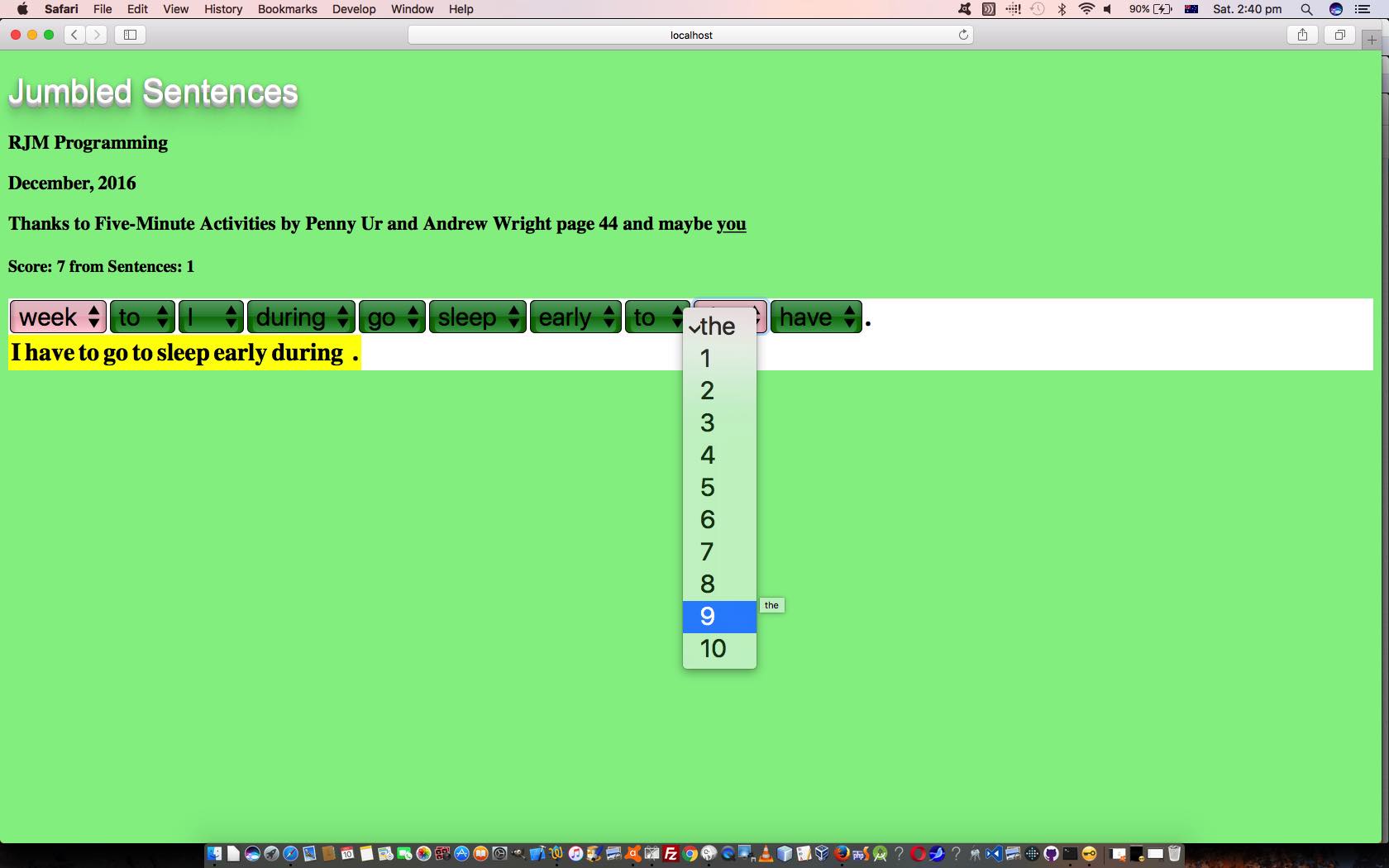
We have an ESL (or “English as a Second or Foreign Language”) Jumbled Sentence construction game today that builds on the basic (game) structure of HTML/Javascript Homophones Game Tutorial as shown below.
Doing this web application, though, taught me, yet again, about how incredibly useful is the HTML select (dropdown) element for efficient use of data.
