The previous HTML5 Mark Tag View Page Source Tutorial used the newly introduced (with HTML5) element called mark tag (which highlights parts of text) in conjunction with content presented in an iframe element, already written. But as far as then versus today goes …
| then | today |
|---|---|
| text source is static and unchanging | dynamically marking text interactively |
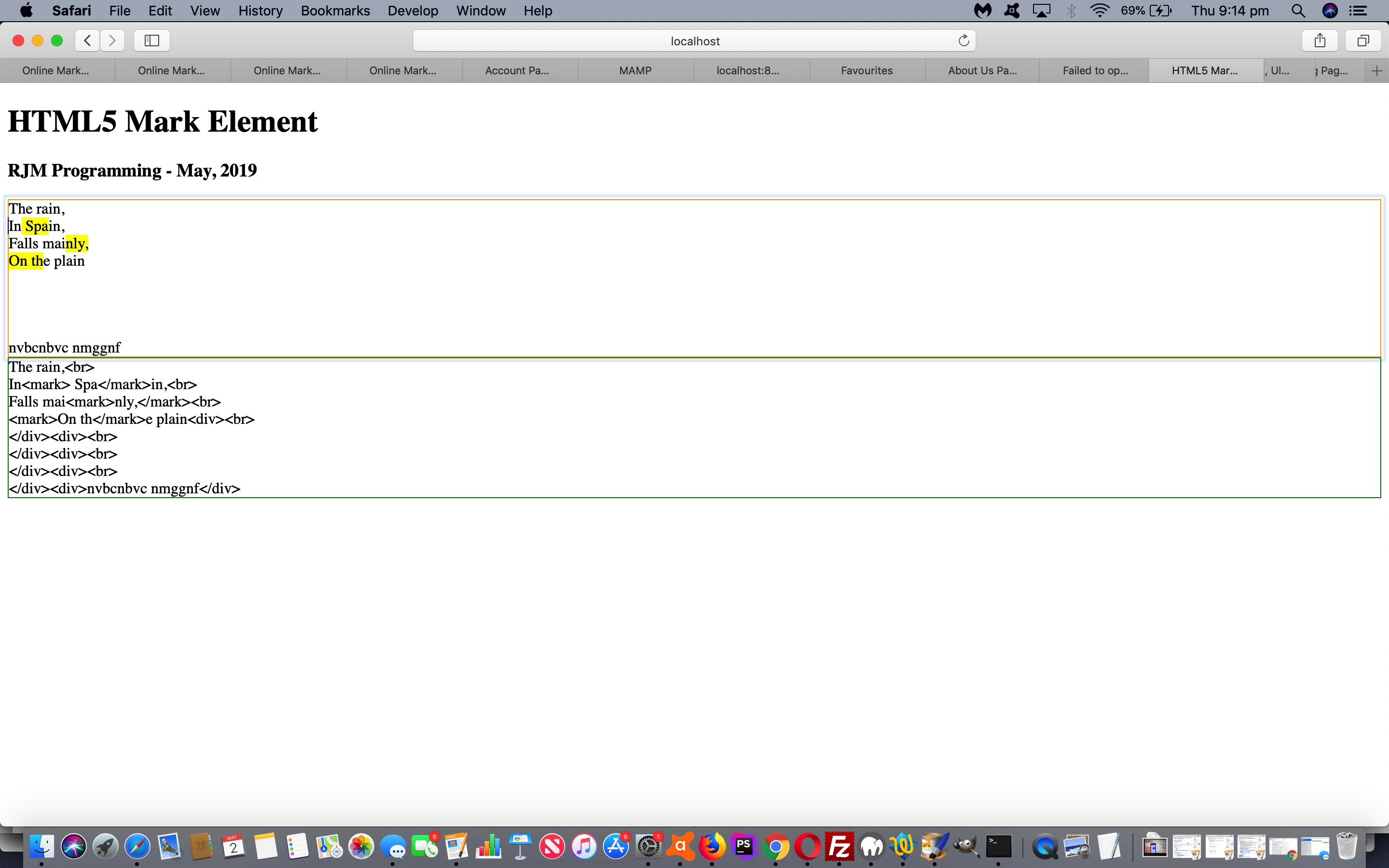
| presented (as a fait accompli) in iframe | presented in div element contenteditable=true |
| shown to the user | created by the user via their highlightings of text |
… and we want you to see below all this the HTML (behind the scenes) changing as you, hopefully, highlight text, and make it change.
Take a look at the HTML and Javascript markit.html‘s live run link.
Previous relevant HTML5 Mark Tag View Page Source Tutorial is shown below.
