to produce.
In no way are we comparing work to Michelangelo, but it does often help to start with a big picture item, already created into its useful productive life, and …
- keep what’s good and in common … leaving …
- nuanced differences to appear and be easier able to deal with via tweaks to a pre-existing scenario, rather than building something from scratch
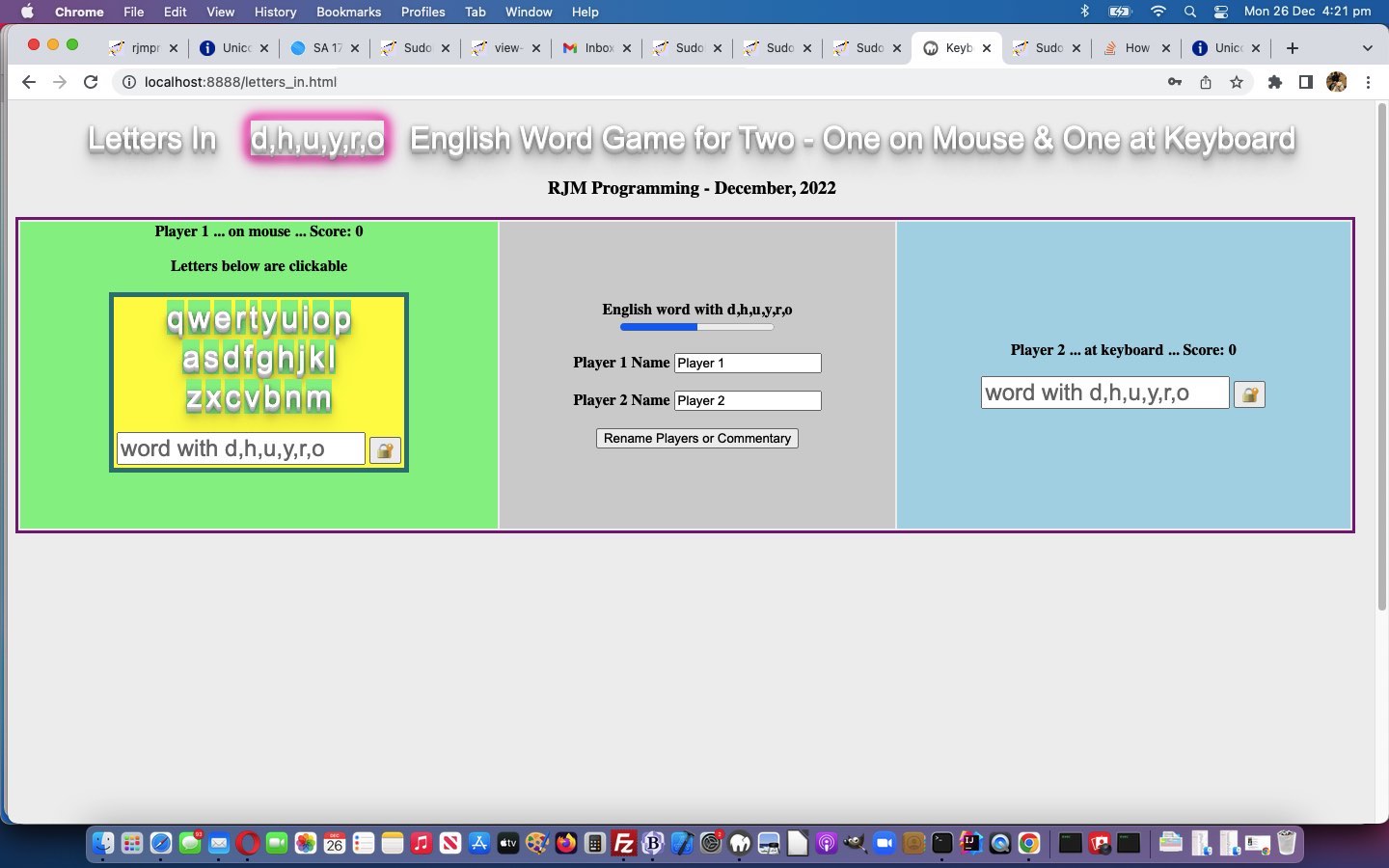
… if the projects have enough of that work “in common”. Otherwise this approach might confuse. Today’s new English Letters In word game, where users create words containing all the letters in a list presented by the computer, had a lot in common with the most recent English word game, it was not a difficult decision to base the new work on the old (progress) onto yesterday’s HTML/Javascript Bulls and Cows Game Commentary Tutorial.
The “end of user entry” phase is characterised by new button user click event logic …
function lockin(inb) {
if (inb.id == 'but2') {
vstwo=document.getElementById('pwd2').value;
inb.innerHTML='🔐';
document.getElementById('pwd2').value='';
checkword(vstwo, 2);
} else {
vsone=document.getElementById('pwd1').value;
inb.innerHTML='🔐';
document.getElementById('pwd1').value='';
checkword(vsone, 1);
}
}
… replacing the “getting to a word length” logic not needing user button click logic, where the checkword Javascript function calls on Ajax functionality …
var zhr=null, zform=null;
function stateChanged() {
if (zhr.readyState == 4) {
if (zhr.status == 200) {
//alert('is ' + lastww + ' in ' + zhr.response + ' ?');
if (zhr.response.toLowerCase().indexOf(lastww.toLowerCase()) != -1) {
valid[Math.abs(lastidx)]=true;
} else {
valid[Math.abs(lastidx)]=false;
}
if (!valid[2] && vstwo.trim() != '' && lastidx == -1) {
checkword(vstwo, -2);
}
}
}
}
function checkword(ww, idx) {
lastww=ww.toLowerCase();
lastidx=idx;
if (1 == 1) {
zhr = new XMLHttpRequest();
zhr.onreadystatechange=stateChanged;
zhr.open('get', '/PHP/surprise.php?min=4&max=8&youllneverfindthis=y&hastobe=' + ww.toLowerCase(), true);
zhr.send(null);
} else {
zhr = new XMLHttpRequest();
zform=new FormData();
zform.append('min', '4');
zform.append('max', '8');
zform.append('youllneverfindthis', 'y');
zform.append('hastobe', ww.toLowerCase());
zhr.onreadystatechange=stateChanged;
zhr.open('get', '/PHP/surprise.php', true);
zhr.send(zform);
}
}
… in the HTML and Javascript letters_in.html‘s Letters In English word game.