Consider one of the “word for word” dropdowns we construct during the game (and they all have a similar look) …
<select id="s6" style="font-size:24px;background-color:pink;" onchange="scoreit(this);"><option value="">beans</option><option title="beans" value=" ">1</option><option title="beans" value="2">2</option><option title="beans" value=" ">3</option><option title="beans" value=" ">4</option><option title="beans" value=" ">5</option><option title="beans" value=" ">6</option><option title="beans" value=" ">7</option><option title="beans" value=" ">8</option><option title="beans" value=" ">9</option><option title="beans" value=" ">10</option><option title="beans" value=" ">11</option></select>
… where the HTML select element HTML option subelement value property (being non-blank) determines if a user choice is correct and an index to a position within an HTML table element’s td (cell) subelement ided ready to display the sentence unjumbled in its “readable” format (a huge talent that HTML table and td (cell) elements have (for “orderliness”)), and the title property can point back to that sentence’s relevant word itself, while the HTML option element’s innerHTML text is another way to reference the word index (in sentence) data item, so that it features hugely in Javascript DOM “scoring the game” HTML select “dropdown” element onchange event code such as …
function scoreit(tvo) { // tvo is the passed in HTML select element reference of the onchange event
var tv=tvo.value, altis=false, wast, waso;
if (prefix != '' && !usual) {
wast=tvo.options[tvo.selectedIndex].title;
waso='td' + tvo.options[tvo.selectedIndex].text;
if ((bits[1].toLowerCase().trim() + '~').replace('.~',' .').replace('?~',' ?').replace('!~',' !').replace('~','').split(' ')[eval(-1 + eval(tvo.options[tvo.selectedIndex].text))] == tvo.options[tvo.selectedIndex].title.toLowerCase()) {
usual=false;
altis=true;
selcnt--;
score++;
tvo.style.backgroundColor='green';
if (eval(tvo.options[tvo.selectedIndex].text) == 1) {
document.getElementById(waso).innerHTML=wast.substring(0,1).toUpperCase() + (wast + ' ').substring(1).trim();
} else {
document.getElementById(waso).innerHTML=wast;
}
tvo.value='';
} else {
score--;
tvo.value='';
tvo.style.backgroundColor='red';
}
} else if (tv.replace(' ','') != '') {
selcnt--;
score++;
tvo.style.backgroundColor='green';
document.getElementById('td' + tv).innerHTML=tvo.options[tvo.selectedIndex].title;
tvo.value='';
} else {
wast=tvo.options[tvo.selectedIndex].title;
waso='td' + tvo.options[tvo.selectedIndex].text;
if (prefix != '') {
if ((bits[1].toLowerCase().trim() + '~').replace('.~',' .').replace('?~',' ?').replace('!~',' !').replace('~','').split(' ')[eval(-1 + eval(tvo.options[tvo.selectedIndex].text))] == tvo.options[tvo.selectedIndex].title.toLowerCase()) {
usual=false;
altis=true;
selcnt--;
score++;
tvo.style.backgroundColor='green';
if (eval(tvo.options[tvo.selectedIndex].text) == 1) {
document.getElementById(waso).innerHTML=wast.substring(0,1).toUpperCase() + (wast + ' ').substring(1).trim();
} else {
document.getElementById(waso).innerHTML=wast;
}
tvo.value='';
}
}
if (!altis) {
score--;
tvo.value='';
tvo.style.backgroundColor='red';
}
}
document.getElementById('score').innerHTML='Score: ' + score + ' from Sentences: ' + goes;
if (selcnt <= 0) pickasentence();
}
… leaving us scope to allow for sentences for (one, so far) alternative word orderings (still working the one set of HTML select elements and one alternative sentence words data array) … and don’t more reasonably complex English sentences have the flexibility to allow for many word ordering possibilities?
And so we have written live run of the HTML and Javascript jumbled_sentences.html for your perusal.
We’d like to give thanks to Five-Minute Activities by Penny Ur and Andrew Wright page 44 for ideas for this tutorial, and leave the door open for the user to add their own sentences, as we do with many of our ESL games. We hope you try the ESL Jumbled Sentences game yourself.
