Yesterday ticked all the boxes with our Cockpit Feel web application to suggest that it is now an excellent candidate to be the designated Home Page for a web browser, as it could be the tailorable “web application central” as you enter the web browser for the first time. The Home Page of a web browser can have that important reminder functionality for how you communicate, or do your work and/or collaborate, or perform tasks, or monitor goings-on.
Yesterday’s work meant that you can send a …
- web browser address bar URL with an established list of web applications you want to open … and/or …
- cut down web browser address URL ( ie. just http://www.rjmprogramming.com.au/HTMLCSS/cockpit_feel.html ) … and let the cookies you have previously set, or not, determine what happens … thing about this is that Safari could have a different set of web applications to Internet Explorer to Firefox to Opera to Google Chrome etcetera etcetera etcetera
The thing is, we often put our favourite Search Engine URL as our web browser’s Home Page, and am not suggesting otherwise, except that these days there are so many shortcut or menu methods of getting to your favourite Search Engine that maybe what is better to put as your web browser Home Page is something more tailored to your actual use, and in any case, one of those web applications could be that favourite Search Engine, anyway.
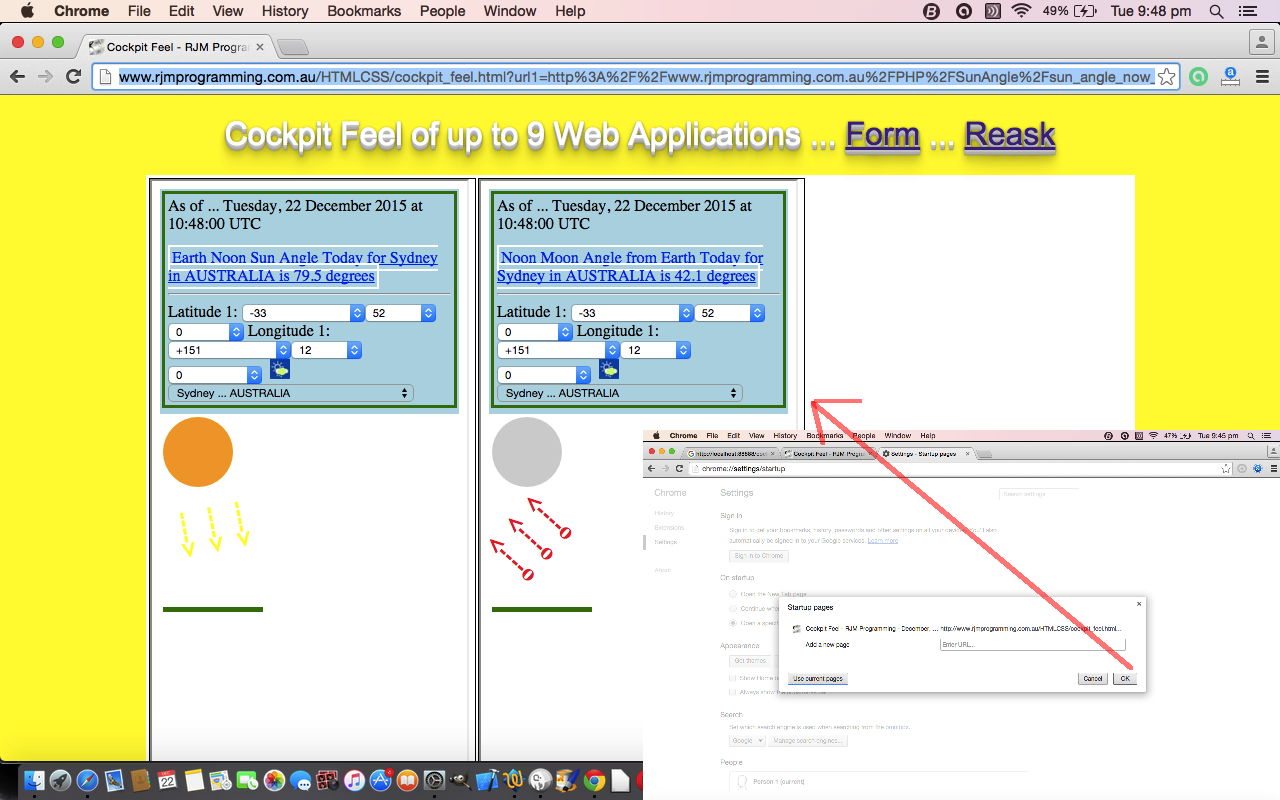
Today’s tutorial picture URL, for example, is http://www.rjmprogramming.com.au/HTMLCSS/cockpit_feel.html?url1=http%3A%2F%2Fwww.rjmprogramming.com.au%2FPHP%2FSunAngle%2Fsun_angle_now_at.php%3Fdone%3Dy%26nowo%3Dy%26latd%3D-33%26latm%3D52%26lats%3D0%26longd%3D151%26longm%3D12%26longs%3D0%26from%3Dfrom%26country%3DAUSTRALIA%26place%3DSydney%23iframe&url2=http%3A%2F%2Fwww.rjmprogramming.com.au%2FPHP%2FMoonAngle%2Fmoon_angle_now_at.php%3Fdone%3Dy%26nowo%3Dy%26latd%3D-33%26latm%3D52%26lats%3D0%26longd%3D151%26longm%3D12%26longs%3D0%26from%3Dfrom%26country%3DAUSTRALIA%26place%3DSydney%23nomore%23iframe&url3=&url4=&url5=&url6=&url7=&url8=&url9= … representing a look at Sun Angle and Moon Angle for Sydney, Australia … and you can see that if you pick a web application from this www.rjmprogramming.com.au domain, you can use the suffix #iframe to say that the web application should “live” in an HTML iframe element.
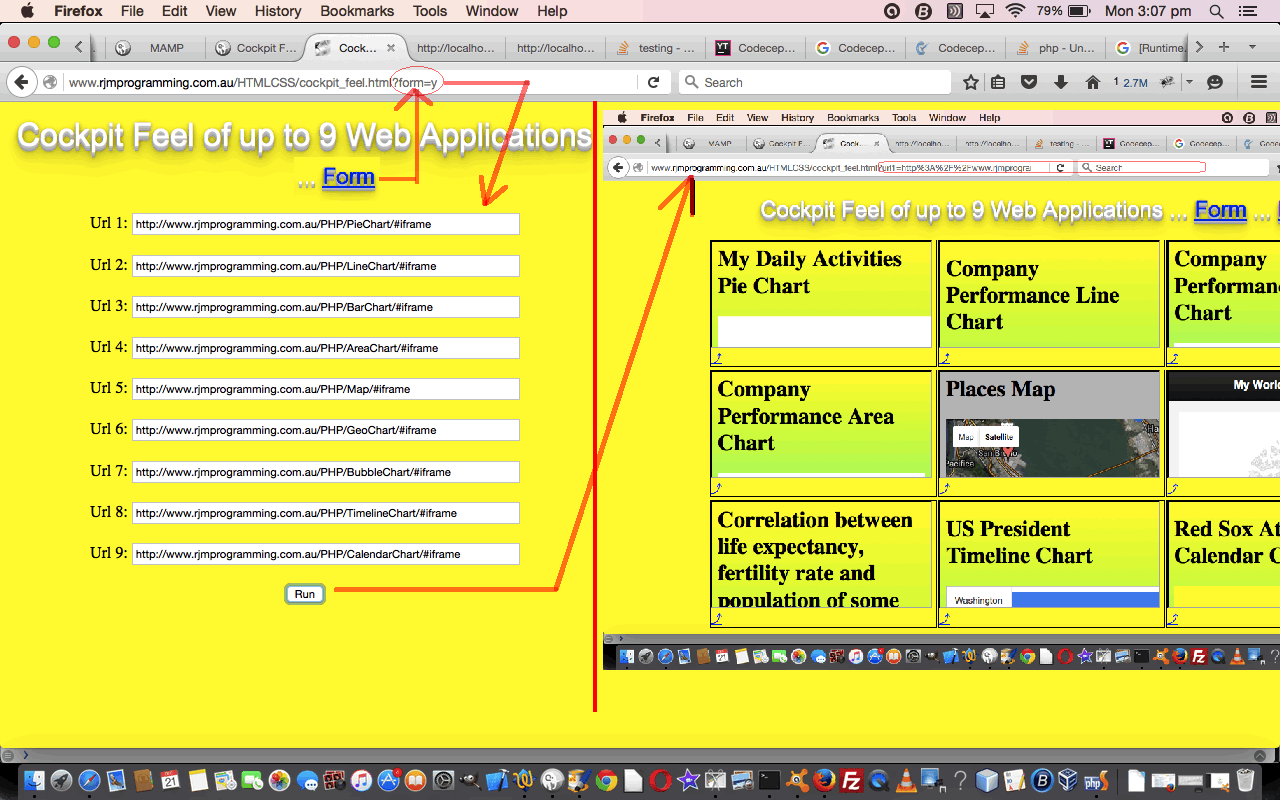
Previous relevant HTML/Javascript Cockpit of Web Applications Form Tutorial is shown below.
