The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
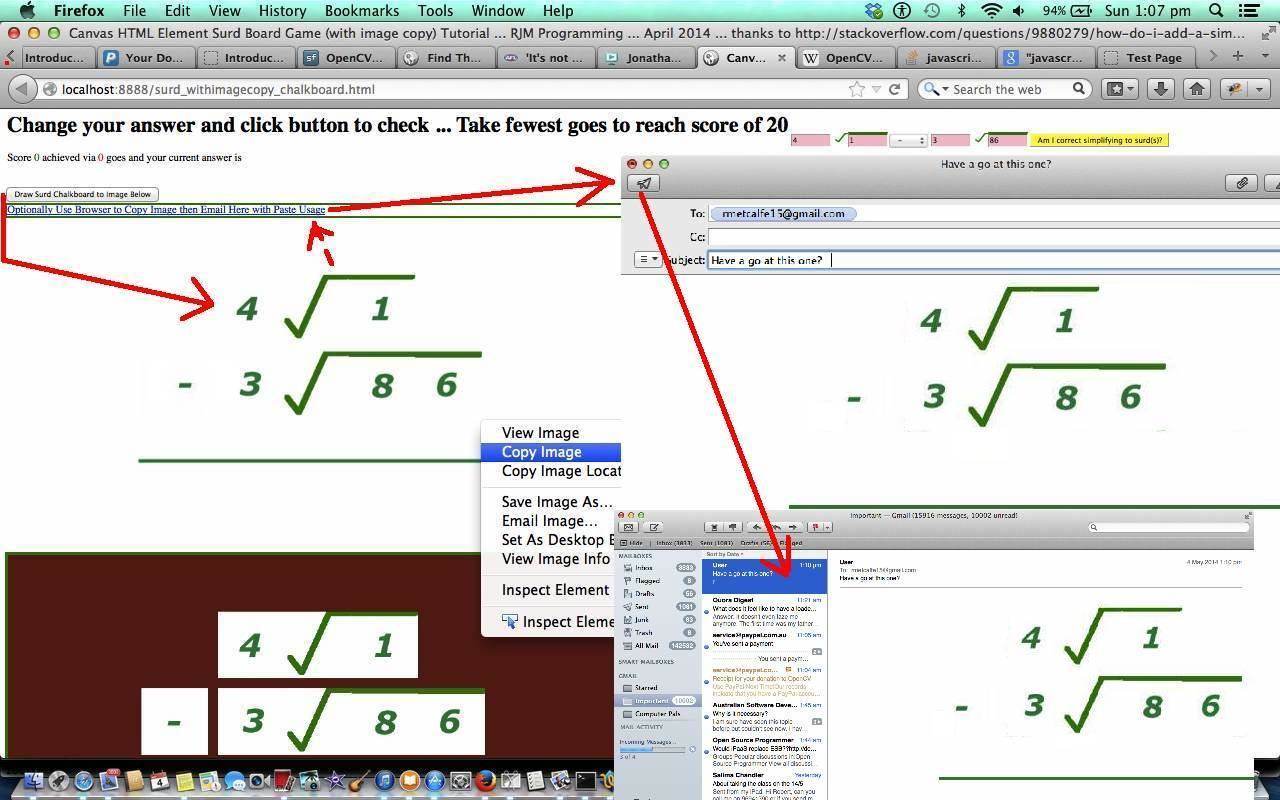
In today’s tutorial we add to the functionality of the previous HTML/Javascript Canvas Surds Game Tutorial, as shown below, where we draw an image on the canvas via drawImage() method, by, today, allowing the user to copy (via the toDataURL() method) the Canvas’s image ready to email (as the body of the email) to a fellow user collaborating or sharing the game with you. In the case of this tutorial that image contributes to the user answering some mathematics questions regarding Surds on a simulated “chalkboard”.
You’ll notice we don’t mention PHP as a server-side language here, so you will have to have less automation of this process (because Javascript client-side cannot write to the server file system) … so you use the browser’s (right-click) Copy Image functionality as a way to Paste the image data into the body of your email.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to surd_withimagecopy_chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Almost finally, need to thank a great link for coding ideas with this tutorial, here, at this link.
