HTML5 brought in quite a few new HTML element types (which you can read more about here) and one very useful one appears in the HTML code snippet as below …
<video controls>
<source type="video/ogg; codecs="vp8, vorbis"" src="http://www.rjmprogramming.com.au/PHP/videos/GoToMeeting.ogv"></source>
<track kind="subtitles" label="English subtitles" src="http://www.rjmprogramming.com.au/PHP/videos/subtitles_en.vtt" srclang="en" default></track>
<track kind="subtitles" label="Deutsche Untertitel" src="http://www.rjmprogramming.com.au/PHP/videos/subtitles_de.vtt" srclang="de"></track>
</video>
… yes, it’s <track> and think, by the context, you can guess what it does, especially if we say you can also use it with <audio> … yes, as you can read here …
The <track> tag specifies text tracks for media elements (<audio> and <video>).
As it’s part of HTML5 am sure it will eventually be more acceptable across the web browsers but for now we’ll show you it working in Google Chrome. Really it’s better to concentrate on functionality that works across the browsers, but, as with concepts like VBScript (only working with Internet Explorer) its still worth knowing about the <track> HTML5 element because of its support for the “oncuechange” event it triggers in the scenario of our HTML snippet above, where the track element’s “src” parameter “http://www.rjmprogramming.com.au/PHP/videos/subtitles_en.vtt” is a subtitles file with a WEBVTT format you can read about here.
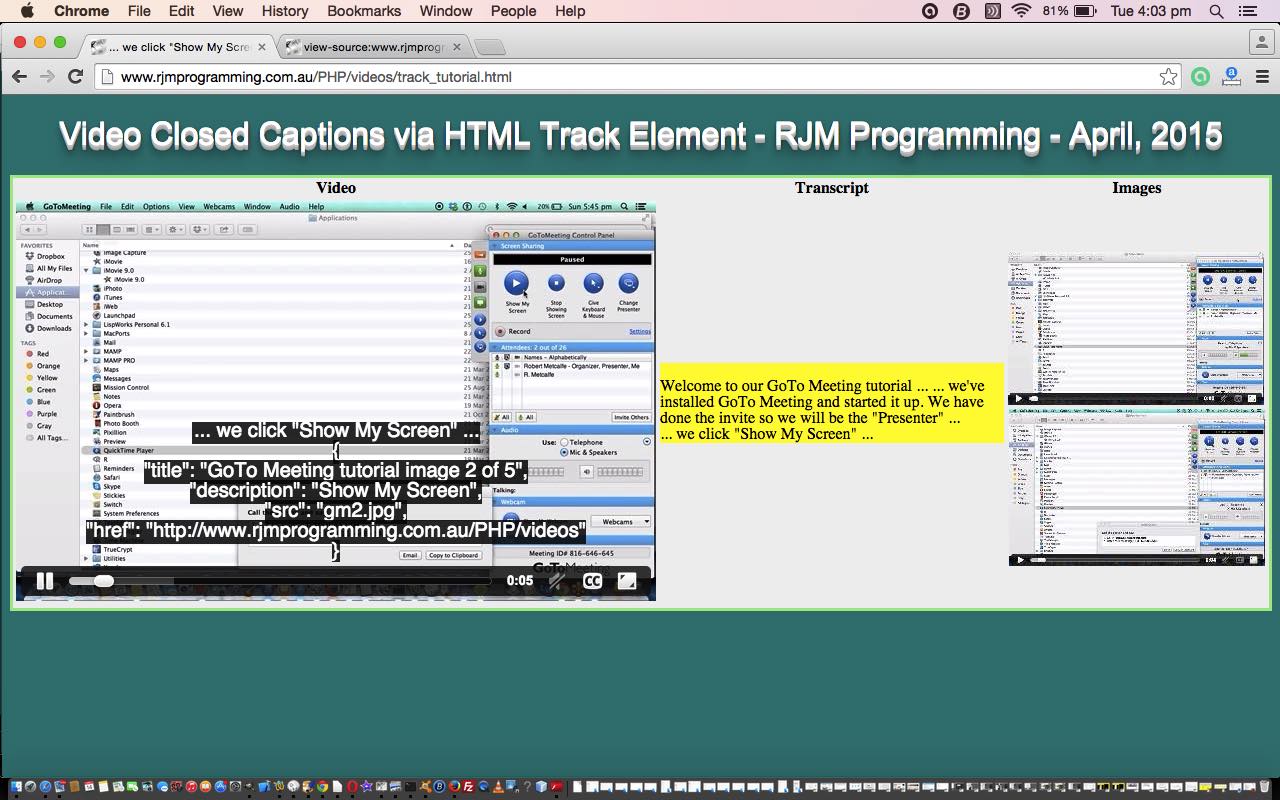
Each change of subtitle “event” in this file represents a place where the “oncuechange” event can be triggered as you play the media file, whether that be video or audio. As you can read at this great link this WEBVTT format supports JSON syntax, and we use that with our live run (that may or may not show subtitles, and a transcription with images, using the web browser you are currently using) today (with the downloadable track_tutorial.html making use of the English subtitles subtitles_en.vtt).
So, a bit more work and we’re getting towards YouTube, with closed captions, functionality for your videos … cute, huh?!
If this was interesting you may be interested in this too.




10 Responses to HTML5 Track Element Primer Tutorial