The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
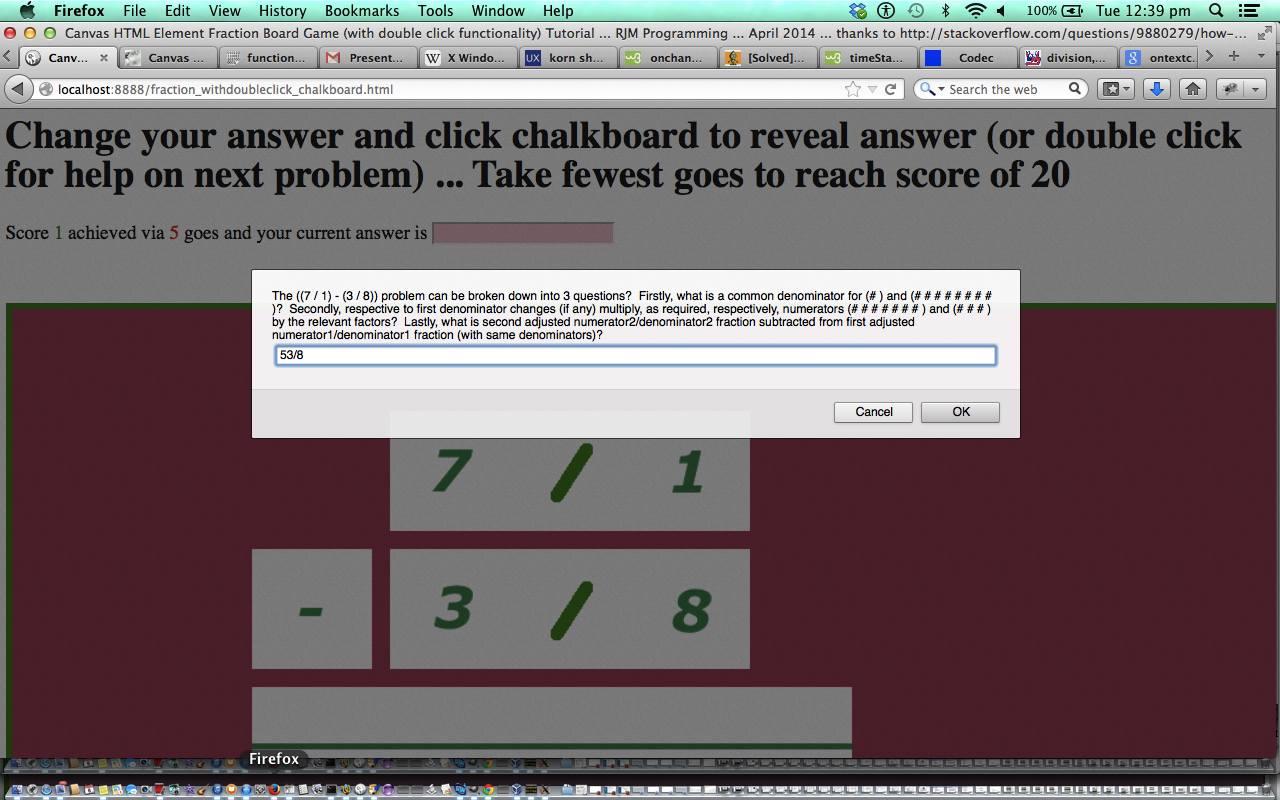
In today’s tutorial we add to the functionality of the previous HTML/Javascript Canvas Fractions Game Tutorial, as shown below, where we draw an image on the canvas via drawImage() method, by, today, allowing the user to have additional optional double click functionality (on iOS we say “use any gesture”) to add some other advice or help prior to the user attempting their answer to the mathematical fractions question posed on the chalkboard (via advice regarding coding logic (thanks) based on link here).
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to fraction_withdoubleclick_chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Almost finally, need to thank a great link for coding ideas with this tutorial, here, at this link.
Finally, have a look at the differences in code that arrived at this extra canvas double click functionality (on iOS we say “use any gesture”) by examining fraction_withdoubleclick_chalkboard.html link.