Previous relevant HTML/Javascript Bulls and Cows Game Commentary Tutorial is shown below.

HTML/Javascript Bulls and Cows Game Commentary Tutorial
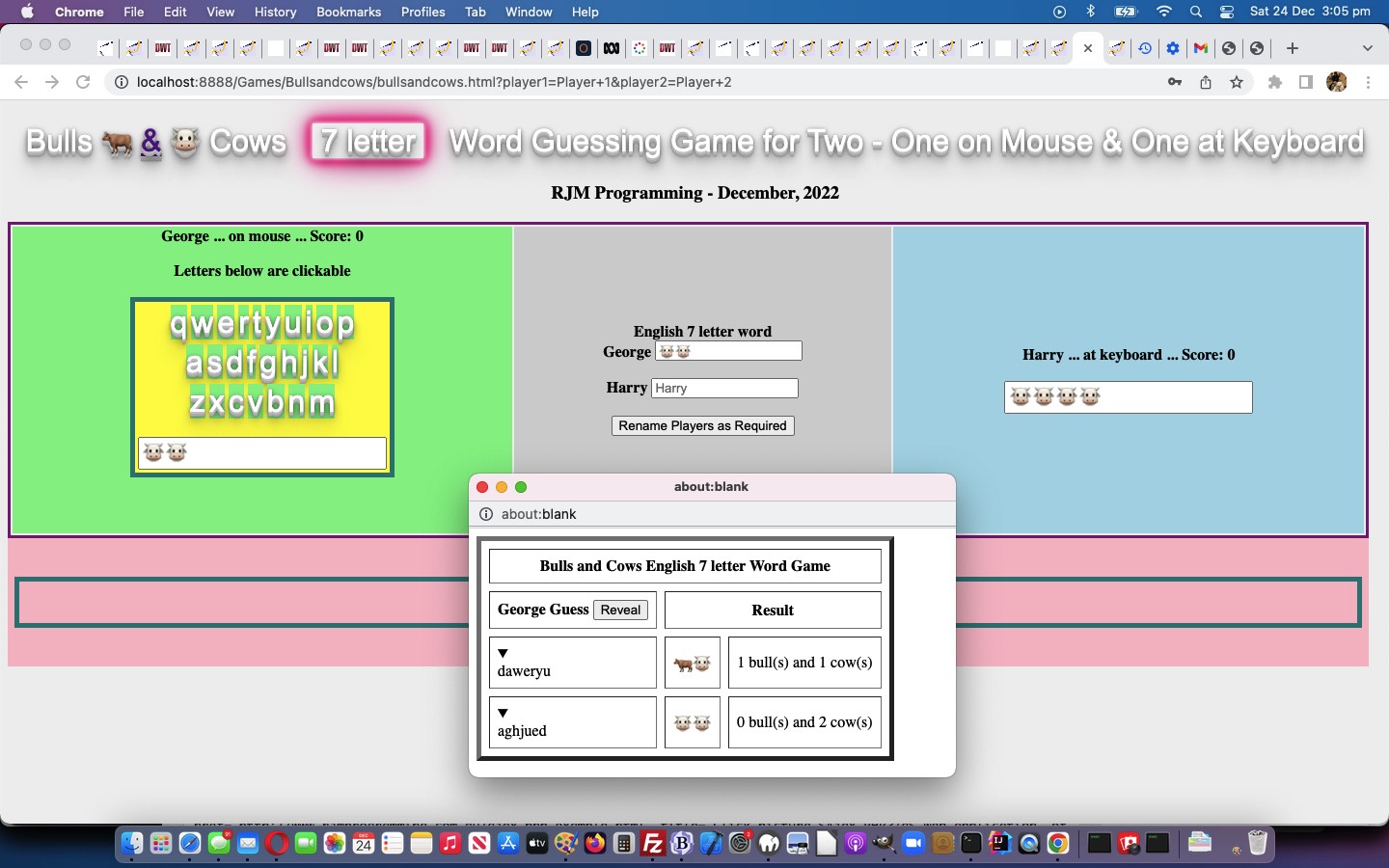
If you’ve actively engaged in a Bulls and Cows game using the web application back at yesterday’s HTML/Javascript Bulls and Cows Game Mobile Tutorial you might have struggled without pen and paper to help you out. But, today, we help users out here if they redefine player names, and mention within those names …
Involve an uppercase email address for running commentary that might replace you taking hand written notes. Involve [NEW WINDOW] for continuous running commentary in a popup window or a lowercase version for commentary after a click. Involve [mobile number] for running commentary via SMS. Involve non-uppercase email address for running commentary via a mailto email.