As we mentioned in the “Stop Press” of yesterday’s HTML5 Time Tag Primer Tutorial we want to combine …
- mark tag (introduced with HTML5) which highlights parts of text … with …
- the web browser (incarnation of Firefox’s) View Page Source … with …
- the “highlighting” talents of the HTML div tag (that we talked about at HTML Textarea and Div Talents Primer Tutorial) nesting that aforesaid mentioned mark tag … along with …
- Client Pre-emptive Iframe techniques allowing HTML to do things you might think need (a serverside language like) PHP, but don’t, necessarily
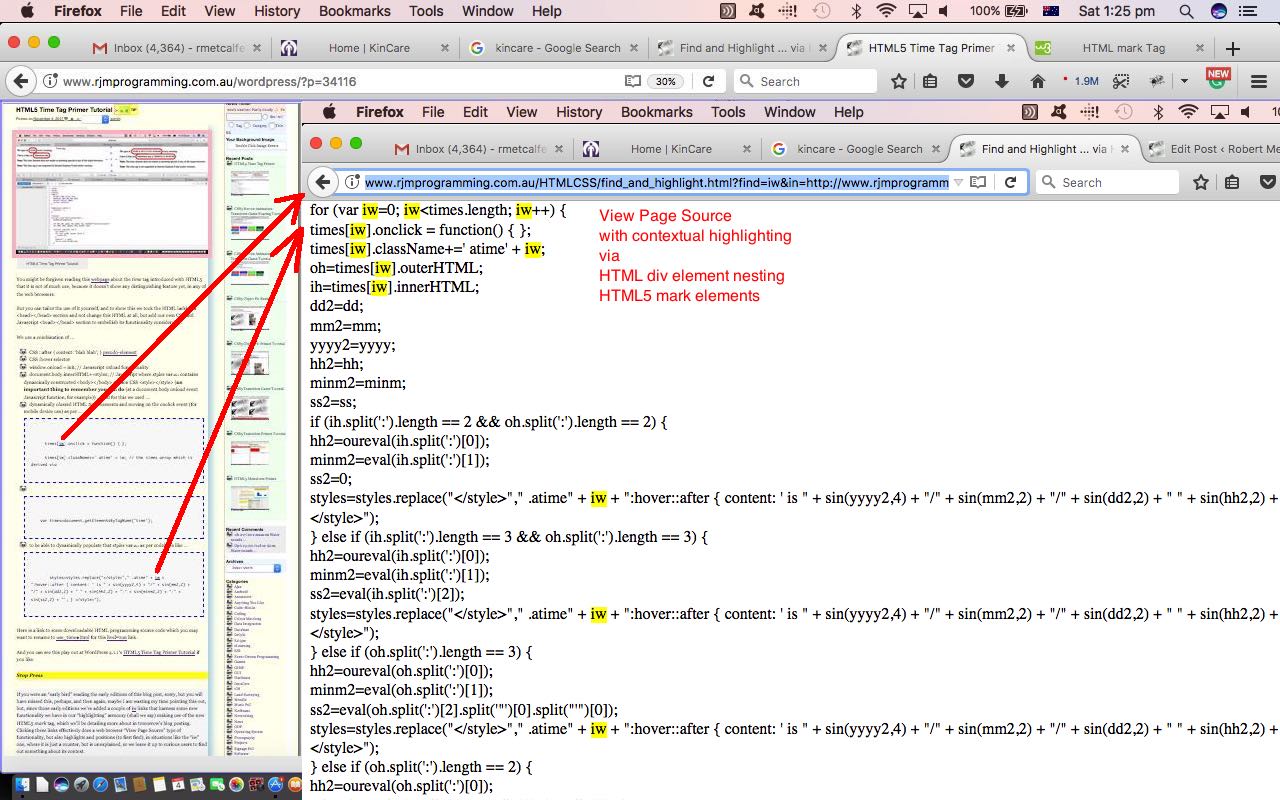
This live run link takes you to how, yesterday, we searched for the string “iw” in use_time.html and we allow you to run another “View Page Source” “highlighted search” of your own below (or just rerun that other one) …
As you might surmise, you can tweak today’s find_and_highlight.html for your own purposes to aid with contextual highlighted (View Page Source) HTML content searches on your domain. When this sort of transfer of functionality can happen it is legitimate to think of your web application as a “tool”, and we may revisit this in terms of “tightening it up” a bit with a view to it being a “tool” for us. Say “your” because the Client Pre-emptive Iframe ideas we use are not likely to work in cross-domain scenarios.
Previous relevant HTML5 Mark Tag View Page Source Tutorial is shown below.
