We follow up on our HTML/Javascript Music Primer Tutorial as shown below, today, by setting our minds to a “first draft” of a method to construct a tune in MIDI … say “first draft” because, it is often easier on a “first draft” to involve GET parameters with a URL, for ease of testing. This idea is a “first draft” because there are limits with URL lengths allowable this way, and in order to get around more involved examples than today’s first few bars of Für Elise (by Beethoven), we’ll need a subsequent draft that caters for POST parameters involving, perhaps, an HTML form and maybe calling on server-side PHP work … we’ll have to see.
So what can get sorted out with this “first draft” idea? How about sorting out an internal protocol of communication of data? This type of decision is a hugely important part of the design phases of a project. We’ve opted for …
- comma separated word list
- special rules for the user regarding these, with respect to …
- one “+” sign at start or end signifies two notes are playing at once (during any and all ideas of below)
- rests … via “0”
- volume … via leading “0” value
- note (or rest) length … via negative number (loosely) based on -1 = crotchet
- MIDI note (ie. sound frequency) … via number as the MIDI note code or decimal frequency
- speed … Italian words Largo or Larghetto or Adagio or Andante or Moderato or Allegro or Presto or slowx? or slowby? or fastx? or fastby?
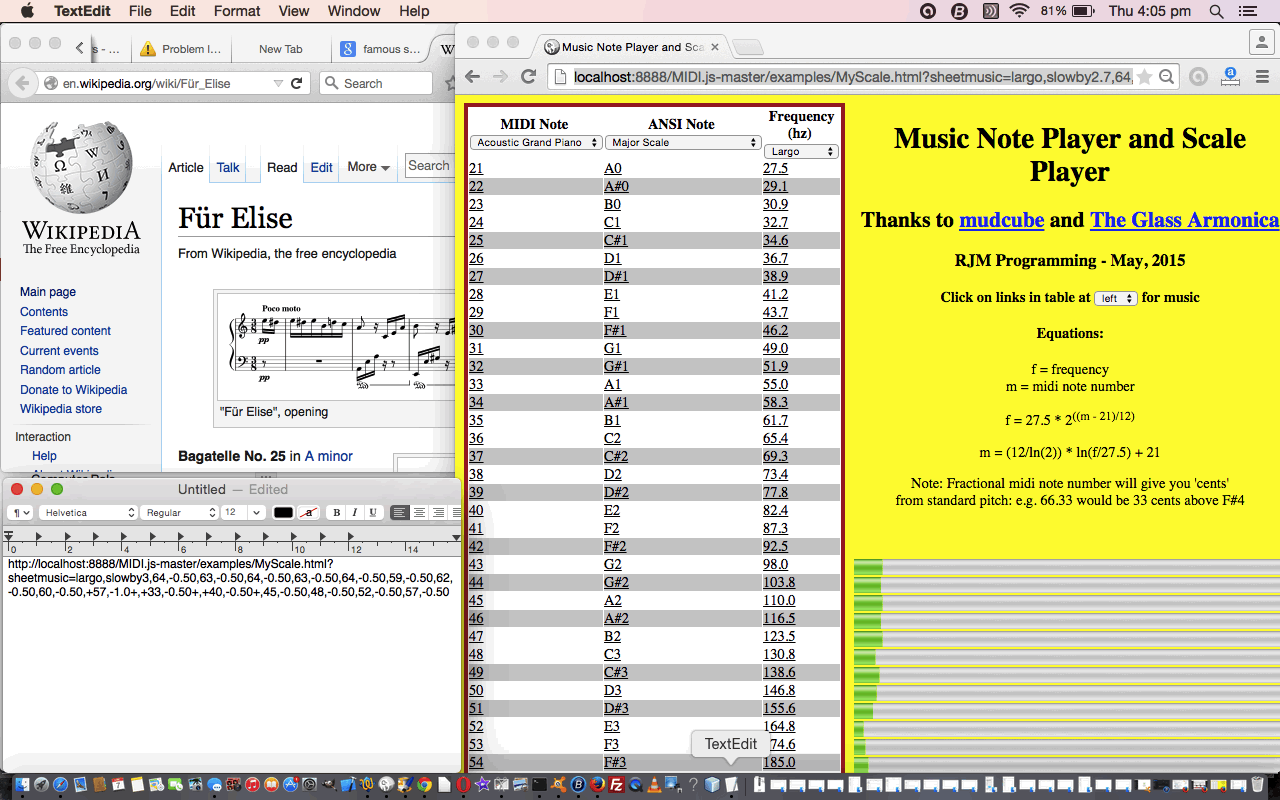
… eg. first few bars of Für Elise … URL …
http://www.rjmprogramming.com.au/HTMLCSS/MIDI.js-master/examples/MyScale.html?sheetmusic=largo,slowby3,64,-0.50,63,-0.50,64,-0.50,63,-0.50,64,-0.50,59,-0.50,62,-0.50,60,-0.50,+57,-1.0+,+33,-0.50+,+40,-0.50+,45,-0.50,48,-0.50,52,-0.50,57,-0.50
… and, yes, realize sheet music can cater for much more functionality than above … today is just a start, but feel free to …
- See the downloadable HTML and Javascript source code MyScale.html
- Try live run of first few bars of Für Elise. Thanks to Wikipedia for help.
