We’ve got a new (web application) game today that reminds us of our previous HTML/Javascript Scrabbling Snakes Game Email Tutorial in that it snakes around, the user guided by one or both of …
- CSS cursor property
- CSS linear gradient functionality
… the latter useful for the reasons that the onmouseover event (“on hover”) necessary for cursor property “usefulness” is not available to mobile platforms, but linear gradients are universal in application.
So, from what we’ve said and linked to above, you’d have guessed, in all likelihood, that the CSS cursor property is the symbology shown to you on non-mobile platforms when you hover over the HTML element involved. The default cursor is like a capital “I”, but, know it or not, if you use laptops or other non-mobile platform web browsers a lot, you’ll be familiar with many of these cursor types, which we’ll discuss more in blog postings to come, but for today, we concentrate on the “directional” cursor property types (or values) …
- e-resize
- n-resize
- ne-resize
- nw-resize
- s-resize
- se-resize
- sw-resize
- w-resize
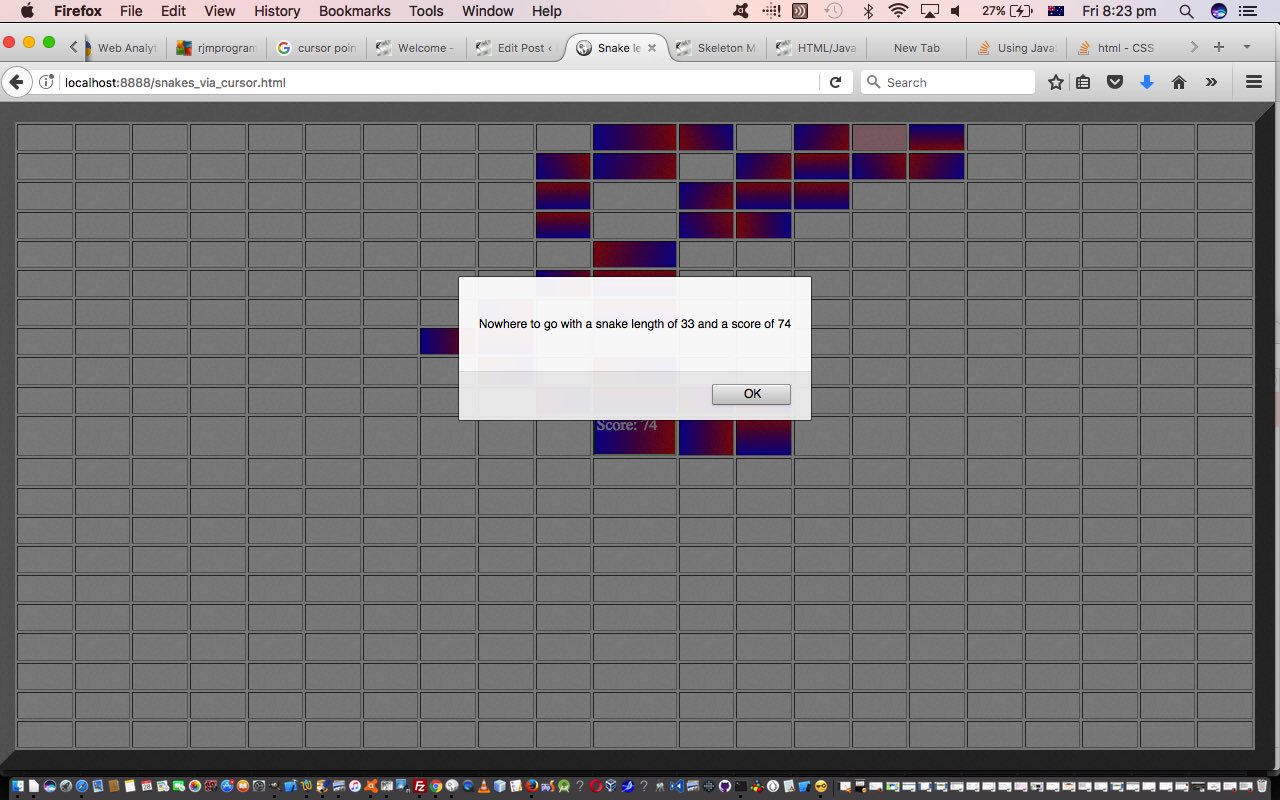
… and, as you might imagine, you as a non-mobile platform user using today’s (web application) live run can “hover” over the last “snake” square to see where your “snake” goes next, the faster you make your “snake” move, the better your score.