… involving an inhouse (sort of) overriding of window.prompt with …
var ourpgoes=1;
function ourprompt(inb, indef) {
var thisconduit='';
var retv=window.prompt(inb, indef);
if (retv == null) { retv=''; }
var rtvs=retv.split(',');
for (var ir=0; ir<rtvs.length; ir++) {
if (rtvs[ir].indexOf('[newwindow]') != -1) {
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', 'new');
retv=retv.replace('[newwindow]', '');
document.getElementById('splayer' + ourpgoes).title='Click me when you want to open commentary popup window';
document.getElementById('splayer' + ourpgoes).onclick=function(event) { sendmaybe(htmls[eval(event.target.id.substring(7))],eval('-' + event.target.id.substring(7))); };
document.getElementById('splayer' + ourpgoes).style.cursor='pointer';
} else if (rtvs[ir].indexOf('[new window]') != -1) {
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', 'new');
retv=retv.replace('[new window]', '');
document.getElementById('splayer' + ourpgoes).title='Click me when you want to open commentary popup window';
document.getElementById('splayer' + ourpgoes).onclick=function(event) { sendmaybe(htmls[eval(event.target.id.substring(7))],eval('-' + event.target.id.substring(7))); };
document.getElementById('splayer' + ourpgoes).style.cursor='pointer';
} else if (rtvs[ir].indexOf('[NEWWINDOW]') != -1) {
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', 'NEW');
retv=retv.replace('[NEWWINDOW]', '');
document.getElementById('splayer' + ourpgoes).title='Continuous commentary popups being sent';
} else if (rtvs[ir].indexOf('[NEW WINDOW]') != -1) {
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', 'NEW');
retv=retv.replace('[NEW WINDOW]', '');
document.getElementById('splayer' + ourpgoes).title='Continuous commentary popups being sent';
} else if (rtvs[ir].indexOf('@') != -1) {
if (rtvs[ir].indexOf('[') != -1) {
thisconduit=rtvs[ir].split('[')[1].split(']')[0];
if (thisconduit == thisconduit.toUpperCase()) {
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', thisconduit);
document.getElementById('splayer' + ourpgoes).title='Continuous commentary PHP mail inline HTML emails being sent to ' + thisconduit;
retv=retv.replace('[' + thisconduit + ']','');
} else {
if (thisconduit == thisconduit.toLowerCase()) {
document.getElementById('splayer' + ourpgoes).title='Click me when you want to send a mailto email to ' + thisconduit;
retv=retv.replace('[' + thisconduit + ']','');
} else {
document.getElementById('splayer' + ourpgoes).title='Click me when you want to send PHP mail inline HTML email to ' + thisconduit;
retv=retv.replace('[' + thisconduit + ']','');
}
document.getElementById('splayer' + ourpgoes).style.cursor='pointer';
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', ' ');
document.getElementById('splayer' + ourpgoes).setAttribute('data-email', thisconduit);
document.getElementById('splayer' + ourpgoes).onclick=function(event) { sendmaybe(htmls[eval(event.target.id.substring(7))],eval('-' + event.target.id.substring(7))); };
}
} else if (rtvs[ir] == rtvs[ir].toUpperCase()) {
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', rtvs[ir]);
} else {
if (rtvs[ir] == rtvs[ir].toLowerCase()) {
document.getElementById('splayer' + ourpgoes).title='Click me when you want to send a mailto email to ' + rtvs[ir];
} else {
document.getElementById('splayer' + ourpgoes).title='Click me when you want to send PHP mail inline HTML email to ' + rtvs[ir];
}
document.getElementById('splayer' + ourpgoes).style.cursor='pointer';
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', ' ');
document.getElementById('splayer' + ourpgoes).setAttribute('data-email', rtvs[ir]);
document.getElementById('splayer' + ourpgoes).onclick=function(event) { sendmaybe(htmls[eval(event.target.id.substring(7))],eval('-' + event.target.id.substring(7))); };
}
} else if (rtvs[ir].replace('[9','[0').replace('[8','[0').replace('[7','[0').replace('[6','[0').replace('[5','[0').replace('[4','[0').replace('[3','[0').replace('[2','[0').replace('[1','[0').indexOf('[0') != -1) {
thisconduit=rtvs[ir].split('[')[1].split(']')[0];
document.getElementById('splayer' + ourpgoes).title='Click me when you want to send SMS to ' + thisconduit;
retv=retv.replace('[' + thisconduit + ']','');
document.getElementById('splayer' + ourpgoes).style.cursor='pointer';
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', ' ');
document.getElementById('splayer' + ourpgoes).setAttribute('data-sms', thisconduit);
document.getElementById('splayer' + ourpgoes).onclick=function(event) { sendmaybe(htmls[eval(event.target.id.substring(7))],eval('-' + event.target.id.substring(7))); };
}
ourpgoes++;
}
return retv;
}
… and realization of those “name nuances” via …
function sendmaybe(somehtml, inbignum) {
var bignum=Math.abs(inbignum), urlis='';
if (document.getElementById('splayer' + bignum).getAttribute('data-send') != '') {
if (document.getElementById('splayer' + bignum).getAttribute('data-send') == 'NEW' || (document.getElementById('splayer' + bignum).getAttribute('data-send') == 'new' && ('' + inbignum).indexOf('-') != -1)) {
if (wos[bignum]) {
if (!wos[bignum].closed) {
wos[bignum].close();
wos[bignum]=null;
}
}
//alert(htmls[bignum] + ' ... will become ... ' + somehtml);
wos[bignum]=window.open('','_blank','top=10,left=10,width=600,height=800');
if (('' + bignum) == '1') {
wos[bignum].document.write(somehtml.replace('Your Guess', player1 + ' Guess'));
} else {
wos[bignum].document.write(somehtml.replace(player1 + ' Guess', player2 + ' Guess').replace('Your Guess', player2 + ' Guess'));
}
} else if (document.getElementById('splayer' + bignum).getAttribute('data-send') == ' ' && ('' + inbignum).indexOf('-') != -1) { // sms
if (('' + bignum) == '1') {
urlis=document.URL.split('?')[0].split('#')[0] + '?htmlis=' + encodeURIComponent('<html><bo' + 'dy' + somehtml.replace('Your Guess', player1 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
} else {
urlis=document.URL.split('?')[0].split('#')[0] + '?htmlis=' + encodeURIComponent('<html><bo' + 'dy' + somehtml.replace(player1 + ' Guess', player2 + ' Guess').replace('Your Guess', player2 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
