The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
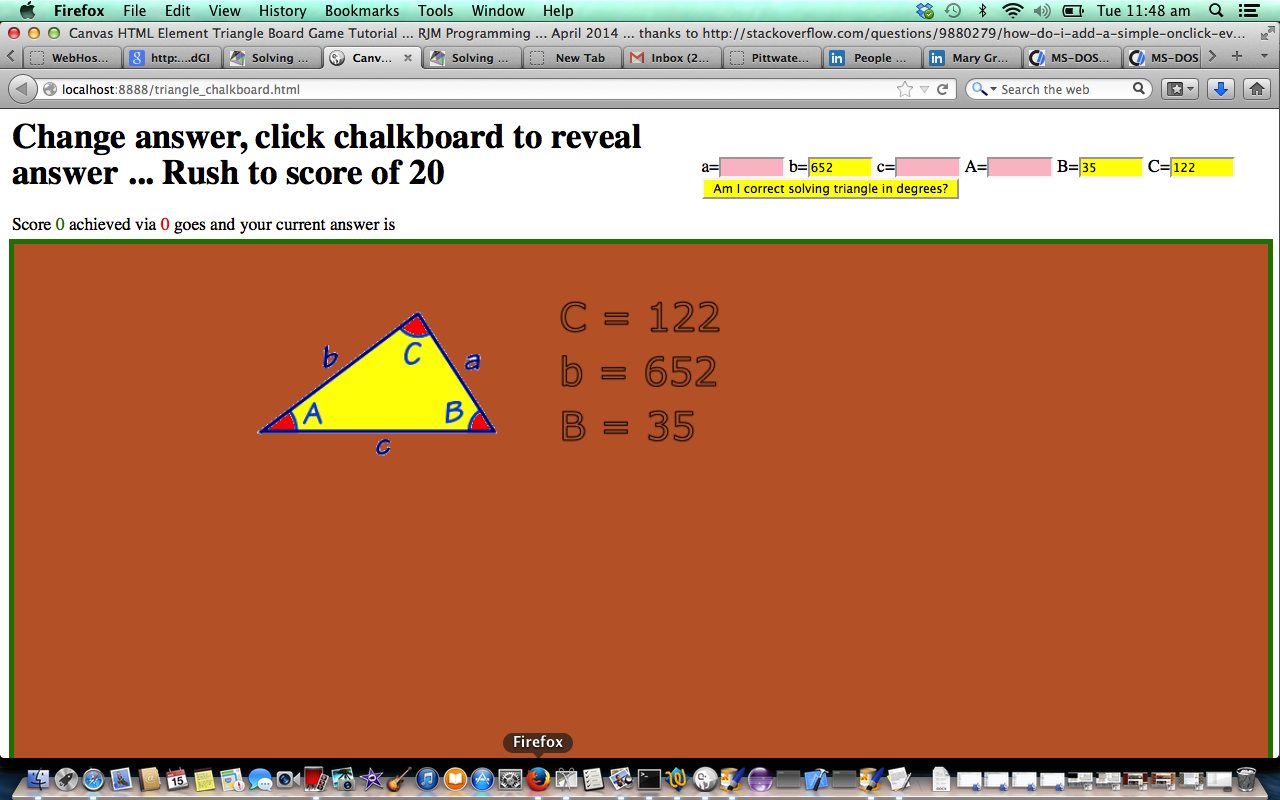
In today’s tutorial we touch on the functionality to draw an image on the canvas via drawImage() method and draw some text via strokeText() method. In the case of this tutorial that image and text contributes to the user answering some mathematics trigonometry questions regarding Triangles on a simulated “chalkboard”.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to triangle_chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Did you know?
This version of Paintbrush (albeit on a Mac, and so not the original Windows application from eons back) is good enough to be able to do transparent “painting” with the paintcan icon (as used for this tutorial). To my mind that makes Paintbrush a serious contender for “underappreciated” application of the 4th dimension (of onions … “you had to be there“). Maybe even dimension 5 3/4!
Yes … you’ve reached the end … hope you have a good time practising your mathematical trigonometry knowledge of Triangles (there is advice, if you want to learn … you can get it when you give an incorrect answer)!
If this was interesting you may be interested in this too.




6 Responses to HTML/Javascript Canvas Triangles Game Tutorial