A quiz is a fairly common way to learn, and a short answer or multiple choice quiz is easy to design with HTML and Javascript.
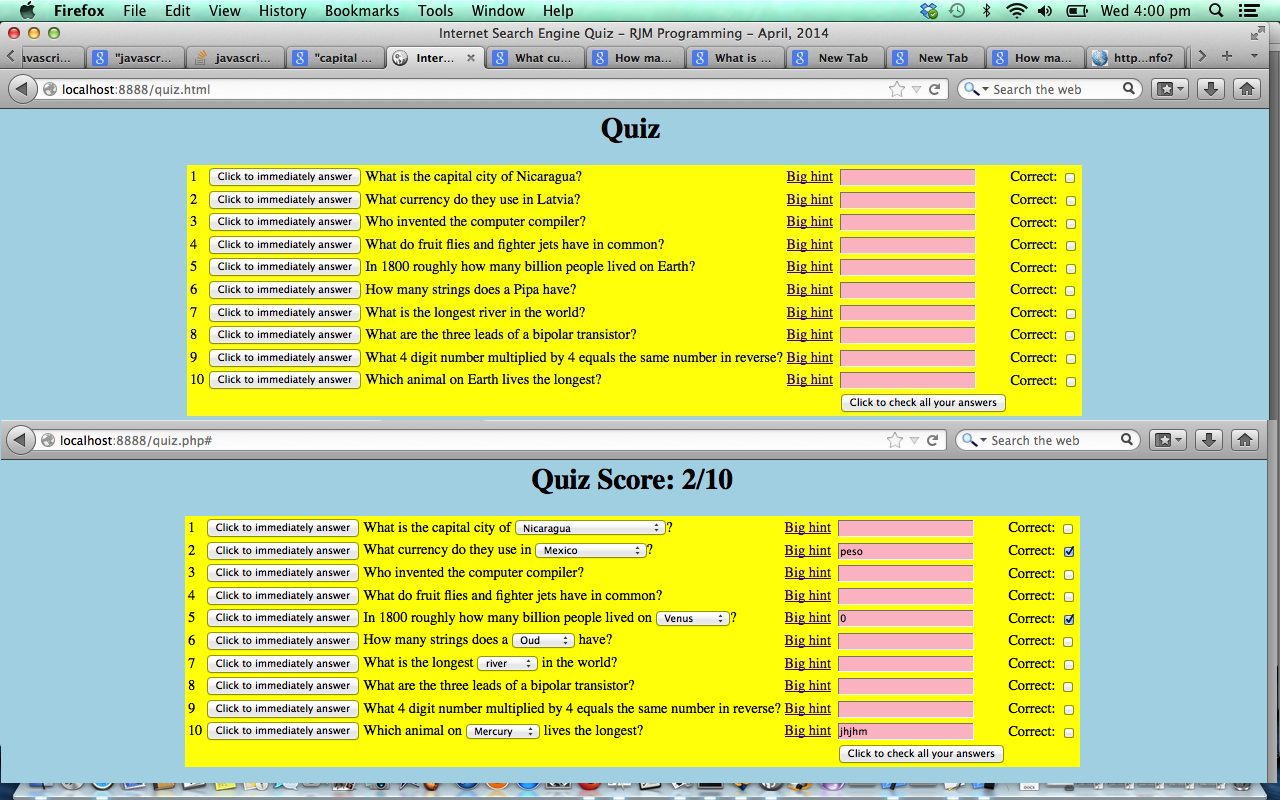
Today we show you a simple quiz consisting of ten questions with a button and/or input tag approach to getting the user feedback (ie. answer). This is fine and dandy for the simple case, and, it has to be said, HTML and Javascript could team up with Ajax and stored *.XML or *.CSV (on the website) to do what we do next.
What we do next is to add a layer of PHP to make things more interesting. We just do a series of simple str_replace statements to add dropdowns instead of some of the words of the questions … to be honest the HTML and Javascript were designed for smarts getting ready for this … but still and all it is pretty impressive how just a little bit of PHP server-side logic can add so much to the interest of the quiz … though maybe you’re bored to billeo-less (aren’t we polite?!).
Think PHP works well as the value-adder to existing client-thoughtful HTML and Javascript … what sayest thou, my liege?
Please enjoy today’s tutorial as the live run that is the PHP (source code quiz.php) or as tutorial to compare with the live run that is the HTML (source code quiz.html).
If this was interesting you may be interested in this too.




22 Responses to HTML/Javascript and PHP Quiz Tutorial