Now considering mobile (and non-mobile) platforms, these users can use our tailored linear gradients to know where your “snake” goes next.
Here is the HTML and Javascript and CSS source code you could call snakes_via_cursor.html and download as required.
Previous relevant HTML/Javascript Scrabbling Snakes Game Email Tutorial is shown below.
Scrabbling Snakes, as we explained yesterday with HTML/Javascript Scrabbling Snakes Game Primer Tutorial as shown below, is a hybrid game combining the Scrabble board with styling to look a bit like snakes (well, you had to be there) and with a word scramble game feel. It could do well as a vocabulary improvement game for an ESL student, as the dictionary used is in English, using the web server’s wordlist arrangements.
It’s a funny thing with programming that refinements often take longer to do than the original “crux” of the program, and it often feels like this for me perhaps, because am so keen to get that “crux” settled as quickly as possible, else you can lose impetus. Another funny thing is how little time you spend on mathematical endeavours. It seems counter-intuitive, but most of the time is spent organizing to get to some of that pure mathematical work, and by the time you get there, the thing you’ve been aiming for … the actual thing … can be done very quickly. This, of course, is just a subjective observation … for example, there’ll be some programmers who never touch the code until they know they can spend more time at the proper endeavours. Each approaches has its merits and its fallbacks.
“Collaboration” work with game programs has a parallel “feel” for me, in that it seems to take more time than the “crux” of the program. Generally speaking input/output work does, as it (usually) introduces second and third parties and interfacing to other systems … and the part Y part (it comes after part X).
Being such a fan of email, still think in terms of it as far as “collaboration” on a game is concerned, but if you are into mobile technology or if you breathe (remember to breathe), you’ll be thinking of so much more perhaps … SMS, video, chat, podcast, social media, the cloud (in that generic sense) … or the other way, sending a letter via snail mail … people communicate in lots of different ways.
It wasn’t just some form of collaboration we thought about in “round two” … where we had “Bugs” reeling against the ropes and down for a count of 4 … not 8 … eternal vigilance … anyway we addressed …