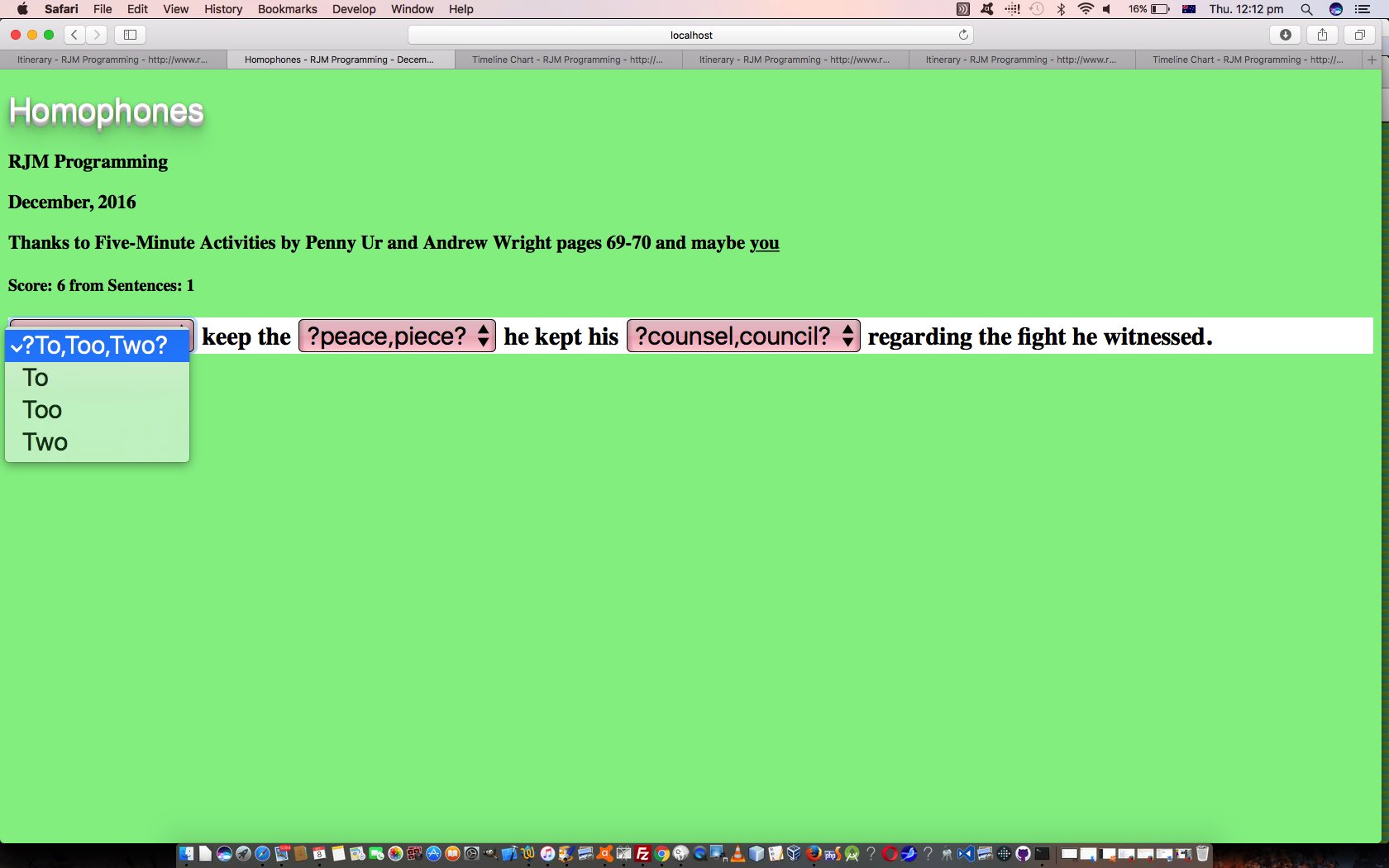
Previous relevant HTML/Javascript Homophones Game Tutorial is shown below.
Homophones, the topic of today’s web application, and homonyms, the topic of HTML/Javascript Homonyms Game Tutorial as shown below, are both frequently cited as sources of difficulty for ESL (or “English as a Second or Foreign Language”) students.
In the case of homophones, it can be an embarrassment with written English when the wrong homophone is chosen. As with so many ESL issues, though, practice (not practise) is a great (not grate) idea here, and so we have written live run of the HTML and Javascript homophones.html for your perusal.
We’d like to give thanks to Five-Minute Activities by Penny Ur and Andrew Wright pages 69-70 for words to fit into our sentence ideas, and leave the door open for the user to add their own sentences, as we do with many of our ESL games. We hope you try the ESL Homophones game yourself.
