We were amused recently with a story about bridge players getting into trouble with being in possession of more than 120 playing cards. We’ve designed today a game where you can deal with up to 4 decks of cards, online, all at once, in case you are trepidatious being the organiser of your local bridge club’s games, getting out the front gate undetected.
We again use the Canvas HTML element tag, which can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management, as we did for the HTML/Javascript Canvas Card Game Tutorial we based this game upon.
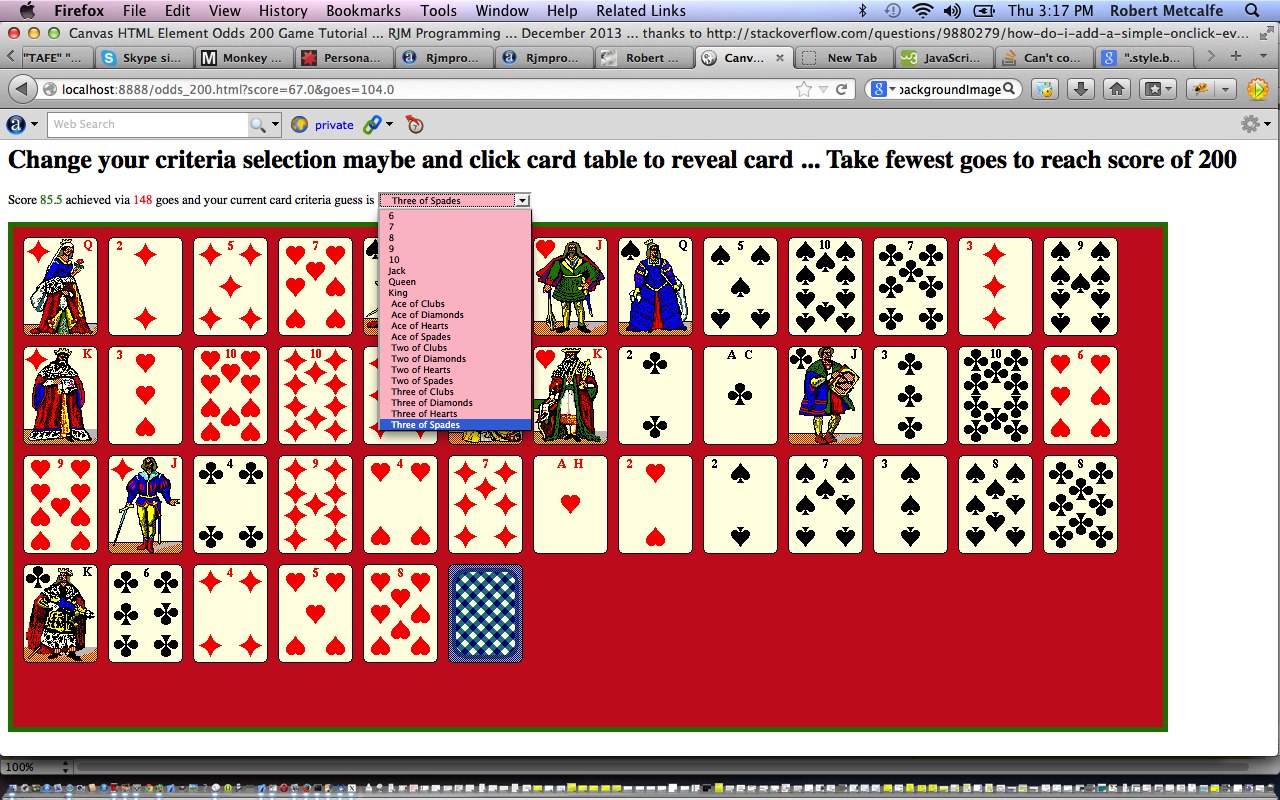
In today’s tutorial we touch on the functionality to draw an image on the canvas via drawImage() method. In the case of this tutorial that image is either a playing card or an image of a playing card turned over, a quarter of the size it was for the tutorial below. We start the canvas with a background image defined (the card turned over) as a repeated image with lots of transparency and this is changed at the first click, which is like this game’s definition of “game on”.
So the game is a game of odds and the more daring you are with the card criteria you choose the more points you get, and there is not a lot of difference with the odds involved just because you have several decks of cards involved, curiously, but you are less likely to get those points, certainly at the start of each shuffled deck.
The same challenge remains …
Anyway, will leave the tactics to you, but the destination score achievement of 200 will take at least 4 goes. If anybody gets it in 4 you can claim the cupie doll by emailing me (with a non-doctored screenshot … and would have to rule out the use of Firebug (and its like … this will involve a polygraph test)).
To read more about the HTML canvas element you could consult HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to two_o_eight_pick_up.html and see how it came to be created based on the changes to previous code at this link or try our live run link.
Previous relevant HTML/Javascript Canvas Card Game Tutorial
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we touch on the functionality to draw an image on the canvas via drawImage() method. In the case of this tutorial that image is either a playing card or an image of a playing card turned over. We start the canvas with a background image defined (the card turned over) as a repeated image with lots of transparency and this is changed at the first click, which is like this game’s definition of “game on”.
So the game is a game of odds and the more daring you are with the card criteria you choose the more points you get, but you are less likely to get those points, certainly at the start of each shuffled deck. Anyway, will leave the tactics to you, but the destination score achievement of 200 will take at least 4 goes. If anybody gets it in 4 you can claim the cupie doll by emailing me (with a non-doctored screenshot … and would have to rule out the use of Firebug (and its like … this will involve a polygraph test)).
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to odds_200.html
You’ll notice heavy use of the Javascript Math.random() function and examination of URL “get” parameters (for game resumptions when reshuffling is required).
We hope you enjoy this tutorial as a live run.
Yes … you’ve reached the end … hope you have a good game!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





5 Responses to HTML/Javascript Canvas Four Deck Card Game Tutorial