Perhaps you were around when we presented HTML/Javascript Canvas Chalkboard Game Tutorial quite some time back. It was an arithmetic tester with degrees of difficulty.
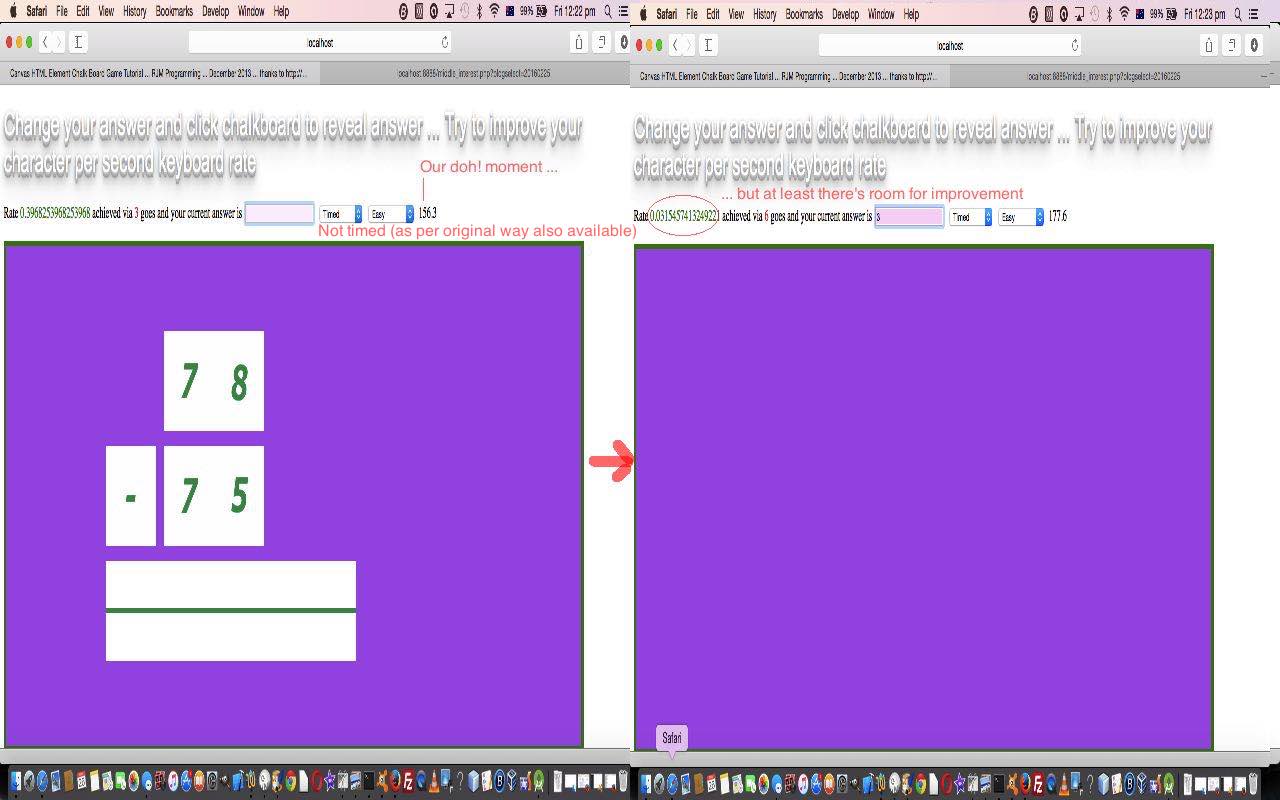
Today we add to the functionality of this mathematical game by adding a default new arrangement, which doesn’t stop you choosing to still play it the old way, but which (in its default incarnation) uses …
- the Javascript setTimeout([functionToPerform], [delayInMilliseconds]) function to start a timer from when a user should be solving the arithmetic problem … and then uses …
- the HTML/Javascript keyboard events onkeyup and onkeydown to check for user progress … wiping out the answer if anything is seen to be wrong … so that …
- when an answer is correct a cumulative characters typed count divided by a cumulative seconds elapsed becomes your “keyboard rate” score, that you try to improve
Mission Impossible we hardly think so, but even so, Peter Graves would have been quaking in his boots to have a go.