}
document.getElementById('asms').href=document.getElementById('asms').href.split('body=')[0].replace(':&',':' + document.getElementById('splayer' + bignum).getAttribute('data-sms') + '&') + 'body=' + encodeURIComponent(urlis);
document.getElementById('asms').click();
} else if (document.getElementById('splayer' + bignum).getAttribute('data-send') == ' ' && ('' + inbignum).indexOf('-') != -1) { // email via a mailto
if (document.getElementById('splayer' + bignum).title.indexOf('mailto') != -1) {
if (('' + bignum) == '1') {
urlis=document.URL.split('?')[0].split('#')[0] + '?htmlis=' + encodeURIComponent('<html><bo' + 'dy' + somehtml.replace('Your Guess', player1 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
} else {
urlis=document.URL.split('?')[0].split('#')[0] + '?htmlis=' + encodeURIComponent('<html><bo' + 'dy' + somehtml.replace(player1 + ' Guess', player2 + ' Guess').replace('Your Guess', player2 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
}
document.getElementById('aemail').href=document.getElementById('aemail').href.split('body=')[0].replace(':?',':' + document.getElementById('splayer' + bignum).getAttribute('data-email') + '?') + 'body=' + encodeURIComponent(urlis);
document.getElementById('aemail').click();
} else {
zhr = new XMLHttpRequest();
zform=new FormData();
zform.append('inline', '');
if (document.getElementById('splayer' + bignum).getAttribute('data-send').indexOf('@') != -1) {
zform.append('to', document.getElementById('splayer' + bignum).getAttribute('data-send'));
} else {
zform.append('to', document.getElementById('splayer' + bignum).getAttribute('data-email'));
}
zform.append('subject', 'Bulls and Cows game commentary ...');
if (('' + bignum) == '1') {
zform.append('htmlis', '<html><bo' + 'dy' + somehtml.replace('Your Guess', player1 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
} else {
zform.append('htmlis', '<html><bo' + 'dy' + somehtml.replace(player1 + ' Guess', player2 + ' Guess').replace('Your Guess', player2 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
}
zhr.open('post', '//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php', true);
zhr.send(zform);
//alert('not trying exim log look ' + aeto);
}
} else if (document.getElementById('splayer' + bignum).getAttribute('data-send').indexOf('@') != -1) { // email via PHP mail inline HTML
zhr = new XMLHttpRequest();
zform=new FormData();
zform.append('inline', '');
if (document.getElementById('splayer' + bignum).getAttribute('data-send').indexOf('@') != -1) {
zform.append('to', document.getElementById('splayer' + bignum).getAttribute('data-send'));
} else {
zform.append('to', document.getElementById('splayer' + bignum).getAttribute('data-email'));
}
zform.append('subject', 'Bulls and Cows game commentary ...');
if (('' + bignum) == '1') {
zform.append('htmlis', '<html><bo' + 'dy' + somehtml.replace('Your Guess', player1 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
} else {
zform.append('htmlis', '<html><bo' + 'dy' + somehtml.replace(player1 + ' Guess', player2 + ' Guess').replace('Your Guess', player2 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
}
zhr.open('post', '//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php', true);
zhr.send(zform);
}
}
return somehtml;
}
… in the modified third draft bullsandcows.html‘s Bulls and Cows game you can also try below.
Previous relevant HTML/Javascript Bulls and Cows Game Mobile Tutorial is shown below.

HTML/Javascript Bulls and Cows Game Mobile Tutorial
With yesterday’s HTML/Javascript Bulls and Cows Game Primer Tutorial we separated …
- player 1 using mouse (or touch)
- player 2 on keyboard
… as the arrangement for two players to use the one computer, playing our Bulls and Cows game. But what if that “computer” is a mobile device? You can’t decouple “touch” from “keyboard” using a mobile device. You’ll notice writing web applications for mobile devices, their reticence to allow you to programmatically focus to HTML elements. A lot of this would have to be to do with how the keyboard is presented to a mobile user (usually only) when they deliberately focus onto a textbox through a human action, not as readily via a programmatical action.
Does this ruin our game premise, for mobile devices? Well, it’s not as strong, but it still works. It can be a better user experience, though, attending to …
- CSS tweaks …
<style>
input[type=password] { font-size: 24px; }
@media only screen and (min-device-width: 320px) and (max-device-width: 765px) and (orientation: portrait) {
.tablek { text-align: right; }
.tablem { text-align: left; }
#pwd1 { width:50%; text-align:right; }
#pwd2 { width:50%; text-align:left; }
input[type=password] { font-size: 24px; }
}
@media only screen and (min-device-width: 320px) and (max-device-width: 765px) and (orientation: landscape) {
.tablek { text-align: right; }
.tablem { text-align: left; }
#pwd1 { width:50%; text-align:right; }
#pwd2 { width:50%; text-align:left; }
input[type=password] { font-size: 24px; }
}
</style>
- text-align settings to help with the narrower devices …
- Javascript use of [element].scrollIntoView() …
function postsiv() {
document.getElementById('tcell').scrollIntoView();
}
function siv() {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPJUNKad|iPod|Opera Mini|IEMobile/i)) {
setTimeout(postsiv, 2000); //document.getElementById('tcell').scrollIntoView(); //versus=versus;
}
}
… called via tweaked HTML …
<input onblur="vstwo=this.value; assesstwo();" onkeydown=pwdonkd(event); type=password id=pwd2 onfocus=siv(); value=''></input>
- programmatic focus restrictions for mobile devices …
function pfocus() {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPJUNKad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('tablel').style.align='right'; //versus=versus;
} else {
document.getElementById('pwd2').focus();
}
}
- have a set of backup placeholder arrangements in that middle cell of the 3 column table …
var versus="", fgo=true; // global variable initialization ... and then later within the document.body onload linking Javascript function ...
