HTML5 brought with it many great features to front-end work on the internet in HTML, and today, we continue on from yesterday’s HTML5 Meter Element Primer Tutorial as shown below, we talk about one of the newly introduced, and very useful, elements called “<meter>”. By the way, the “<meter>” element does not work with mobile Safari, for instance, and you can read more about this here.
As we outlined yesterday, at its core the “<meter>” element represents a “fraction of one” or perhaps you can think this as a “percentage of one hundred”, and, as you’d guess, a generic “xth of y for the fraction x/y” idea … where “y” could be your “max” parameter, and perhaps your “min” parameter is zero. Today we extend that “fraction” concept to being a “fraction” of completion time, as a progress bar.
Progress bars appear all over the internet. Personally I love the ones that go backwards, just like those mileposts that increase as you head closer to a town. In defense of this occasional progress bar behaviour, it can be quite hard to predict when some jobs will finish … suppose you base it on a file size … but this may not take into account record sizes or intensity of calculation for particular data record types etcetera etcetera etcetera.
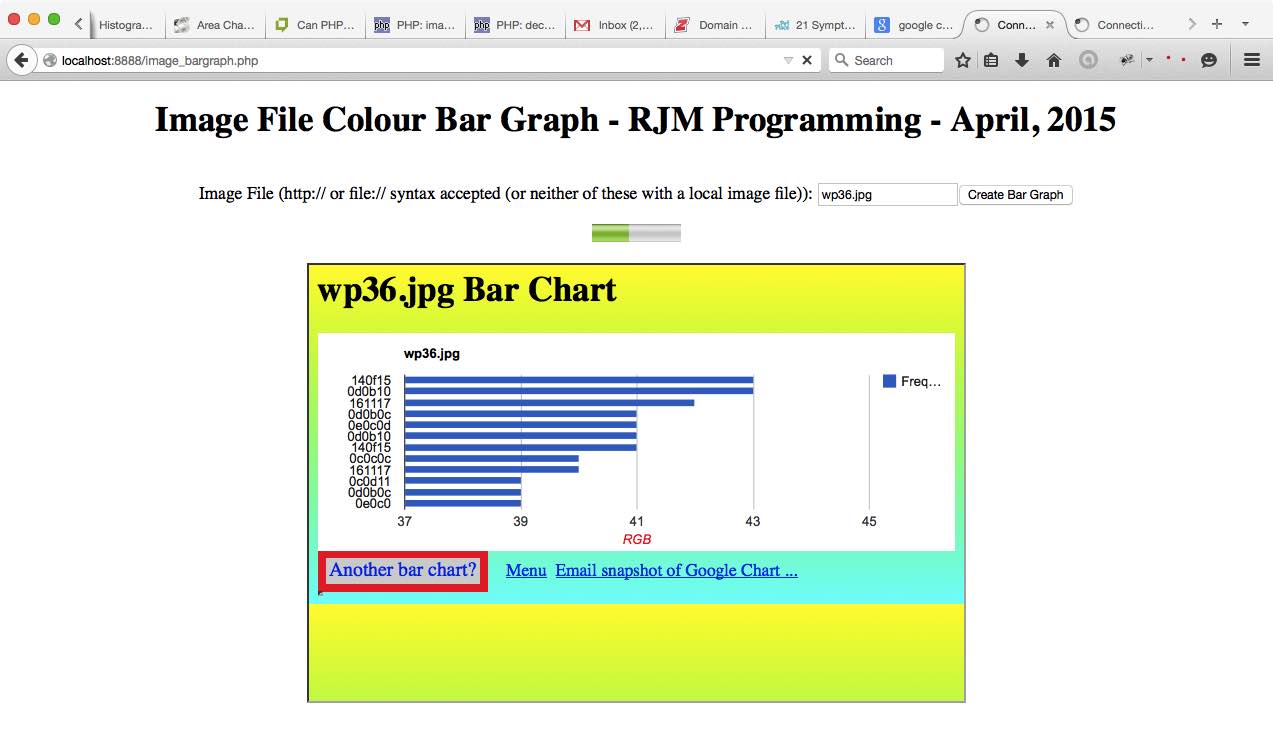
With our progress bar today we analyze the pixels of a user-defined image file and show a few of the most commonly occurring pixel colours appearing in that image (file) and present this as a (Google Chart) bar chart, that changes along with the progress bar “progressing”.
So take a look at the PHP code in image_bargraph

