When we last left off with our ESL (or “English as a Second or Foreign Language”) Jumbled Sentences and Words game web application, with HTML/Javascript Jumbled Sentences and Words Game Tutorial as shown below, we did succeed, but not for all web browser “brands”, when we said …
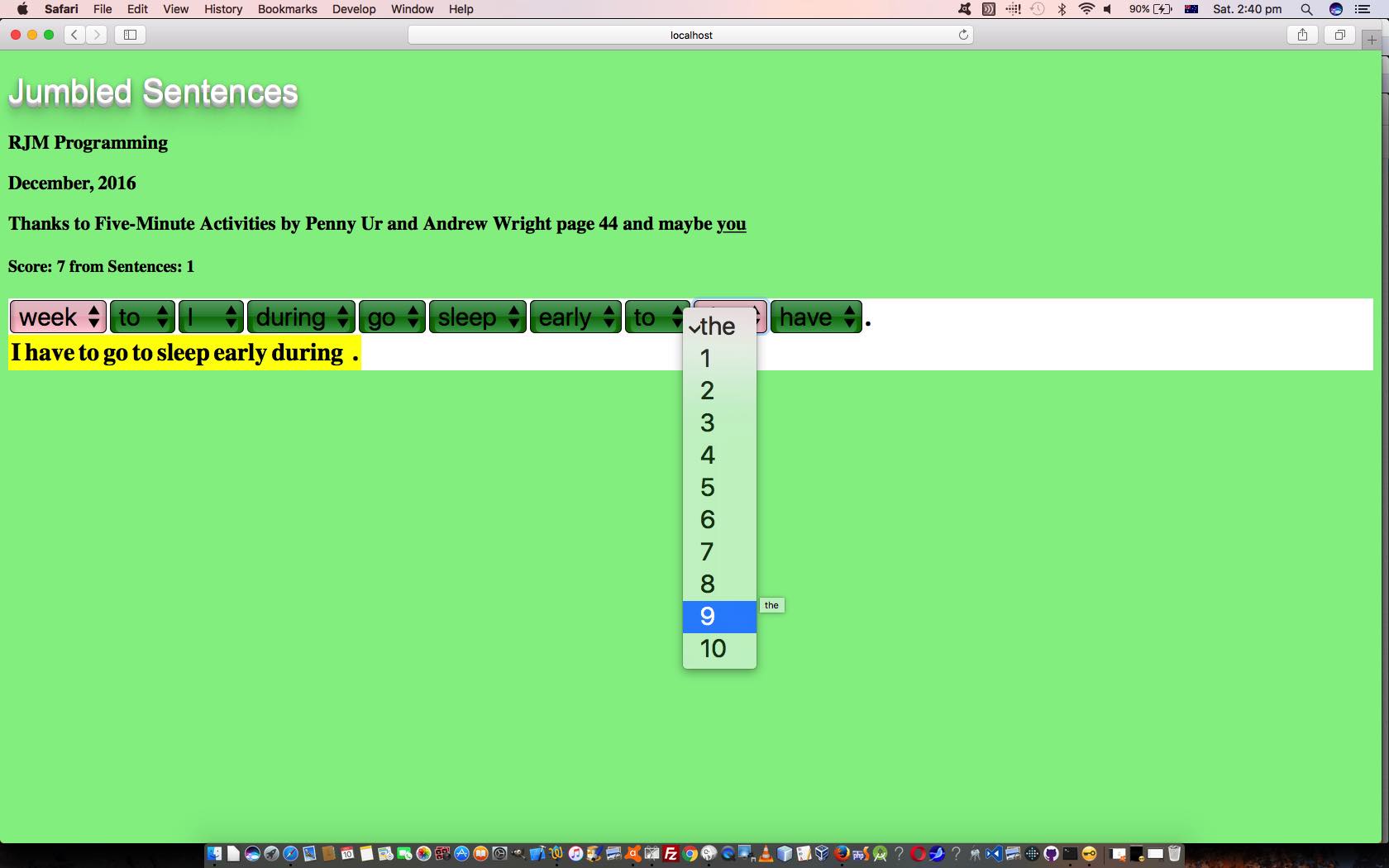
This new functionality needs to intervene before the HTML select “dropdown” element actually drops down, because hovering over the HTML select element HTML option subelements, on non-mobile platforms would give the game away, because of the nature of the HTML option subelement title property (as you may recall from yesterday). We at first tried the onclick event for this, but found that the better event to use to intervene was the onfocus event, which you can see in action, perhaps, by working through the HTML Window Events Primer Tutorial.
