We’ve written a small HTML5 Geolocation API web application today, that has at its core the great advice from this great link, so, thanks.
You might recall from recent times here at this blog our admiration for these “where” based applications that start you off with WiFi at the beginning of your travel but don’t rely on an internet connection from then on, at Google offline maps that we referred to with the “Did you know?” section of the recent HTML Marquee and Data Feeds and the Cache Primer Tutorial.
Well, today, we start off on a homegrown HTML5 Geolocation API web application that works best …
- at the launch of the web application we’d prefer you to have WiFi connection current … then …
- as required, the Geolocation API functionality confirms that you allow the location of the device to be accessed … and if you say “Yes” then …
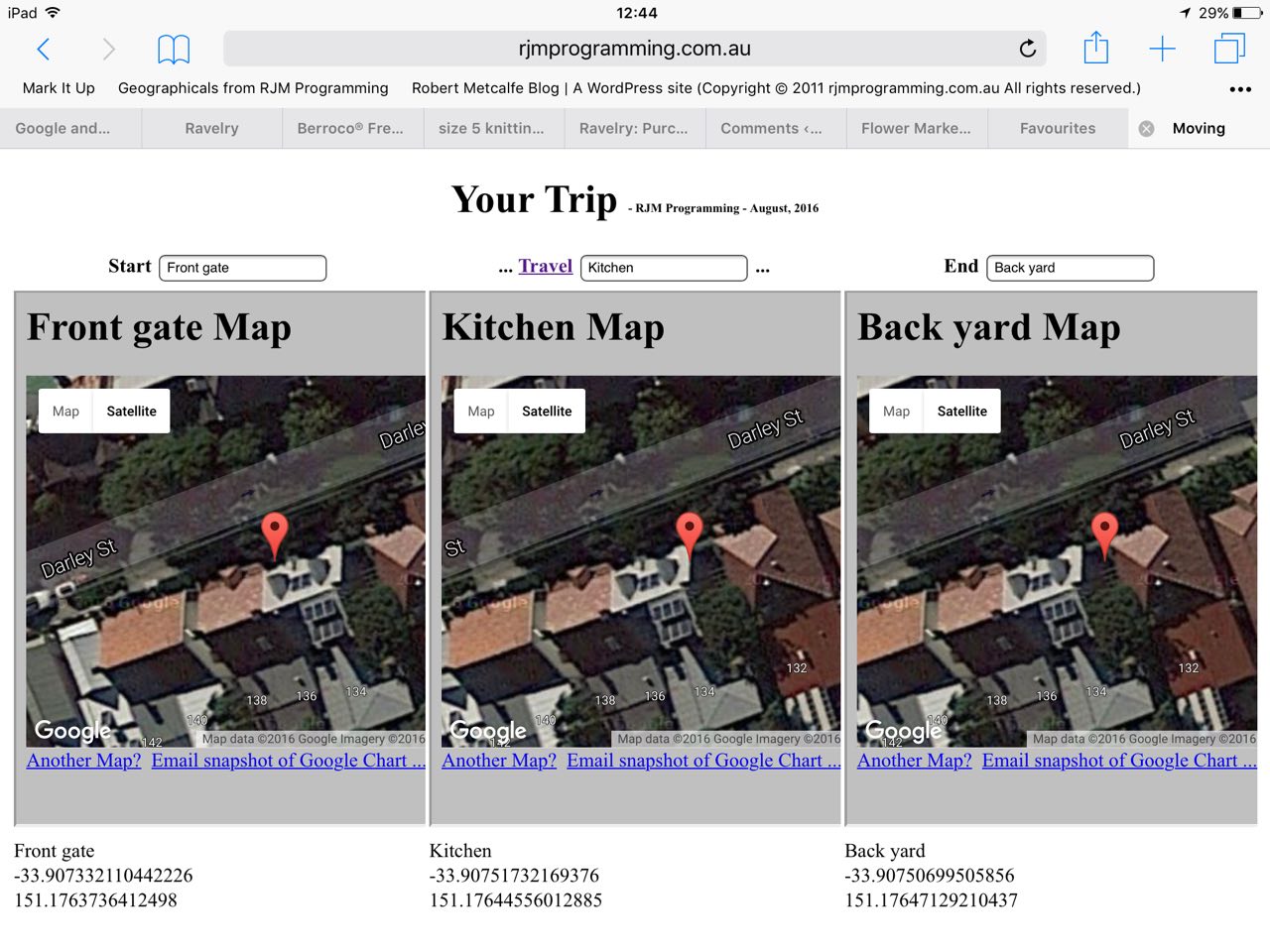
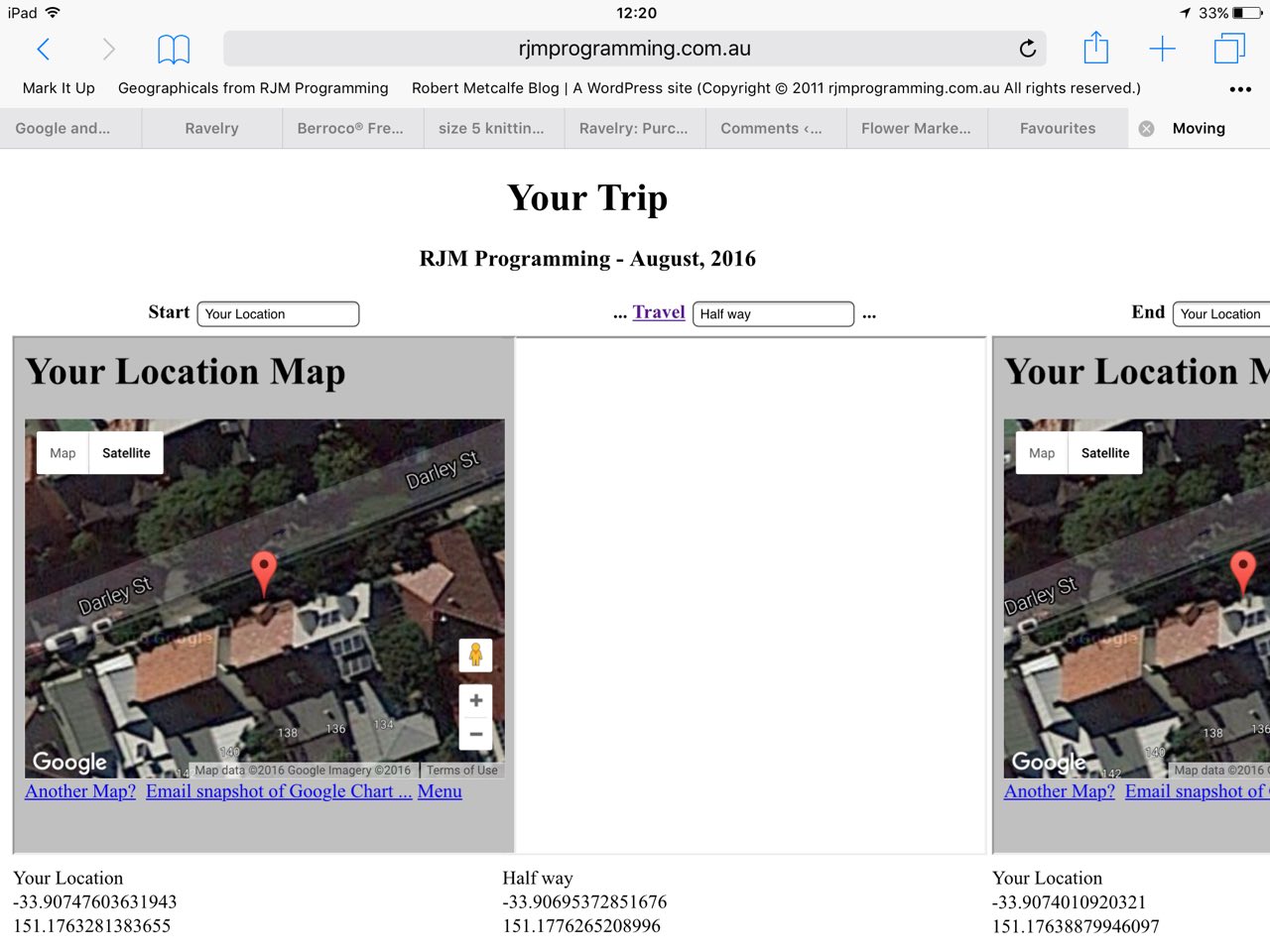
- you see an HTML table made up of three columns …
- Start location: Name (optionally user defined), Latitude, Longitude fields (Geolocation API defined, and only relying on Javascript client once okayed initially), and a Google Charts Map Chart (that needs WiFi) … that