With yesterday’s HTML/Javascript Bulls and Cows Game Primer Tutorial we separated …
- player 1 using mouse (or touch)
- player 2 on keyboard
… as the arrangement for two players to use the one computer, playing our Bulls and Cows game. But what if that “computer” is a mobile device? You can’t decouple “touch” from “keyboard” using a mobile device. You’ll notice writing web applications for mobile devices, their reticence to allow you to programmatically focus to HTML elements. A lot of this would have to be to do with how the keyboard is presented to a mobile user (usually only) when they deliberately focus onto a textbox through a human action, not as readily via a programmatical action.
Does this ruin our game premise, for mobile devices? Well, it’s not as strong, but it still works. It can be a better user experience, though, attending to …
- CSS tweaks …
<style>
input[type=password] { font-size: 24px; }
@media only screen and (min-device-width: 320px) and (max-device-width: 765px) and (orientation: portrait) {
.tablek { text-align: right; }
.tablem { text-align: left; }
#pwd1 { width:50%; text-align:right; }
#pwd2 { width:50%; text-align:left; }
input[type=password] { font-size: 24px; }
}
@media only screen and (min-device-width: 320px) and (max-device-width: 765px) and (orientation: landscape) {
.tablek { text-align: right; }
.tablem { text-align: left; }
#pwd1 { width:50%; text-align:right; }
#pwd2 { width:50%; text-align:left; }
input[type=password] { font-size: 24px; }
}
</style> - text-align settings to help with the narrower devices …
- Javascript use of [element].scrollIntoView() …
function postsiv() {
document.getElementById('tcell').scrollIntoView();
}
function siv() {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPJUNKad|iPod|Opera Mini|IEMobile/i)) {
setTimeout(postsiv, 2000); //document.getElementById('tcell').scrollIntoView(); //versus=versus;
}
}
… called via tweaked HTML …
<input onblur="vstwo=this.value; assesstwo();" onkeydown=pwdonkd(event); type=password id=pwd2 onfocus=siv(); value=''></input>
- programmatic focus restrictions for mobile devices …
function pfocus() {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPJUNKad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('tablel').style.align='right'; //versus=versus;
} else {
document.getElementById('pwd2').focus();
}
}
- have a set of backup placeholder arrangements in that middle cell of the 3 column table …
var versus="", fgo=true; // global variable initialization ... and then later within the document.body onload linking Javascript function ...
if (fgo && versus == "") {
if (document.getElementById('player1').placeholder != '' && document.getElementById('splayer1').innerHTML == 'Player 1 Name') { document.getElementById('splayer1').innerHTML=document.getElementById('player1').placeholder; }
if (document.getElementById('player2').placeholder != '' && document.getElementById('splayer2').innerHTML == 'Player 2 Name') { document.getElementById('splayer2').innerHTML=document.getElementById('player2').placeholder; }
if (document.getElementById('player1').placeholder == '') { document.getElementById('player1').placeholder=document.getElementById('player1').value; document.getElementById('splayer1').innerHTML=document.getElementById('player1').value; document.getElementById('player1').value=''; }
if (document.getElementById('player2').placeholder == '') { document.getElementById('player2').placeholder=document.getElementById('player2').value; document.getElementById('splayer2').innerHTML=document.getElementById('player2').value; document.getElementById('player2').value=''; }
}
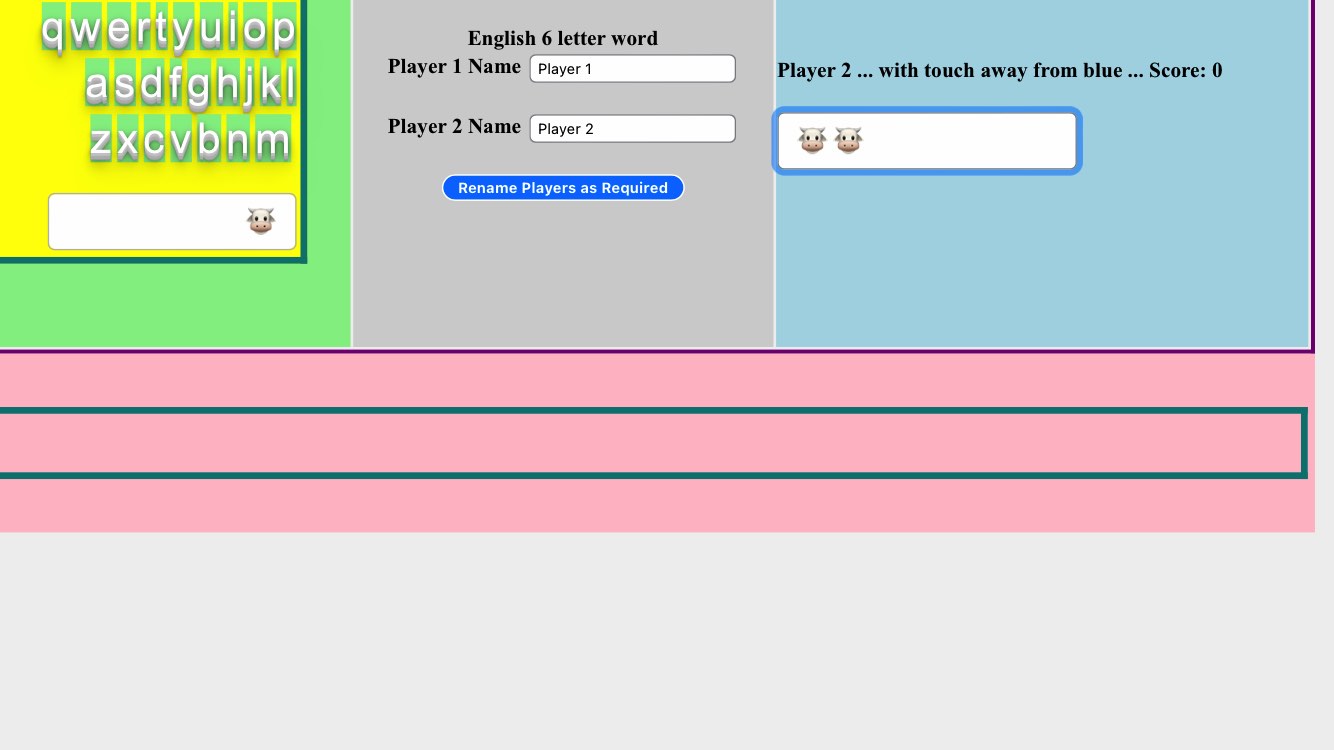
… because with the narrower devices the extra textbox view of the emoji Bulls and Cows in the middle can help out the qwerty button pressing users
… in the changed second draft bullsandcows.html‘s Bulls and Cows game you can also try below.