… and we guess the reason for our methods succeeding or not, back then, with regard to a web browser “brand”, could depend on the timing of events “onfocus” and “onclick” for HTML select “dropdown” elements.
In the meantime, we’ve shored up this desire with more web browser “brands” by the two concepts below …
- the setting of the HTML select “dropdown” element’s disabled property to true, and back again (to false) after …
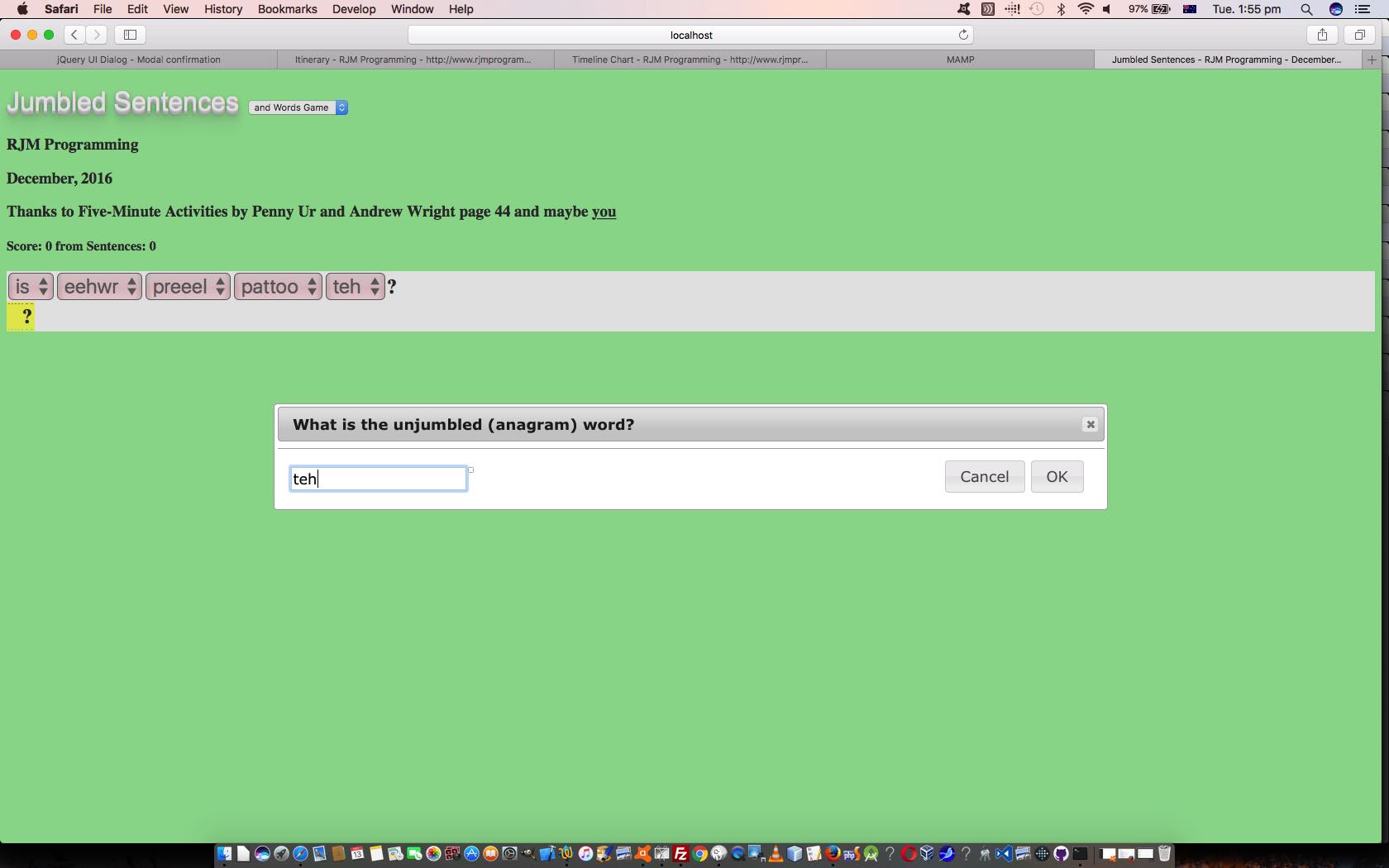
- we open a jQuery modal dialog box (we talked about with jQuery UI Modal Dialog Primer Tutorial), as the first choice user interaction method to ask for unjumbled anagram questions
Today’s live run of the HTML and Javascript jumbled_sentences.htm for your perusal changed in this way to add in jQuery modal dialog box usage. We again hope you try it, get it into perspective by teeing up live run usage with HTML and Javascript DOM code usage.