if (fgo && versus == "") {
if (document.getElementById('player1').placeholder != '' && document.getElementById('splayer1').innerHTML == 'Player 1 Name') { document.getElementById('splayer1').innerHTML=document.getElementById('player1').placeholder; }
if (document.getElementById('player2').placeholder != '' && document.getElementById('splayer2').innerHTML == 'Player 2 Name') { document.getElementById('splayer2').innerHTML=document.getElementById('player2').placeholder; }
if (document.getElementById('player1').placeholder == '') { document.getElementById('player1').placeholder=document.getElementById('player1').value; document.getElementById('splayer1').innerHTML=document.getElementById('player1').value; document.getElementById('player1').value=''; }
if (document.getElementById('player2').placeholder == '') { document.getElementById('player2').placeholder=document.getElementById('player2').value; document.getElementById('splayer2').innerHTML=document.getElementById('player2').value; document.getElementById('player2').value=''; }
}
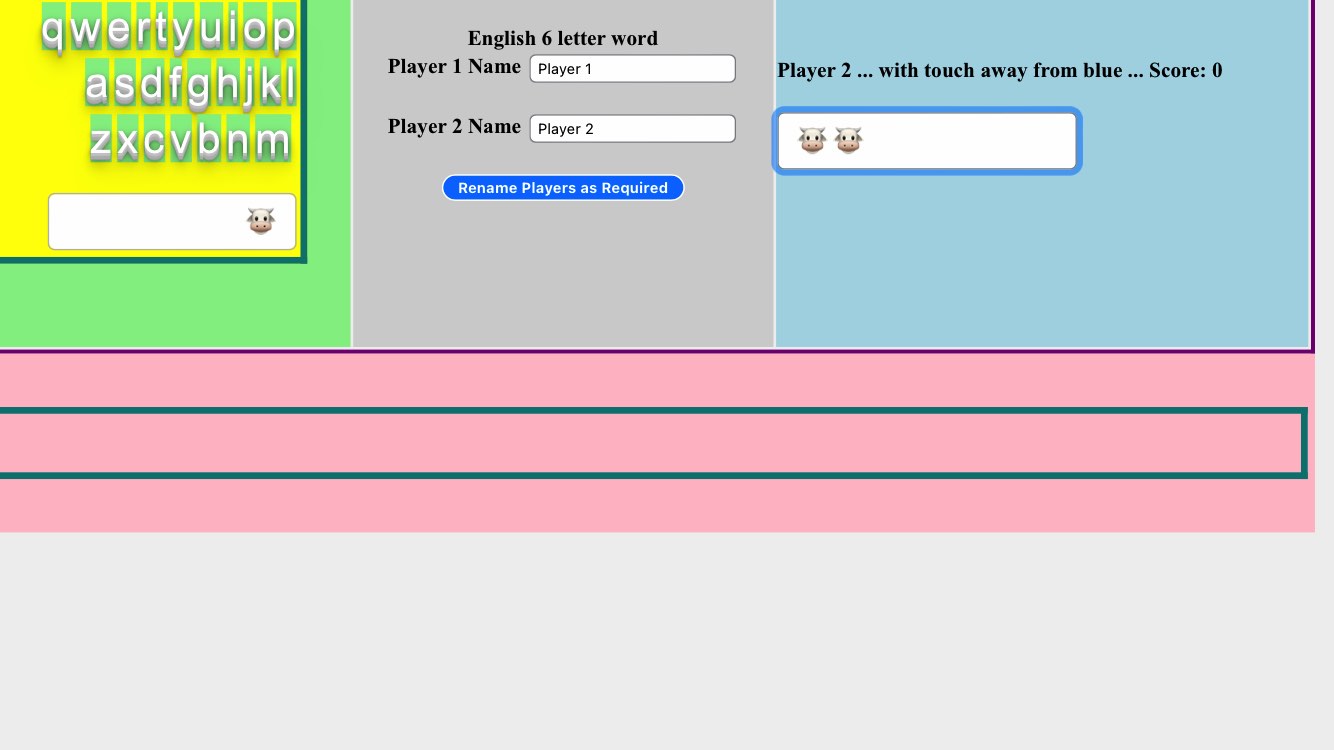
… because with the narrower devices the extra textbox view of the emoji Bulls and Cows in the middle can help out the qwerty button pressing users
… in the changed second draft bullsandcows.html‘s Bulls and Cows game you can also try below.
Previous relevant HTML/Javascript Bulls and Cows Game Primer Tutorial is shown below.

HTML/Javascript Bulls and Cows Game Primer Tutorial
Today we’ve got an inhouse version of a well known word (but you don’t have to be a wordsmith to play) game called Bulls and Cows which we used to play in lunchtimes at school, a bit like the Word Guessing game of Word Guessing or Synonym Game Right Click Tutorial times past.
Again, best as a game for two …
This game, which can also be called “Mastermind” or “Jotto” involves one player thinking up a secret word of a set number of letters. The second player guesses a word; the first player tells them how many letters match in the right position (bulls) and how many letters are correct but in the wrong position (cows).
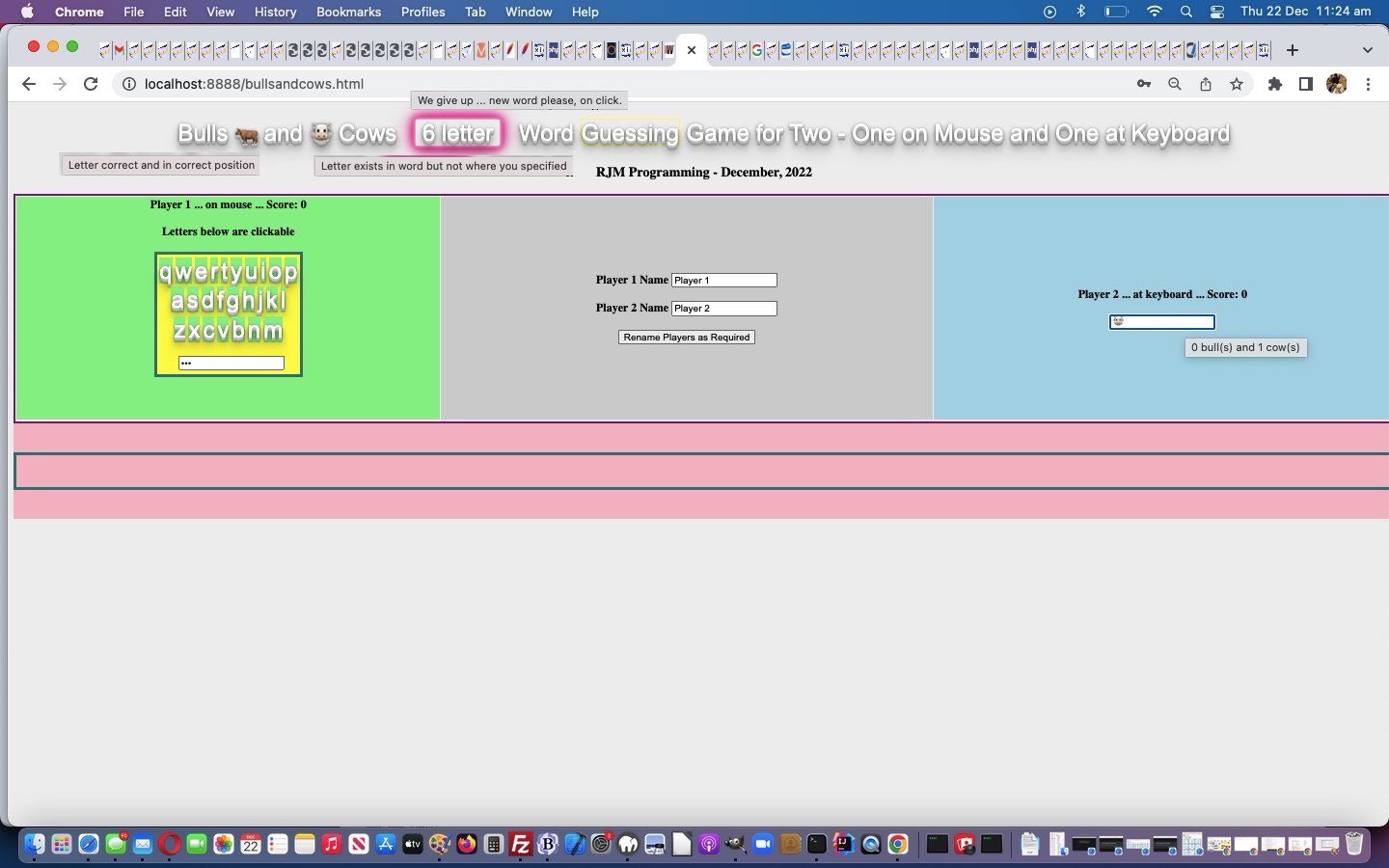
… that we encourage players to play around the one computer, where one player is at a mouse (or touch) and one is on the keyboard, trying to guess the same computer generated (rather than “the other player setting”) 4 to 9 length English word.
