Today’s Cockpit Feel web application adds functionality along with yesterday’s pre-existing …
- Javascript DOM document.write() method nesting …
- Javascript prompt() window method
… way that asks for input from the user in that old interactive desktop command line application feeling kind of way, an …
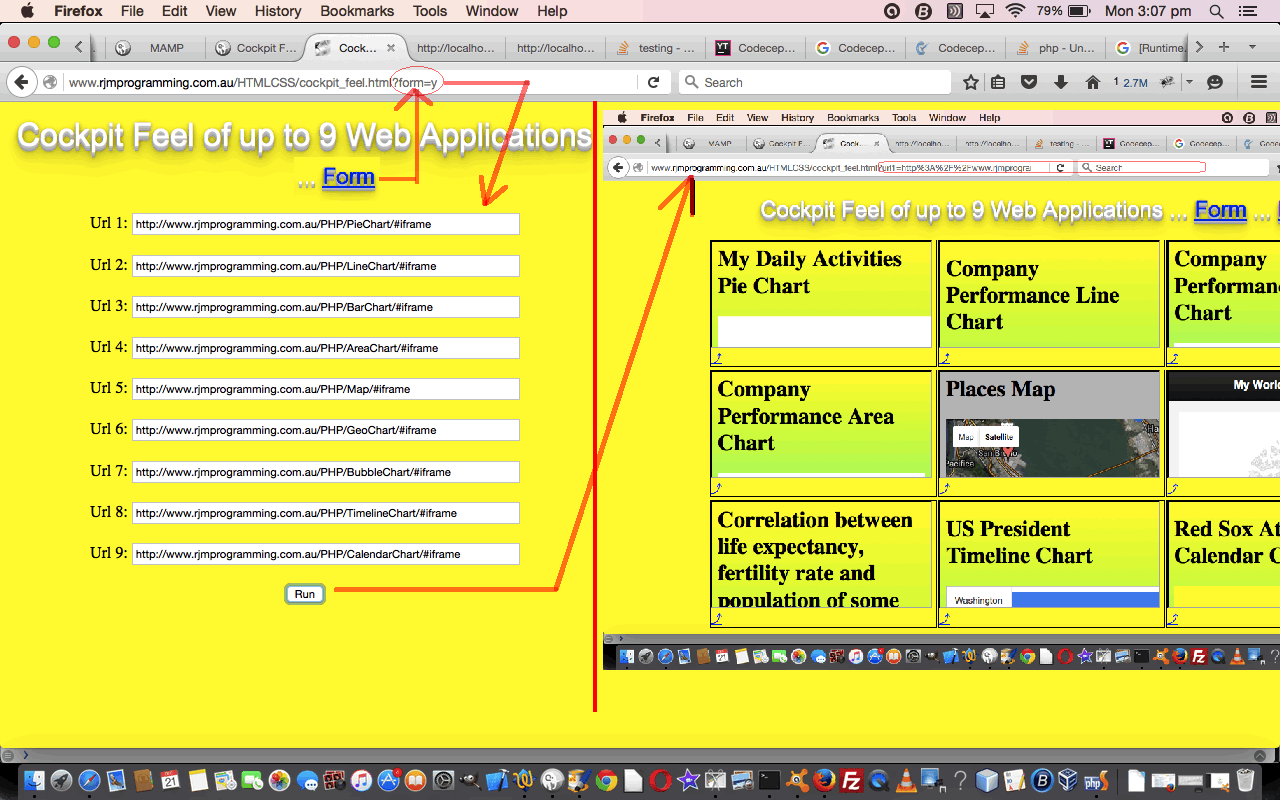
- HTML form
… method, the more usual web application way of asking for user input.