Finally, have a look at the differences in code that arrived at this extra functionality by examining surd_withimagecopy_chalkboard.html link.
Yes … you’ve reached the end … hope you have a good time practising your mathematics knowledge of Surds (there is advice, if you want to learn … you can get it when you give an incorrect answer)! Try the emailing, via image copying, functionality, as well, if you like.
Previous HTML/Javascript Canvas Surds Game Tutorial of interest is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
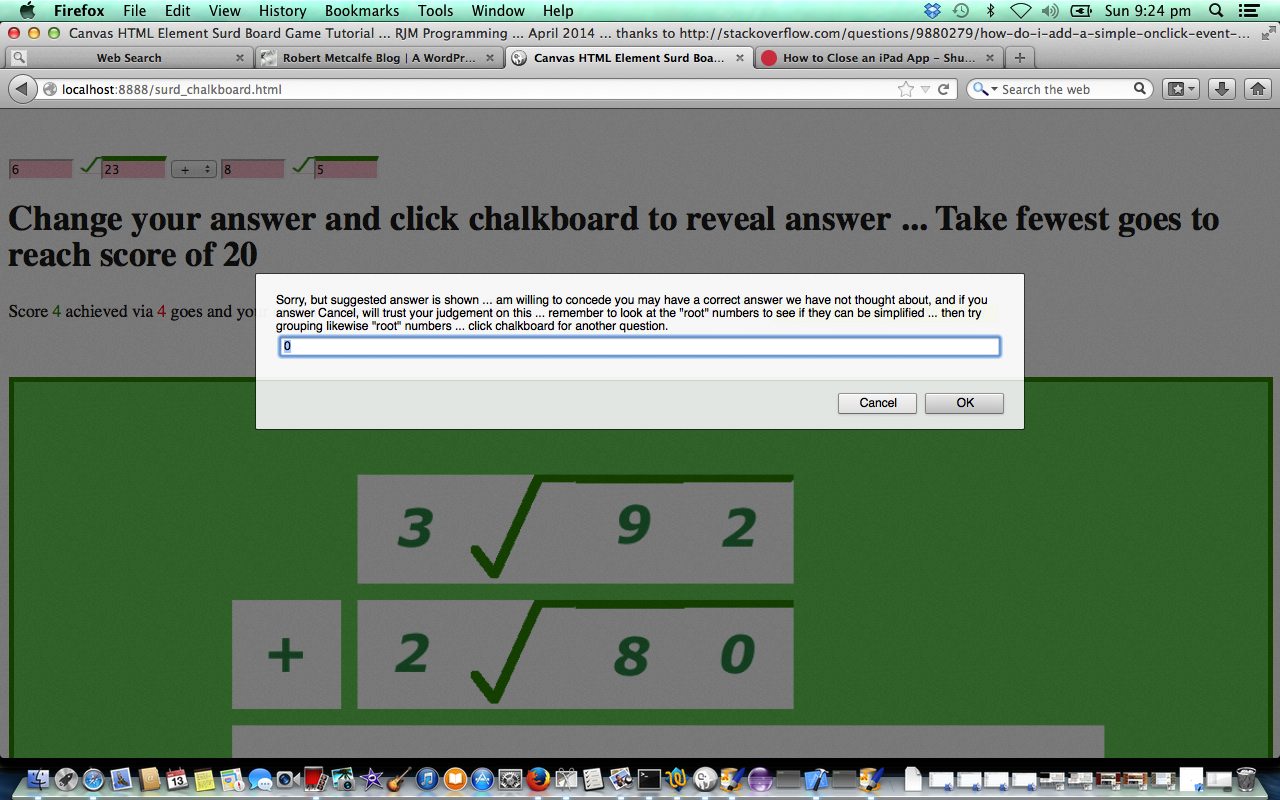
In today’s tutorial we touch on the functionality to draw an image on the canvas via drawImage() method. In the case of this tutorial that image contributes to the user answering some mathematics questions regarding Surds on a simulated “chalkboard”.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to surd_chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Yes … you’ve reached the end … hope you have a good time practising your mathematics knowledge of Surds (there is advice, if you want to learn … you can get it when you give an incorrect answer)!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.