Feel free to try our first draft bullsandcows.html Bulls and Cows game you can try in a new window, or below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.



HTML/Javascript Letters In Word Game Tutorial
HTML/Javascript Letters In Word Game Tutorial
Michelangelo had an interesting strategy regarding his sculpture. He’d go to a lot of trouble visiting the quarry himself to pick out the source material he’d produce his masterpieces from. He would envisage from the look of the stone how it could become what he wanted to produce.
In no way are we comparing work to Michelangelo, but it does often help to start with a big picture item, already created into its useful productive life, and …
… if the projects have enough of that work “in common”. Otherwise this approach might confuse. Today’s new English Letters In word game, where users create words containing all the letters in a list presented by the computer, had a lot in common with the most recent English word game, it was not a difficult decision to base the new work on the old (progress) onto yesterday’s HTML/Javascript Bulls and Cows Game Commentary Tutorial.
The “end of user entry” phase is characterised by new button user click event logic …
function lockin(inb) {
if (inb.id == 'but2') {
vstwo=document.getElementById('pwd2').value;
inb.innerHTML='🔐';
document.getElementById('pwd2').value='';
checkword(vstwo, 2);
} else {
vsone=document.getElementById('pwd1').value;
inb.innerHTML='🔐';
document.getElementById('pwd1').value='';
checkword(vsone, 1);
}
}
… replacing the “getting to a word length” logic not needing user button click logic, where the checkword Javascript function calls on Ajax functionality …
var zhr=null, zform=null;
function stateChanged() {
if (zhr.readyState == 4) {
if (zhr.status == 200) {
//alert('is ' + lastww + ' in ' + zhr.response + ' ?');
if (zhr.response.toLowerCase().indexOf(lastww.toLowerCase()) != -1) {
valid[Math.abs(lastidx)]=true;
} else {
valid[Math.abs(lastidx)]=false;
}
if (!valid[2] && vstwo.trim() != '' && lastidx == -1) {
checkword(vstwo, -2);
}
}
}
}
function checkword(ww, idx) {
lastww=ww.toLowerCase();
lastidx=idx;
if (1 == 1) {
zhr = new XMLHttpRequest();
zhr.onreadystatechange=stateChanged;
zhr.open('get', '/PHP/surprise.php?min=4&max=8&youllneverfindthis=y&hastobe=' + ww.toLowerCase(), true);
zhr.send(null);
} else {
zhr = new XMLHttpRequest();
zform=new FormData();
zform.append('min', '4');
zform.append('max', '8');
zform.append('youllneverfindthis', 'y');
zform.append('hastobe', ww.toLowerCase());
zhr.onreadystatechange=stateChanged;
zhr.open('get', '/PHP/surprise.php', true);
zhr.send(zform);
}
}
… in the HTML and Javascript letters_in.html‘s Letters In English word game.
Previous relevant HTML/Javascript Bulls and Cows Game Commentary Tutorial is shown below.
HTML/Javascript Bulls and Cows Game Commentary Tutorial
If you’ve actively engaged in a Bulls and Cows game using the web application back at yesterday’s HTML/Javascript Bulls and Cows Game Mobile Tutorial you might have struggled without pen and paper to help you out. But, today, we help users out here if they redefine player names, and mention within those names …
… involving an inhouse (sort of) overriding of window.prompt with …
var ourpgoes=1;
function ourprompt(inb, indef) {
var thisconduit='';
var retv=window.prompt(inb, indef);
if (retv == null) { retv=''; }
var rtvs=retv.split(',');
for (var ir=0; ir<rtvs.length; ir++) {
if (rtvs[ir].indexOf('[newwindow]') != -1) {
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', 'new');
retv=retv.replace('[newwindow]', '');
document.getElementById('splayer' + ourpgoes).title='Click me when you want to open commentary popup window';
document.getElementById('splayer' + ourpgoes).onclick=function(event) { sendmaybe(htmls[eval(event.target.id.substring(7))],eval('-' + event.target.id.substring(7))); };
document.getElementById('splayer' + ourpgoes).style.cursor='pointer';
} else if (rtvs[ir].indexOf('[new window]') != -1) {
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', 'new');
retv=retv.replace('[new window]', '');
document.getElementById('splayer' + ourpgoes).title='Click me when you want to open commentary popup window';
document.getElementById('splayer' + ourpgoes).onclick=function(event) { sendmaybe(htmls[eval(event.target.id.substring(7))],eval('-' + event.target.id.substring(7))); };
document.getElementById('splayer' + ourpgoes).style.cursor='pointer';
} else if (rtvs[ir].indexOf('[NEWWINDOW]') != -1) {
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', 'NEW');
retv=retv.replace('[NEWWINDOW]', '');
document.getElementById('splayer' + ourpgoes).title='Continuous commentary popups being sent';
} else if (rtvs[ir].indexOf('[NEW WINDOW]') != -1) {
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', 'NEW');
retv=retv.replace('[NEW WINDOW]', '');
document.getElementById('splayer' + ourpgoes).title='Continuous commentary popups being sent';
} else if (rtvs[ir].indexOf('@') != -1) {
if (rtvs[ir].indexOf('[') != -1) {
thisconduit=rtvs[ir].split('[')[1].split(']')[0];
if (thisconduit == thisconduit.toUpperCase()) {
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', thisconduit);
document.getElementById('splayer' + ourpgoes).title='Continuous commentary PHP mail inline HTML emails being sent to ' + thisconduit;
retv=retv.replace('[' + thisconduit + ']','');
} else {
if (thisconduit == thisconduit.toLowerCase()) {
document.getElementById('splayer' + ourpgoes).title='Click me when you want to send a mailto email to ' + thisconduit;
retv=retv.replace('[' + thisconduit + ']','');
} else {
document.getElementById('splayer' + ourpgoes).title='Click me when you want to send PHP mail inline HTML email to ' + thisconduit;