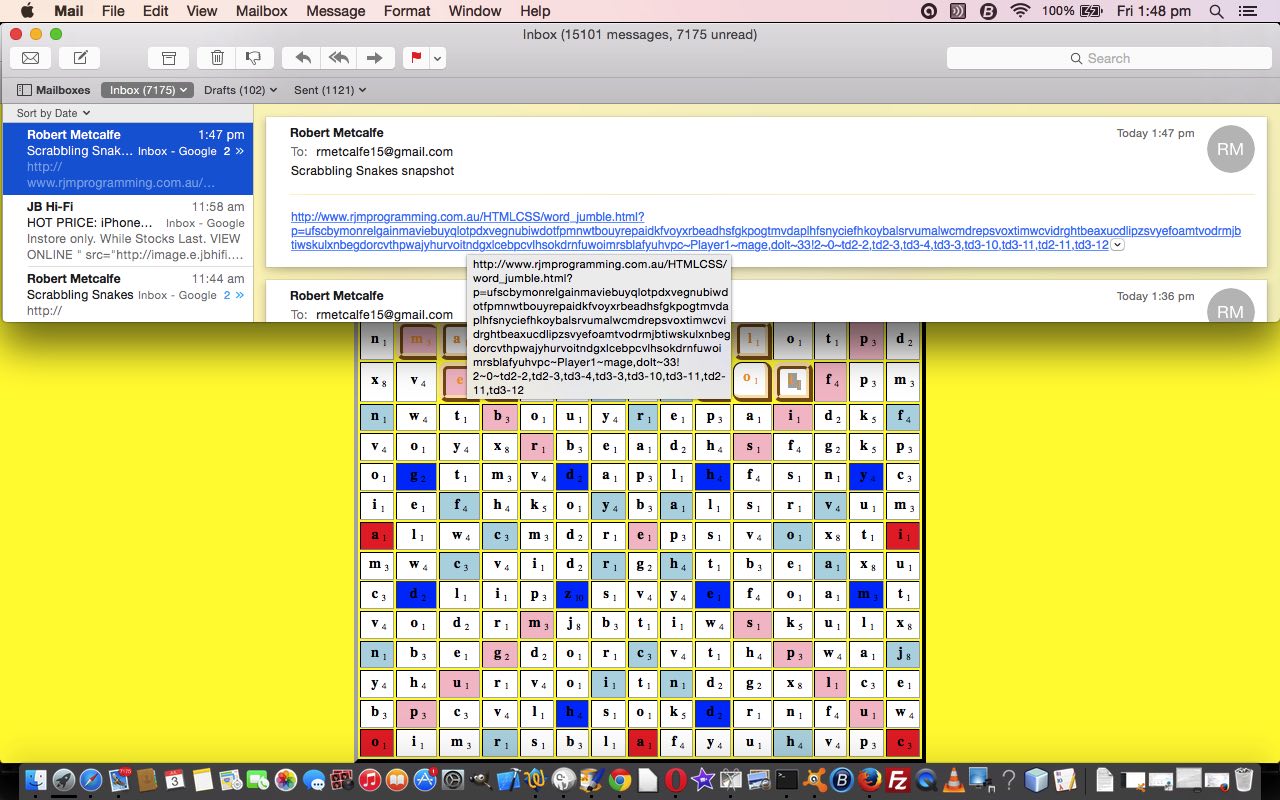
- “collaboration” (ie. being able to share a snapshot of the game with someone else) via email (via the mailto link … and it would be useful to read up on Javascript encodeURIComponent and decodeURIComponent)
- add in concept of a Player (or user) … and with this game it makes sense to allow as many as you like (less than 15×15 … we don’t code for that)
- adjust the concept of Score and Goes to Scores and Goesies (Moses supposes his goesies are rosies but Moses supposes erroneously)
- weight the letter choice on the grid (inversely) reflecting more what Scrabble uses as a value of that letter … in other words, among the pool of letter choices we’ll have only one Q or Z (worth 10 (in Scrabble) each) but have, in that same pool, 10 (ie. 10 – 1 + 1) of any letters with a Scrabble value of 1 (like all the vowels for example) … so that the grid ends up with more accessible chances to form words
Now the HTML and Javascript code looks like word_jumble.html (which supervises (the unchanged) PHP word_jumble.php to validate the words) and changed from yesterday’s “crux” code as per word_jumble.html.
Have fun playing (and hopefully collaborating) with this word game, today, with our live run (or watch a slideshow).
Stop Press
We’ve been relooking at some ESL web applications like “Scrabbling Snakes” here late in February 2016 because the advent of our supervisory PHP Themed Supervision Sixth Genericization Tutorial threw up into focus “a trap for young players” perhaps. In “Scrabbling Snakes” we use document.title as a shared “resource” for (this new changed) word_jumble.html to be able to “talk” with the (unchanged) word_jumble.php regarding whether the PHP validates a word, or not. However, the way PHP Themed Supervision Sixth Genericization Tutorial works is that web applications like “Scrabbling Snakes” are “encased” in an HTML iframe element and so when the PHP mentions top.document.title in its thinking, that no longer corresponds to the document.title thinking that the old HTML was full of, and so it was amended so that all its document.title references are now, instead, mapped to top.document.title so that the HTML and PHP can resume their Fred and Ginger arrangements, even when its stormy?!
Previous relevant HTML/Javascript Scrabbling Snakes Game Primer Tutorial is shown below.
