A few days back we spoke about drag and drop events where we presented The Three P Three Modes Drag and Drop Tutorial and the event discussion then …
Eventwise, you’ll want to research …
So what events were relevant to the left hand (drag) side areas?
- ondragstart=”drag(event)” … where we can differentiate a drag and drop from a click/touch (with mobile and non-mobile platforms we allow for onclick event also)
And what additional property?
- draggable=”true”
So what events were relevant to the right hand canvas element drop zone?
- ondragover=”allowDrop(event)” (with mobile and non-mobile platforms we allow for onclick event to call allowDrop(event) and drop(event))
- ondrop=”drop(event)” (with mobile and non-mobile platforms we allow for onclick event to call allowDrop(event) and drop(event))
… is pretty apt for today’s mathematics Fractions game (using an HTML canvas element) as well if you replace “left” with “top” and “right” with “bottom”.
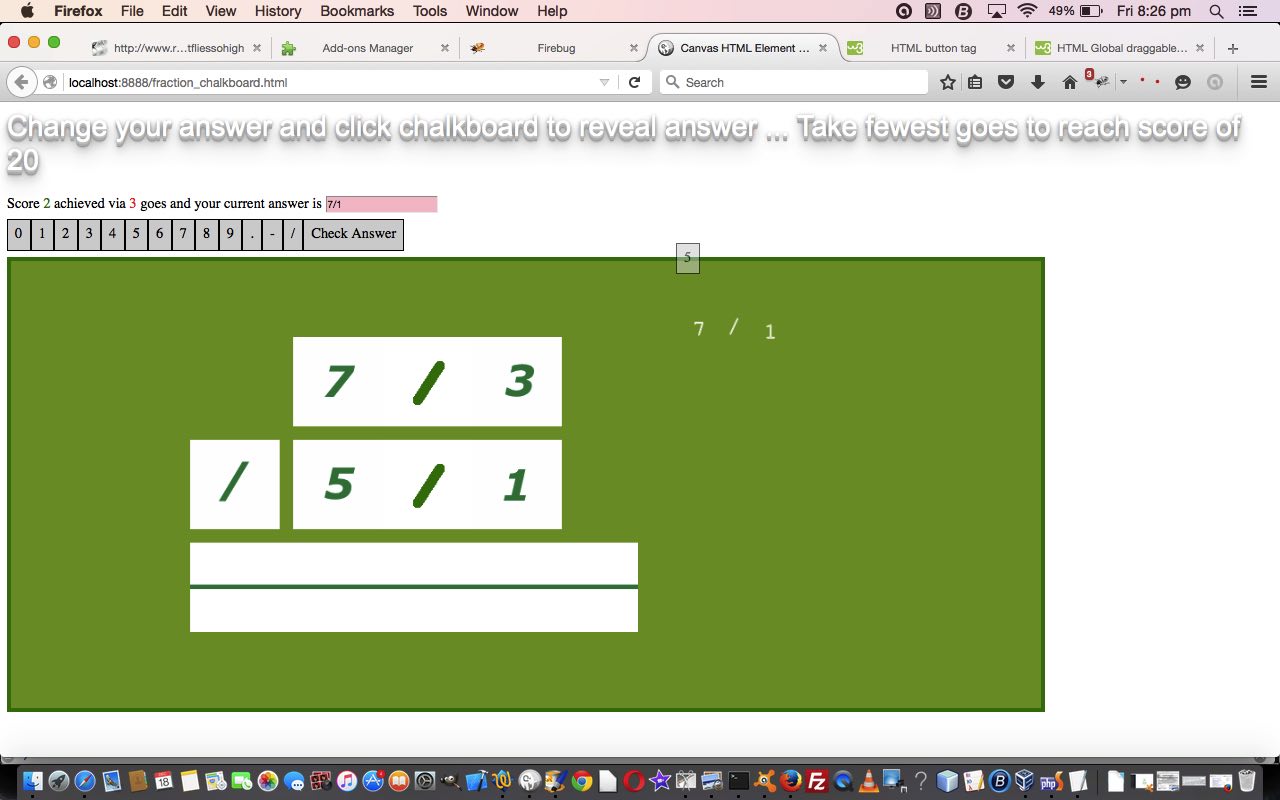
This work today is actually a revisit of this web application we first talked about previously with HTML/Javascript Canvas Fractions Game Tutorial as shown way below and last talked about with HTML/Javascript Canvas Visual Double Click Tutorial as shown just below, but today’s drag and drop (or mobile discrete “top” touch and discrete “bottom” touch) functionality highlights a user experience (UX) thought we believe in here. If you can make your application not need one of the input/output duo of mouse or keyboard you improve the user experience for some users. The drag and drop is an option to avoid any need to use the keyboard in this web application. As such, we see this, as a great improvement with the web application.
