Okay, so more HTML5 awaits, and we start down the track today with some research and development regarding the Camera API, and point you towards a few unbelievably great resources that have been put before us …
- robnyman/robnyman.github.com … we got onto, via …
- Camera API introduction … via HTML5 – Web developer guides | MDN … and got helped with blob to data URI conversion ideas from Convert Image to Data URI with JavaScript
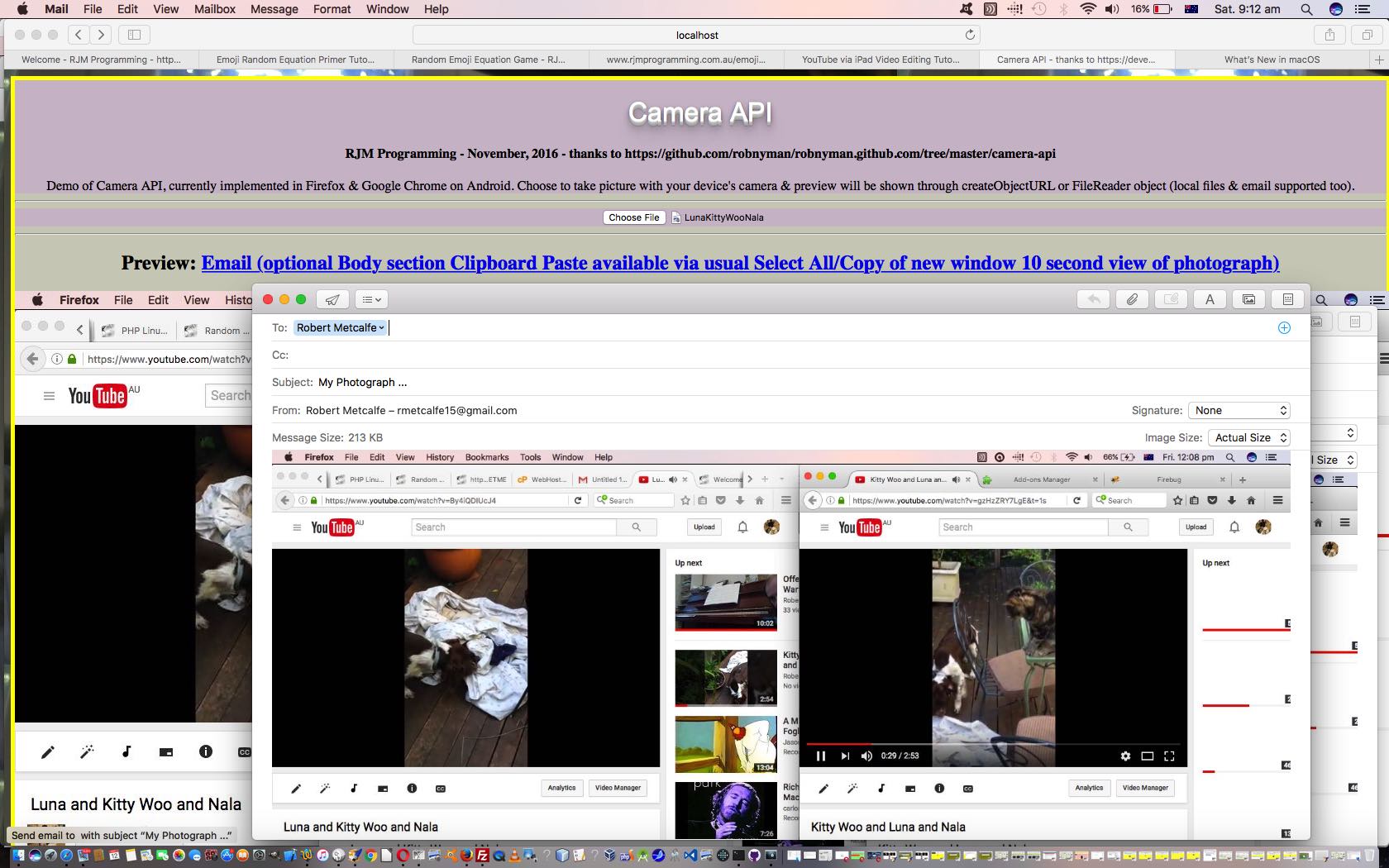
… and this led us to this proof of concept web application you could call camera_api.html that you can try with this live run link. The fly in the ointment, however, is browser and platform compatibility here. The web application …
- asks the user for permission to use the camera to take photographs with the device’s camera … and/or
- asks the user to point to a local (photograph) file … and then we …
- interface either of these photographic data source and funnel it through email (client) functionality, optionally
Browser and platform wise, that first bit of functionality above is only supported, notionally, on Firefox and Google Chrome web browsers on Android, though we also found it worked on an (iOS) iPad. Most browsers and platforms work with the latter two features above.
So what are the Javascript syntax highlights of making the first two of the list above … ie. the Camera API (in HTML5) … to work. You need …
- capturing the data via the device camera, via
<input onclick="document.getElementById('aemail').style.display='inline';" type="file" id="take_photograph" accept="image/*">
- use of as createObjectURL method as per
var imgURL = window.URL.createObjectURL(file);
- or alternatively, the use of the FileReader object as per
var fileReader = new FileReader();
Try it out yourself to get this web application into context.
If this was interesting you may be interested in this too.