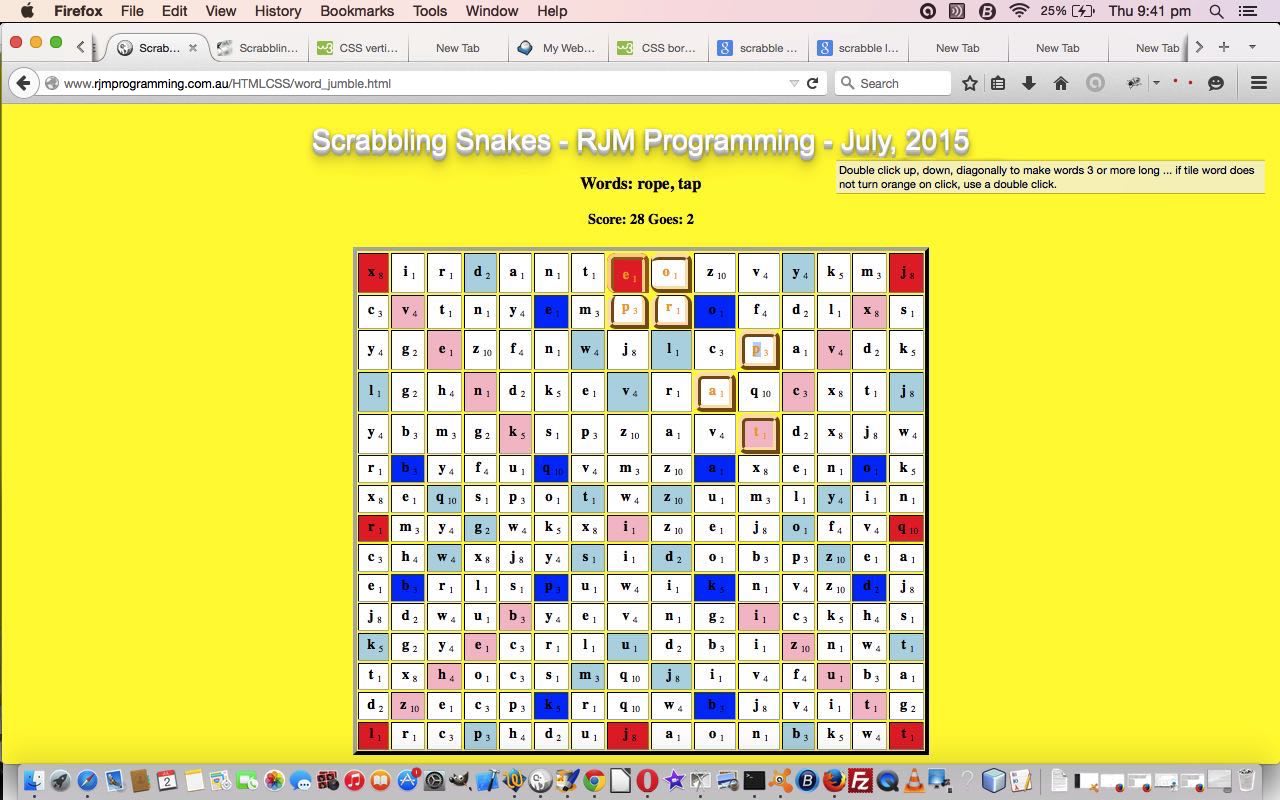
Scrabbling Snakes is a hybrid game combining the Scrabble board with styling to look a bit like snakes (well, you had to be there) and with a word scramble game feel. It could do well as a vocabulary improvement game for an ESL student, as the dictionary used is in English, using the web server’s wordlist arrangements.
Am sure if you are interested how we created this game you would not have too much trouble seeing what we did by examining the HTML and Javascript code you could call word_jumble.html (which supervises PHP word_jumble.php to validate the words).
Scrabbling Snakes consists of a grid (ours is 15×15 like Scrabble uses) of letters (from a to z) not repeated horizontally nor vertically within that grid, if that is possible.
The grid tiles show the letters with a sub tag showing the letter score value, and we have Scrabble background tile colours as in …
- Red triple word score
- Pink double word score
- Blue triple letter score
- Light blue double letter score
Hope you get some HTML and Javascript ideas about games, and have fun playing this word game, today, with our live run.
… and the tile text colour is Black before (double) clicking, before turning Orange on a successfully registered (double) click.
So words can be three or more characters … no plurals, no proper nouns, no apostrophies or non alpha characters.
There is no surprise with the HTML “grid” being composed of an HTML table element.
Hope you get some HTML and Javascript ideas about games, and have fun playing this word game, today, with our live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.