Previous relevant HTML/Javascript Jumbled Sentences and Words Game Tutorial is shown below.
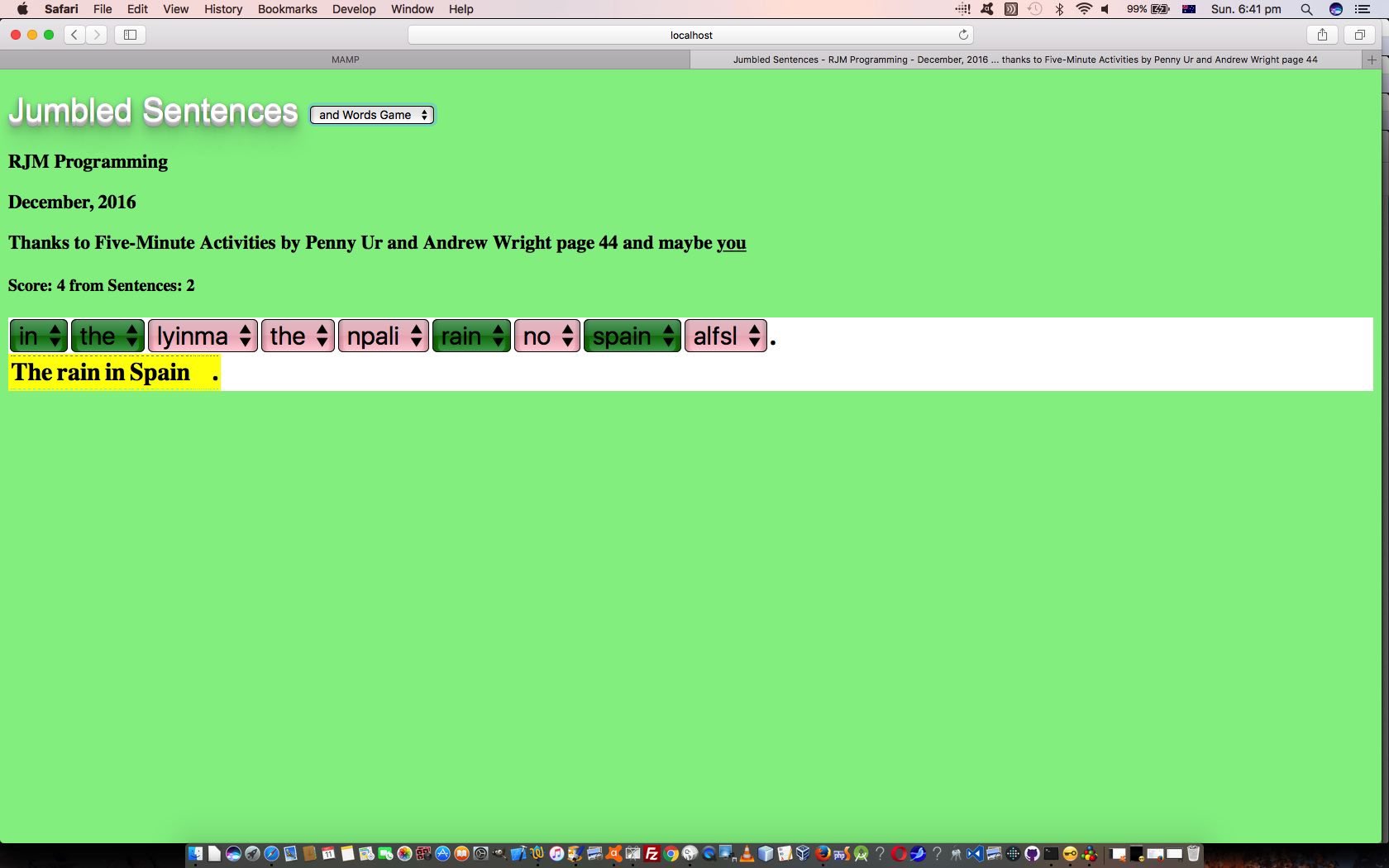
Today we’ve added functionality onto yesterday’s HTML/Javascript Jumbled Sentences Game Tutorial as shown below, by allowing for the words of the sentences to also be jumbled, adding to the complexity of the game should the user (perhaps an ESL (or “English as a Second or Foreign Language”) student) want to raise the level of difficulty.