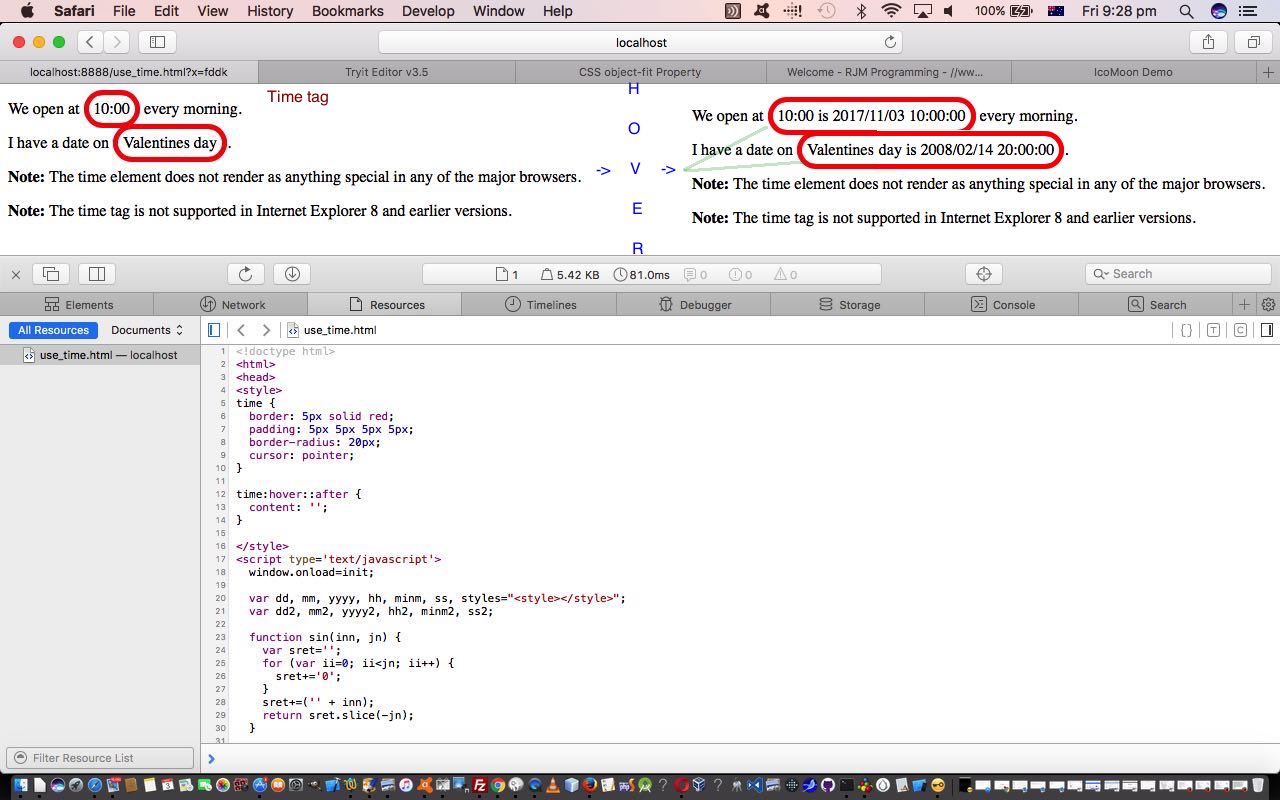
You might be forgiven reading this webpage about the time tag introduced with HTML5 that it is not of much use, because it doesn’t show any distinguishing feature yet, in any of the web browsers.
But you can tailor the use of it yourself, and to show this we took the HTML lacking a <head></head> section and not change this HTML at all, but add our own CSS and Javascript (DOM) <head></head> section to embellish its functionality considerably.
We use a combination of …
- CSS ::after { content: ‘blah blah’; } pseudo-element
- CSS :hover selector
- window.onload = init; // Javascript onload functionality
- document.body.innerHTML+=styles; // Javascript where styles variable contains dynamically constructed <body></body> section CSS <style></style> (an important thing to remember you can do (at a document.body onload event Javascript function, for example)) … and for this we used …
- dynamically classed HTML time elements and moving on the onclick event (for mobile device use) as per …
times[iw].onclick = function() { };
times[iw].className+=' atime' + iw; // the times array which is derived via
-
var times=document.getElementsByTagName('time');
- to be able to dynamically populate that styles variable as per codelines like …
styles=styles.replace("</style>"," .atime" + iw + ":hover::after { content: ' is " + sin(yyyy2,4) + "/" + sin(mm2,2) + "/" + sin(dd2,2) + " " + sin(hh2,2) + ":" + sin(minm2,2) + ":" + sin(ss2,2) + "'; } </style>");
Here is a link to some downloadable HTML programming source code which you may want to rename to use_time.html for this live run link.
Stop Press
If you were an “early bird” reading the early editions of this blog post, sorry, but you will have missed this, perhaps, and then again, maybe I am wasting my time pointing this out, but, since those early editions we’ve added a couple of iw links that harness some new functionality we have in our “highlighting” armoury (shall we say) making use of the new HTML5 mark tag, which we’ll be detailing more about in tomorrow’s blog posting. Clicking these links effectively does a web browser “View Page Source” type of functionality, but also highlights and positions (to first find), in situations like the “iw” one, where it is just a counter, but is unexplained, so we leave it up to curious users to find out something about its context.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.