Today we’ve written a web application suiting mobile devices, but probably not many laptops. That is because we are harnessing the power of the Device Orientation (today) and Device Motion (at a later date) events new to HTML5, and very well explained at this tremendous link, thanks.
If you use a mobile device regularly, you’ll probably have seen mobile and web applications making use of the fact that the mobile device being used is moving itself, and has its screen orientation an option, rather than an awkwardly controlled hardware setting. These dynamisms of what we are talking about harnessing today, and we closely follow the leads of the code supplied in the link above, and build a “Device Orientation” game based on these HTML5 and Javascript based smarts.
The bottom line of this is that with this functionality we can glean the 3 rotations of the mobile device relative to the world around it, termed as …
- “Alpha” … or Direction, or Bearing, or in shipping “motion” terms, “yaw”
- “Beta” … or Tilt Front/Back, or in shipping “motion” terms, “pitch”
- “Gamma” … or Tilt Left/Right, or in shipping “motion” terms, “roll”
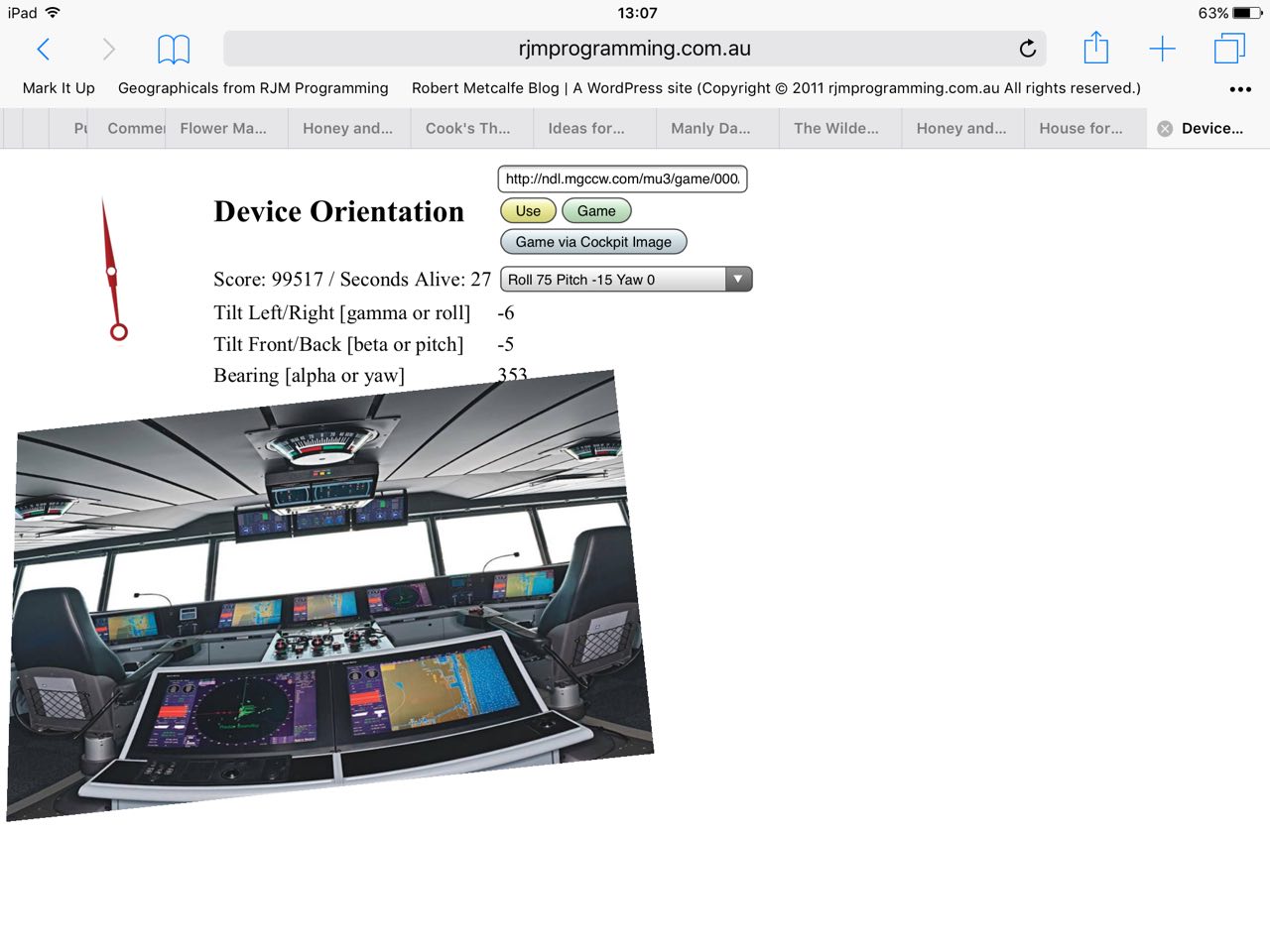
Defining those, our game can take you into the cockpit of a plane, perhaps, to set you tasks you try to achieve as accurately as possible, in a “seconds survived” game of skill and perseverance.
The HTML and Javascript programming source code you could call yaw_etc.html does not have to be played as a game in its live run form, and in that “non-game” mode of use, just gets you used to the way the three rotations above happen for mobile devices where the Javascript …
<script type='text/javascript'>
if (window.DeviceOrientationEvent) {
// You're in business with HTML5 Device Orientation Events
}
</script>
… which, happily, is the case for the iPad screenshot of today’s tutorial picture.
Image helping websites we’d like to thank are …
If this was interesting you may be interested in this too.