retv=retv.replace('[' + thisconduit + ']','');
}
document.getElementById('splayer' + ourpgoes).style.cursor='pointer';
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', ' ');
document.getElementById('splayer' + ourpgoes).setAttribute('data-email', thisconduit);
document.getElementById('splayer' + ourpgoes).onclick=function(event) { sendmaybe(htmls[eval(event.target.id.substring(7))],eval('-' + event.target.id.substring(7))); };
}
} else if (rtvs[ir] == rtvs[ir].toUpperCase()) {
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', rtvs[ir]);
} else {
if (rtvs[ir] == rtvs[ir].toLowerCase()) {
document.getElementById('splayer' + ourpgoes).title='Click me when you want to send a mailto email to ' + rtvs[ir];
} else {
document.getElementById('splayer' + ourpgoes).title='Click me when you want to send PHP mail inline HTML email to ' + rtvs[ir];
}
document.getElementById('splayer' + ourpgoes).style.cursor='pointer';
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', ' ');
document.getElementById('splayer' + ourpgoes).setAttribute('data-email', rtvs[ir]);
document.getElementById('splayer' + ourpgoes).onclick=function(event) { sendmaybe(htmls[eval(event.target.id.substring(7))],eval('-' + event.target.id.substring(7))); };
}
} else if (rtvs[ir].replace('[9','[0').replace('[8','[0').replace('[7','[0').replace('[6','[0').replace('[5','[0').replace('[4','[0').replace('[3','[0').replace('[2','[0').replace('[1','[0').indexOf('[0') != -1) {
thisconduit=rtvs[ir].split('[')[1].split(']')[0];
document.getElementById('splayer' + ourpgoes).title='Click me when you want to send SMS to ' + thisconduit;
retv=retv.replace('[' + thisconduit + ']','');
document.getElementById('splayer' + ourpgoes).style.cursor='pointer';
document.getElementById('splayer' + ourpgoes).setAttribute('data-send', ' ');
document.getElementById('splayer' + ourpgoes).setAttribute('data-sms', thisconduit);
document.getElementById('splayer' + ourpgoes).onclick=function(event) { sendmaybe(htmls[eval(event.target.id.substring(7))],eval('-' + event.target.id.substring(7))); };
}
ourpgoes++;
}
return retv;
}
… and realization of those “name nuances” via …
function sendmaybe(somehtml, inbignum) {
var bignum=Math.abs(inbignum), urlis='';
if (document.getElementById('splayer' + bignum).getAttribute('data-send') != '') {
if (document.getElementById('splayer' + bignum).getAttribute('data-send') == 'NEW' || (document.getElementById('splayer' + bignum).getAttribute('data-send') == 'new' && ('' + inbignum).indexOf('-') != -1)) {
if (wos[bignum]) {
if (!wos[bignum].closed) {
wos[bignum].close();
wos[bignum]=null;
}
}
//alert(htmls[bignum] + ' ... will become ... ' + somehtml);
wos[bignum]=window.open('','_blank','top=10,left=10,width=600,height=800');
if (('' + bignum) == '1') {
wos[bignum].document.write(somehtml.replace('Your Guess', player1 + ' Guess'));
} else {
wos[bignum].document.write(somehtml.replace(player1 + ' Guess', player2 + ' Guess').replace('Your Guess', player2 + ' Guess'));
}
} else if (document.getElementById('splayer' + bignum).getAttribute('data-send') == ' ' && ('' + inbignum).indexOf('-') != -1) { // sms
if (('' + bignum) == '1') {
urlis=document.URL.split('?')[0].split('#')[0] + '?htmlis=' + encodeURIComponent('<html><bo' + 'dy' + somehtml.replace('Your Guess', player1 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
} else {
urlis=document.URL.split('?')[0].split('#')[0] + '?htmlis=' + encodeURIComponent('<html><bo' + 'dy' + somehtml.replace(player1 + ' Guess', player2 + ' Guess').replace('Your Guess', player2 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
}
document.getElementById('asms').href=document.getElementById('asms').href.split('body=')[0].replace(':&',':' + document.getElementById('splayer' + bignum).getAttribute('data-sms') + '&') + 'body=' + encodeURIComponent(urlis);
document.getElementById('asms').click();
} else if (document.getElementById('splayer' + bignum).getAttribute('data-send') == ' ' && ('' + inbignum).indexOf('-') != -1) { // email via a mailto
if (document.getElementById('splayer' + bignum).title.indexOf('mailto') != -1) {
if (('' + bignum) == '1') {
urlis=document.URL.split('?')[0].split('#')[0] + '?htmlis=' + encodeURIComponent('<html><bo' + 'dy' + somehtml.replace('Your Guess', player1 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
} else {
urlis=document.URL.split('?')[0].split('#')[0] + '?htmlis=' + encodeURIComponent('<html><bo' + 'dy' + somehtml.replace(player1 + ' Guess', player2 + ' Guess').replace('Your Guess', player2 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
}
document.getElementById('aemail').href=document.getElementById('aemail').href.split('body=')[0].replace(':?',':' + document.getElementById('splayer' + bignum).getAttribute('data-email') + '?') + 'body=' + encodeURIComponent(urlis);
document.getElementById('aemail').click();
} else {
zhr = new XMLHttpRequest();
zform=new FormData();
zform.append('inline', '');
if (document.getElementById('splayer' + bignum).getAttribute('data-send').indexOf('@') != -1) {
zform.append('to', document.getElementById('splayer' + bignum).getAttribute('data-send'));
} else {
zform.append('to', document.getElementById('splayer' + bignum).getAttribute('data-email'));
}
zform.append('subject', 'Bulls and Cows game commentary ...');
if (('' + bignum) == '1') {
zform.append('htmlis', '<html><bo' + 'dy' + somehtml.replace('Your Guess', player1 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
} else {
zform.append('htmlis', '<html><bo' + 'dy' + somehtml.replace(player1 + ' Guess', player2 + ' Guess').replace('Your Guess', player2 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
}
zhr.open('post', '//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php', true);
zhr.send(zform);