This new functionality needs to intervene before the HTML select “dropdown” element actually drops down, because hovering over the HTML select element HTML option subelements, on non-mobile platforms would give the game away, because of the nature of the HTML option subelement title property (as you may recall from yesterday). We at first tried the onclick event for this, but found that the better event to use to intervene was the onfocus event, which you can see in action, perhaps, by working through the HTML Window Events Primer Tutorial.
So what is the form of our supervision? A simple idea, really, that being to ask the user for the unjumbled word of their jumbled “anagram” set of letters, via a Javascript prompt window, before they tell the game what the word order of that word is of the sentence in question.
You may recall from yesterday, too …
… leaving us scope to allow for sentences for (one, so far) alternative word orderings (still working the one set of HTML select elements and one alternative sentence words data array) …
… well, thinking on this, it was a bit of a “doh!” moment to limit this functionality to just the one alternative yesterday. After all, with just the smallest of tweaks, from …
bits=sentences[choice].replace(/]/g,'').split('[');
… to …
bits=sentences[choice].replace(/]/g,'[').split('[');
… we can look through all of the non-blank members of the bits array of alternative sentence word orderings to find the sentence of interest the user has picked out among the jumbled words. It is just up to the programmer to work out what those are up the top of the web application, where we define the sentences array … as of the last look …
var sentences=["The rain in Spain falls mainly on the plain.",
"Where is the potato peeler?",
"I have to go to sleep early during the week. [During the week I have to go to sleep early.]",
"Rolling stones gather no moss.",
"A bird in the hand is worth two in the bush.",
"When it rains people head for the awnings as they walk along. [People head for the awnings as they walk along when it rains.] [As they walk along people head for the awnings when it rains.]",
"The food in that restaurant is superb.",
"We will be back later. [Later we will be back.]",
"She asked him not to be rude.",
"If you run up the street that will ensure you get to the bus on time.",
"The beans need to boil and the fish needs to fry. [The fish needs to fry and the beans need to fry.]"];
… meaning that the scoring function changes that little bit to cater for a usual variable no longer being just a boolean true versus false, but now to be pointing at an index of relevance within the bits array …
function scoreit(tvo) { // tvo is the passed in HTML select element reference of the onchange event
var tv=tvo.value, altis=false, wast, waso, one=usual, ione;
if (prefix != '' && usual == 0) {
for (ione=1; ione<bits.length; ione++) {
if (bits[ione].trim() != '') {