Here is a link to some downloadable HTML programming code … rename to fraction_chalkboard.html changed for drag and drop in this way, and here is a live run link.
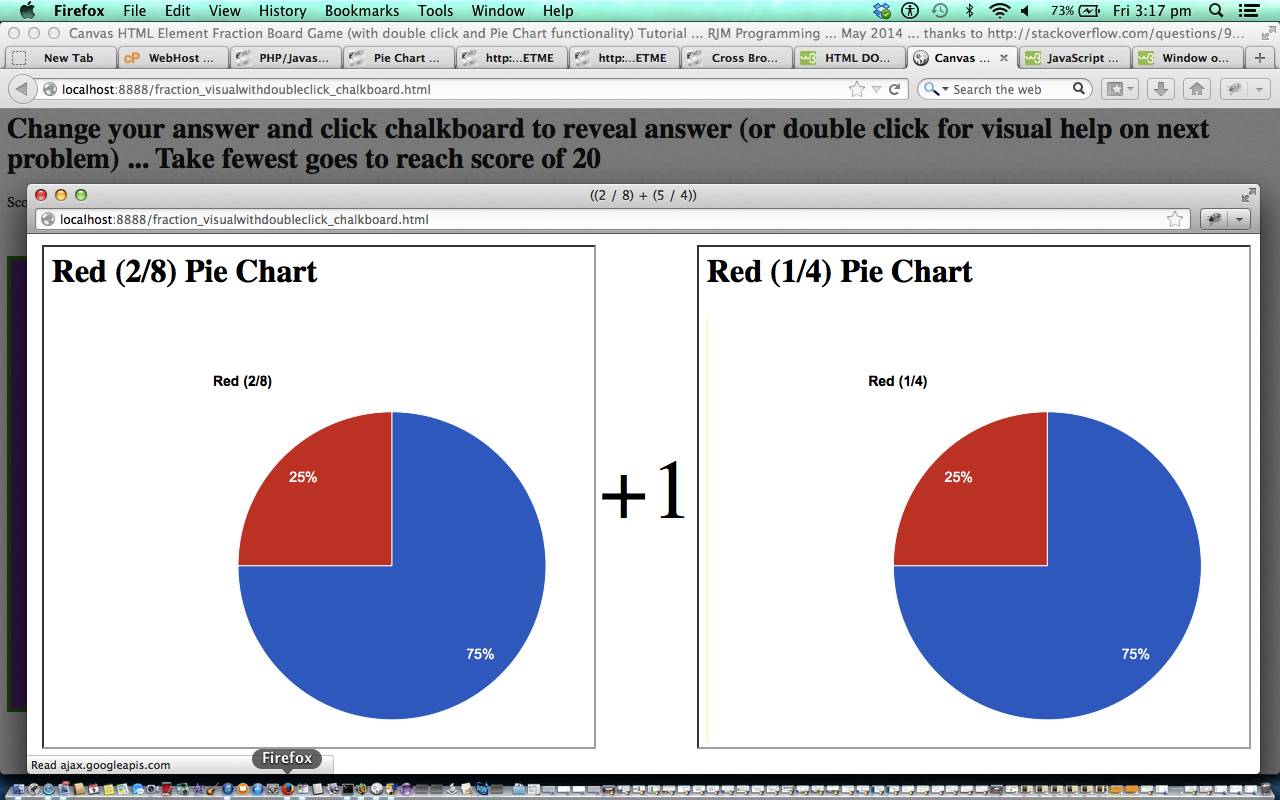
Previous relevant HTML/Javascript Canvas Visual Double Click Tutorial is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we add to the functionality of the previous HTML/Javascript Canvas Double Click Tutorial, as shown below, where we draw an image on the canvas via drawImage() method, by, today, allowing the user to have additional optional double click functionality (on iOS we say “use any gesture”) to add some other advice or help prior to the user attempting their answer to the mathematical fractions question posed on the chalkboard (via advice regarding coding logic (thanks) based on link here). In addition we offer the visual help by adding Google Pie Charts to visually represent your fractional values (which may aid the user).
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to fraction_visualwithdoubleclick_chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Pretty close to “almost finally”, need to thank a great link for coding ideas with this tutorial, here, at this link.