Today’s Cockpit Feel web application adds functionality along with yesterday’s pre-existing …
- Javascript DOM document.write() method nesting …
- Javascript prompt() window method
… way that asks for input from the user in that old interactive desktop command line application feeling kind of way, an …
- HTML form
… method, the more usual web application way of asking for user input.
Most websites present interactive input in an HTML form for a few reasons (we can think of) …
- everything that will be asked can be there on the webpage (so that you know what is coming)
- HTML form elements can direct the web traffic from one web page to the next via HTML input type=’submit’ buttons teamed with HTML form action=[Url] arrangements
- validation of this user entered data can be validated at the one place (via the HTML form onsubmit event we’ve talked about before), and the HTML5 input element type has several self-validating types (like type=’url’ that we make use of today)
- huge amounts of user entered data can make use of the HTML form method=’POST’ as necessary, though today we use method=’GET’ for the amounts of data we have and in order to remain with client side programming (method=’POST’ needs server side programming intervention)
- uploading of files is possible via HTML form element
The concept today remains simple …
- take the same 3×3 grid (to the beach this time, because yesterday they enjoyed the zoo so much (they’d like you to know))
- check for cookie data and $_GET[] parameters for any/all of the 3×3 and if found get (up to 9) URLs from this data, else document.write(prompt()) for the information interactively, storing good ideas in cookies for either of the two modes of display … that being …
- iframe
- window.open() popup window
… so that the next time the user runs the same web application, and they have not cleared their cookies out in the meantime, this same configuration of use, personalized to them and the web browser they’re using, will happen.
Again, regarding research and development we’d like to thank “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith for the great code regarding cookies.
The HTML and Javascript source code you could call cockpit_feel.html (changed for HTML form functionality in this way) for which you can use this live run link. If you want to simulate the tutorial picture “Cockpit” today try this link. We hope some/all/grid-maintenance information helps today.
If this was interesting you may be interested in this too.
