Javascript DOM is hugely useful for creating dynamic client functionality for web pages. And we don’t mean for you to “Hug Ely” … though you can if he’s right next to you … we mean, primarily for us, the following http://localhost:8888 MAMP web page code type Javascript DOM usage statistical table of Javascript DOM property usage findings …
| http://localhost:8888/ | *.htm | *.html | *.js | *.php |
|---|---|---|---|---|
| Count | 68 | 1333 | 53 | 311 |
| Count DOM .id usage | 63 | 478 | 93 | 168 |
| Count DOM .classname usage | 0 | 0 | 2 | 0 |
| Count DOM .title usage | 103 | 551 | 126 | 512 |
| Count DOM .src usage | 76 | 508 | 113 | 190 |
| Count DOM .href usage | 73 | 352 | 48 | 1009 |
| Count DOM .value usage | 386 | 2565 | 431 | 1524 |
| Count DOM .innerHTML usage | 283 | 2613 | 464 | 1243 |
| Count DOM .outerHTML usage | 3 | 4 | 0 | 11 |
… and it is no surprise to me that Javascript DOM property .innerHTML almost tops the bill, with its usefulness on scenarios like yesterday’s Canvas Annotation Email Attachment Snapshots Tutorial dynamically creating and building up HTML select “dropdown” elements.
But why so little use of the Javascript DOM property .outerHTML? Well, this property has not always been fully supported by all web browsers and has been known to cause problems on occasions.
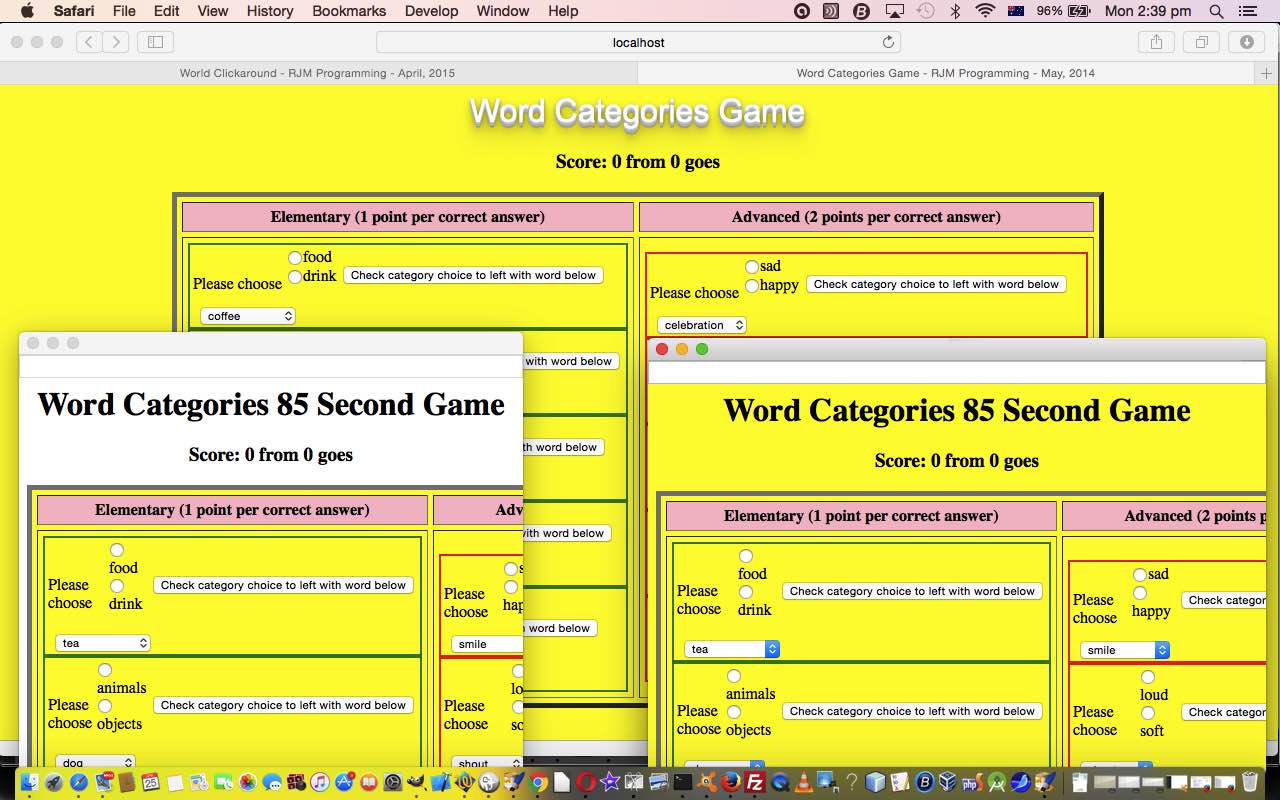
Nevertheless, Javascript DOM property .outerHTML has usefulness regarding HTML element text reformatting, and we find a use today using it to “clone” an existing web page into other “clone” web pages opened in popup windows via Javascript window.open that we apply to the web pages of HTML/Javascript Word Categories Game Tutorial as shown below.