- Try live run.
- See the downloadable HTML and Javascript source code differences from two days ago via MyScale.html
Hopefully more to come, but, “consider this”.
Previous relevant HTML/Javascript Music Primer Tutorial is shown below.
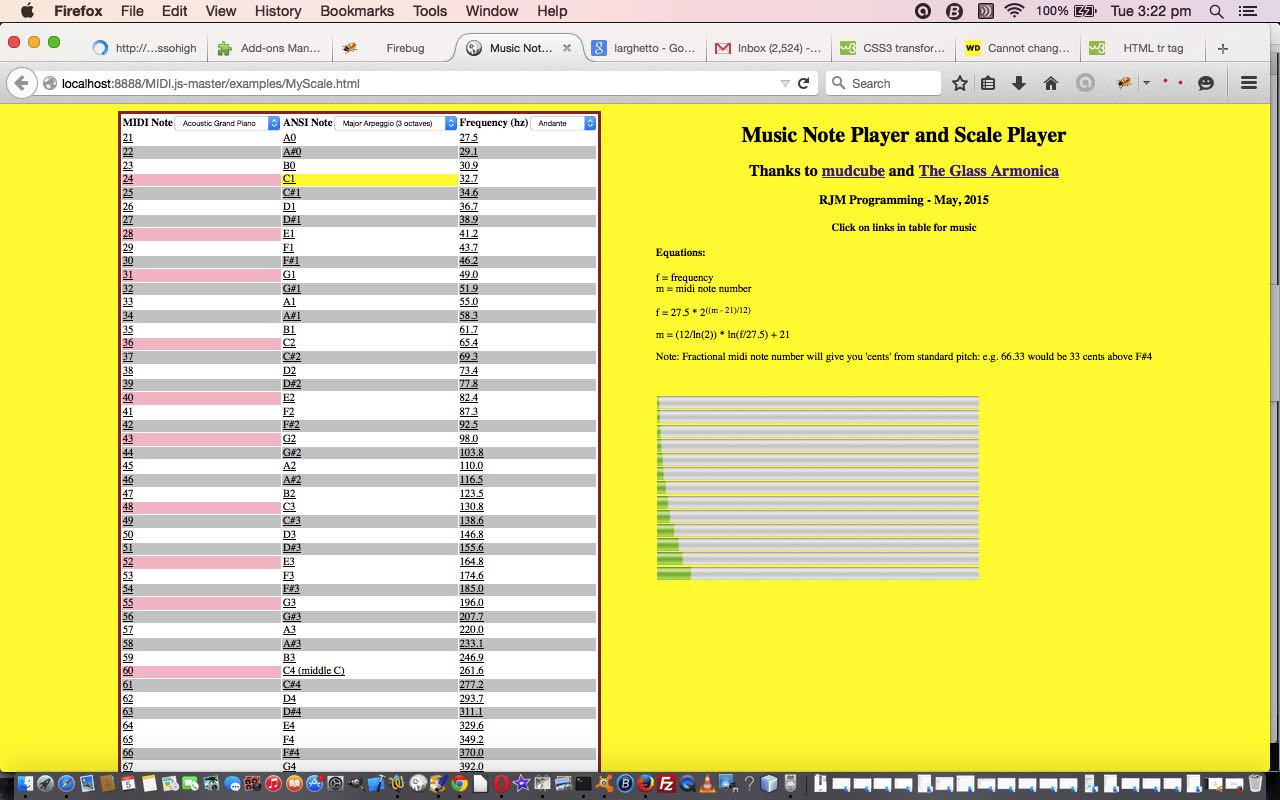
We discovered some great HTML and Javascript code to help make music with a web application, and for this we want to thank and congratulate mudcube for some really great software.
In addition to that we found at The Glass Armonica a wonderfully useful table to use as a basis for the user to “make music”.
If you’ve learnt a musical instrument, you may have self-taught yourself by playing songs, maybe on a guitar, by working out the basic chords, but, here, today, we start the “music” ball rolling with some scales and arpeggios. If it was good enough for J.S. Bach, who are we mere mortals, to complain … whinge, maybe … but never complain. Learning the piano was given this book we just called “Hanon” which did a thorough job of making scale type practice more interesting, but personally, couldn’t wait to get to more melodic music.
Anyway, how do you feel about synthesised music? Guess a lot of people are okay with it, but there’ll be others who “try” to avoid it … but think it might be pretty hard to completely avoid it now with so much involvement with computers and such. Maybe we should see some of this history according to Wikipedia, and what it has written regarding synthesiser (and while you are there, read about MIDI).
So the software, in its “innards” will be concerned with calculating sound frequencies … because it’s all about waves man person. If the music is long lasting, maybe a bit like a permanent wave, man person.
If you like, take a look at the HTML and Javascript code you could call MyScale.html or execute a live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





5 Responses to HTML/Javascript Music Follow Up Tutorial