if ((bits[ione].toLowerCase().trim() + '~').replace('.~',' .').replace('?~',' ?').replace('!~',' !').replace('~','').split(' ')[eval(-1 + eval(tvo.options[tvo.selectedIndex].text))] == tvo.options[tvo.selectedIndex].title.toLowerCase()) {
usual=ione;
one=usual;
}
}
}
}
if (prefix != '' && usual != 0) {
wast=tvo.options[tvo.selectedIndex].title;
waso='td' + tvo.options[tvo.selectedIndex].text;
if ((bits[usual].toLowerCase().trim() + '~').replace('.~',' .').replace('?~',' ?').replace('!~',' !').replace('~','').split(' ')[eval(-1 + eval(tvo.options[tvo.selectedIndex].text))] == tvo.options[tvo.selectedIndex].title.toLowerCase()) {
usual=one;
altis=true;
selcnt--;
score++;
tvo.style.backgroundColor='green';
if (eval(tvo.options[tvo.selectedIndex].text) == 1) {
document.getElementById(waso).innerHTML=wast.substring(0,1).toUpperCase() + (wast + ' ').substring(1).trim();
} else {
document.getElementById(waso).innerHTML=wast;
}
tvo.value='';
} else {
score--;
tvo.value='';
tvo.style.backgroundColor='red';
}
} else if (tv.replace(' ','') != '') {
selcnt--;
score++;
tvo.style.backgroundColor='green';
document.getElementById('td' + tv).innerHTML=tvo.options[tvo.selectedIndex].title;
tvo.value='';
} else {
wast=tvo.options[tvo.selectedIndex].title;
waso='td' + tvo.options[tvo.selectedIndex].text;
if (prefix != '') {
if ((bits[usual].toLowerCase().trim() + '~').replace('.~',' .').replace('?~',' ?').replace('!~',' !').replace('~','').split(' ')[eval(-1 + eval(tvo.options[tvo.selectedIndex].text))] == tvo.options[tvo.selectedIndex].title.toLowerCase()) {
usual=one;
altis=true;
selcnt--;
score++;
tvo.style.backgroundColor='green';
if (eval(tvo.options[tvo.selectedIndex].text) == 1) {
document.getElementById(waso).innerHTML=wast.substring(0,1).toUpperCase() + (wast + ' ').substring(1).trim();
} else {
document.getElementById(waso).innerHTML=wast;
}
tvo.value='';
}
}
if (!altis) {
score--;
tvo.value='';
tvo.style.backgroundColor='red';
}
}
document.getElementById('score').innerHTML='Score: ' + score + ' from Sentences: ' + goes;
if (selcnt <= 0) pickasentence();
}
Today’s live run of the HTML and Javascript jumbled_sentences.html for your perusal changed in this way to add the “and Words” into today’s Jumbled Sentences and Words Game web application. We hope you try it, get it into perspective by teeing up live run usage with HTML and Javascript DOM code usage.
Previous relevant HTML/Javascript Jumbled Sentences Game Tutorial is shown below.
We have an ESL (or “English as a Second or Foreign Language”) Jumbled Sentence construction game today that builds on the basic (game) structure of HTML/Javascript Homophones Game Tutorial as shown below.
Doing this web application, though, taught me, yet again, about how incredibly useful is the HTML select (dropdown) element for efficient use of data.
Consider one of the “word for word” dropdowns we construct during the game (and they all have a similar look) …