will show and work with a current WiFi connection to the internet … is set once and then Javascript setTimeout moves dynamic changes to location being reflected by the next two columns, namely …
- Travel location: Optional Name (optionally user defined), Latitude, Longitude fields (Geolocation API defined, and only relying on Javascript client once okayed initially), and a Google Charts Map Chart (that needs WiFi) … that will show initially but will only work during the trip with a WiFi connection to the internet within reach of your device … you can click the “Travel” link to set the dynamic location changes to only show on …
- End location: Name (optionally user defined, at any time), Latitude, Longitude fields (Geolocation API defined, and only relying on Javascript client once okayed initially), and a Google Charts Map Chart (that needs WiFi) … that will show initially but will only work during the trip with a WiFi connection to the internet within reach of your device or perhaps because you get to resume a WiFi connection to the internet at your destination
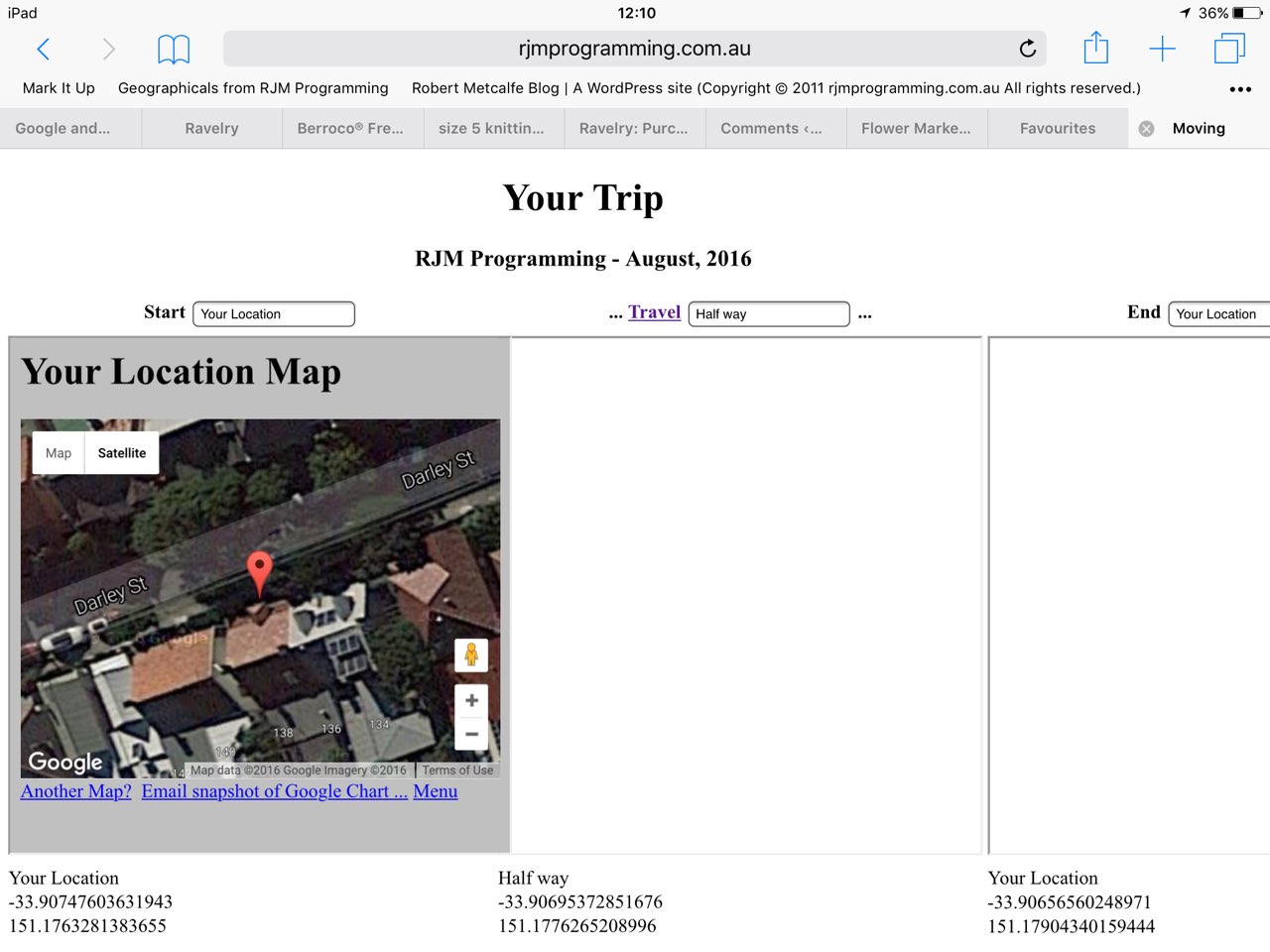
So gave this a test run on an iPad, at basecamp with WiFi, and then walking via a half way point (where there was no WiFi) |