Pretty close to “finally”, have a look at the differences in code that arrived at the comparison part of the extra visual Google Pie Chart “visual fraction representation” functionality by examining Changes just for Pie Chart Visual Comparisons link and the comparison part of all extra double click functionality (on iOS we say “use any gesture”) by examining Changes for all Double Click functionality (on iOS we say “use any gesture”) link.
Yes … you’ve reached the end … hope you have a good time practising your mathematics knowledge of Fractions (there is also post-answer advice (different to optional double click (on iOS we say “use any gesture”) pre-answer advice and Pie Charts), if you want to learn … you can get it when you give an incorrect answer)! Try the double clicking canvas functionality (on iOS we say “use any gesture”), as well, if you like.
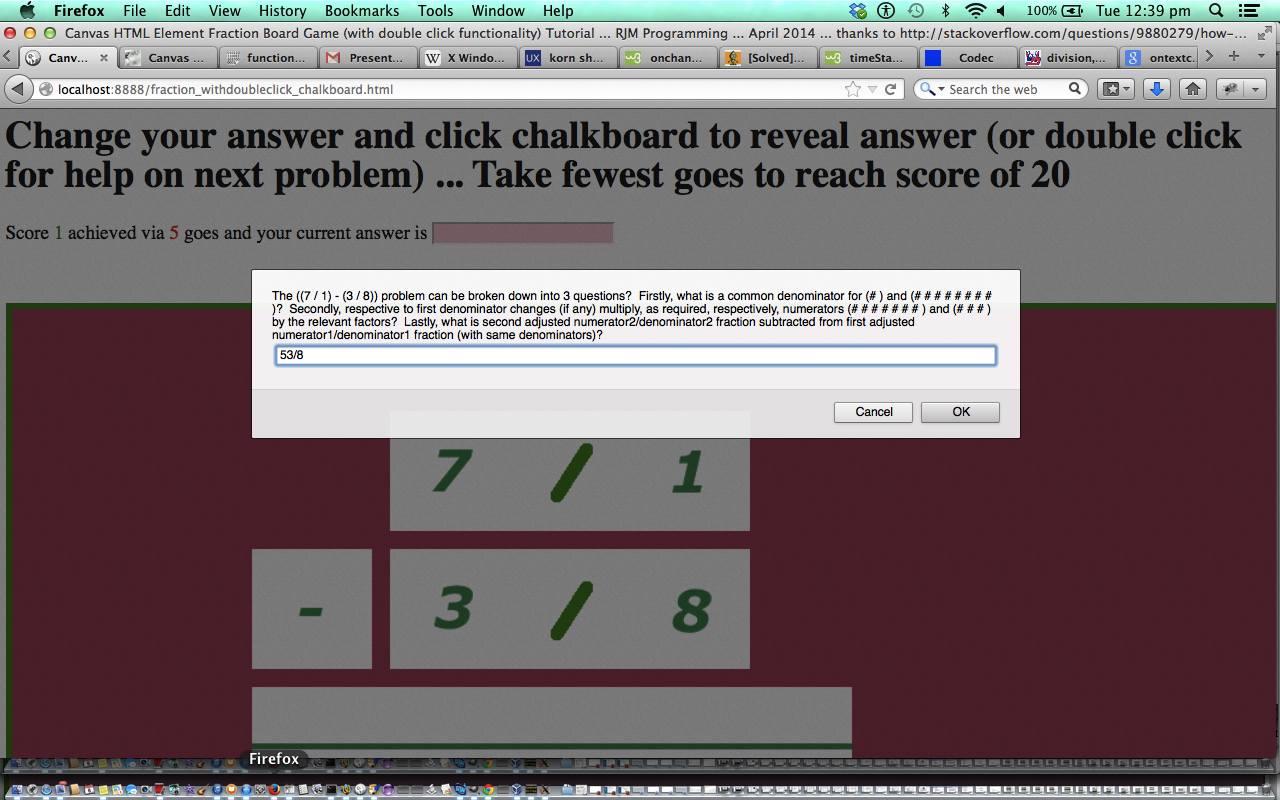
Previous HTML/Javascript Canvas Double Click Tutorial is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we add to the functionality of the previous HTML/Javascript Canvas Fractions Game Tutorial, as shown below, where we draw an image on the canvas via drawImage() method, by, today, allowing the user to have additional optional double click functionality (on iOS we say “use any gesture”) to add some other advice or help prior to the user attempting their answer to the mathematical fractions question posed on the chalkboard (via advice regarding coding logic (thanks) based on link here).
