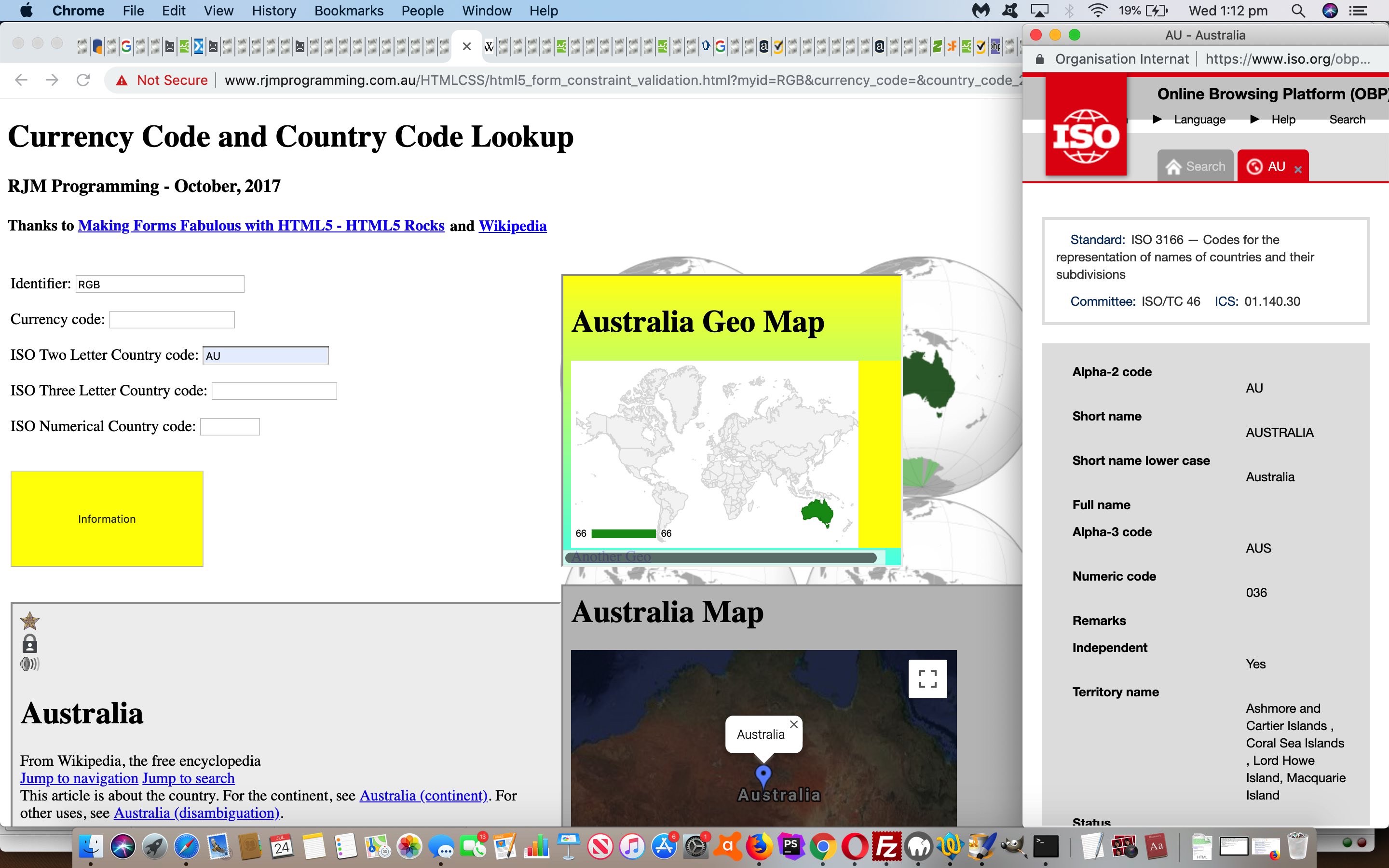
You’d think after a long time in the programming world thinking the command line was so good, I’d have stopped relying on imagery to be interested in information. But, there you go, truth be told, it’s either me or the influence of “the net” that has made me need images not to move on, am pretty sure. And so, revisiting HTML5 Form API Validation Primer Tutorial, albeit that it represents a “proof of concept” scenario, it “hurt me” not to see any imagery within the webpage itself. Country codes and currency codes, even given the brilliant organizational skills of International Organization for Standardization (good ‘ol ISO), is a pretty dry subject in our books (down, pamphlettes, down).
But who/what to turn to to add some interesting anything? That last link had a clue? You want another? Yes, Tiberius Caesar Divi Augusti filius Augustus, it’s Wikipedia. But Tiberius Caesar Divi Augusti filius Augustus did you know we also involve Google Charts Map Chart and Geo Chart? No? Well, perhaps Vipsania Agrippina, your blank stare says it all. Yes, Tiberius Caesar Divi Augusti filius Augustus caeser the moment (tee hee) … you are excused.