<select id="s6" style="font-size:24px;background-color:pink;" onchange="scoreit(this);"><option value="">beans</option><option title="beans" value=" ">1</option><option title="beans" value="2">2</option><option title="beans" value=" ">3</option><option title="beans" value=" ">4</option><option title="beans" value=" ">5</option><option title="beans" value=" ">6</option><option title="beans" value=" ">7</option><option title="beans" value=" ">8</option><option title="beans" value=" ">9</option><option title="beans" value=" ">10</option><option title="beans" value=" ">11</option></select>
… where the HTML select element HTML option subelement value property (being non-blank) determines if a user choice is correct and an index to a position within an HTML table element’s td (cell) subelement ided ready to display the sentence unjumbled in its “readable” format (a huge talent that HTML table and td (cell) elements have (for “orderliness”)), and the title property can point back to that sentence’s relevant word itself, while the HTML option element’s innerHTML text is another way to reference the word index (in sentence) data item, so that it features hugely in Javascript DOM “scoring the game” HTML select “dropdown” element onchange event code such as …
function scoreit(tvo) { // tvo is the passed in HTML select element reference of the onchange event
var tv=tvo.value, altis=false, wast, waso;
if (prefix != '' && !usual) {
wast=tvo.options[tvo.selectedIndex].title;
waso='td' + tvo.options[tvo.selectedIndex].text;
if ((bits[1].toLowerCase().trim() + '~').replace('.~',' .').replace('?~',' ?').replace('!~',' !').replace('~','').split(' ')[eval(-1 + eval(tvo.options[tvo.selectedIndex].text))] == tvo.options[tvo.selectedIndex].title.toLowerCase()) {
usual=false;
altis=true;
selcnt--;
score++;
tvo.style.backgroundColor='green';
if (eval(tvo.options[tvo.selectedIndex].text) == 1) {
document.getElementById(waso).innerHTML=wast.substring(0,1).toUpperCase() + (wast + ' ').substring(1).trim();
} else {
document.getElementById(waso).innerHTML=wast;
}
tvo.value='';
} else {
score--;
tvo.value='';
tvo.style.backgroundColor='red';
}
} else if (tv.replace(' ','') != '') {
selcnt--;
score++;
tvo.style.backgroundColor='green';
document.getElementById('td' + tv).innerHTML=tvo.options[tvo.selectedIndex].title;
tvo.value='';
} else {
wast=tvo.options[tvo.selectedIndex].title;
waso='td' + tvo.options[tvo.selectedIndex].text;
if (prefix != '') {
if ((bits[1].toLowerCase().trim() + '~').replace('.~',' .').replace('?~',' ?').replace('!~',' !').replace('~','').split(' ')[eval(-1 + eval(tvo.options[tvo.selectedIndex].text))] == tvo.options[tvo.selectedIndex].title.toLowerCase()) {
usual=false;
altis=true;
selcnt--;
score++;
tvo.style.backgroundColor='green';
if (eval(tvo.options[tvo.selectedIndex].text) == 1) {
document.getElementById(waso).innerHTML=wast.substring(0,1).toUpperCase() + (wast + ' ').substring(1).trim();
} else {
