HTML5 brought with it many great features to front-end work on the internet in HTML, and today we talk about one of the newly introduced, and very useful, elements called “<meter>”.
At its core the “<meter>” element represents a “fraction of one” or perhaps you can think this as a “percentage of one hundred”, and, as you’d guess, a generic “xth of y for the fraction x/y” idea … where “y” could be your “max” parameter, and perhaps your “min” parameter is zero.
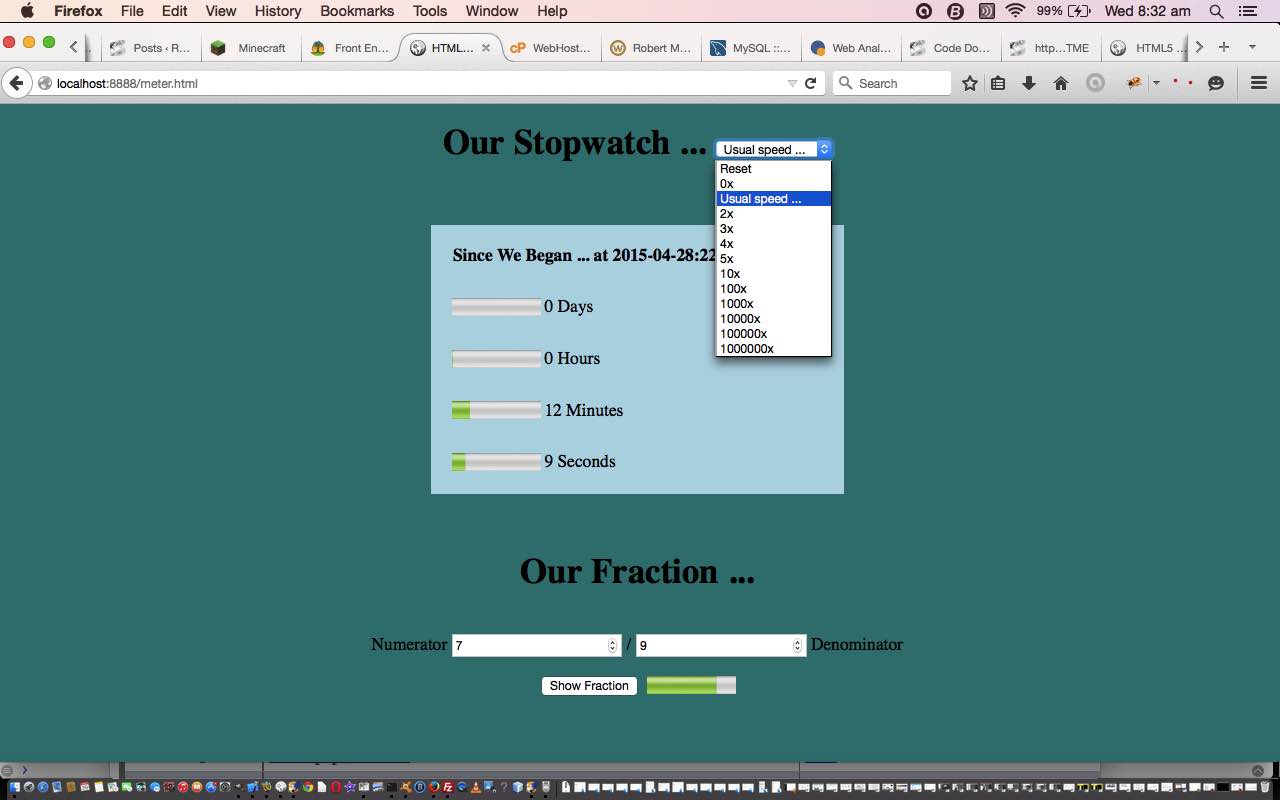
This element is useful to represent a numerical concept graphically (like a ratio), something we do today with …
- simulation of a stopwatch … with its seconds, minutes, hours, days, years elapsed
- a fraction as (numerator) x / y (denominator)
Tomorrow we’ll show you a very commonplace usage for “<meter>” as a “progress bar” which you see so much of on the internet, when you are waiting for something.
So take a look at the HTML code in meter.html, or a live run, for your perusal. Hope it helps with an HTML project you are on now.
If this was interesting you may be interested in this too.




7 Responses to HTML5 Meter Element Primer Tutorial