Maybe you see a small “cloning accuracy” improvement with the retention of the document body yellow background colour because of the totalclone use of document.body.outerHTML rather than (the clone) via the use of the concatenation of the document body element constituent outerHTML parts.
clone=window.open('','_blank','top=60,left=60,width=950,height=700');
clone.document.write("<html>" + document.head.outerHTML.replace('function goaga' + 'in() {', 'function goaga' + 'in() { return; ') + "<body>" + h1s[0].outerHTML.replace('Categories Game', 'Categories ' + five + ' Second Game') + h3s[0].outerHTML + divs[0].outerHTML + "</body>" + "</html>");
totalclone=window.open('','_blank','top=60,left=160,width=950,height=700');
totalclone.document.write("<html>" + document.head.outerHTML.replace('function goaga' + 'in() {', 'function goaga' + 'in() { return; ') + document.body.outerHTML.replace('Categories Game', 'Categories ' + five + ' Second Game') + "</html>");
Today we have HTML and Javascript programming source code you could call wordcategories.html which changed from the non-cloning version below this way and which has a live run link.
Perhaps you can see further uses for .outerHTML in other non-mission-critical scenarios. If useful, am sure you’ll find your code a lot shorter than if you use .innerHTML equivalent functionalities.
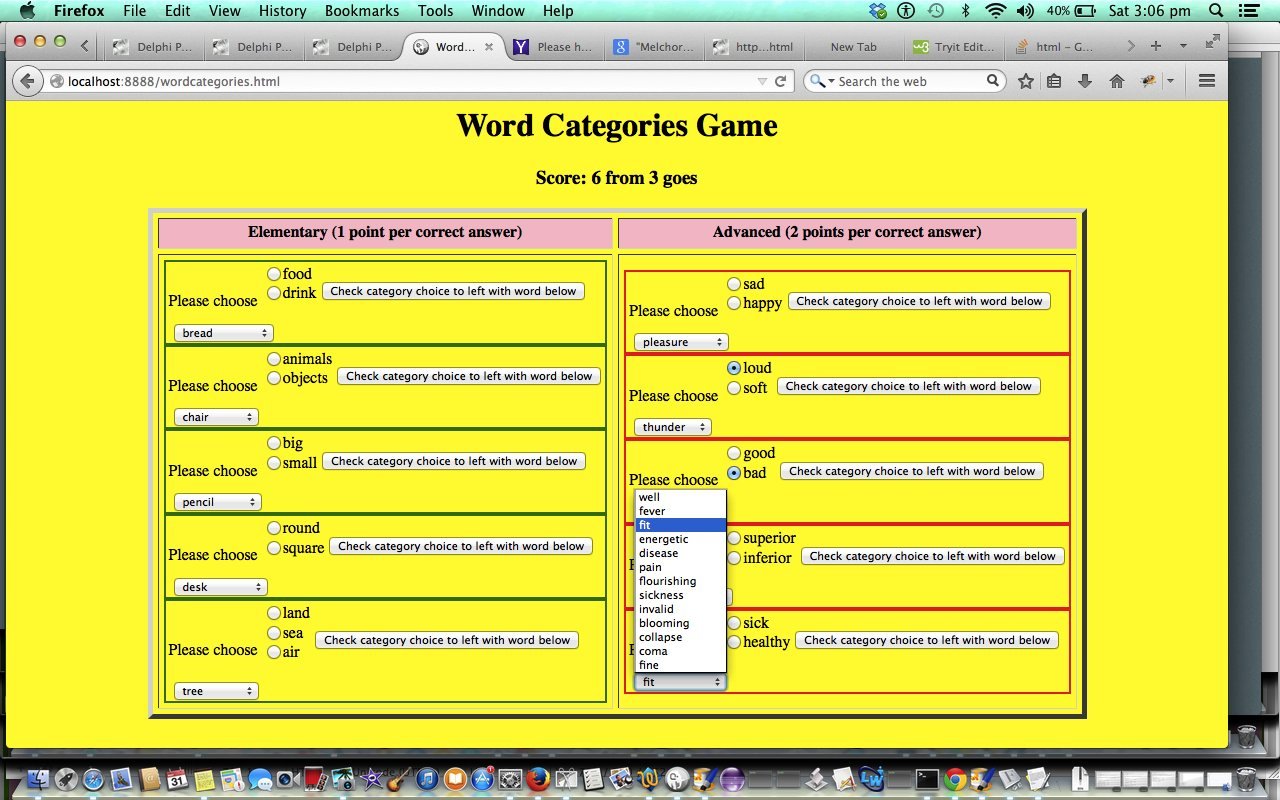
Previous relevant HTML/Javascript Word Categories Game Tutorial is shown below.
Do you like word games? Today’s game asks you to categorize words … we’re going to call the game “The Word Categories Game” (too snappy for you?!) … and you score points (you get more points for advanced word categorizations) for each correct word you supply that satisfies the requirements. It uses English words, based on the dictionary arrangements at its (web) server. Maybe it would be a good game to learn English vocabulary.
Today’s data source is a book called Five-Minute Activities by Penny Ur and Andrew Wright. We thank this source for their great Categories word list on pages 6 and 7.
This game uses HTML and Javascript programming languages.
Hopefully you can figure the rules when you click the picture above for a live run.
Another thank you to The Free Dictionary for its great online presence as a dictionary resource, for the functionality to explain an unknown or incomplete answer for the word in question, for its dictionary meaning. The image map “click parts of the picture” vocabulary ESL tutorials at this blog use the same resource to explain dictionary information about clicked on “things”.
Programming features of this program are the Javascript use of eval and document.write to make use of pre-defined arrays. Read more about Javascript eval with a previous tutorial called PHP/Javascript Eval Primer Tutorial.
Anyway, see how you go with this organizational game!
Thanks to Mobilefish for ImageMap service at http://www.mobilefish.com/services/image_map/image_map.php.
Here is a link to some downloadable HTML (with Javascript) programming code you could rename to wordcategories.html
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





2 Responses to HTML/Javascript DOM Cloning Primer Tutorial