document.getElementById(waso).innerHTML=wast;
}
tvo.value='';
}
}
if (!altis) {
score--;
tvo.value='';
tvo.style.backgroundColor='red';
}
}
document.getElementById('score').innerHTML='Score: ' + score + ' from Sentences: ' + goes;
if (selcnt <= 0) pickasentence();
}
… leaving us scope to allow for sentences for (one, so far) alternative word orderings (still working the one set of HTML select elements and one alternative sentence words data array) … and don’t more reasonably complex English sentences have the flexibility to allow for many word ordering possibilities?
And so we have written live run of the HTML and Javascript jumbled_sentences.html for your perusal.
We’d like to give thanks to Five-Minute Activities by Penny Ur and Andrew Wright page 44 for ideas for this tutorial, and leave the door open for the user to add their own sentences, as we do with many of our ESL games. We hope you try the ESL Jumbled Sentences game yourself.
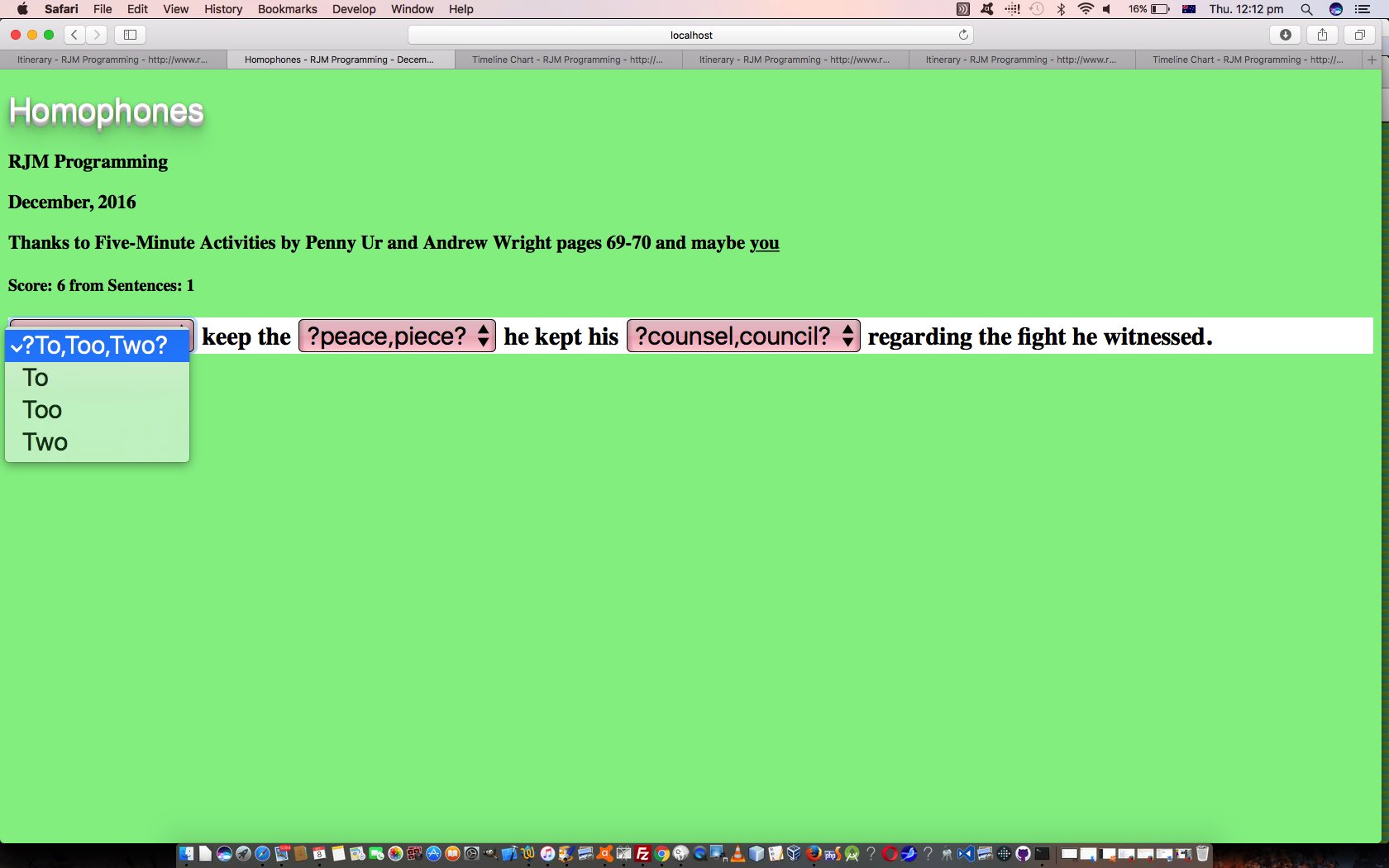
Previous relevant HTML/Javascript Homophones Game Tutorial is shown below.
Homophones, the topic of today’s web application, and homonyms, the topic of HTML/Javascript Homonyms Game Tutorial as shown below, are both frequently cited as sources of difficulty for ESL (or “English as a Second or Foreign Language”) students.
In the case of homophones, it can be an embarrassment with written English when the wrong homophone is chosen. As with so many ESL issues, though, practice (not practise) is a great (not grate) idea here, and so we have written live run of the HTML and Javascript homophones.html for your perusal.
We’d like to give thanks to Five-Minute Activities by Penny Ur and Andrew Wright pages 69-70 for words to fit into our sentence ideas, and leave the door open for the user to add their own sentences, as we do with many of our ESL games. We hope you try the ESL Homophones game yourself.
Previous relevant HTML/Javascript Homonyms Game Tutorial is shown below.
ESL (or “English as a Second or Foreign Language”) is a term for the study of English as a Second Language, and is of particular relevance to immigrants to English speaking countries from non-English speaking backgrounds.
One of the most confusing things about learning English, to do with vocabulary, is that English is full of words which sound the same but mean completely different things. The relationship of such “same sounding” words is called a Homonym. To point out all these Homonyms to ESL students is impossible (or to native speakers, for that matter), because there are too many ways to work an English sentence, that the possibilities for confusion with words of the same sound but different meaning, are almost infinite.
If the ESL teaching is not face to face, what could help here? Well, we think the use of …
- a thesaurus
- a search engine phrase image search
… could help, but we do not pretend that this replaces face to face explanations.
