The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
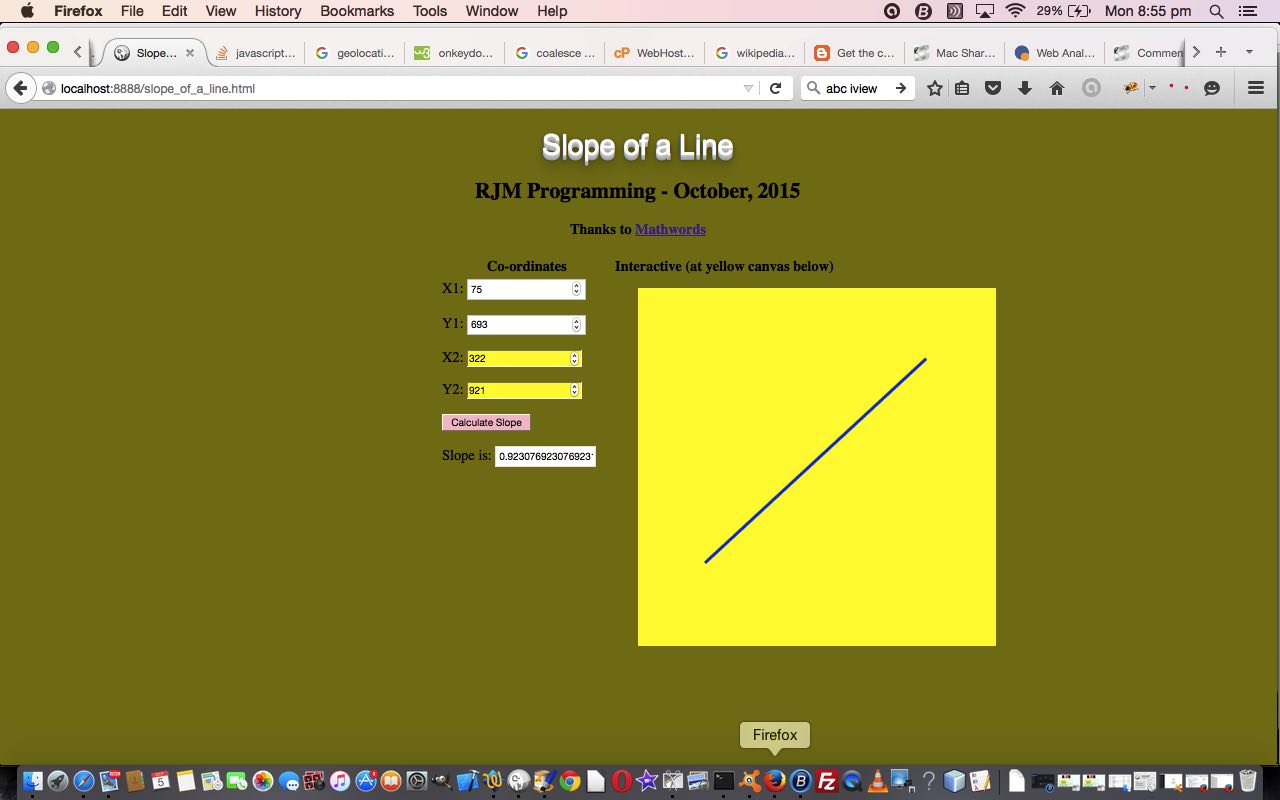
In today’s tutorial we mainly use the lineTo function to create a webpage where you can draw lines on a canvas and determine the slope of that line.
In trigonometry (and Land Surveying) the slope of a line is of great interest. Pretty obviously water doesn’t do very well flowing up against gravity (even with a stern talking to), so the Land Surveying skill called levelling is all about determining between two points what is the difference in the Z co-ordinate. Take a ratio of what this change is compared to the horizontal distance between those two points is on a horizontal plane (maybe known via a previous survey traverse, or the one you did before or after the levelling … though it may be these days that geolocation can help with the (X,Y[,and perhaps the Z]) of these issues, to the point that flying crumbs from your “making breakfast in bed web application”, can be tracked and identified), and you have a measure of slope (up or down the proverbial hill or molehill). Quite often in mathematics, or geometry, we are interested in the 2D horizontal plane only, and describe the slope as the ratio between change in the Y co-ordinate over a change in the X co-ordinate (being careful to reference what is the first point and what is the second).
And so today, we show you a web application exploring that …
Slope = (Y2 – Y1) / (X2 – X1)
… concept that you can also read about at Mathwords … thanks, heaps.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Here is a link to some downloadable HTML programming code … rename to slope_of_a_line.html
We hope you enjoy this Mathematical tutorial live run.
If this was interesting you may be interested in this too.




13 Responses to HTML/Javascript Canvas Slope of a Line Primer Tutorial