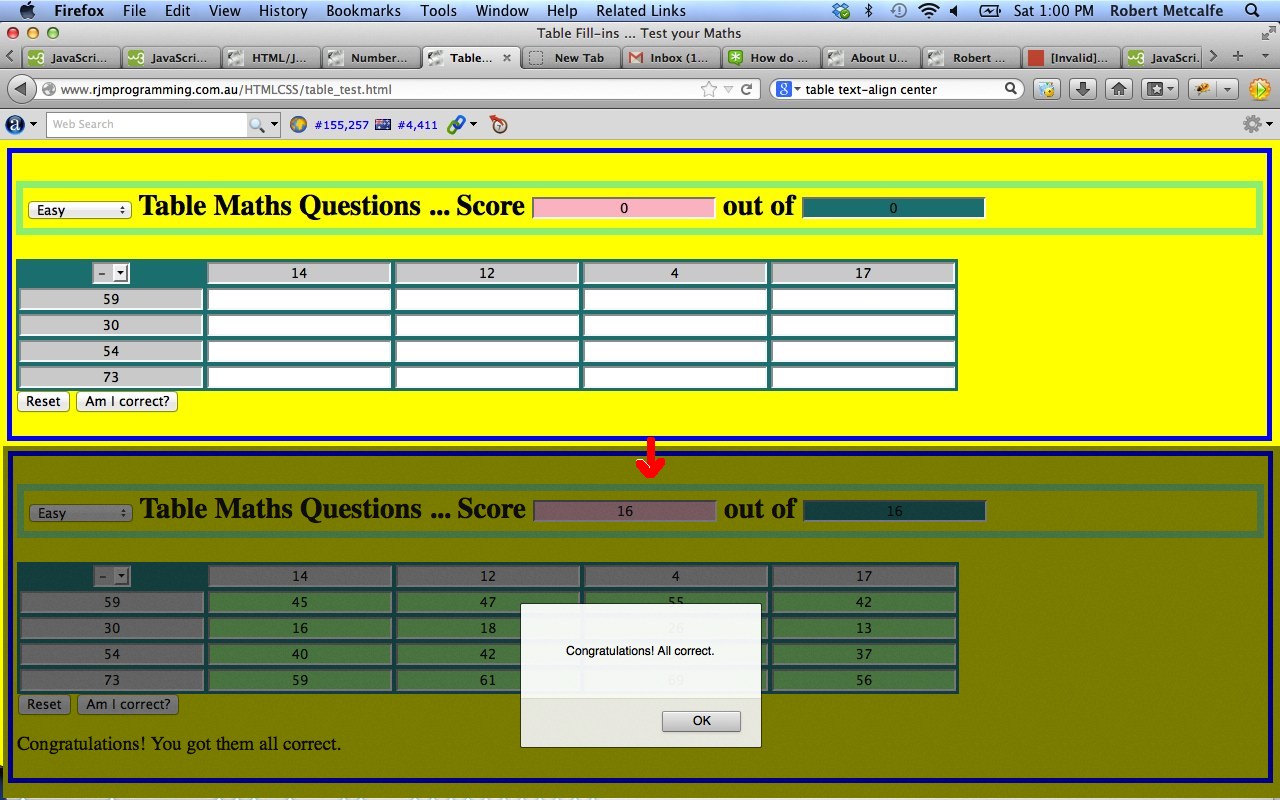
Here is a tutorial showing some client-side basics in HTML and Javascript that can test some fairly simple mathematical Calculations Presented in a Table for the user. The inspiration for this came from some homework of a student.
This HTML/Javascript solution uses an HTML form to collect information, and it is a lot like Javascript form validation to do the mathematics, so the previous tutorial Javascript Form Validation Primer Tutorial has many similarities in its coding structure to today’s tutorial.
Link to some downloadable HTML programming code … rename to table_test.html
You’ll notice heavy use of the Javascript Math.random() function.
If you want a bit of a challenge do the Harder section with no calculator.
If this was interesting you may be interested in this too.