//alert('not trying exim log look ' + aeto);
}
} else if (document.getElementById('splayer' + bignum).getAttribute('data-send').indexOf('@') != -1) { // email via PHP mail inline HTML
zhr = new XMLHttpRequest();
zform=new FormData();
zform.append('inline', '');
if (document.getElementById('splayer' + bignum).getAttribute('data-send').indexOf('@') != -1) {
zform.append('to', document.getElementById('splayer' + bignum).getAttribute('data-send'));
} else {
zform.append('to', document.getElementById('splayer' + bignum).getAttribute('data-email'));
}
zform.append('subject', 'Bulls and Cows game commentary ...');
if (('' + bignum) == '1') {
zform.append('htmlis', '<html><bo' + 'dy' + somehtml.replace('Your Guess', player1 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
} else {
zform.append('htmlis', '<html><bo' + 'dy' + somehtml.replace(player1 + ' Guess', player2 + ' Guess').replace('Your Guess', player2 + ' Guess').split('<bo' + 'dy')[1].replace(/\<details/g, '<details open'));
}
zhr.open('post', '//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php', true);
zhr.send(zform);
}
}
return somehtml;
}
… in the modified third draft bullsandcows.html‘s Bulls and Cows game you can also try below.
Previous relevant HTML/Javascript Bulls and Cows Game Mobile Tutorial is shown below.
HTML/Javascript Bulls and Cows Game Mobile Tutorial
With yesterday’s HTML/Javascript Bulls and Cows Game Primer Tutorial we separated …
… as the arrangement for two players to use the one computer, playing our Bulls and Cows game. But what if that “computer” is a mobile device? You can’t decouple “touch” from “keyboard” using a mobile device. You’ll notice writing web applications for mobile devices, their reticence to allow you to programmatically focus to HTML elements. A lot of this would have to be to do with how the keyboard is presented to a mobile user (usually only) when they deliberately focus onto a textbox through a human action, not as readily via a programmatical action.
Does this ruin our game premise, for mobile devices? Well, it’s not as strong, but it still works. It can be a better user experience, though, attending to …
<style>
input[type=password] { font-size: 24px; }
@media only screen and (min-device-width: 320px) and (max-device-width: 765px) and (orientation: portrait) {
.tablek { text-align: right; }
.tablem { text-align: left; }
#pwd1 { width:50%; text-align:right; }
#pwd2 { width:50%; text-align:left; }
input[type=password] { font-size: 24px; }
}
@media only screen and (min-device-width: 320px) and (max-device-width: 765px) and (orientation: landscape) {
.tablek { text-align: right; }
.tablem { text-align: left; }
#pwd1 { width:50%; text-align:right; }
#pwd2 { width:50%; text-align:left; }
input[type=password] { font-size: 24px; }
}
</style>
function postsiv() {
document.getElementById('tcell').scrollIntoView();
}
function siv() {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPJUNKad|iPod|Opera Mini|IEMobile/i)) {
setTimeout(postsiv, 2000); //document.getElementById('tcell').scrollIntoView(); //versus=versus;
}
}
… called via tweaked HTML …
<input onblur="vstwo=this.value; assesstwo();" onkeydown=pwdonkd(event); type=password id=pwd2 onfocus=siv(); value=''></input>
function pfocus() {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPJUNKad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('tablel').style.align='right'; //versus=versus;
} else {
document.getElementById('pwd2').focus();
}
}
var versus="", fgo=true; // global variable initialization ... and then later within the document.body onload linking Javascript function ...
if (fgo && versus == "") {
if (document.getElementById('player1').placeholder != '' && document.getElementById('splayer1').innerHTML == 'Player 1 Name') { document.getElementById('splayer1').innerHTML=document.getElementById('player1').placeholder; }
if (document.getElementById('player2').placeholder != '' && document.getElementById('splayer2').innerHTML == 'Player 2 Name') { document.getElementById('splayer2').innerHTML=document.getElementById('player2').placeholder; }
if (document.getElementById('player1').placeholder == '') { document.getElementById('player1').placeholder=document.getElementById('player1').value; document.getElementById('splayer1').innerHTML=document.getElementById('player1').value; document.getElementById('player1').value=''; }
if (document.getElementById('player2').placeholder == '') { document.getElementById('player2').placeholder=document.getElementById('player2').value; document.getElementById('splayer2').innerHTML=document.getElementById('player2').value; document.getElementById('player2').value=''; }
}
… because with the narrower devices the extra textbox view of the emoji Bulls and Cows in the middle can help out the qwerty button pressing users
… in the changed second draft bullsandcows.html‘s Bulls and Cows game you can also try below.
Previous relevant HTML/Javascript Bulls and Cows Game Primer Tutorial is shown below.
HTML/Javascript Bulls and Cows Game Primer Tutorial
Today we’ve got an inhouse version of a well known word (but you don’t have to be a wordsmith to play) game called Bulls and Cows which we used to play in lunchtimes at school, a bit like the Word Guessing game of Word Guessing or Synonym Game Right Click Tutorial times past.
Again, best as a game for two …
… that we encourage players to play around the one computer, where one player is at a mouse (or touch) and one is on the keyboard, trying to guess the same computer generated (rather than “the other player setting”) 4 to 9 length English word.
Feel free to try our first draft bullsandcows.html Bulls and Cows game you can try in a new window, or below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.