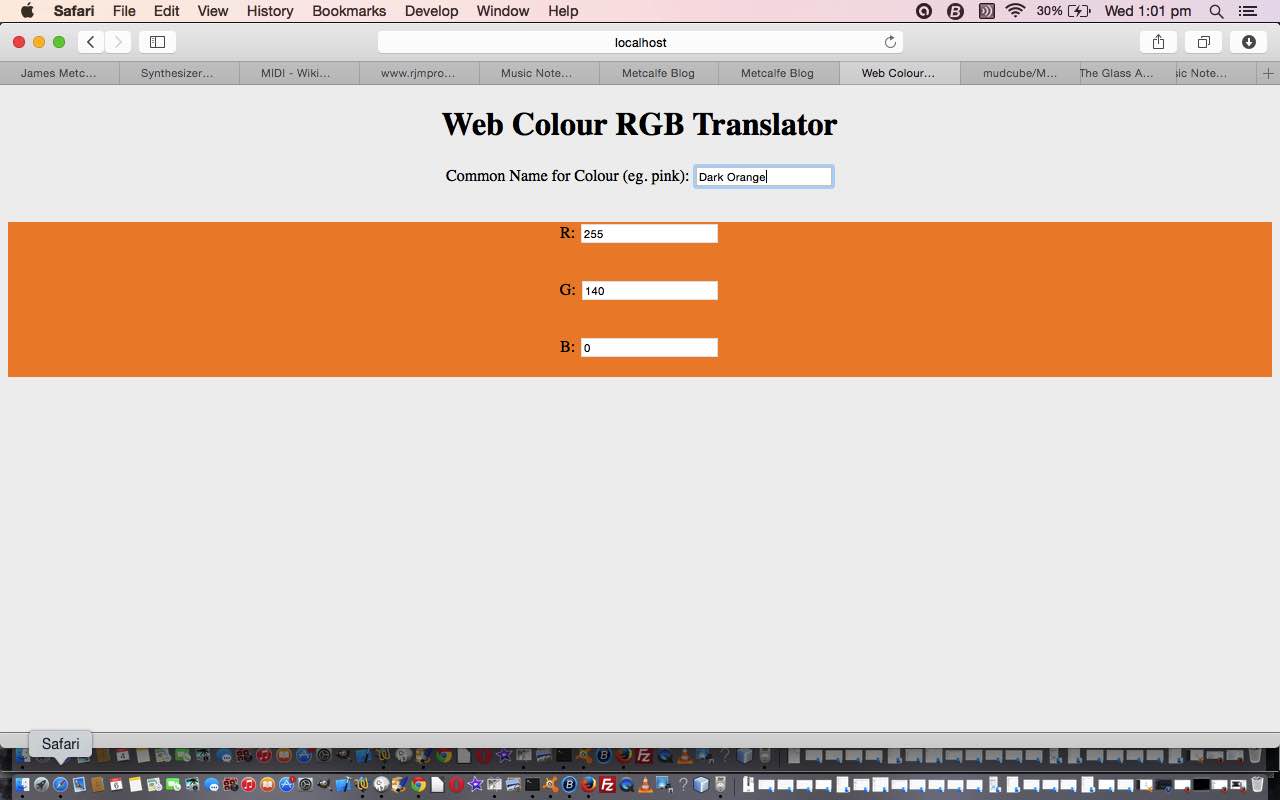
Sometimes you know a colour by a name, and perhaps that name is recognised as an RGB type of colour. Today we write some HTML and Javascript code, which, admittedly, does not work for all the web browsers (notably (not) Firefox) but will work in Safari or Google Chrome or Opera to tell you this web analysis of a colour name’s RGB makeup.
This brings into play the 16 default web colours (you can read about here at Wikipedia … thanks) namely …
| Name | Hex (RGB) |
|---|---|
| White | #FFFFFF |
| Silver | #C0C0C0 |
| Gray | #808080 |
| Black | #000000 |
| Red | #FF0000 |
| Maroon | #800000 |
| Yellow | #FFFF00 |
| Olive | #808000 |
| Lime | #00FF00 |
| Green | #008000 |
| Aqua | #00FFFF |
| Teal | #008080 |
| Blue | #0000FF |
| Navy | #000080 |
| Fuchsia | #FF00FF |
| Purple | #800080 |
… because the method to translate these 16 default colours needs to be separated into a separate (mapping) lookup piece of logic, rather than letting the web browser (and Javascript DOM) do the work.
So please feel free to download the HTML and Javascript code you could call colour_translation.html or try the live run, and see you round … like a rissole (chortle … chortle).
If this was interesting you may be interested in this too.




7 Responses to HTML/Javascript Colour Name Translation into RGB Tutorial