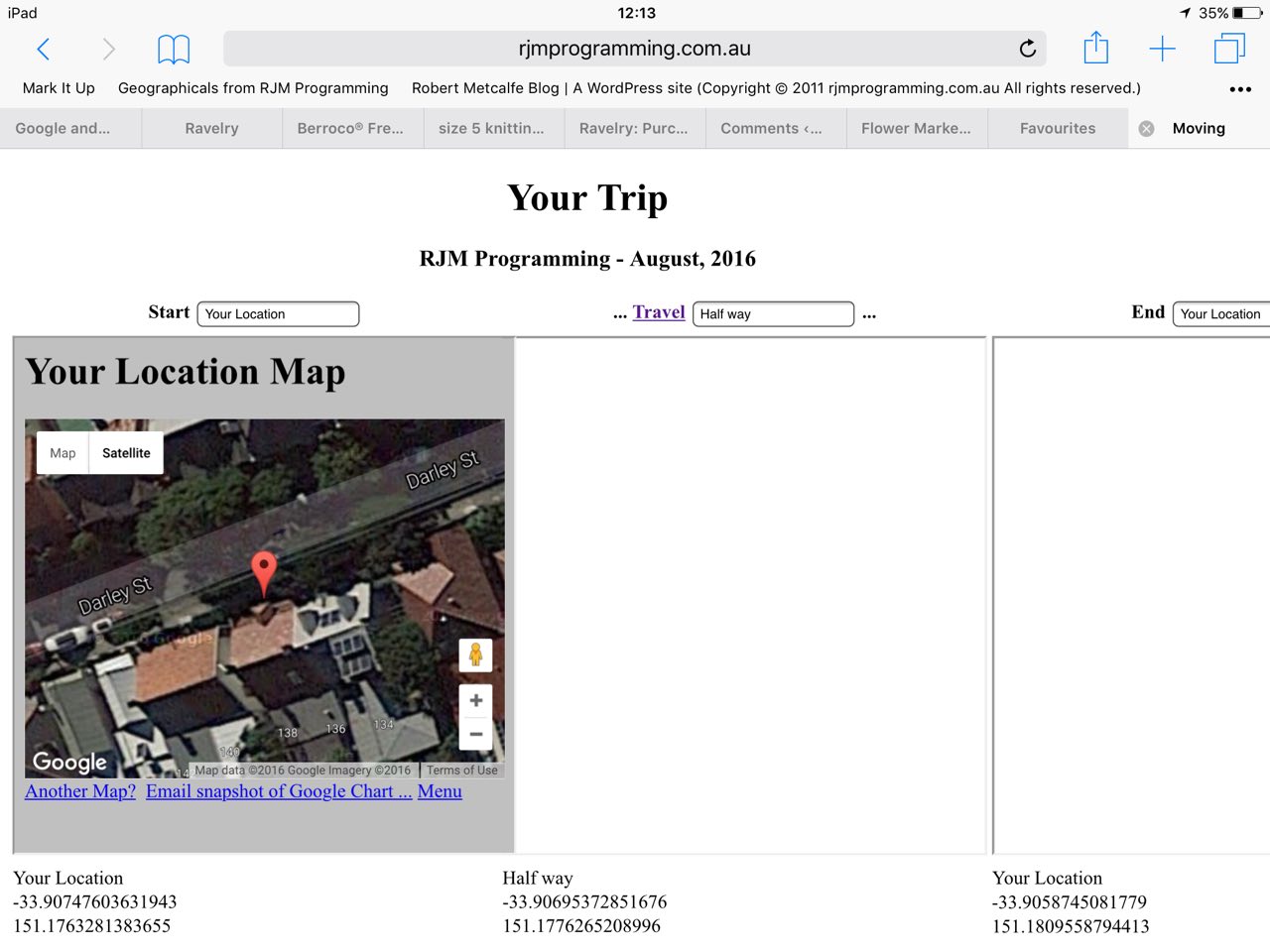
up to the top of the street (where there was no WiFi), |
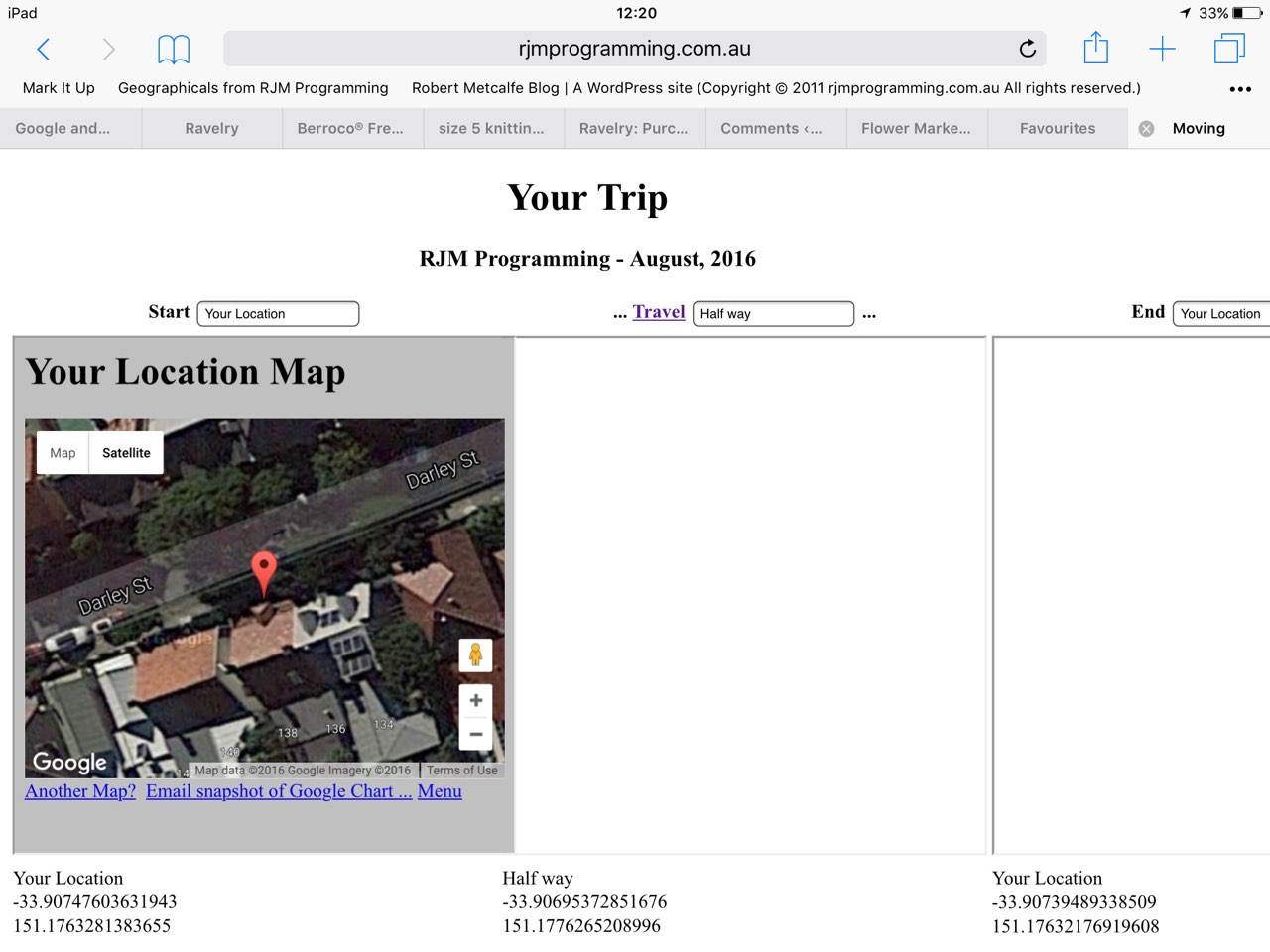
and then back to the halfway point, |
returning back to base |
| at the end. |
The tutorial picture today shows the end iPad screenshot of an execution run where there was always a WiFi connection.
For your perusal you could try examining the HTML and Javascript programming source code you could call moving_or_not.html and/or its corresponding live run link.
If this was interesting you may be interested in this too.