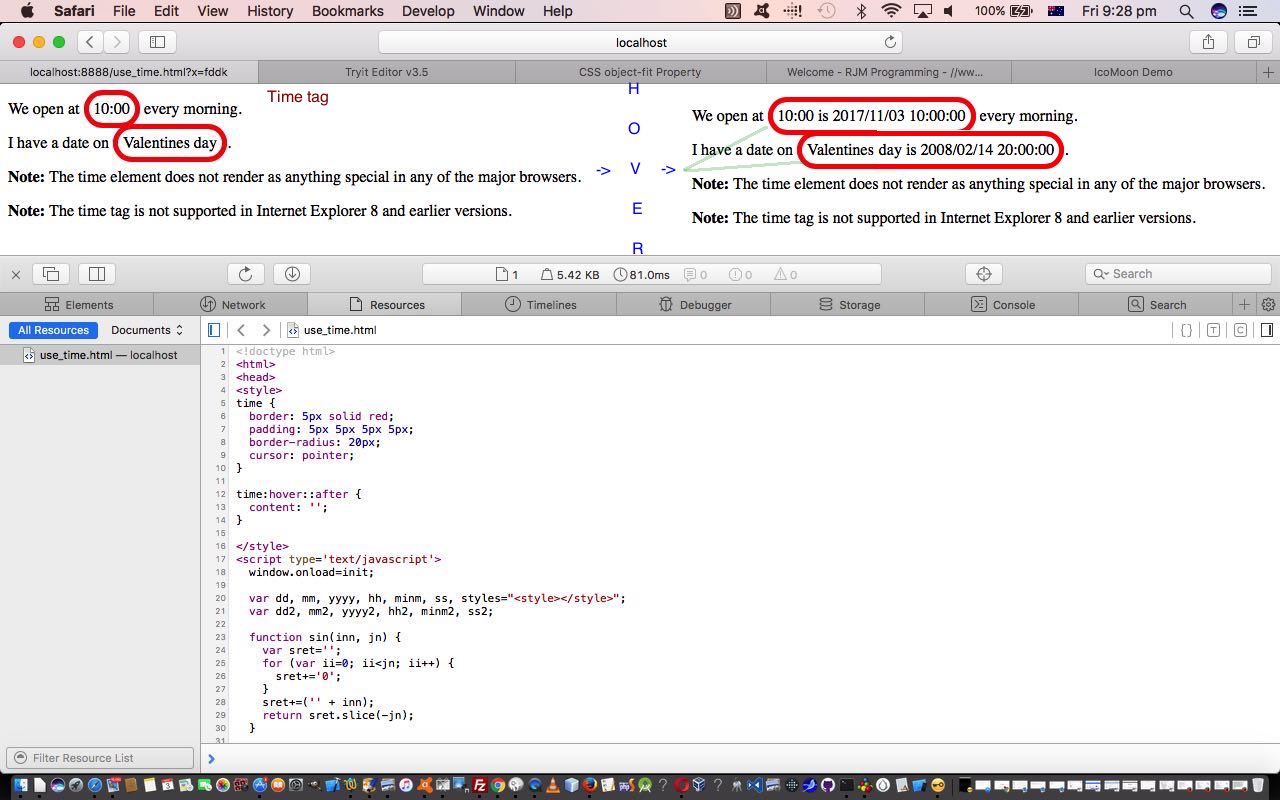
You might be forgiven reading this webpage about the time tag introduced with HTML5 that it is not of much use, because it doesn’t show any distinguishing feature yet, in any of the web browsers.
But you can tailor the use of it yourself, and to show this we took the HTML lacking a <head></head> section and not change this HTML at all, but add our own CSS and Javascript (DOM) <head></head> section to embellish its functionality considerably.
We use a combination of …
- CSS ::after { content: ‘blah blah’; } pseudo-element
- CSS :hover selector
- window.onload = init; // Javascript onload functionality
- document.body.innerHTML+=styles; // Javascript where styles variable contains dynamically constructed <body></body> section CSS <style></style> (an important thing to remember you can do (at a document.body onload event Javascript function, for example)) … and for this we used …
- dynamically classed HTML time elements and moving on the onclick event (for mobile device use) as per …
times[iw].onclick = function() { };
times[iw].className+=' atime' + iw; // the times array which is derived via
-
var times=document.getElementsByTagName('time');
- to be able to dynamically populate that styles variable as per codelines like …
styles=styles.replace("</style>"," .atime" + iw + ":hover::after { content: ' is " + sin(yyyy2,4) + "/" + sin(mm2,2) + "/" + sin(dd2,2) + " " + sin(hh2,2) + ":" + sin(minm2,2) + ":" + sin(ss2,2) + "'; } </style>");
Here is a link to some downloadable HTML programming source code which you may want to rename to use_time.html for this live run link.
Stop Press
If you were an “early bird” reading the early editions of this blog post, sorry, but you will have missed this, perhaps, and then again, maybe I am wasting my time pointing this out, but, since those early editions we’ve added a couple of iw links that harness some new functionality we have in our “highlighting” armoury (shall we say) making use of the new HTML5 mark tag, which we’ll be detailing more about in tomorrow’s blog posting. Clicking these links effectively does a web browser “View Page Source” type of functionality, but also highlights and positions (to first find), in situations like the “iw” one, where it is just a counter, but is unexplained, so we leave it up to curious users to find out something about its context.
If this was interesting you may be interested in this too.