Most websites present interactive input in an HTML form for a few reasons (we can think of) …
- everything that will be asked can be there on the webpage (so that you know what is coming)
- HTML form elements can direct the web traffic from one web page to the next via HTML input type=’submit’ buttons teamed with HTML form action=[Url] arrangements
- validation of this user entered data can be validated at the one place (via the HTML form onsubmit event we’ve talked about before), and the HTML5 input element type has several self-validating types (like type=’url’ that we make use of today)
- huge amounts of user entered data can make use of the HTML form method=’POST’ as necessary, though today we use method=’GET’ for the amounts of data we have and in order to remain with client side programming (method=’POST’ needs server side programming intervention)
- uploading of files is possible via HTML form element
The concept today remains simple …
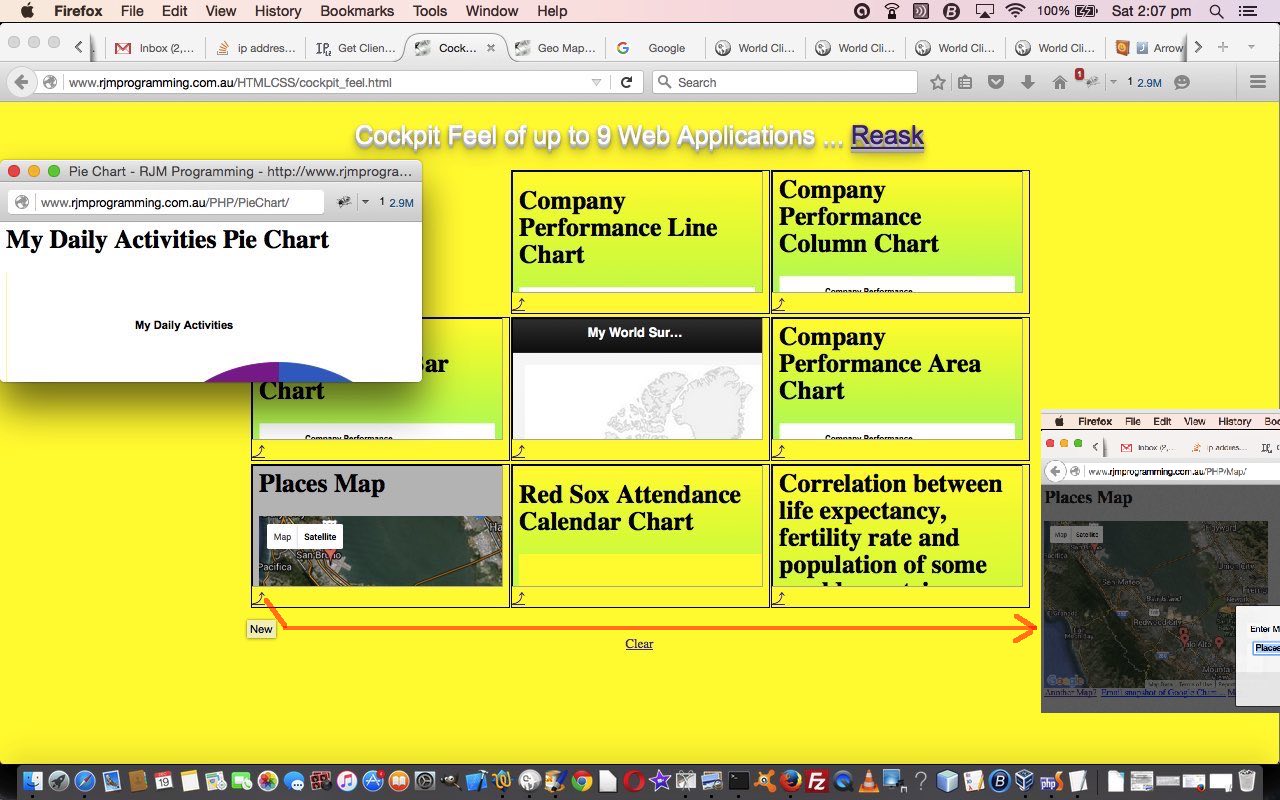
- take the same 3×3 grid (to the beach this time, because yesterday they enjoyed the zoo so much (they’d like you to know))
- check for cookie data and $_GET[] parameters for any/all of the 3×3 and if found get (up to 9) URLs from this data, else document.write(prompt()) for the information interactively, storing good ideas in cookies for either of the two modes of display … that being …
- iframe
- window.open() popup window
… so that the next time the user runs the same web application, and they have not cleared their cookies out in the meantime, this same configuration of use, personalized to them and the web browser they’re using, will happen.
Again, regarding research and development we’d like to thank “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith for the great code regarding cookies.
The HTML and Javascript source code you could call cockpit_feel.html (changed for HTML form functionality in this way) for which you can use this live run link. If you want to simulate the tutorial picture “Cockpit” today try this link. We hope some/all/grid-maintenance information helps today.
If this was interesting you may be interested in this too.
Previous relevant HTML/Javascript Cockpit of Web Applications Primer Tutorial is shown below.
Today’s web application continues our interest in …
- Javascript DOM document.write() method nesting …
- Javascript prompt() window method
… to give that old interactive desktop command line application feel that many of the “senior citizens” (should we diplomatically say) of the web world, may still secretly gravitate towards?!
Okay … who are the closet interactive desktop command line application lovers out there? … Come on … you know who you are?!
But we digress … so today, we have a web application a bit like a dashboard, a bit like a cockpit (we’ve called it) … though the looks aren’t as good at this stage. Nevertheless, maybe it has a feel of a widget to it as well, because today we only use HTML, making use of cookies to do away with the need for a serverside language like PHP, which could have done the job as well. But not everybody has PHP? Right …
… left …
… Damn! Those pesky psychological tests!
The concept today is very simple …
- take a 3×3 grid (to the zoo would be nice)
- check for cookie data for any/all of the 3×3 and if found get (up to 9) URLs from this data, else document.write(prompt()) for the information interactively, storing good ideas in cookies for either of the two modes of display … that being …
- iframe
- window.open() popup window
… so that the next time the user runs the same web application, and they have not cleared their cookies out in the meantime, this same configuration of use, personalized to them and the web browser they’re using, will happen.
Regarding research and development we’d like to thank “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith for the invaluable code regarding cookies, and an interesting sideline, which we ended up not perusing, but is active in your *._GETME file today, to show you what is possible comes from this useful website … thanks.
The (purely) HTML and Javascript source code you could call cockpit_feel.html for which you can use this live run link. If this helps then we’re happy.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.