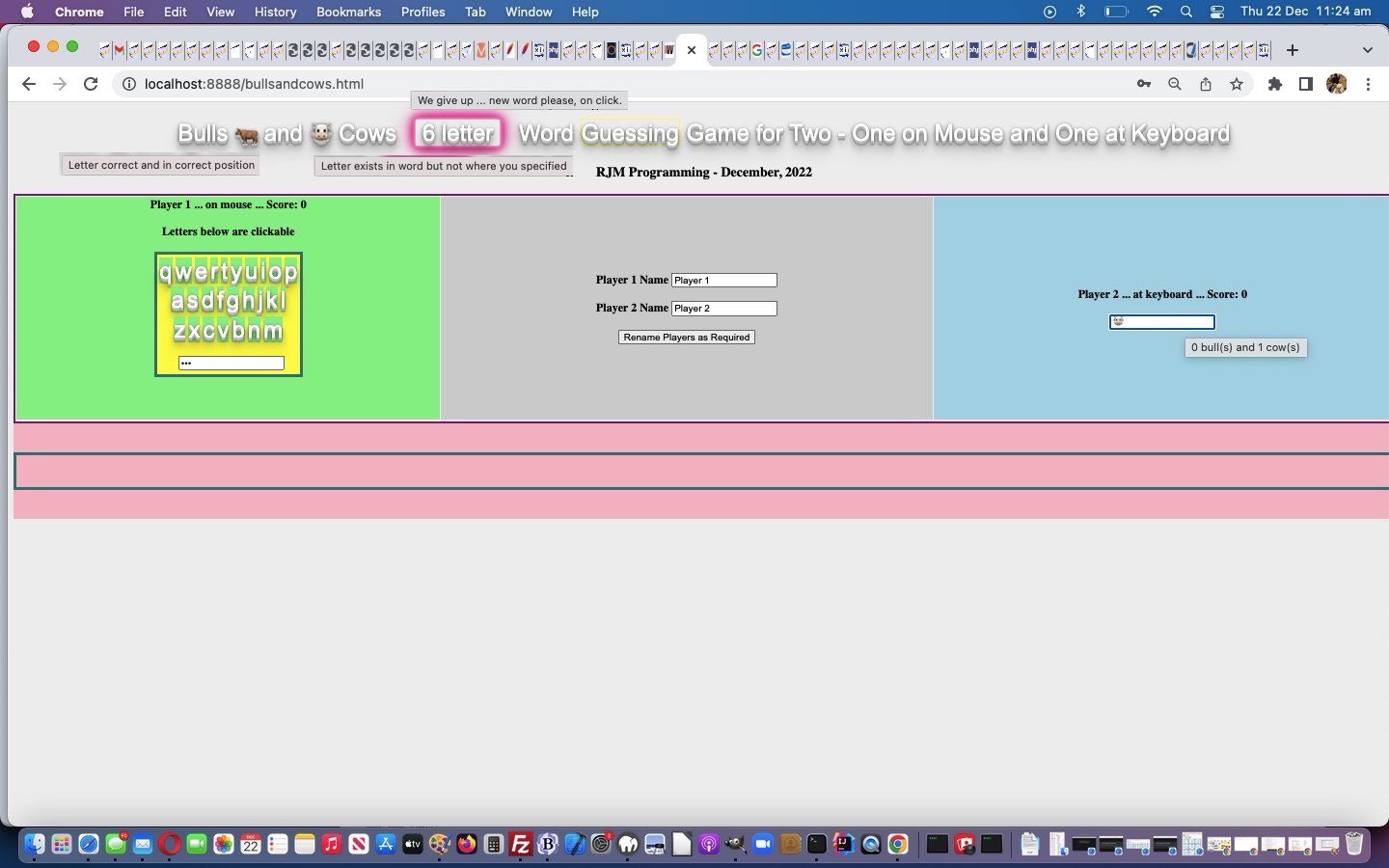
Previous relevant HTML/Javascript Bulls and Cows Game Primer Tutorial is shown below.
Today we’ve got an inhouse version of a well known word (but you don’t have to be a wordsmith to play) game called Bulls and Cows which we used to play in lunchtimes at school, a bit like the Word Guessing game of Word Guessing or Synonym Game Right Click Tutorial times past.
Again, best as a game for two …
This game, which can also be called “Mastermind” or “Jotto” involves one player thinking up a secret word of a set number of letters. The second player guesses a word; the first player tells them how many letters match in the right position (bulls) and how many letters are correct but in the wrong position (cows).
… that we encourage players to play around the one computer, where one player is at a mouse (or touch) and one is on the keyboard, trying to guess the same computer generated (rather than “the other player setting”) 4 to 9 length English word.
Feel free to try our first draft bullsandcows.html Bulls and Cows game you can try in a new window, or below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.