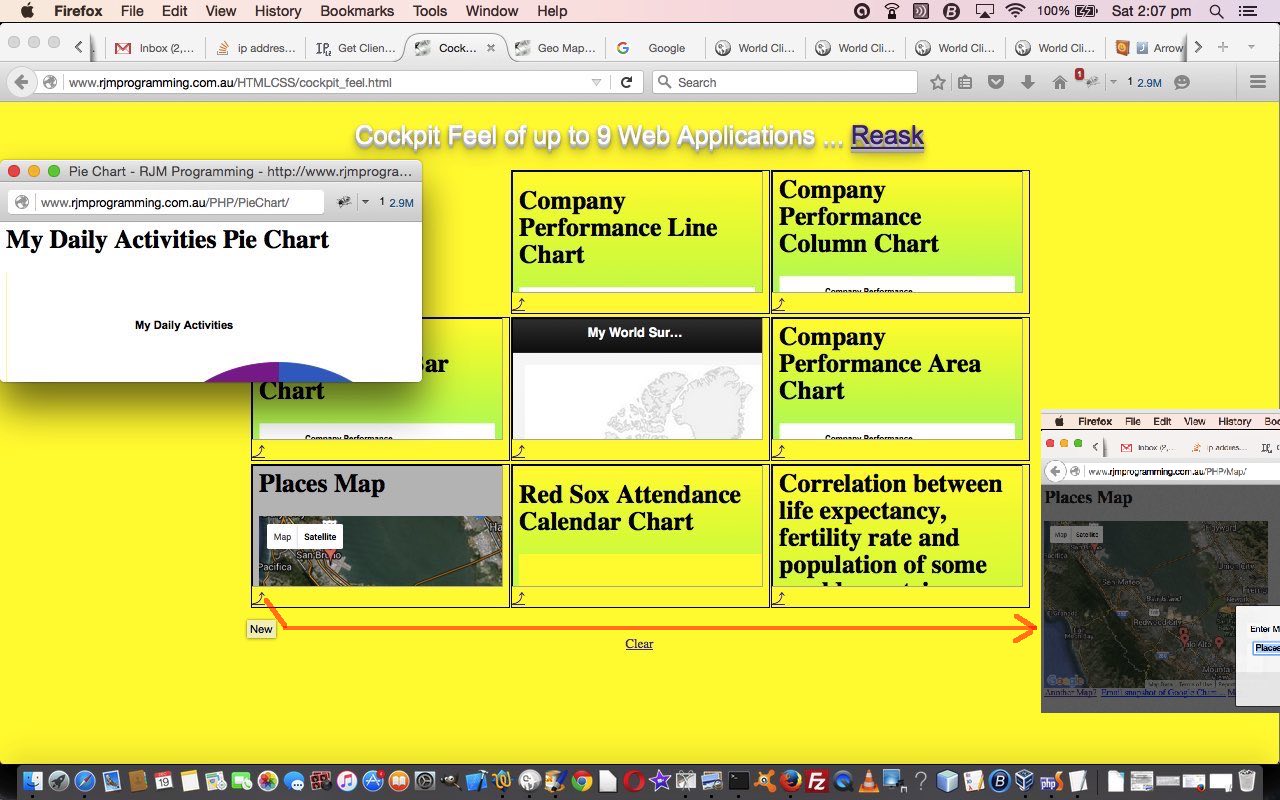
Previous relevant HTML/Javascript Cockpit of Web Applications Primer Tutorial is shown below.
Today’s web application continues our interest in …
- Javascript DOM document.write() method nesting …
- Javascript prompt() window method
… to give that old interactive desktop command line application feel that many of the “senior citizens” (should we diplomatically say) of the web world, may still secretly gravitate towards?!
Okay … who are the closet interactive desktop command line application lovers out there? … Come on … you know who you are?!
But we digress … so today, we have a web application a bit like a dashboard, a bit like a cockpit (we’ve called it) … though the looks aren’t as good at this stage. Nevertheless, maybe it has a feel of a widget to it as well, because today we only use HTML, making use of cookies to do away with the need for a serverside language like PHP, which could have done the job as well. But not everybody has PHP? Right …
… left …
… Damn! Those pesky psychological tests!
The concept today is very simple …
- take a 3×3 grid (to the zoo would be nice)
- check for cookie data for any/all of the 3×3 and if found get (up to 9) URLs from this data, else document.write(prompt()) for the information interactively, storing good ideas in cookies for either of the two modes of display … that being …
- iframe
- window.open() popup window
… so that the next time the user runs the same web application, and they have not cleared their cookies out in the meantime, this same configuration of use, personalized to them and the web browser they’re using, will happen.
Regarding research and development we’d like to thank “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith for the invaluable code regarding cookies, and an interesting sideline, which we ended up not perusing, but is active in your *._GETME file today, to show you what is possible comes from this useful website … thanks.
The (purely) HTML and Javascript source code you could call cockpit_feel.html for which you can use this live run link. If this helps then we’re happy.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






16 Responses to HTML/Javascript Cockpit of Web Applications Home Tutorial