A way into an interest in mathematics is an interest in numbers and patterns of numbers.
With today’s mathematics game we hope you find wonder in a pattern of arithmetic that works for the vast majority of three digit numbers you can think of (and maybe the ones you can’t think of just now).
Sounds a simple concept? Yes, on paper, yes. But there are three interesting issues …
- how do you keep any semblance of suspense for a new user answering their first set of instructions (that, if completed correctly, earn you a point … now don’t say this blog doesn’t give you anything?! “Hey Mac, Your blog doesn’t give me anything?! I asked you not to tell me that.)?
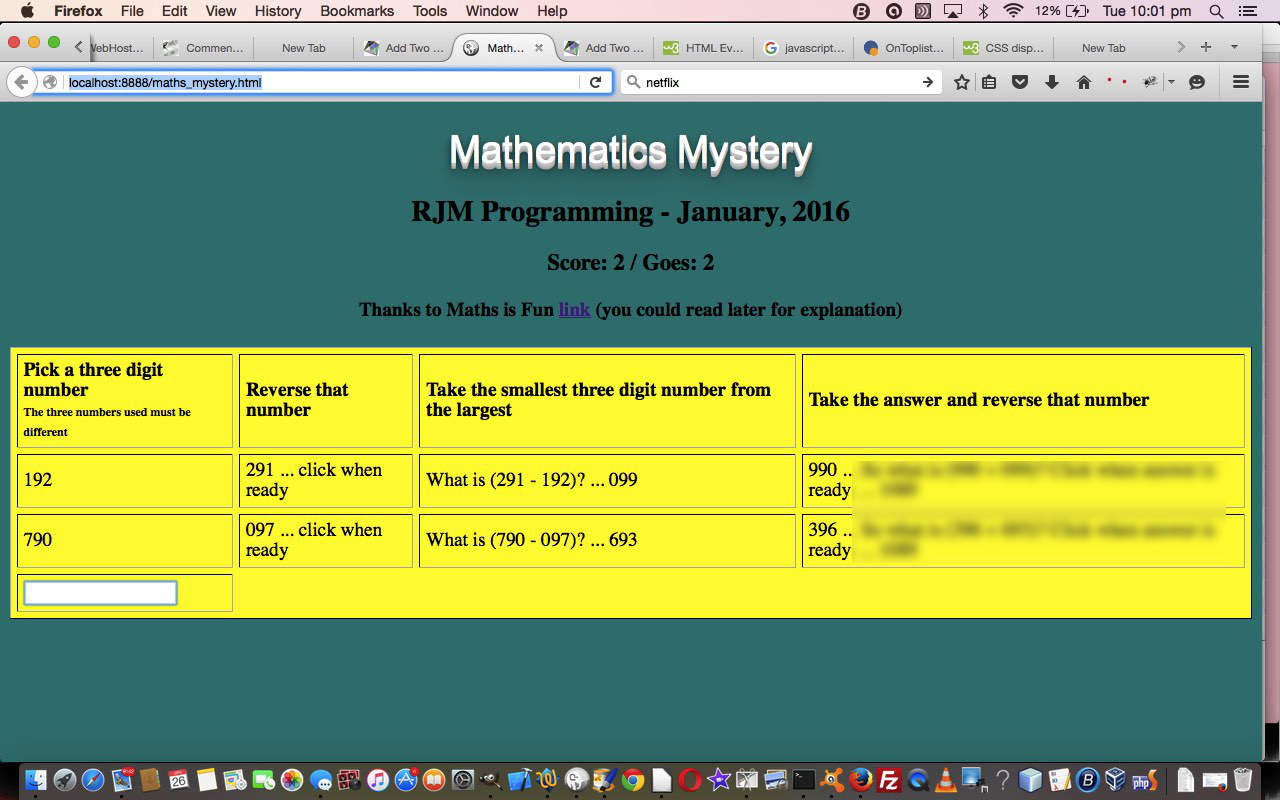
We work it today with an HTML table that starts with 2 tr rows, the top with th instructions, and a second row available for user interaction.
Now (on the first go both the first row and) that second row is revealed one td cell at a time, in a four part (or cell) “reveal” … yes, this is a “reveal” scenario.
So the “reveal” on the top row th cells is achieved by Javascript DOM by filling in the innerHTML property for the cell.
The “reveal” on the second user interaction row of cells is achieved by setting the td‘s style.display property to table-cell (we finally figured, after a bit of lack of success with other style.display options) going left to right across the webpage. - there is a restriction on what is allowed as a character or set of 3 numbers that serve as the “seed” for the user playing the game … so how is this achieved?
We use the HTML/Javascript events onkeyup and onkeydown to check on a character and perhaps reject it, and further check if the 3 characters that form a number are legitimate, so that the “reveal” of td cell two can take place.
- how do you add a new user interaction row for the user to have another go, as it is pretty important with today’s game to see a number pattern?
We use a lot of Javascript DOM and need IDs to stay the same to have the Javascript code be available for reuse, so, at body onload event remember how the first second row looked in a Javascript global variable called trtemplate (you’ll see being accessed later, in code below). Now, as a question reaches completion make the just completed tr row’s innerHTML be of the form <td>Just wording for 1 of 4</td><td>Just wording for 2 of 4</td><td>Just wording for 3 of 4</td><td>Just wording for 4 of 4</td> so that no IDs are specified, nor needed, and to add a new row, append to the tbody via …
document.getElementById('mytbody').innerHTML+='<tr id="tr' + rownum + '">' + trtemplate + '</tr>';
And what created the interest for this web application? Please don’t look now if you haven’t played the game yet but, the Maths is Fun website we think is wonderful here, as it is for so many mathematical subjects for school students, in particular.
So please try examining the HTML and Javascript programming source code, for the game, you could call maths_mystery.html and test it for yourself with a live run link.
If this was interesting you may be interested in this too.




9 Responses to HTML/Javascript Maths Mystery Game Primer Tutorial