You can see in code how we achieved this with the changed html5_form_constraint_validation.html and its live run link.
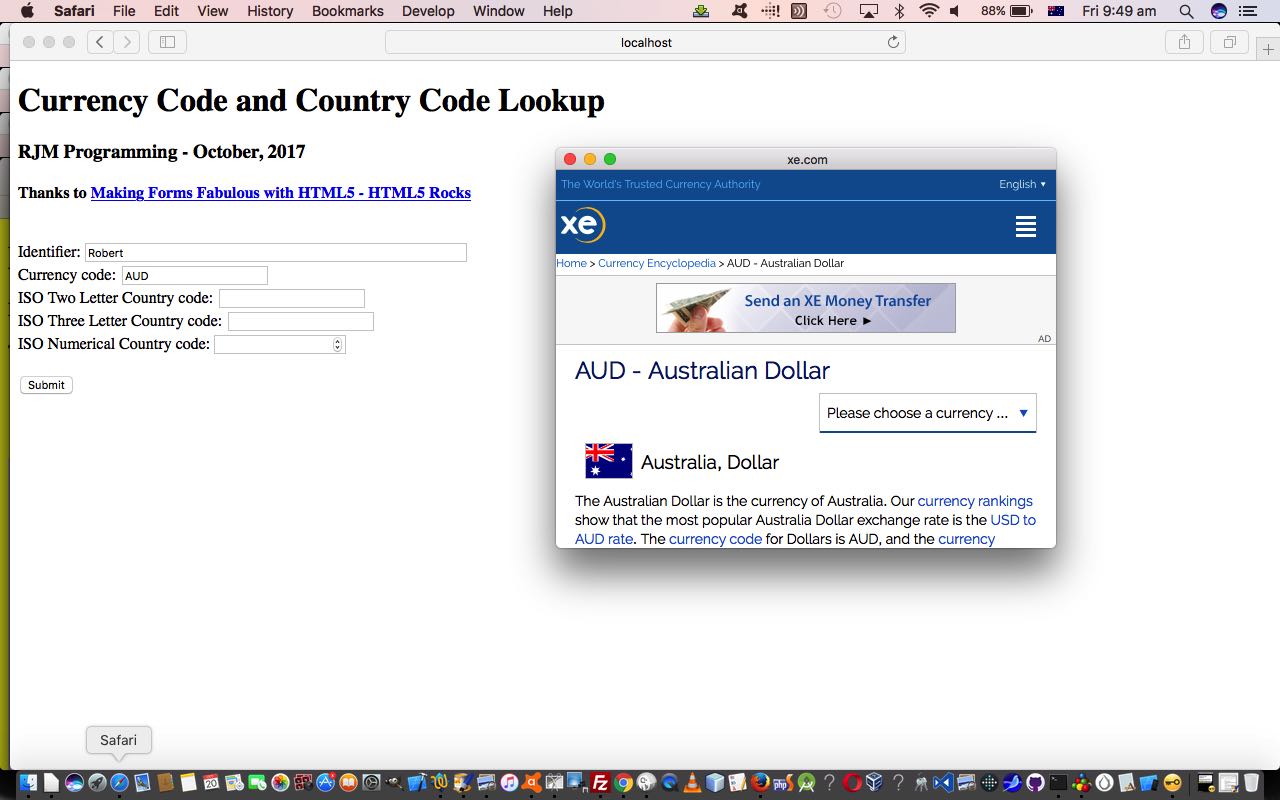
Previous relevant HTML5 Form API Validation Primer Tutorial is shown below.
HTML5 is more than just the “5” tagged on. Take a look at this list of API related parts to the HTML5 specification.
As you may have gleaned from our recent HTML Input Element Types Randomized History Tutorial a lot of new HTML input elements were added with the view to improving the capabilities of HTML form elements for collecting information from users interactively. Along with that, as you might expect, validation methodologies were improved, as any programmer would tell you, can be one of the most challenging “practical element” of web design to do well to not involve user error, or “user giving up”.
The HTML5 form API has great “Constraint Validation”, not all new to HTML, but vastly improved and extended, as you can read a lot about at this really great webpage, thanks.
The HTML input attribute we find of great practical benefit with all this is the pattern attribute to define a constraint, in the same sort of vein as a RegEx expressions helps you perform pattern-matching and “search and replace” functions on text. This would be great use for organizations that work with “codes” or “Part Numbers” or SKU (stock keeping units) that follow a consistent pattern.
You can try some simple Constraint Validation at today’s live run link with its underlying serverside PHP code you could call html5_form_constraint_validation.html as you wish.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.