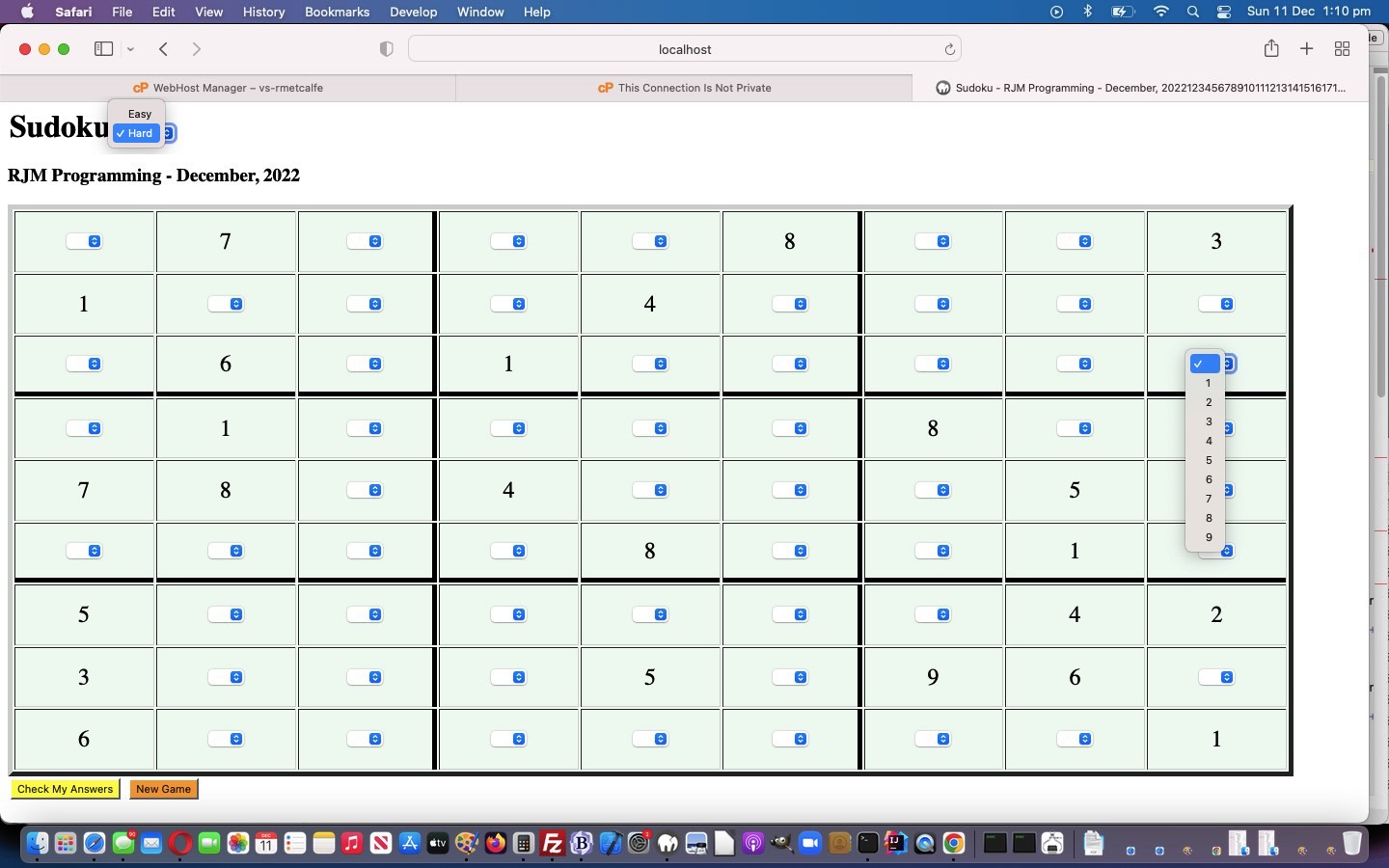
Today we’ve got an inhouse version of a well known mathematical (but you don’t have to be a mathematician to play) game called Sudoku which you regularly find in the puzzles section of the newspaper, like the KenKen game of HTML/Javascript KenKen Game Primer Tutorial times.
The rules are, for our version …
- there are 81 squares in a 9×9 grid that need to get assigned a counting number from 1 to 9, but some are filled out already to help you
- no row of nine should contain a duplicate counting number
- no column of nine should contain a duplicate counting number
- none of the 9 3×3 squares within that 9×9 grid should contain a duplicate counting number
Simple, when put like that, but can be quite challenging in the solving!
Feel free to try our first draft sudoku.html Suduko game you can try in a new window, or below …
Previous relevant HTML/Javascript KenKen Game Primer Tutorial is shown below.
KenKen is a well known mathematical game, featuring in the puzzle section of some newspapers. We see it here in Sydney, Australia, in The Sydney Morning Herald newspaper.
Do not know what the paper KenKen puzzle creators use to create their KenKen puzzles, but we do end up with a bit of a trial and error approach (populating the KenKen grid with numbers).
Am sure if you are interested in the methodology you would not have too much trouble seeing what we did by examining the HTML and Javascript code you could call kenken.html
KenKen consists of a grid (ours is 6×6) of numbers (from 1 to 6) not repeated horizontally nor vertically within that grid.
The user solving the KenKen puzzle is not shown those numbers, except the ones caught in a 1×1 “cage” … and these can help you greatly to solve the puzzle, the rest of which is made up of 1×2 and 1×3 “cages” that have a “clue” … for example …
-
12* -
7+ -
3- -
2/
… which tell you a clue about the numbers you can use dropdowns with which to solve.
There is no surprise with the HTML “grid” being composed of an HTML table element, shadowed by a multi-dimensional array we initialize for our 6×6 grid scenario via …
var mda=[[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0]];
in the Javascript.
You’ll see that we made use of the HTML sup tag for a superimposed feel to the clues within some of the grid squares at the start of the “cage”.
Hope you get some HTML and Javascript ideas about games, and have fun playing this mathematical and logic game, today, with our live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.