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to fraction_withdoubleclick_chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Almost finally, need to thank a great link for coding ideas with this tutorial, here, at this link.
Finally, have a look at the differences in code that arrived at this extra canvas double click functionality (on iOS we say “use any gesture”) by examining fraction_withdoubleclick_chalkboard.html link.
Yes … you’ve reached the end … hope you have a good time practising your mathematics knowledge of Fractions (there is also post-answer advice (different to optional double click (on iOS we say “use any gesture”) pre-answer advice), if you want to learn … you can get it when you give an incorrect answer)! Try the double clicking canvas functionality (on iOS we say “use any gesture”), as well, if you like.
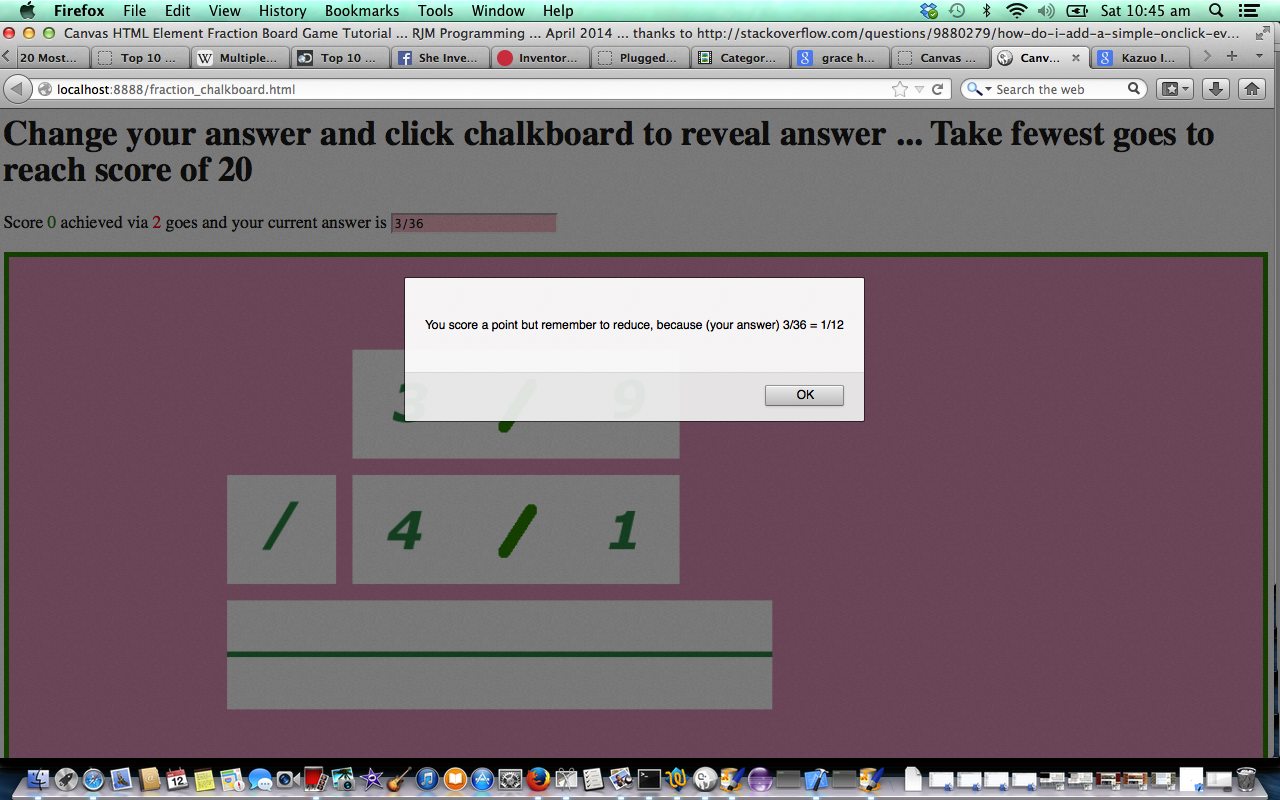
Previous HTML/Javascript Canvas Fractions Game Tutorial of interest is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we touch on the functionality to draw an image on the canvas via drawImage() method. In the case of this tutorial that image contributes to the user answering some mathematics questions regarding fractions on a simulated “chalkboard”.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to fraction_chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Yes … you’ve reached the end … hope you have a good time practising your mathematics knowledge of fractions (there is advice, if you want to learn … you can get it when you give an incorrect answer)!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.







9 Responses to HTML/Javascript Canvas Fractions Drag and Drop Tutorial