We’ve got a really simple HTML and Javascript game for you today. Tend to think the simplest “game” concepts involve those that just involve pressing a button … it’s primal, man person. And so, because it involves just this, essentially, we offer a dual mode scoring mechanism …
- the usual one point for one correct answer … or …
- a weighted “one point for one correct answer” depending on how fast you answer
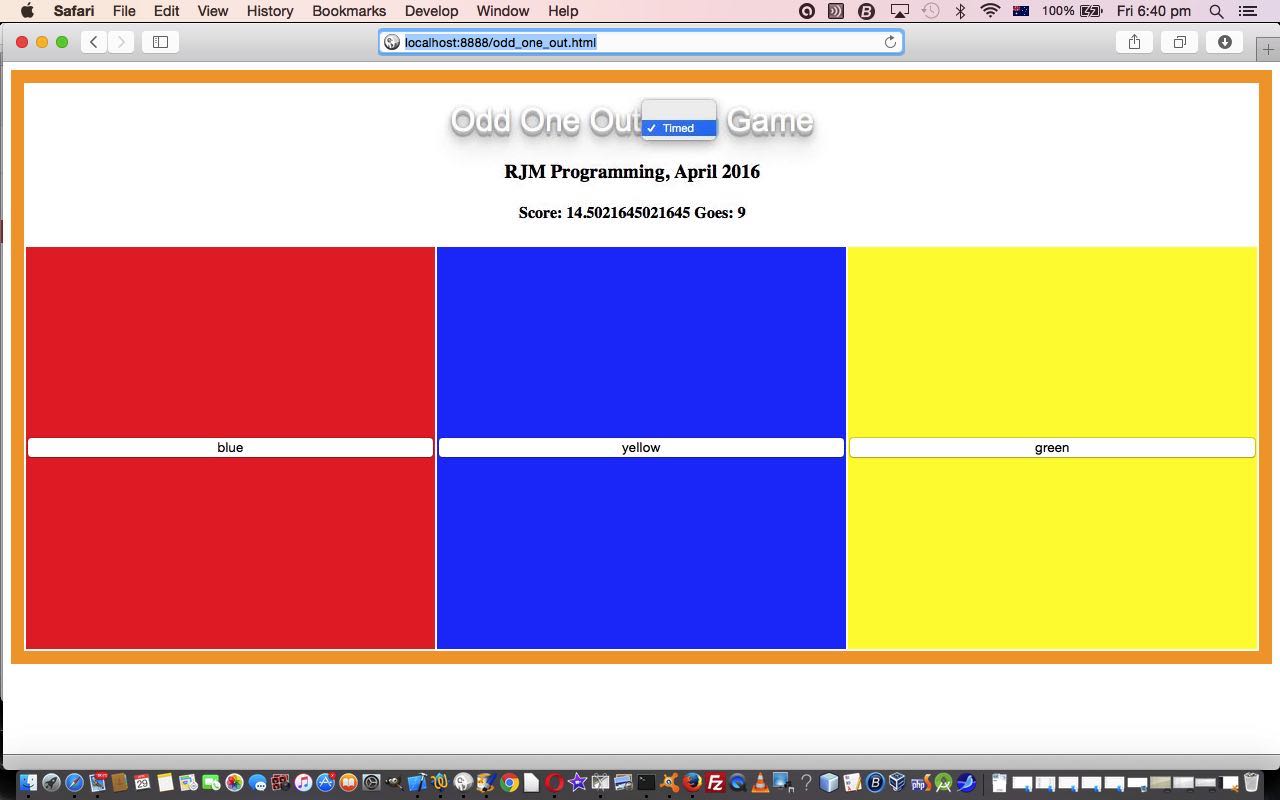
… the setting for which comes from an HTML select “dropdown” element.
The Javascript DOM uses lots of code like …
orderpick = Math.floor((Math.random()*(words.length))+0);
… which, in layman’s terms, “takes an array called words and randomly picks a value with equal weight given to each member’s chances”.
Game coding in Javascript and in other computing languages relies on function’s like Javascript’s “Math.random()” to try to make computers act like people … be random … chortle, chortle.
We use an HTML table element to house the three button choices of our “Odd One Out” game today because we just find it the easiest way to keep things in columns, but you could use HTML div elements, and you’ll find a lot of advice going that way around the “net”. But I’m, personally, working on the butterflies, particularly those in Brazil, who seem to be coming around to my way of thinking … but we digress.
As mentioned earlier … “we’ve got a really simple HTML and Javascript game for you today” … the very fact that it is HTML and Javascript inherently means it has some weaknesses regarding the possibilities for users to be spoilsports and find the answers ahead of time. Perhaps you are doing that now?! It’s up to you whether you decide to involve a functionality like “Ajax jQuery” (we talked about with Ajax jQuery Primer Tutorial) or bring in a server side language like PHP (or ASP.Net) to “keep things tight” this way. If we decide, on this game, to “keep things tight” we’ll add to this game’s tutorial “thread”.
But for now we hope you get something out of studying the HTML and Javascript programming source code you could call odd_one_out.html with this live run link.
If this was interesting you may be interested in this too.




16 Responses to HTML/Javascript Odd One Out Button Game Primer Tutorial