Yes … you’ve reached the end … hope you have a good time practising your mathematics knowledge of Fractions (there is also post-answer advice (different to optional double click (on iOS we say “use any gesture”) pre-answer advice), if you want to learn … you can get it when you give an incorrect answer)! Try the double clicking canvas functionality (on iOS we say “use any gesture”), as well, if you like. We’ll take this a step further, visually, on 11/05/2014.
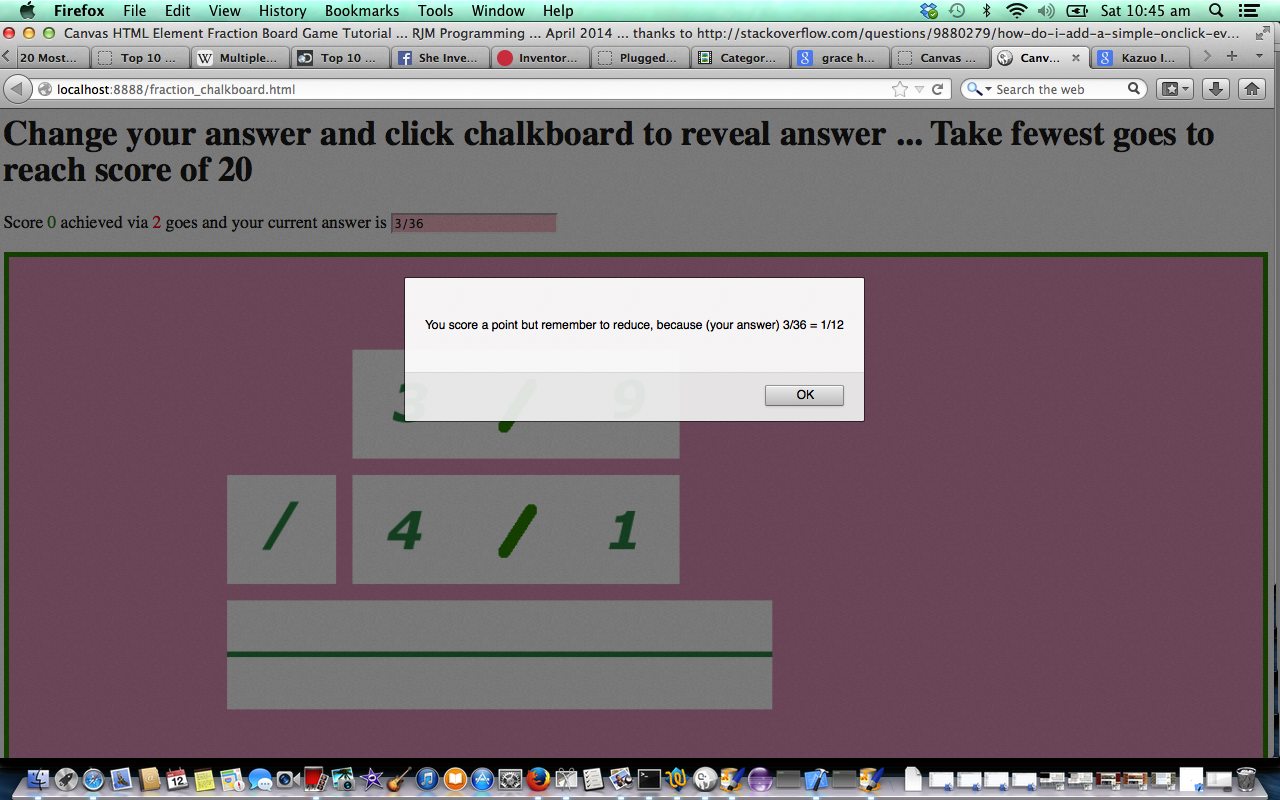
Previous HTML/Javascript Canvas Fractions Game Tutorial of interest is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we touch on the functionality to draw an image on the canvas via drawImage() method. In the case of this tutorial that image contributes to the user answering some mathematics questions regarding fractions on a simulated “chalkboard”.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to fraction_chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Yes … you’ve reached the end … hope you have a good time practising your mathematics knowledge of fractions (there is advice, if you want to learn … you can get it when you give an incorrect answer)!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.