HTML5 brought with it many great features to front-end work on the internet in HTML, and today we talk about one of the newly introduced, and very useful, elements called “<dialog>”.
At its core the “<dialog>” element represents a popup box without any of the buttons like with Javascript’s “alert” and “confirm” and “prompt” windows.
So what is its use? It has positioning improvements inherent in the way you can “embed” the “dialog” elements inside other HTML elements for context (though we don’t really do this with today’s example, which is a Numbers 0 to 100 Game where the “dialog” element offers an alternative answering method in the web application), and there are more home-grown chances to work the event logic … fun for the whole family!
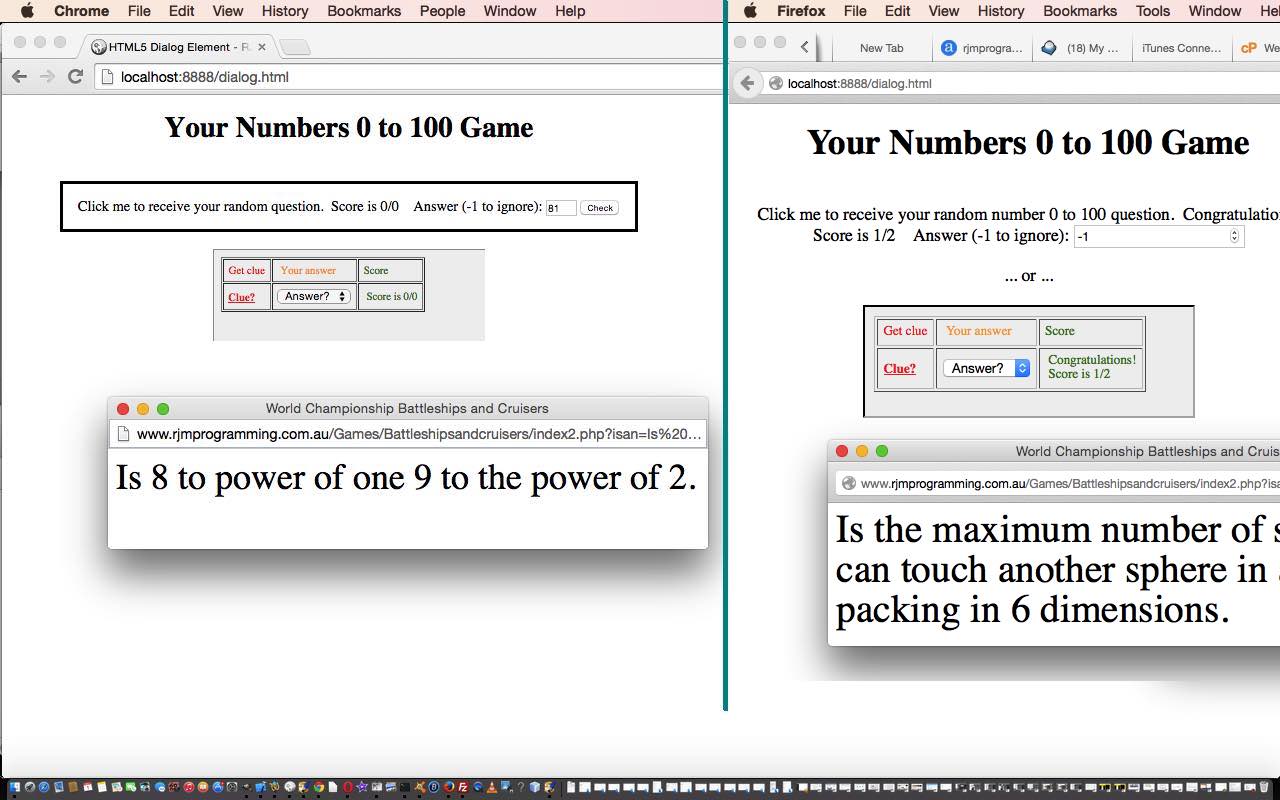
This element is useful to show a popup dialog box that responds to all the usual events and can be styled in the usual CSS ways. At the time of writing not all web browsers support it, so we show one that does, with Google Chrome, and one that doesn’t, with Mozilla Firefox. In Firefox, the way we have it the functionality is still existant via a click on some text, but the border of the dialog elements is missing … you are just seeing its “innerHTML” … a method you can use to cover, or not, lots of cross-browser issues. If your browser does not support “iframe” it will still display what you have in the “innerHTML” (the bits between > and <) that you can define, as you choose.
So take a look at the HTML code in dialog.html (supervising nask.html … our “iframe” supervised functionality as we talked about with WordPress Text Widget Primer Tutorial previously), or a live run, for your perusal. Hope it helps with an HTML project you are on now.
If this was interesting you may be interested in this too.




15 Responses to HTML5 Dialog Element Primer Tutorial