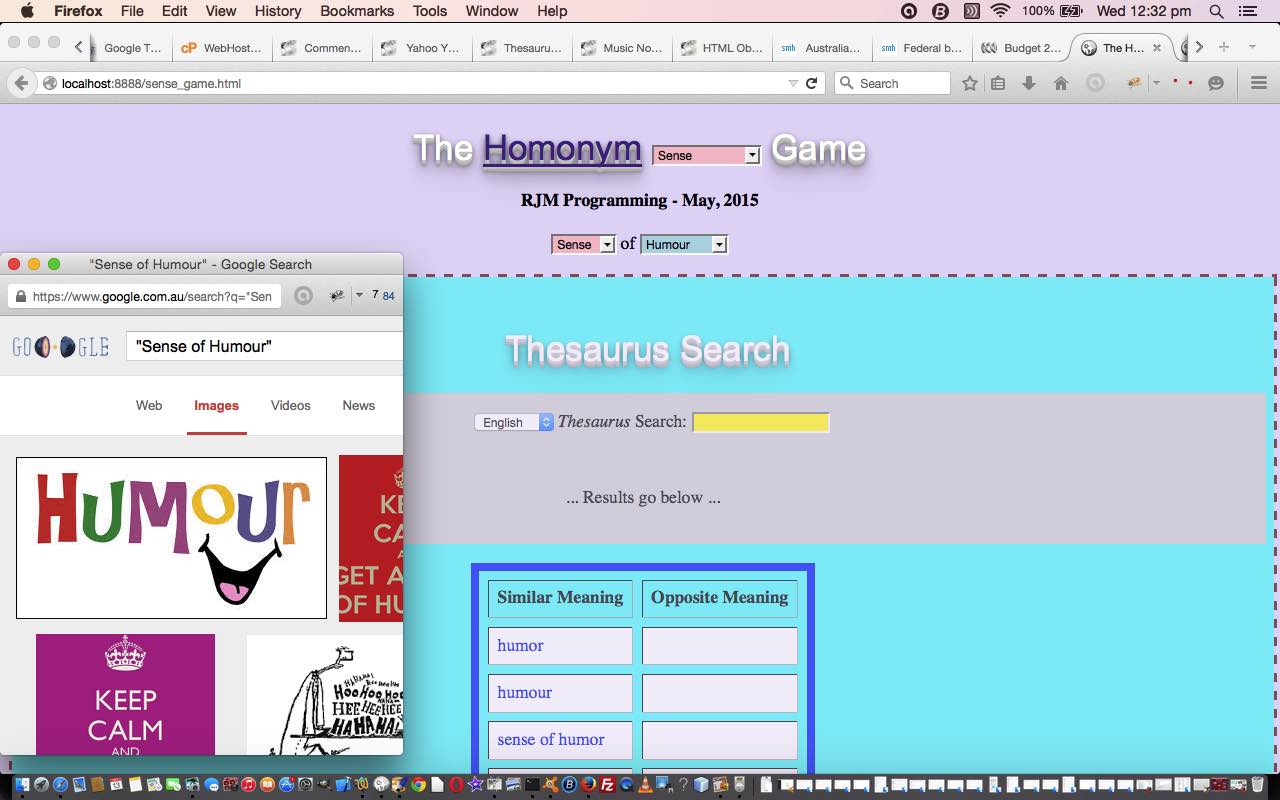
So we’ve written a live run of the HTML and Javascript homonym_game.html supervising an HTML iframe call of Ajax_yql_thesaurus.html (changed from the days at Yahoo YQL Web Service JSON Thesaurus Tutorial as per Ajax_yql_thesaurus.html so that a URL such as Sense of Humour will take you straight to the phrase’s thesaurus lookup).
When you first go in you are presented by the phrase …
Sense of Humour
… and if you can project yourself into the frame of mind of someone new to English, maybe, you may wonder about those “coins” you may have been using (in Australia, at least), like the 50 “cents” coin or the 20 “cents” coin, which have that same first word sound. It can be confusing, so we use a thesaurus to show how “Sense of Humour” is a phrase that means something, and that’s all good, but no thesaurus will work for quite legitimate phrase combinations that are okay, so this “tool” is only part of what we need, or is useful. We think to feed the phrase into a Google search for images can help as well, maybe even more than the thesaurus idea. As you can imagine, though, nothing beats a face to face explanation.
All that being as it may, give the live run a go, and make up some of your own in an option of the top dropdown. If you do, you’ll soon see how easy they can be assembled, because English is full of Homonym possibilities.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.