The basic lessons of the past remain pertinent today …
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we touch on the functionality to draw an image on the canvas via drawImage() method. In the case of this tutorial that image contributes to the user answering some mathematics questions on a simulated “chalkboard”.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to chalkboard.html (changed from previously, as per this link).
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
We think arithmetic improves mathematics knowledge!
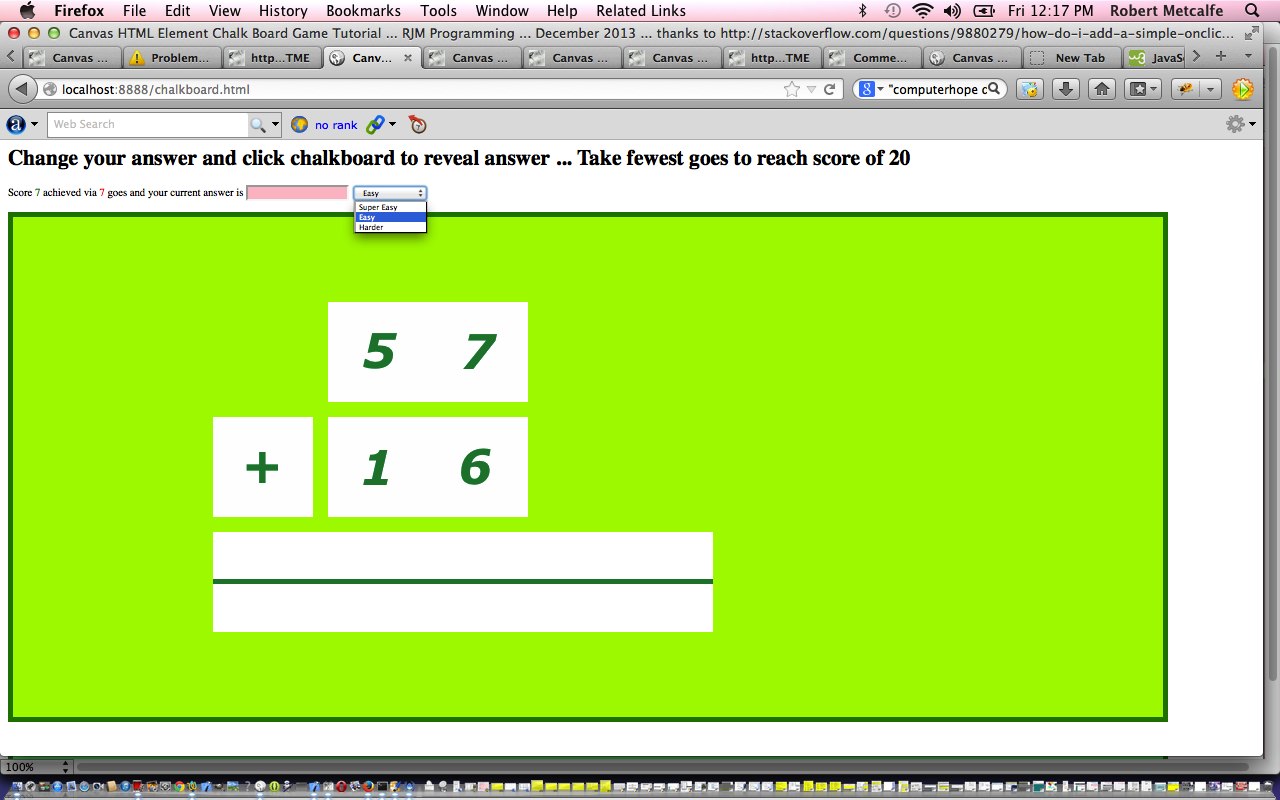
Previous relevant HTML/Javascript Canvas Chalkboard Game Tutorial is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we touch on the functionality to draw an image on the canvas via drawImage() method. In the case of this tutorial that image contributes to the user answering some mathematics questions on a simulated “chalkboard”.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Yes … you’ve reached the end … hope you have a good time practising your mathematics knowledge!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





2 Responses to HTML/Javascript Canvas Arithmetic Keyboard Game Tutorial