The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
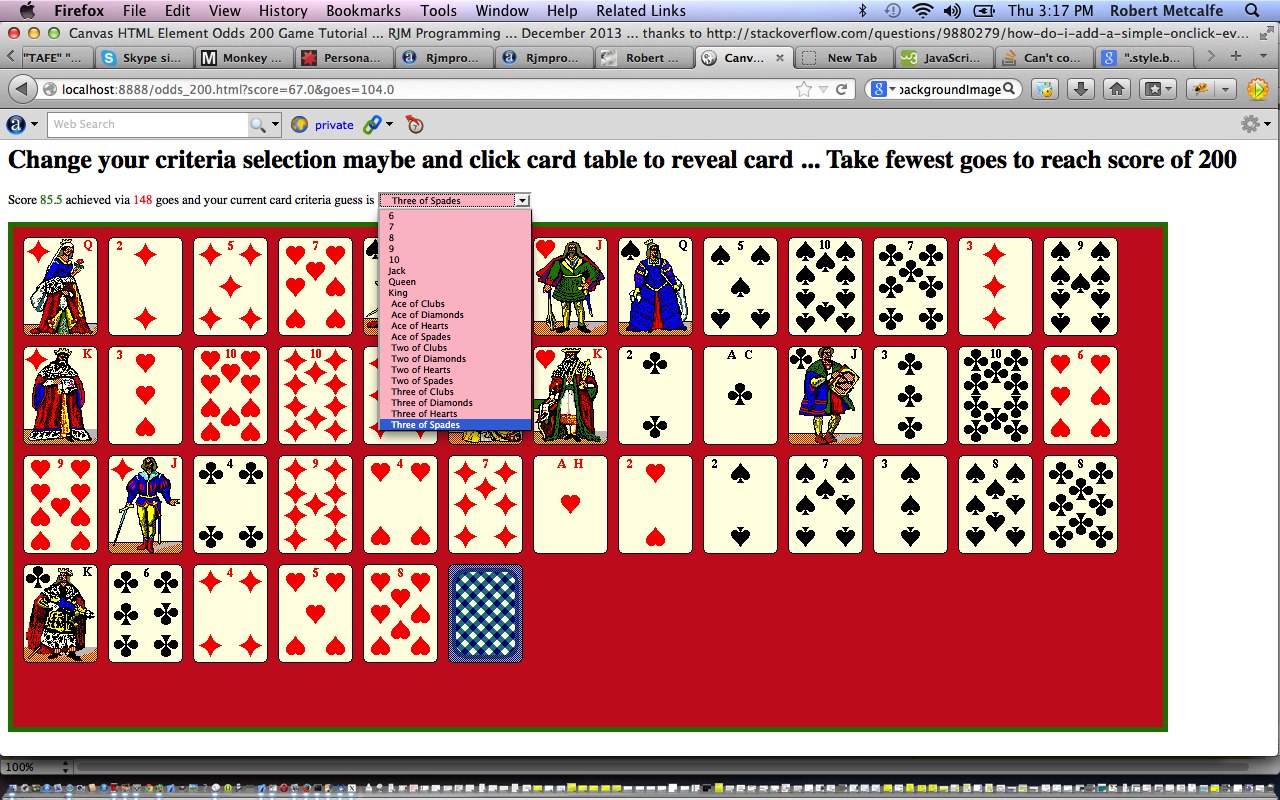
In today’s tutorial we touch on the functionality to draw an image on the canvas via drawImage() method. In the case of this tutorial that image is either a playing card or an image of a playing card turned over. We start the canvas with a background image defined (the card turned over) as a repeated image with lots of transparency and this is changed at the first click, which is like this game’s definition of “game on”.
So the game is a game of odds and the more daring you are with the card criteria you choose the more points you get, but you are less likely to get those points, certainly at the start of each shuffled deck. Anyway, will leave the tactics to you, but the destination score achievement of 200 will take at least 4 goes. If anybody gets it in 4 you can claim the cupie doll by emailing me (with a non-doctored screenshot … and would have to rule out the use of Firebug (and its like … this will involve a polygraph test)).
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to odds_200.html
You’ll notice heavy use of the Javascript Math.random() function and examination of URL “get” parameters (for game resumptions when reshuffling is required).
We hope you enjoy this tutorial as a live run.
Yes … you’ve reached the end … hope you have a good game!
If this was interesting you may be interested in this too.




One Response to HTML/Javascript Canvas Card Game Tutorial