Stop Press: The next tutorial in our sequence called HTML5 Meter Element Word Count Tutorial led to some thinking causing changes to our code above which you can see with the image_bargraphphp link.
Previous relevant HTML5 Meter Element Primer Tutorial is shown below.
HTML5 brought with it many great features to front-end work on the internet in HTML, and today we talk about one of the newly introduced, and very useful, elements called “<meter>”.
At its core the “<meter>” element represents a “fraction of one” or perhaps you can think this as a “percentage of one hundred”, and, as you’d guess, a generic “xth of y for the fraction x/y” idea … where “y” could be your “max” parameter, and perhaps your “min” parameter is zero.
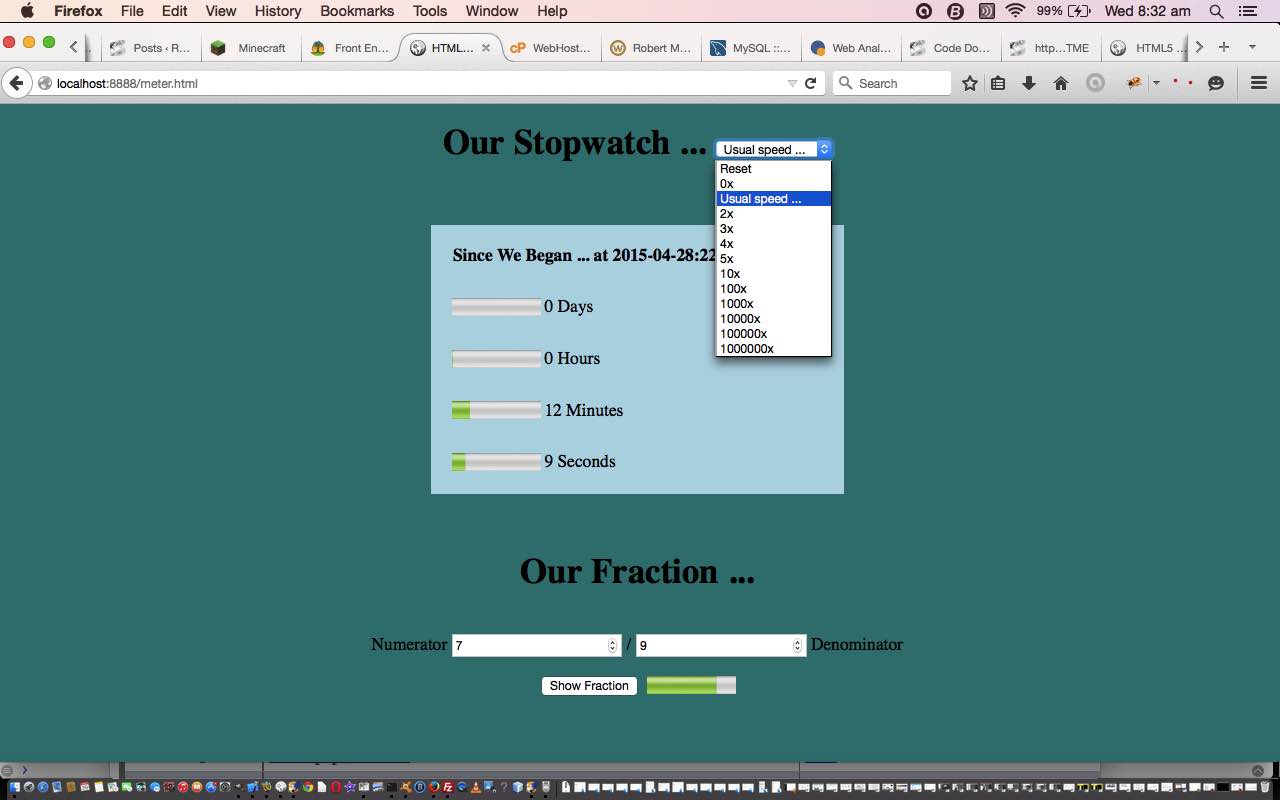
This element is useful to represent a numerical concept graphically (like a ratio), something we do today with …
- simulation of a stopwatch … with its seconds, minutes, hours, days, years elapsed
- a fraction as (numerator) x / y (denominator)
Tomorrow we’ll show you a very commonplace usage for “<meter>” as a “progress bar” which you see so much of on the internet, when you are waiting for something.
So take a look at the HTML code in meter

If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





 Menu
Menu










25 Responses to HTML5 Meter Element Progress Bar Tutorial