Today’s web application continues our interest in …
- Javascript DOM document.write() method nesting …
- Javascript prompt() window method
… to give that old interactive desktop command line application feel that many of the “senior citizens” (should we diplomatically say) of the web world, may still secretly gravitate towards?!
Okay … who are the closet interactive desktop command line application lovers out there? … Come on … you know who you are?!
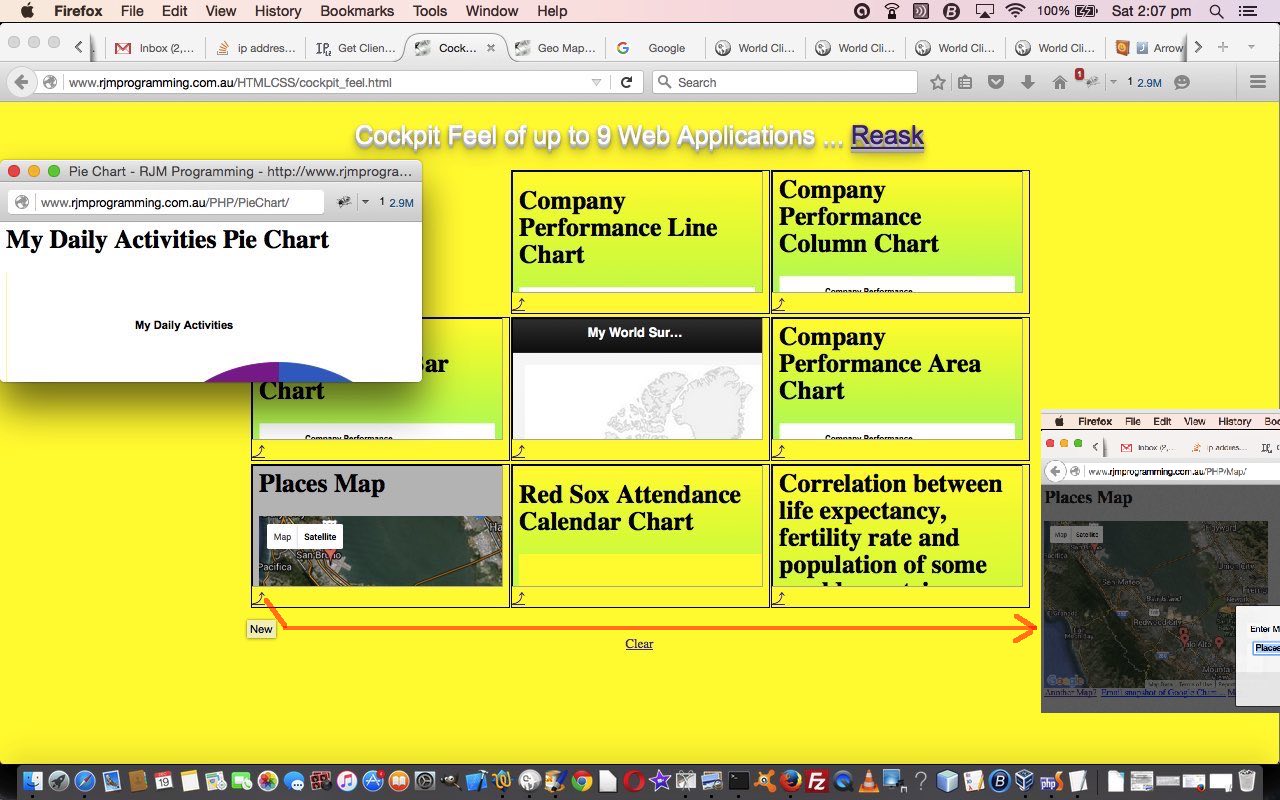
But we digress … so today, we have a web application a bit like a dashboard, a bit like a cockpit (we’ve called it) … though the looks aren’t as good at this stage. Nevertheless, maybe it has a feel of a widget to it as well, because today we only use HTML, making use of cookies to do away with the need for a serverside language like PHP, which could have done the job as well. But not everybody has PHP? Right …
… left …
… Damn! Those pesky psychological tests!
The concept today is very simple …
- take a 3×3 grid (to the zoo would be nice)
- check for cookie data for any/all of the 3×3 and if found get (up to 9) URLs from this data, else document.write(prompt()) for the information interactively, storing good ideas in cookies for either of the two modes of display … that being …
- iframe
- window.open() popup window
… so that the next time the user runs the same web application, and they have not cleared their cookies out in the meantime, this same configuration of use, personalized to them and the web browser they’re using, will happen.
Regarding research and development we’d like to thank “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith for the invaluable code regarding cookies, and an interesting sideline, which we ended up not perusing, but is active in your *._GETME file today, to show you what is possible comes from this useful website … thanks.
The (purely) HTML and Javascript source code you could call cockpit_feel

If this was interesting you may be interested in this too.





 Menu
Menu