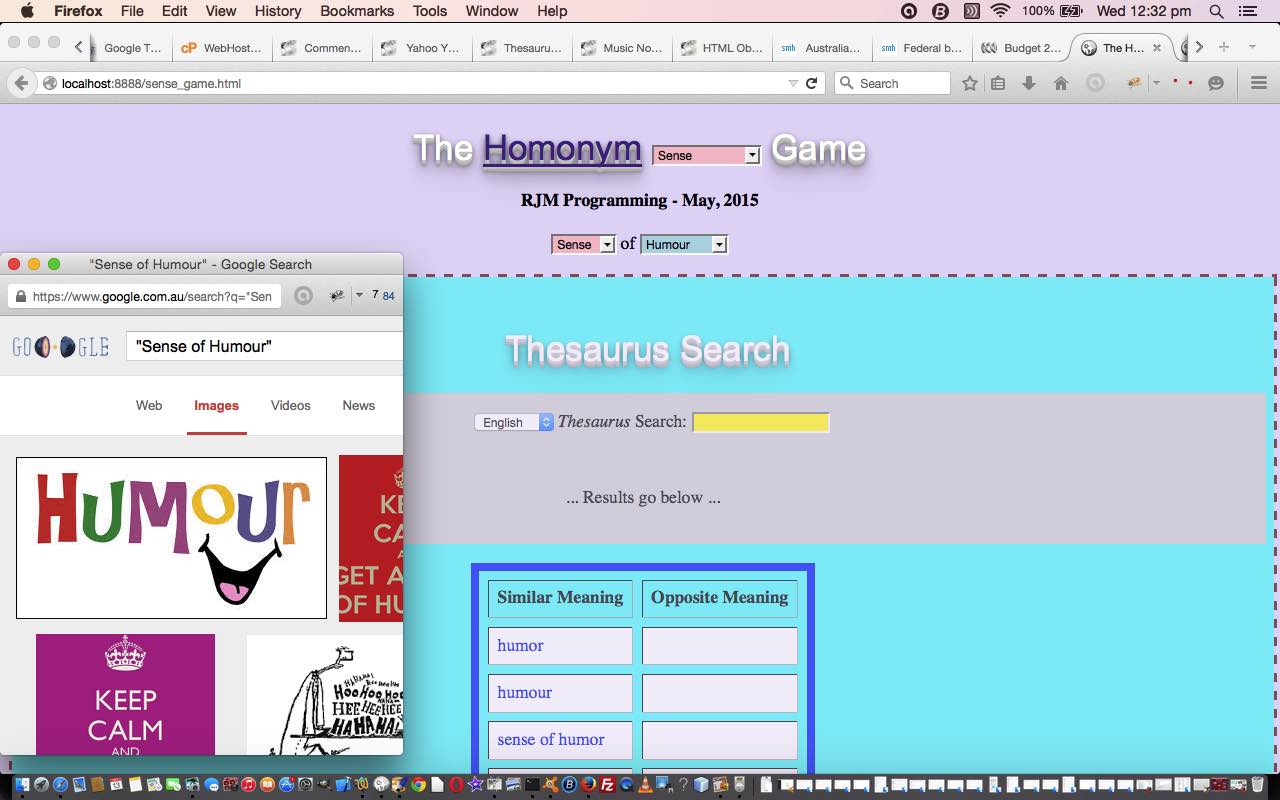
Previous relevant HTML/Javascript Homonyms Game Tutorial is shown below.
ESL (or “English as a Second or Foreign Language”) is a term for the study of English as a Second Language, and is of particular relevance to immigrants to English speaking countries from non-English speaking backgrounds.
One of the most confusing things about learning English, to do with vocabulary, is that English is full of words which sound the same but mean completely different things. The relationship of such “same sounding” words is called a Homonym. To point out all these Homonyms to ESL students is impossible (or to native speakers, for that matter), because there are too many ways to work an English sentence, that the possibilities for confusion with words of the same sound but different meaning, are almost infinite.
If the ESL teaching is not face to face, what could help here? Well, we think the use of …
- a thesaurus
- a search engine phrase image search
… could help, but we do not pretend that this replaces face to face explanations.
So we’ve written a live run of the HTML and Javascript homonym_game.html supervising an HTML iframe call of Ajax_yql_thesaurus.html (changed from the days at Yahoo YQL Web Service JSON Thesaurus Tutorial as per Ajax_yql_thesaurus.html so that a URL such as Sense of Humour will take you straight to the phrase’s thesaurus lookup).
When you first go in you are presented by the phrase …
Sense of Humour
… and if you can project yourself into the frame of mind of someone new to English, maybe, you may wonder about those “coins” you may have been using (in Australia, at least), like the 50 “cents” coin or the 20 “cents” coin, which have that same first word sound. It can be confusing, so we use a thesaurus to show how “Sense of Humour” is a phrase that means something, and that’s all good, but no thesaurus will work for quite legitimate phrase combinations that are okay, so this “tool” is only part of what we need, or is useful. We think to feed the phrase into a Google search for images can help as well, maybe even more than the thesaurus idea. As you can imagine, though, nothing beats a face to face explanation.
All that being as it may, give the live run a go, and make up some of your own in an option of the top dropdown. If you do, you’ll soon see how easy they can be assembled, because English is full of Homonym possibilities.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.