Maybe you’ve been reading this blog some time and remember the “reveal” themed blog posting called HTML/Javascript Reveal Image Behind Image Primer Tutorial? Well, today’s ESL sentence game has many similarities, except that instead of an image in front of another image, today we use an HTML div element in front of an HTML img element, using Javascript and CSS properties …
- innerHTML … the whole HTML img element becomes the HTML div’s innerHTML
- width and height … set width and height of HTML div but no width nor height specified for HTML image … because …
- overflow … set to ‘hidden’ to mask out any overflow of HTML image for overflow to left or right or top or bottom
- margin-left … a negative margin left “pans” the underneath “too big” image position’s X to correct place
- margin-top … a negative margin top “pans” the “too big” image position’s Y to correct place
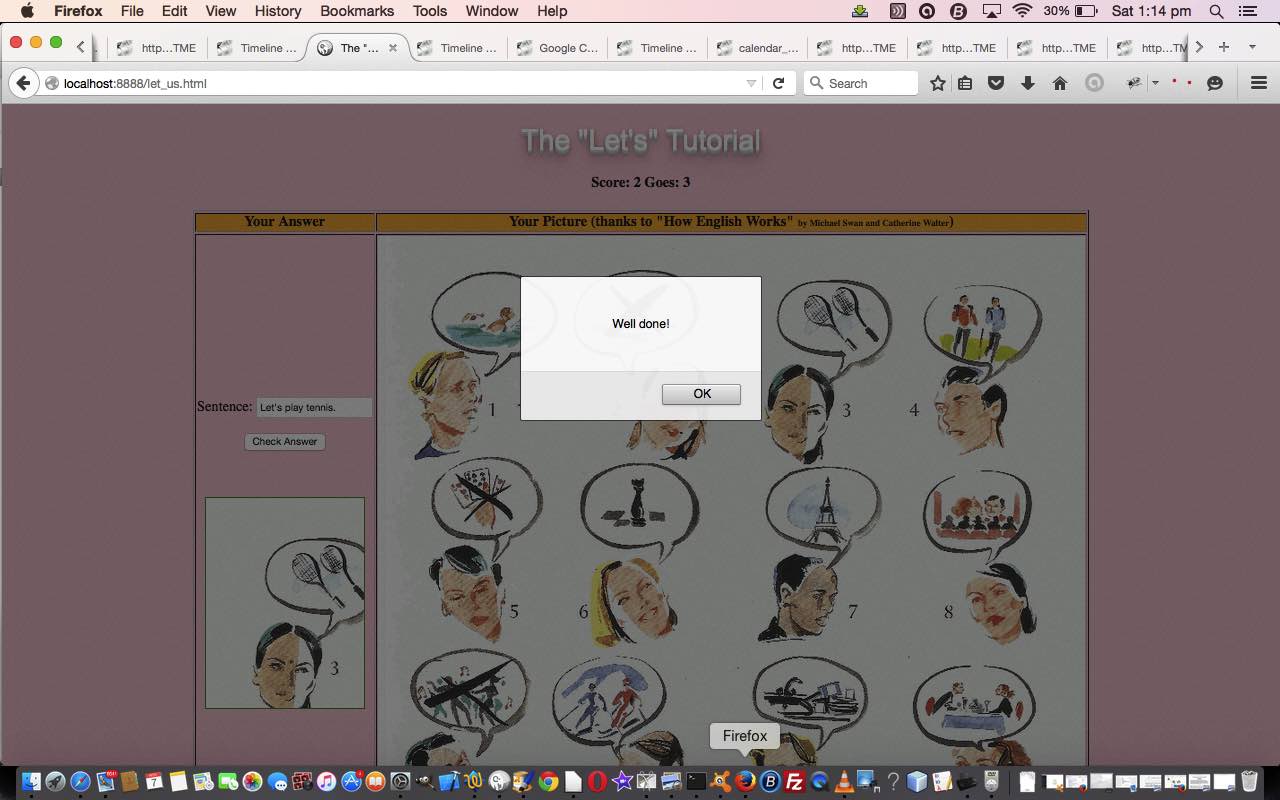
So today’s ESL sentence game has the user piece together a “Let’s” sentence … one that starts with “Let’s”, or, if one wants to be formal, “Let us”, that suits the picture “segment” present. At this stage it behoves us to thank “How English Works” by Michael Swan and Catherine Walter for their great ideas to teach English.
The feel of this work also brings to mind the wonderfully effective panning capabilities of good old, often overlooked, Paintbrush image editor, about which you can read Paintbrush Panning Primer Tutorial for further information.
How about you give our ESL sentence game (or HTML source code let_us.html) a go?
If this was interesting you may be interested in this too.